こんにちは、古都ことと言います。普段はブログやらなんやらをやっているのですが、今回ブログのお引っ越しをしたのでその経緯などについてお話ししたいと思います。
先にまとめ
- ブログをVPSとWordPressで7年間運営してきた
- 速度面やメンテナンス面でそろそろガタがきていた
- Contentful+Gastby+Netlifyの構成に移行した
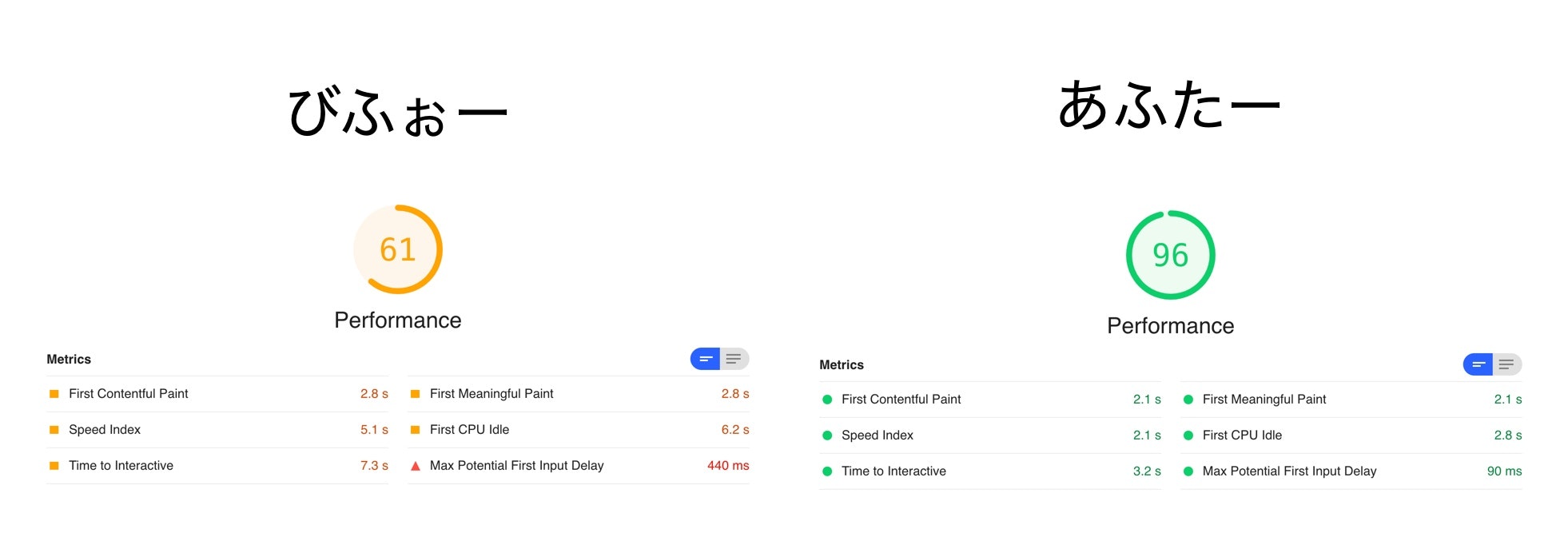
- Lighthouseで高スコア叩き出せた
- 技術選択って難しいね

