はじめに
近頃、Self-sovereign identity (SSI) においてSIOPの利用の検討に伴い様々な実装がでてきました。
そこで本記事では、SIOPの実装の一つである、Chrome拡張として実装されたSIOP DID Browser Extensionについて触れたいと思います。
- https://github.com/decentralized-identity/did-siop-browser-ext
- https://github.com/RadicalLedger/did-siop-rp-web-test
- https://github.com/RadicalLedger/did-siop-rp-web-min
仕様としては、Self-Issued OpenID Connect Provider DID Profile v0.1 (SIOP DID)が元になっているとようです。
SIOP DIDについては、すでに秋田の猫さんの解説記事があったり、そもそも執筆時点 (2020/12/24) でSIOP DIDとしての仕様の策定は停止しているため、プロトコルの詳細には触れず、動作確認の結果にとどめます。
Chrome拡張としてのSIOP実装を検討する際の役にたてば幸いです。

(引用元: https://identity.foundation/did-siop/)
事前準備
動作確認はdid-siop-browser-extリポジトリのREADMEを参考に進めていきます。
ここではChrome拡張のインストール手順については省きますので、did-siop-browser-extリポジトリのREADMEを参照して正しい方法でインストールしてください。
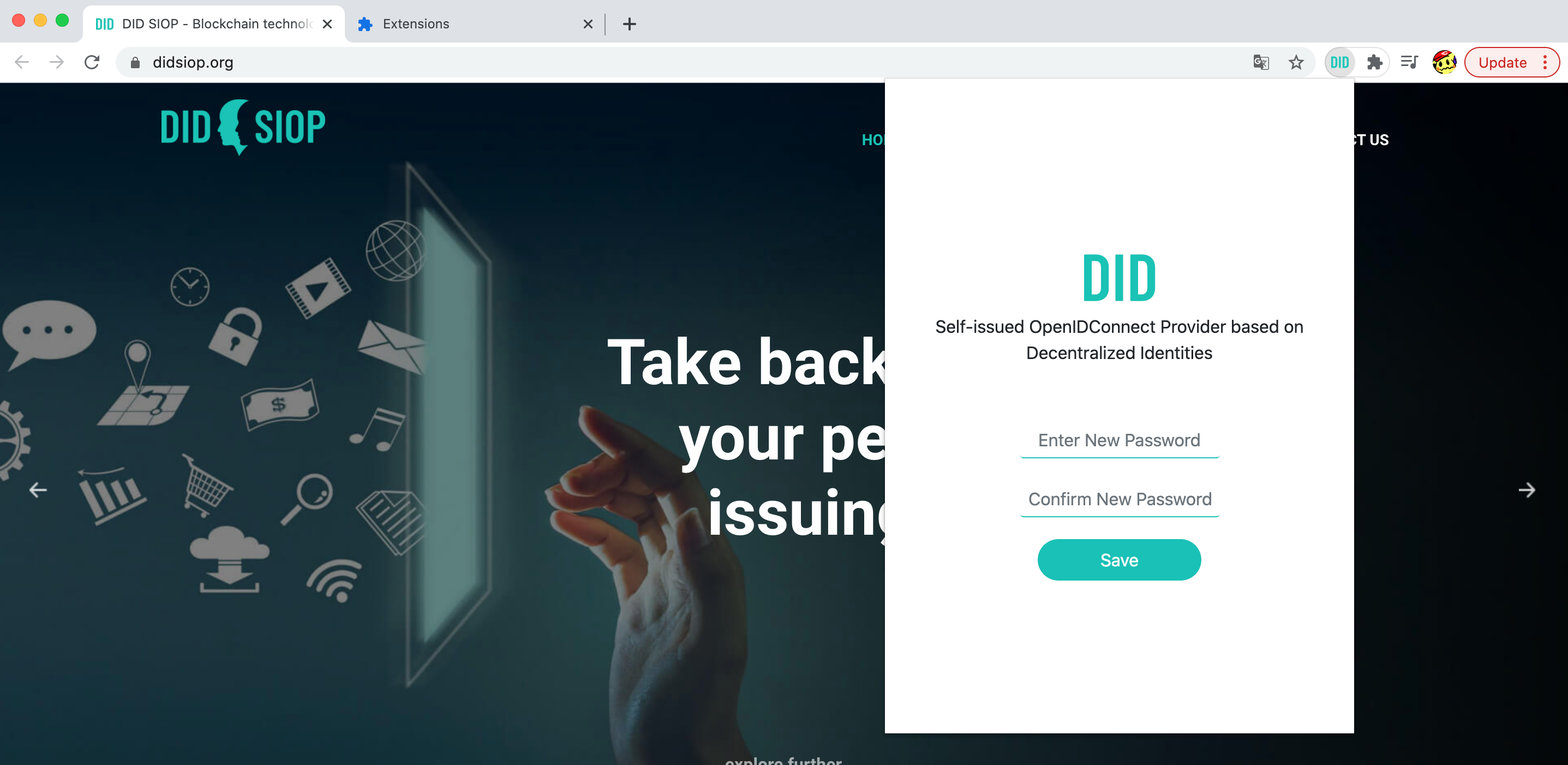
インストールが成功した場合、以下のようにブラウザにアイコンが表示され、アイコンを押下すると、パスワードの設定を要求されます。

