背景に画像を使った三角形のデザインを組む機会があったので、
まとめ的なやつです。
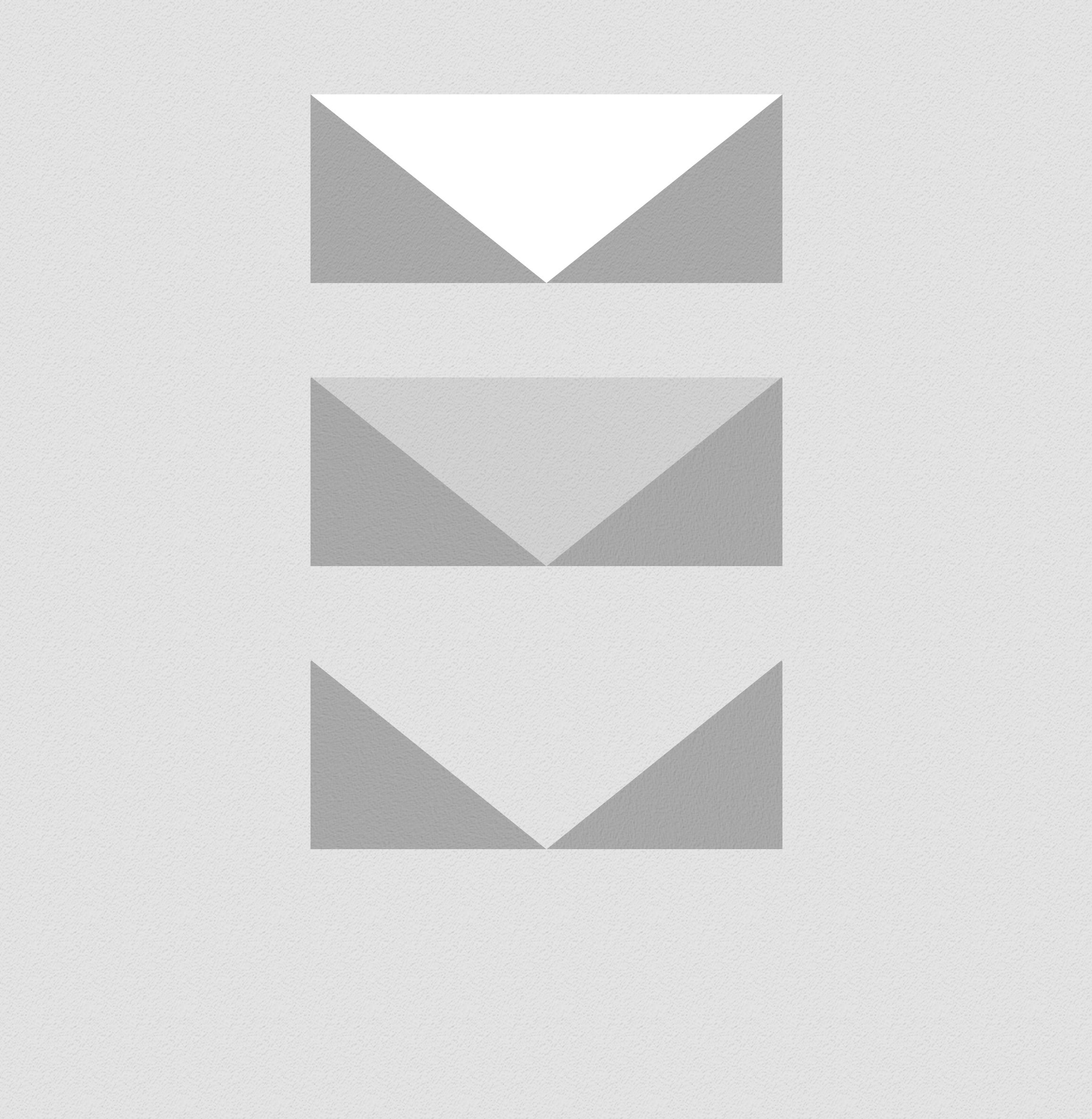
背景に画像を使った三角形っていうのは、こんな感じ。
(テクスチャのかかった画像を背景に敷いています。)

三角形の部分を画像で切り出して
imgタグで貼り付け、でも良いんですが、
ここは出来るだけcssで。
ちなみに、背景に画像を使用していない三角形の場合は
borderを使って作ります。
css
.box {
width: 0;
height: 0;
border: 250px solid transparent;
border-top: 200px solid #fff;
border-bottom: none;
}
これを応用して背景に画像を追加してみます。
css
.box {
width: 0;
height: 0;
border: 250px solid transparent;
border-top: 200px solid #fff;
border-bottom: none;
background: url('../img/bg01.gif');
}
これだとborderに画像を指定出来ないので、
今度は両端に回転させた要素を追加して
三角形に見せるようにしてみます。
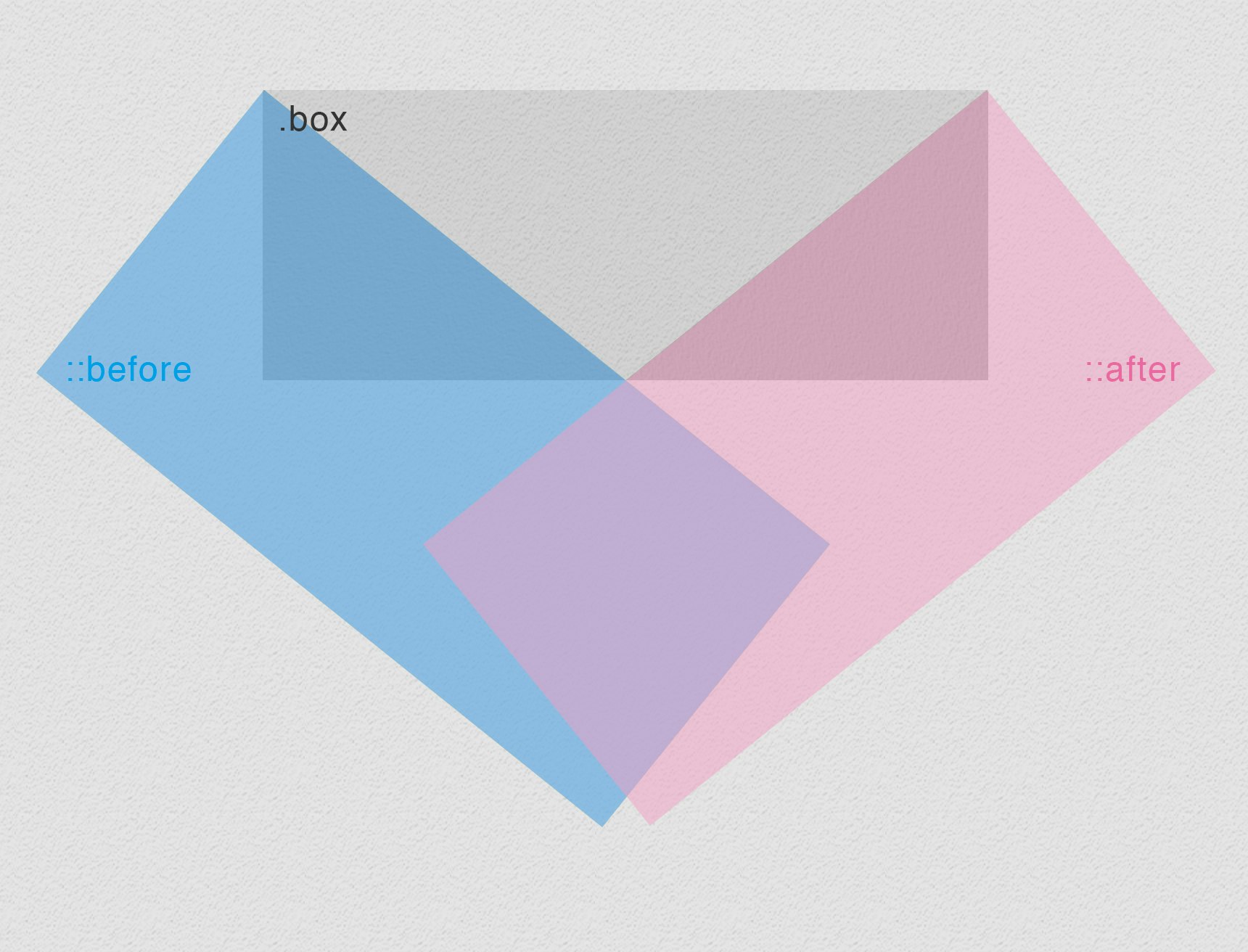
*イメージはこんな感じ。.boxの両端に、回転させた擬似要素を追加します。

scss
.box {
width: 500px;
height: 200px;
background: url('../img/bg02.gif');
position: relative; /* boxを基準点にする */
overflow: hidden; /* はみ出した擬似要素を隠す */
&::before {
content: " "; /* 擬似要素を追加 */
display: block;
width: 500px;
height: 250px;
background: url('../img/bg01.gif');
transform: rotate(38.8deg); /* 要素を回転させる */
transform-origin: left top; /* 回転軸を左上に設定 */
position: absolute;