運営しているブログ
Subterranean Flower Blogというブログをやってます。
主にフロントエンド周りのことを取り扱っており、たまにマリオ64の記事や、転職の記事などでもバズってます。
7年間頑張ってくれたWordPress
私がブログを始めたのは2013年でした。当時は大学4年生でDartにハマっており、「この良さをなんとか世に広めたい!」という気持ちで記事を書いてました。
採用したのはさくらVPSとWordPressでした。AWSも検討しましたが「インスタンス立てて管理するのめんどい…」という気持ちが先行してVPSになりました。WordPressを選択した理由は深くはありません。ただなんとなくCMSならWordPressかな、と思って採用しました。jekyllも既に登場してはいたのですが、難しそうという理由で採用を見送りました。
当時はページのパフォーマンスには無頓着でしたし、なによりWordPressの使いやすさには助けられました。プラグインを入れるだけでなんでもできて、テーマを差し替えるだけでガラッと見た目が変わるというのは、ブログ運営の素人にとっては天からの恵みでした。
徐々に表面化してくる問題
初めは問題なかったのです。全てがうまく行っており、まったくの幸せでした。ですが徐々に問題が出てきます。
まず問題になったのは管理の大変さでした。VPSなので自分で管理せねばならず、apacheの設定をがんばったり死活監視ツール入れたりLet's Encryptのcron動くようにしたり、難しい部分は少ないですがかなり面倒でした。設定ミスでphp-fpmがメモリ馬鹿食いしてるの発見するまでは定期的に再起動とかしてました。
次にパフォーマンスの問題が出てきました。WordPressでは動的にページを生成しているため、生のまま使うとかなり遅いし、負荷も高くなります。同時アクセス3ケタでもろくに捌けなかったり、スパイクが発生したときにはブログが落ちるなんてことも何度かありました。
最後に問題になったのは記事のポータビリティの低さでした。WordPressにはGutenbergという優秀なWYSIWYGエディタがついているのですが、これが吐き出すHTMLはポータビリティが大して高くないです。また様々なプラグインの介入で更に混沌としたHTMLが吐き出され、WordPressへの依存度がどんどん高くなっていました。
マイナスからゼロへ向かう作業のつらさ
様々な問題に対して場当たり的に対応していました。Let's Encrypt動かすのつらいからmod_md採用したり、PHPの速度が出ないからiniいじったりVPSのスペックあげたり、通信速度出すためにHTTP/2やBrotli導入したり、負荷減らすためにページキャッシュ系のプラグイン入れたり、高速な表示を謳うテーマを導入してみたり。
でもどれも本質的ではないよなと思っていました。私がやりたいのはブログの運営であって泥臭いチューニング作業ではないと感じていました。問題点を発見して弄ってパフォーマンスを計測する技術的な楽しさはあるけど、徐々に疲れてきました。
これらの作業ってマイナスが出発点なんですよね。「証明書が更新されない」「表示が遅い」「サイトごと落ちる」、どれもマイナスです。「できて当たり前」ができていない。よって必然的にマイナスからゼロに戻す作業になります。これらも大切な作業ではあるのですが、個人的にはマイナスからゼロに戻す作業は疲労感の方が勝ります。正直つらかったです。
自分が頑張ってチューニングしたブログより友達が適当に借りてるFC2ブログの方が圧倒的に早いって状況、耐えられなかったです。
移行の検討
「あっ、これもう無理だな」
そう思ったのはここ2年ぐらいです。何度かサイトが落ちて、世界中の技術者がウェブのパフォーマンス改善に注力し始めて、検索エンジンの評価でも速度が重視されて。
運用面も不安でした。ど素人がどんなにがんばったところでセキュリティホールはできてしまうし、何かトラブルのたびにメンテできるかと言われると、正直そこまでのやる気はないとしか言いようがないです。
もう逃げられんな、と。そしてシステムの移行を検討し始めました。
私は「やりたい」と思ってから実際にやるまで1年か2年ぐらいのタイムラグがあるのでだいぶ遅くはなりましたが、今年に入ってからContentful+Gatsby+Netlifyに決めました。できるだけマネージドなサービスを採用し、データのポータビリティを確保しつつページ表示速度を稼ぐ、ということを考えていたらこうなりました。
WordPressを捨てるとはいえ何かしらのCMSは欲しかったのでContentfulを採用しました。コンテンツ管理だけを担当するHeadlessCMSなのでフロントエンド等は後から付け替えられます。WYSIWYGエディタもついているのですが絶対に使わずマークダウンだけを使うようにしました。無料だと5000レコードまでしか使えませんが、そもそもそんなに記事書かないしメディアもアップロードしないので5000も行かないです。実際に移行済の今見てもまだ500レコードも行ってない。
ページの生成には静的サイトジェネレータであるGatsbyを採用しました。前々からjekyll採用しなかったのは後悔していましたし、今度は今までのReactの知見が使えるGatsbyかなと。あとGraphQL触ってみたかったという気持ち。そしてMarkdownなら最悪何かあっても他の形式に変換して脱出しやすいですし、フレームワークにベッタリすることはないのかなと。
デプロイ先はNetlifyです。ここはあんまり深く考えてません。正直自分で管理しなくていいならどこでもいい。
移行作業
WordPressはREST APIが生えてるのでデータをぶっこぬくのは簡単でした。管理画面にはエクスポート機能もあるのですが、WordPressからWordPressへの引っ越し用なので役に立たんです。118記事しかなかったのでAPIからサクっと引っこ抜いてきました。タグやカテゴリも同様に。
メディアの類はsshでログインしてフォルダをzipで固めて落としてきて作業です。WordPressのメディアは 2020/02/23/sample.jpg みたいな階層構造になってるのでシェルスクリプト書いていったんフラット構造に変換しました。 2020_02_23_sample.jpg みたいなファイルに。またリサイズ済画像も保管されてるので正規表現で適当にフィルタかけて破棄しました。
さあデータぶっこぬいた後が大変。WordPressのRESTが返す構造、結構ごちゃごちゃしてます。その中から必要そうなものだけをピックアップするスクリプトをNode.js+JavaScriptで作成。そしてその中のHTMLはそのままでは使えないので、いらない要素やclassなどを削るコードと、メディアへの参照をWordPressのものからContentfulのURLに差し替えるコードを書きました。
Contentful側でのデータモデルは以下のような感じにしました。