パスワードの設定がうまくいった場合、ログイン画面が表示されるため設定したパスワードを入力して[Login]を押下します。

つづいて、順次設定をおこなっていきます。まずは[Settings]を押下します。
DIDや署名鍵などの設定をおこないます。[Test Data]を押下することでテスト用のデータが作成されます。
データを初期化するため、警告が表示されますが[Yes]を押下します。
これでCurrent IdentityとSigning Keysが設定され、動作確認する準備が整いました。

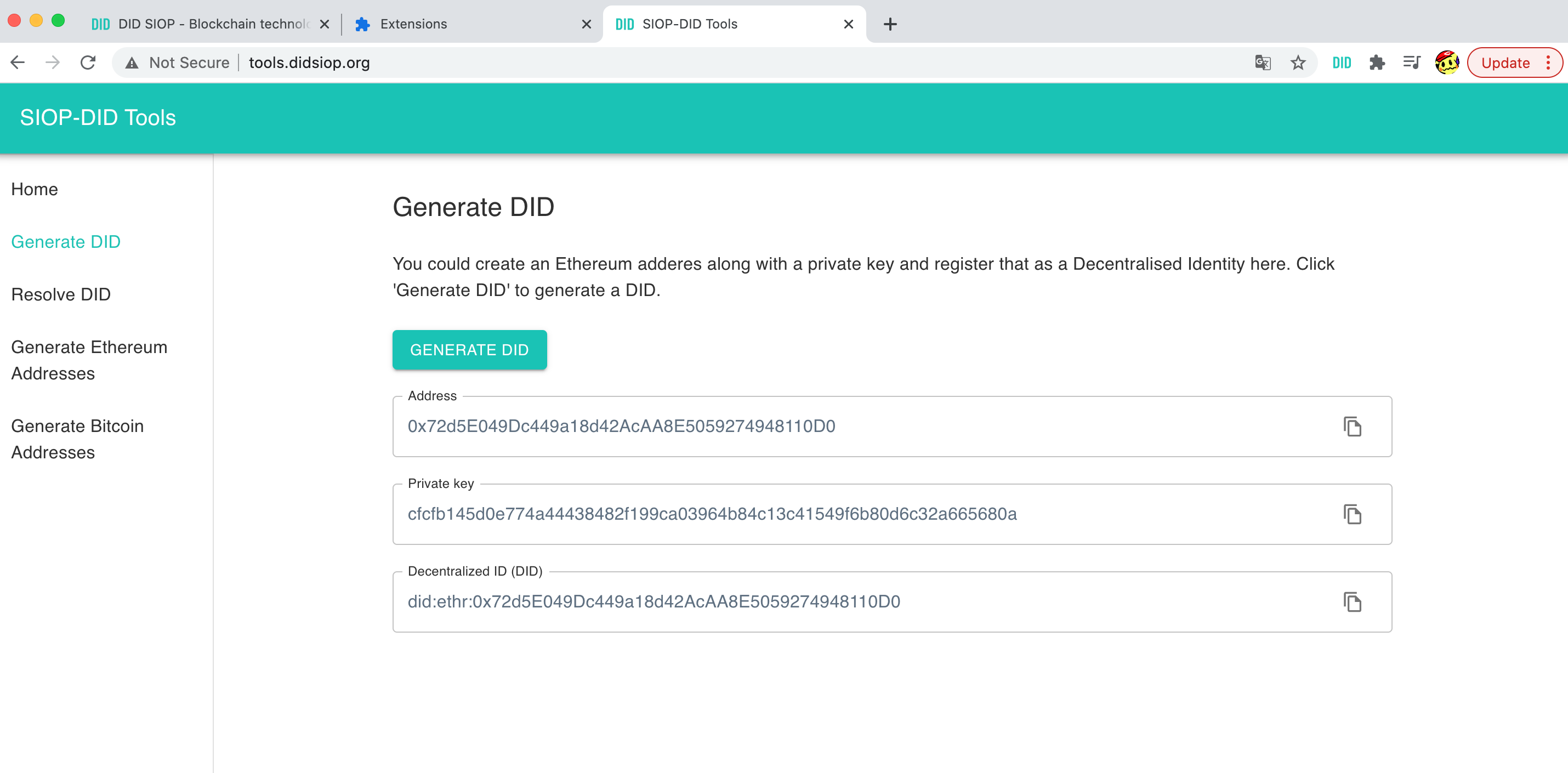
このままでも、TestDataを利用して動作検証を進めることは可能ですが、SIOP-DID Toolsから独自にDIDと鍵ペアを作成して設定してみます。左のメニューから[Generate DID]を押下します。
[GENERATE DID]を押下すると、Address、Private key、DIDが表示されます。これらの値は後ほど利用するのでメモしておきます。

