正規表現って便利ですが、いつも忘れてしまいますよね?って自分だけでしょうか。
メモを兼ね、Visual Studio Code(VScode)でよく使う、正規表現をを用いた検索置換方法を紹介します。
前提
VScodeの検索で「.*」をクリックして有効にすれば、正規表現による検索置換が利用できます。
よく使う正規表現
HTML,Javascript,PHPなどコード置き換えでよく使う正規表現を記載。今のところ置き換え作業に於いて、これ以外の表記はあまり使わないです。ここではHTMLを例として紹介します。
| 表記 | 意味 | 使用例 |
|---|---|---|
| .+ | 1文字以上の文字列がある | <p>(.+)</p>
|
| ^ | 文字列の文頭 | <p>(^-1)</p> |
| $ | 文字列の文末 | <p>(-1$)</p> |
| [] | セット内([]内)の任意の1文字と | <p>[0-9]</p> |
| {} | 直前の文字やグループが登場する回数を指定 | <p>[a-z]{9}</p> |
| 文字指定 | 意味 |
|---|---|
| [a-zA-Z0-9] | 英数半角小文字の検索 |
| \d | 数値の検索 |
| \n | 改行コードの探索 |
()について
正規表現を()で括って検索すると、(n)でn番目のグループにマッチした文字列を$1,$2..で参照表示できます。
<body id="(.*)">
<body id="$1">
※出力結果は$1とならず、元の検索結果がそのまま表記される。
正規表現の参考
この記事に書かれている記述はごくごく一例にすぎないです。正規表現についてより詳しい內容を知りたい方はこちらから、またはググってください。
置き換え例
idやClassが入ったタグを一括置き換え
<body id=".*">
<body id="置き換えしたい文字列">
idやclassに関わらず、共通のタグを一括選択・置換
<body id="(.*)">
<body id="$1">
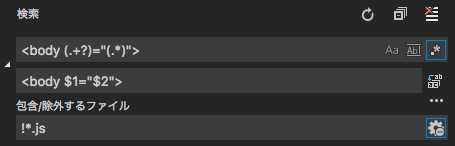
id,classが両方挿入されていて、共通のタグを選択・置換
<body (.+?)="(.*)">
<body $1="$2">
関数の引数を選択・置換
var pos = new GLatLng(\(.*)\); // var pos = new GLatLng(100, 100); と仮定
var newPos = initMap($1) // var newPos = initGoogleMap(100, 100) となる
+, [, (など正規表現に利用される文字を文字列として検索したい場合は\でエスケープが必要。閉じタグや終わりの文字列], )はエスケープの必要はありません。
改行を加えた追加コードを挿入
<body>
<body>\n<script src="hoge.js"></srcipt>
キーワードの文頭一致するの文字列のみを探索
この例では文頭のkeywordに一致且つ、その後に続く半角英文字がある文字列を検索しています。
"(keyword[^a-z].+?)"