top: 0;
left: 1px; /* 微調節 */
}
&::after {
content: " "; /* 擬似要素を追加 */
display: block;
width: 500px;
height: 250px;
background: url('../img/bg01.gif');
transform: rotate(-38.8deg); /* 要素を回転させる */
transform-origin: right top; /* 回転軸を右上に設定 */
position: absolute;
top: 0;
right: 1px; /* 微調節 */
}
}
boxに背景を指定しなければ、
bodyに指定した背景が見えるように。
scss
.box {
width: 500px;
height: 200px;
position: relative;
overflow: hidden;
margin: 100px auto;
&::before {
content: " ";
display: block;
width: 500px;
height: 250px;
background: url('../img/bg01.gif');
transform: rotate(38.8deg);
transform-origin: left top;
position: absolute;
top: 0;
left: 1px;
}
&::after {
content: " ";
display: block;
width: 500px;
height: 250px;
background: url('../img/bg01.gif');
transform: rotate(-38.8deg);
transform-origin: right top;
position: absolute;
top: 0;
right: 1px;
}
}
一部だけに画像を使うならborderで、
全てに画像を使うなら擬似要素と回転を使って、
と使い分けが出来そうですね。
これを応用して三角形を繋げていけば、
こんなレイアウトも出来ちゃいます。
See the Pen Background Image Triangle by kayukihashimoto (@kfunnytokyo) on CodePen.
終わり。