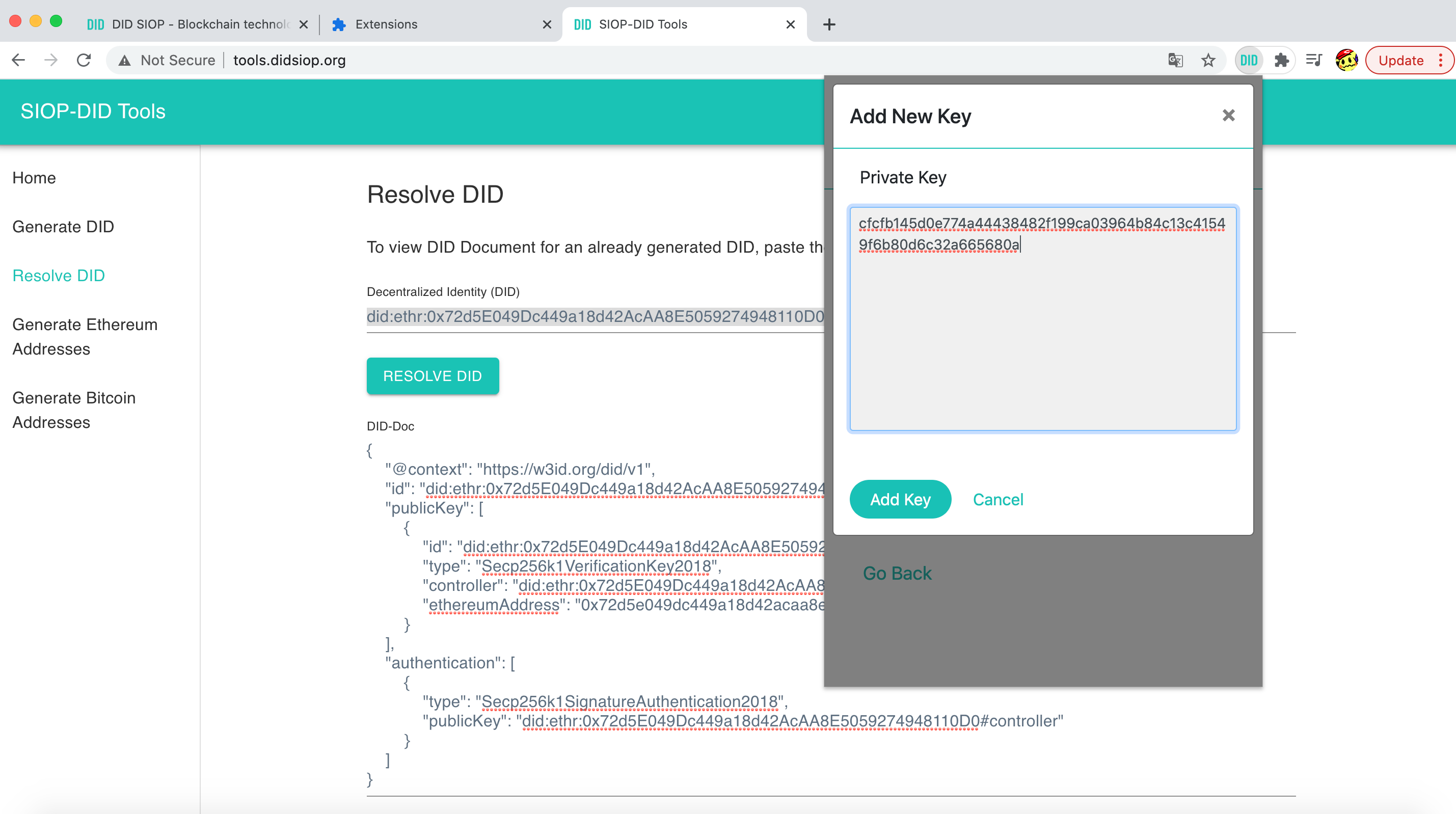
つづいて、左のメニューから[Resolve DID]を押下し、先ほどメモしておいたDIDを入力して[RESOLVE DID]を押下し、DID-Docを以下の通り取得します。
ここで、publicKeyのidは後ほど確認に利用するので忘れないようにメモしておくようにします。

