はじめに
Bluemixではcf pushもしくはgit pushをきっかけに、[Build & Deploy]サービスによってBuildジョブとDeployジョブを動作するようにデフォルト設定されています。
※自動デプロイが不要な場合は[Build & Deploy]の設定で変更が可能
ただし、普通にデプロイ実行した場合はデプロイ中にアプリケーションが動作しなくなるため、
本番運用でデプロイを頻繁に行う場合には一工夫が必要です。
そこでBluemixで「Blue-Green Deployment」の考え方を導入する方法を整理します。
Blue-Green Deploymentについては、Publickeyの記事を参考ください。
「Blue-Green Deployment」とは何か、マーチン・ファウラー氏の解説
実装方法
BluemixでBlue-Green Deploymentを実装する方法はいくつかあります
1. 手動で複数経路を用意し切り替えてやる方法
2. bash スクリプトで自動化する方法
3. CloudFoundryプラグインで自動化する方法
入門編の今回は手動で複数経路を用意して切り替えてやる方法を説明します。自動化でやるのもそこまで難しくありませんが、まずは手動での流れを見てBlue-Green Deploymentの考え方を理解するのがよいと思います。
Active Deployを利用した応用編はこちら
環境準備
- Bluemixでアプリケーションを2つ作成。今回はNode.jsを2つ作成する
- 生成完了後、[概要]ページ内の[Gitの追加]からGit環境を用意する


- [経路]の記載のURLにアクセスすると初期セットアップのページが表示される
- テスト用にこのアプリケーションに変更を加えるため、[コードの編集]を選択する
変更後、Gitページで、コミット→プッシュする
この時にWebページを表示するとデプロイ中のためリクエストエラーとなる。本番環境でデプロイのたびにこうなると中々困りものです。

もう1つの環境も同様の変更を加えてデプロイする
これで環境準備完了。
STEP1:2つのアプリケーションに共通の経路情報を持たせる
Bluemixではアプリケーションの経路情報(ドメイン)を簡単に変更することができる。
また、一つのアプリケーションが複数の経路を持つことも可能。
これを利用して二つのアプリケーションに同じ経路を割り当ててやります。
この新規に割り当ててやる共通の経路情報が後の本番展開時のURLとなるイメージです。
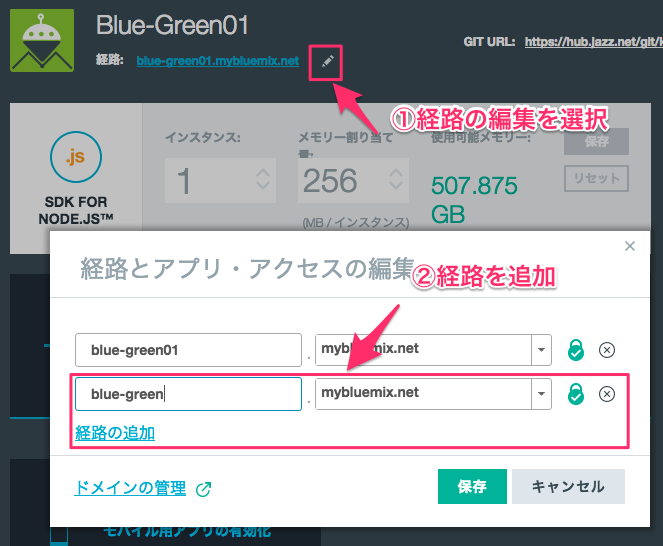
- [概要]ページの上部にある[経路とアプリ・アクセスの編集]を選択
- 経路情報が表示されるので、[経路の追加]から経路情報を追加する

