はじめに
Happy Elements Advent Calendar 2020 6日目の記事です。
Unity でのテクスチャフォーマットに関する記事です。テクスチャ圧縮のひとつであるASTCは圧縮率が高く綺麗なフォーマットですが、リニア色空間のプロジェクトでは一部の Android 端末でアルファ値がわずかに低下する問題があります。この問題の原因はGPUにあるようなので、今後の Unity エンジンの更新で問題が解決される可能性は低いです。そのため、アルファブレンディングかつ透けるとまずい部分には Android 向けにASTCテクスチャを使わないことをおすすめします。
ASTCフォーマットについて
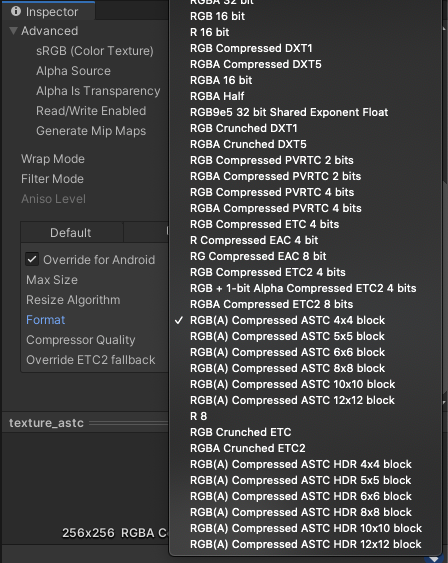
テクスチャのインポート設定において、プラットフォームごとのフォーマット指定をする欄で RGB(A) Compressed ASTC NxN block という選択肢が用意されています。
4x4 〜 12x12 の決まった大きさのブロック単位で圧縮を行い、ブロックには固定のビット数が割り当てられているので、ブロックが大きいほど圧縮率が高くなります。無圧縮と見分けがつかないほど綺麗な 4x4 でも圧縮率は8bit/ピクセルであることから、効率がよく、なおかつ圧縮率の微調整が可能な非常に使い勝手の良いフォーマットです。アルファチャンネルにも対応しています。1
また、プラットフォームの対応状況についても近年対応端末の割合が高くなってきています。iOS は iPhone6 以上、Android は OpenGL ES 3.2、OpenGL ES 3.1+AEP 対応GPUまたは OpenGL ES 3.0 対応GPUの一部となっており、数年以内に発売された主要な種類のGPUは概ね対応していると考えて良さそうです。
問題の発生状況
以下の条件をすべて満たすとき問題が発生します。
- Adreno GPU 搭載端末(実機)
- プロジェクト設定はリニア色空間
- テクスチャフォーマットは任意のブロックサイズのASTC
- テクスチャ自体の色空間はsRGB
ビルドされたアプリに同梱されたアセットかアセットバンドルかの違いや、グラフィックAPIが OpenGL ES か Vulkan かの違いは関係ないようです。
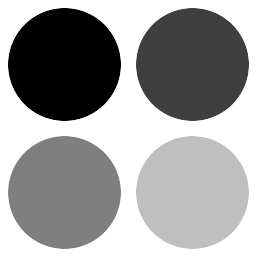
例として次の画像を RGBA 32bit、ASTC 4x4 block の2種類のフォーマットでインポートし、適当な模様の上にアルファブレンドで描画してみましょう。元画像の円盤内部はアルファ値が1となっています。
このように、ASTCでは特に暗い色の円盤が透けて後ろの模様が見えてしまっています。2
モバイルアプリでアルファブレンドが多用されるところとして、UI、2Dアニメーション、パーティクルシステムなどが挙げられます。このうちUI、2Dアニメーションについてはアルファ値が1の部分は後ろが透けて見えない前提で制作することがほとんどだと思うので、パーツの接合部分その他見えてはいけないものが見えてしまうなど、問題が顕在化してしまうことでしょう。
なお、3Dモデルのアルベドテクスチャとして使う場合など、不透明シェーダーで描画するときは当然透けることはありません。
対処法
これからテクスチャフォーマットを決める段階であれば、Android ではUIや2Dアニメーションなどに ASTC を使わないというのが無難です。代わりに ETC2 を検討すると良いでしょう。なお、ETC2 には画像サイズが4の倍数でなければならないという制限があるので注意してください。既に ASTC でビルドしたアセットを無差別に ETC2 で再ビルドするのは危険です。
もしも既に大量のテクスチャをビルドしてしまっていて変更が難しければ、以下のような対処法も考えられます。
- 不透明マテリアル/シェーダーに変更する
- アルファブレンディング自体が不要な場合は
Unlit/Textureのような不透明なマテリアルに変更すると良いでしょう。ただし描画順の制御的に uGUI との相性は悪いです。 - uGUI の中で不透明で描画したい場合(背景を1枚の画像が覆うUIなど)、uGUI のデフォルトマテリアルではなくテクスチャのアルファ値を無視するシェーダーを作成して設定すると良いかも知れません。
- アルファブレンディング自体が不要な場合は
- フラグメントシェーダー内でアルファ値を少し大きくする
- 非常に場当たり的な方法ですが、アルファ値を 1.01 倍くらいすれば、低下したアルファ値を回復させることができます。
Issue Tracker
Unity にバグ報告しましたが、問題の原因がGPUにあるということで、Unity 的には仕様ということになりました。
メンバー募集
Happy Elements株式会社 カカリアスタジオでは、
いっしょに【熱狂的に愛されるコンテンツ】をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、是非一度
下記採用サイトをご覧ください。
Happy Elements株式会社 採用特設サイト