ここで、Chrome拡張の作業に戻ります。[Settings]からCurrent Identityを[Change]を押下して変更します。

New DIDに先ほど作成してメモしておいたDIDを入力して[Change DID]を押下します。

つづいてSigning Keysから[Add New Key]を押下して署名鍵を変更します。
ここでも先ほどメモしておいた値の中から、PrivateKeyを入力して[Add Key]を押下します。

認証
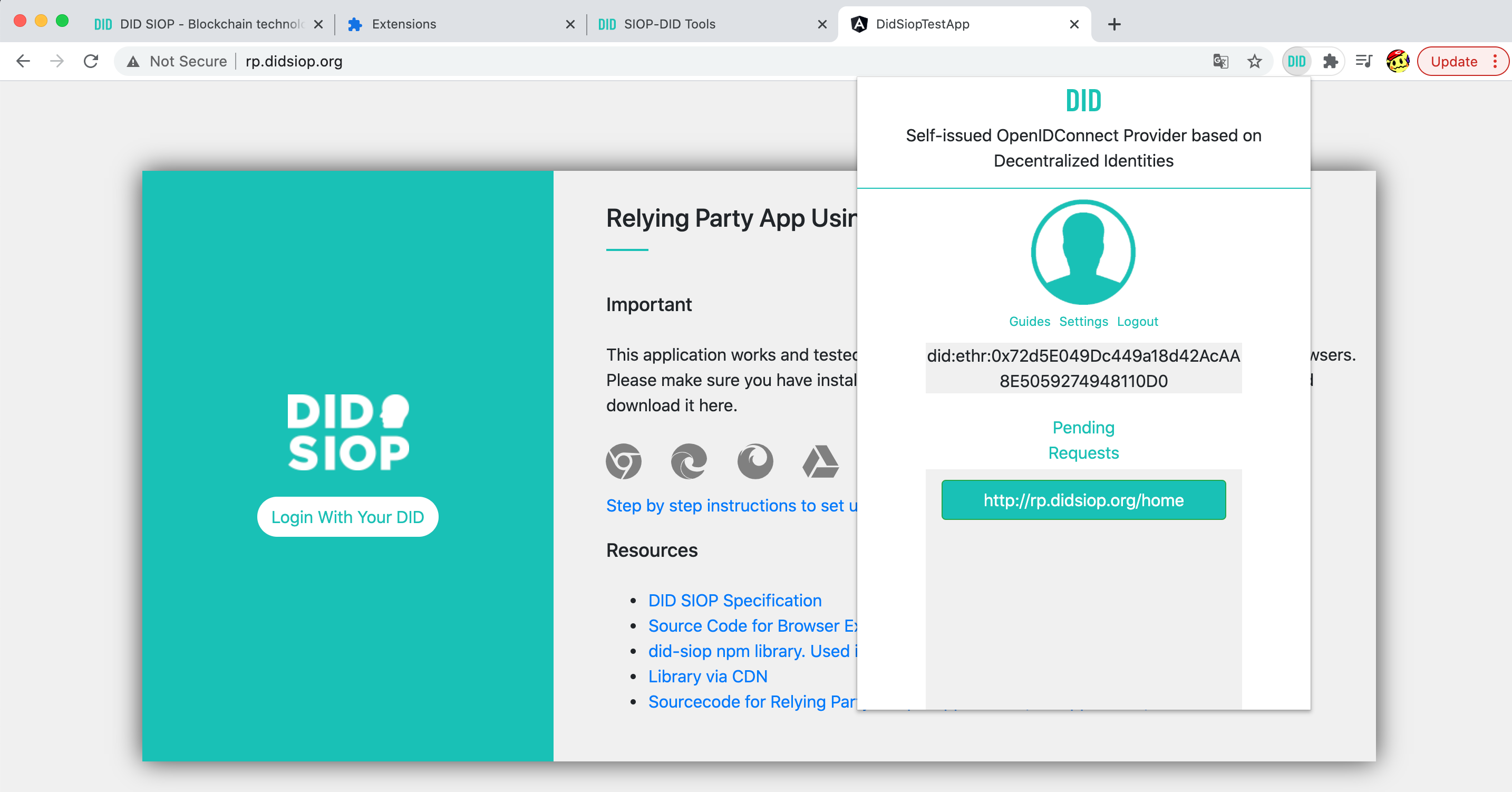
まず、Relying Party App (http://rp.didsiop.org/) にアクセスします。
[Login With Your DID]というボタンがあるのでこちらを押下します。これで、SIOPに対してAuthentication Requestが送られます。
Chrome拡張を確認するとのPending RequestsにURLが記載されたボタンが追加されていることが確認できます。