- もう一つのアプリにも同じ経路名で追加する
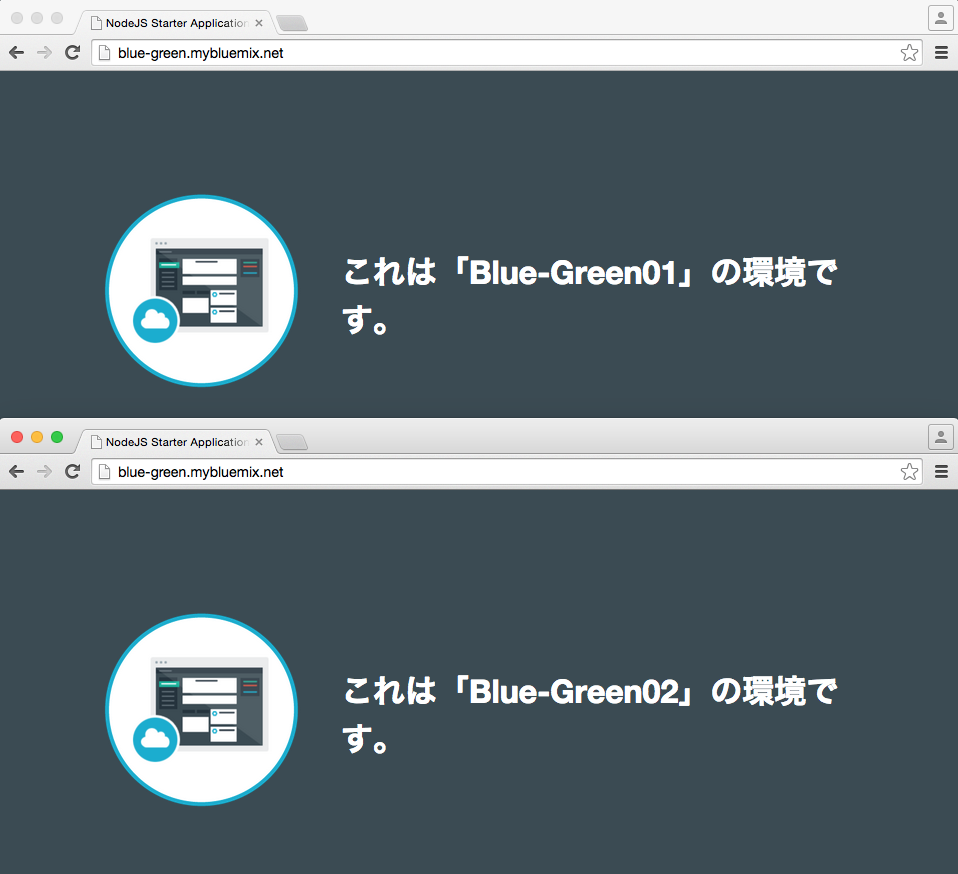
- 追加した経路にアクセスしてみる
- 何度か更新を繰り返すとアプリ1とアプリ2のページが5:5の割合で表示されることが確認できる