compatは互換性を表すための識別子です。移行した記事での値は sbfl_wp_2013 で固定にしてます。この値が入っていたらHTMLとしてそのままレンダリングするようにしてます。このあたりは完全なる妥協の産物ですが、これ以上のことはちょっと思いつかなかったです。
あとはメディアをContentfulにアップロードするスクリプトと、記事をアップロードするスクリプトを書いて実行。118記事中117記事が移行成功です。1記事はContentfulの5万文字制限を超えた7万文字の記事だったので諦めました。
あとはGatsbyでテンプレートをゴリゴリ書いて終わり。

デプロイはGitHubへのpushまたはContentfulのpublishをフックにNetlifyのビルドを動かします。通知はZapier使ってDiscordに投げます(Zapier通さない場合はNetlifyのProプランじゃないとダメでした)。

できた!!
そんなこんなでできました: https://sbfl.net/blog/
ソースはこれです: https://github.com/subterraneanflower/sbfl-site
計測!速い!
Lightouseの計測結果は以下のような感じです。
なんと96点。TTIがだいぶ速くなってます。
個別記事ページは以下のスコアでした。

Prism.jsによるコードハイライティングとかあるにもかかわらずだいぶ速いです。Gatsbyいいですね。なおページ遷移も高速で、リンクをクリックすると一瞬で切り替わります。私のブログはほぼ検索流入なのであんまり意味はないですが……。
さいごに
技術選択の重みを知った
2013年の当時は自分のブログが7年続くとか考えてなかったです。とりあえず立ち上げてとりあえず動けばいいやと。そんな中で雑に選んだ技術が徐々に牙を剥き始め、トラブルの対応に追われ、泣きながら別のプラットフォームに逃げ出すことになるとは思ってもいなかったです。
自分では安定している選択肢をとったつもりが、7年も経てば立派な負債となっていました。7年も先のことなんて考えられませんが、考えられるかどうかではなく時代は確実に流れていくのです。どういう理由で選択したにしろ、必ず自分の選択と向き合わなければいけない時がきます。
現実問題としては7年後にもきれいに動作する選択なんて無理なので、逃げたいときにいつでも逃げられるように作っておくのが大事なのかなと思ってます。今回のContentful+Gatsby+Netlifyも、どこかに逃げられるように作っています。ContenfulはWYSIWYGエディタを持っているのですが、それ使うとまた同じはめになるのでMarkdownのみを使います。そしてGatsbyは変換と表示するだけ。加工はしない。Netlifyも固有の機能はほぼ使わずビルドだけです。
失敗しないことよりも、失敗したときにいかに逃げ出せるようにしておくかが重要かもですね。
WordPressにはお世話になりました
なんだかんだ言ってWordPressにはお世話になりました。よくわからなくても管理画面いけばだいたいどうにかなるお手軽さと、プラグインの豊富さには助けられました。テーマのソースいじってのチューニングとかもいろいろやってたので愛着は湧いてました。
今のウェブの思想にはマッチしないなとは思いつつも、そのとっつきやすさとか情報量の多さとかで役立つ部分は多いはずなので、適材適所で頑張って欲しいです。
まとめ
VPS+WordPressで運用していてここ数年間ずっと苦しんでいましたが、なんとか良い感じの形で脱出できました。こっちはこっちでまたいろいろなトラブルあるんだろうなーとは思いつつも、現段階では結構綺麗にまとまったのではないかなと。
苦しみながらここまでずるずる来てしまいましたが、もっと早くに決断すべきだったのかなとも感じています。一度組んだらもうそこから動かしたくないという気持ちが邪魔して何もできなかったのですが、勇気を持ってより迅速な行動ができたほうがいいよなーと実感しました。
実はまだ終わりではなく、VPSにはDiscordのbotを相乗りさせていたのでそれを移行する作業なんかも残っています。こっちはもうちょっと大変な作業になるのですが、頑張ってきます。