先ほどのURLが記載されたボタンを押下すると、Confirm login requestというダイアログが表示されます。ここで[Yes]を押下します。

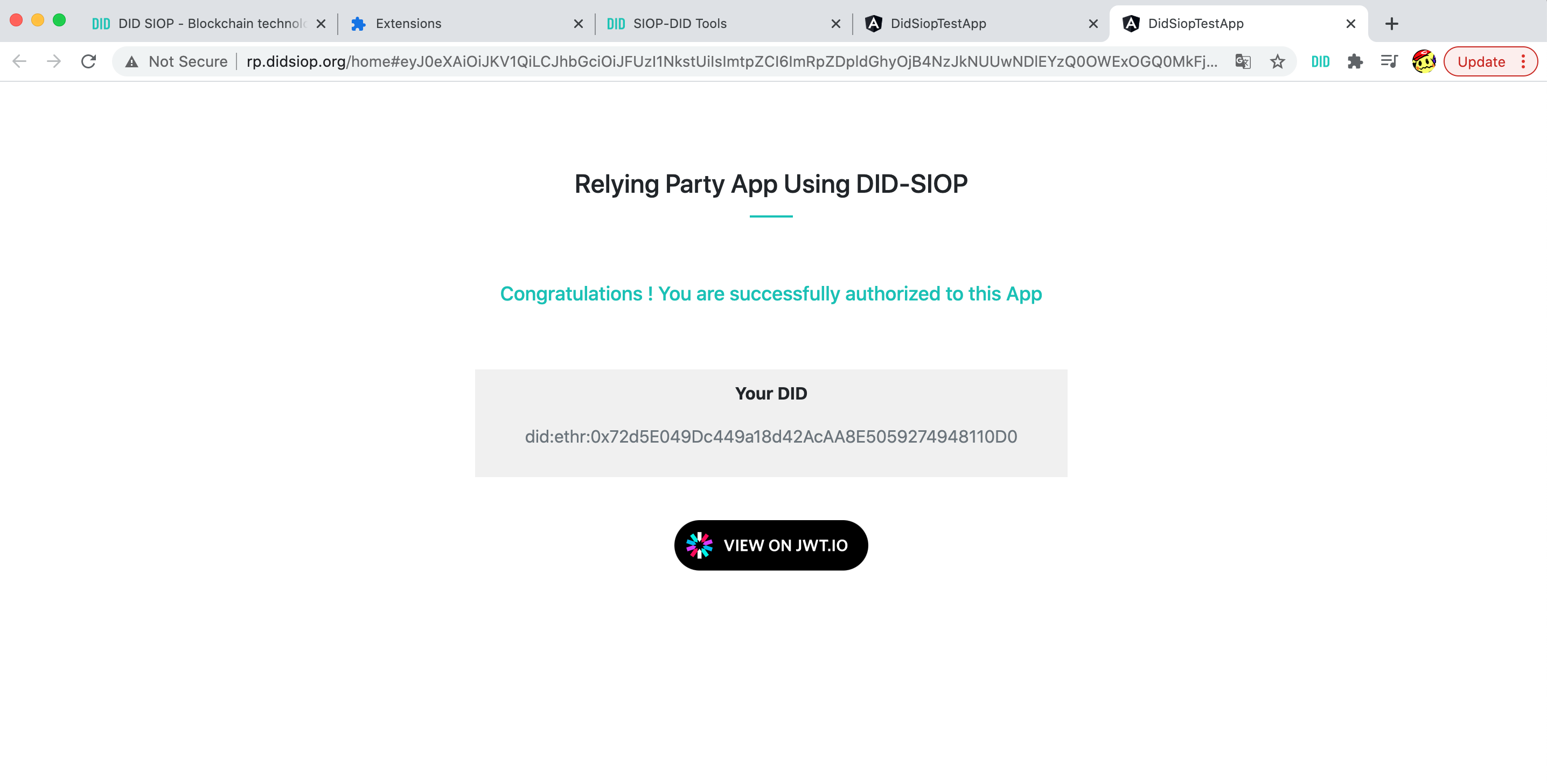
IDトークンつきでRelying Partyにリダイレクトされました。Congratulations ! You are successfully authorized to this App と記載されているので正常に動作したようです。わざわざjwt.ioのリンクを配置してくれているので、IDトークンの中身を確認してみます。

Claimは以下のようになっていました。
OIDC Core 7.5. Self-Issued ID Token ValidationおよびSIOP DID 3.3 Generate SIOP Responseで定義されているとおり、issはhttps://self-issued.meになっており、audもリダイレクトURLのhttp://rp.didsiop.org/homeになっていることが確認できます。
また、DIDは先ほど新しく作成したDIDになっており、kidも新規作成したDIDでResolveしたDID Docに含まれていたpublicKeyのidになっています。

おわりに
SIOPの実装も検討が進んでいき、今回紹介したChrome拡張などもでてきています。
なお、今回紹介したDID SIOPに関する情報は以下のWebサイトにまとめてあります。
https://didsiop.org/
色々なSIOP実装がでてくる中で、どういった実装の形式が今後普及していくか楽しみですね。
参考
- https://github.com/decentralized-identity/did-siop-browser-ext
- https://github.com/RadicalLedger/did-siop-rp-web-test
- https://github.com/RadicalLedger/did-siop-rp-web-min
- https://identity.foundation/did-siop/
- https://medium.com/decentralized-identity/dif-oidf-9753b9bd0093
- https://ritou.hatenablog.com/entry/2020/09/22/060000