- これで一つの経路に対して2つのアプリケーションが紐付いた状態が完成する
STEP2:2つのアプリケーションを同じ内容にする
環境準備の時に確認しやすいようにコードの内容を分けて記述したが、同じコード内容になるように変更しましょう。これで同じ経路を持つ2つのアプリケーションの中身が同じになり、ユーザからはどちらのアプリケーションにアクセスしているのかが分からなくなります。
- まず、片方のアプリケーションのコードに変更を加え、コミット→プッシュしてやる
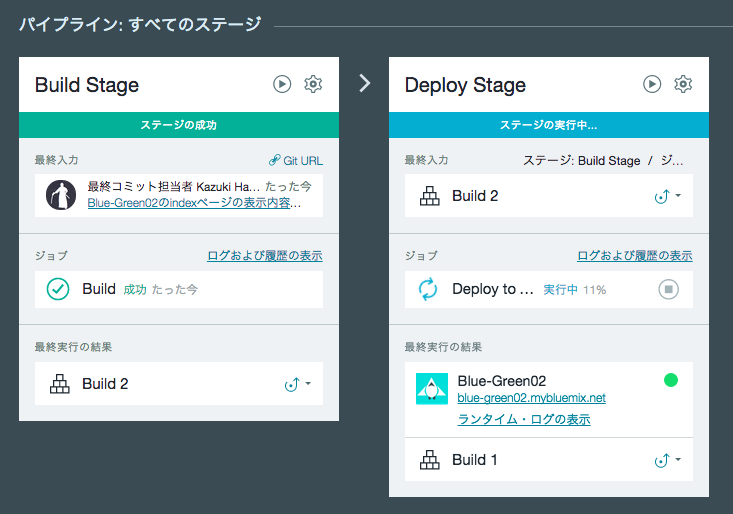
- 先ほどと同様に[BUILD & DEPLOY]ページを開くと自動でビルドとデプロイが開始されていること確認できる
- この時に先ほど追加した経路にアクセスしてみる
- プッシュしたアプリケーションはデプロイ中のためアクセスできないが、もう片方のアプリケーションが生きているので画面表示される
- 片方のアプリケーションしか動いていないので、何度か再表示しても片方のアプリにのみアクセスがいくことが確認できる
STEP3:同じ内容・同じ経路のアプリを2つ、別経路の変更を加えたアプリを作成する
STEP2の状態でも本番環境にデプロイしてもダウンすることなく環境を継続させることが可能であり、各アプリケーションのインスタンス数の増減やメモリ容量を増減させても停止することなく変更が加えられる状態となる。ただし、デプロイ失敗時には片方のアプリで運用することとなる。Blue-Green Deploymentの考え方は「サーバの内容を変更する際には既存のサーバに手を加えるのではなく、新規に作り直して切り替える」であるため、第3のアプリケーションを新規に作成し、コード内容を複製後、共通経路に含めない状態で変更内容をデプロイする。
- 3つ目・4つ目のアプリケーションを作成する
- 作成完了後、同様に[Gitの追加]でGitリポジトリーを作成する
- アプリ1もしくはアプリ2のGit環境からgit Pullし、アプリ3/アプリ4にGit pushする
- これでアプリ3/アプリ4への複製が完了。あとは変更内容を反映しデプロイする
※ ローカル環境でGitリポジトリーを管理しているならば変更済の内容をgit pushでもよい
STEP4:新規作成したアプリケーションに共通経路を追加する
本来はアプリ3/アプリ4に新規アクセスが移るようにすればよいが、BluemixのDNSサービスに手を加えることができないのでアプリ1/アプリ2の共通の経路をアプリ3/アプリ4にも追加し、アプリ1/アプリ2を共有の経路から外すことで切り替えを行う。ただし、実際にはセッションの問題もあるので切り替えの運用はアプリケーションの特性を考慮して行うことを推奨する。セッション管理の仕組みは別のBluemixサービスを利用して実装する方法もある。
STEP4-派生版:完全な切り替えではなく、共通経路を持つアプリを入れ替える
Blue-Green Deploymentの考え方とはズレるが、アプリ3を共通の経路に加えたあと、アプリ1/アプリ2を共通の経路から外さずに、変更内容をプッシュして反映させるやり方もある。この場合、本番動作アプリが増えるので、アプリ2だけ共通経路から外してやってもよい。このやり方であれば、アプリを3つ作成し、2つの本番運用で稼働させ、1つを変更反映用にすることで、3つのアプリを交互に入れ替えながら運用することも可能である。ただし、こちらのやり方もセッションの問題もあるので切り替えの運用はアプリケーションの特性を考慮して行うことを推奨する。
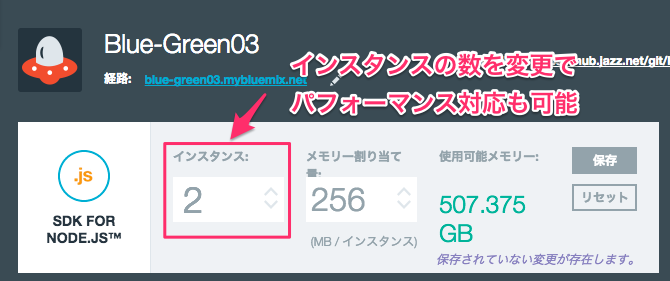
※ 切り替え中のパフォーマンス低下が気になる場合は、アプリ3のインスタンス数を倍にしてパフォーマンス調整するやり方も可能。

終わりに
このように、BluemixのGit環境と経路管理環境を利用することでBlue-Green Deploymentの考え方をBluemixに適用してやることが可能です。DBの考慮やセッション管理の考慮など実装するアプリケーションの特性によって工夫が必要になります。
とはいえ、手動でやるのは手間であるし、オペレーションミスが起きるリスクもあります。複数経路を手動管理するのも少しかっこ悪いので、次回はBlue-Green Deploymentを自動化する方法について解説します。