はじめに
Tauriを使ってマークダウンエディターを作ろうと現在奮闘中です。
(このライブラリをつかいたい)
そこでUIテンプレートにReactを指定していたのですが、どうもうまく作れず・・。
Reactが理解出来る気がしない・・。
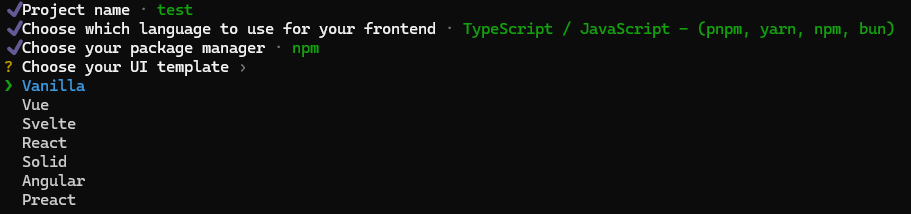
ということで、他のUIテンプレートがなにあったっけ?と調べようと思ったのですがリスト出してくれているページが全くなかったので、まとめておきました。
JavaScript系のフレームワークはほぼほぼ触ったことがないので、知識皆無です。
検討ハズレな感想があっても見逃してください・・。
UIテンプレート
2024/05/02追記:一生懸命頑張っていろんなフレームワークでのコード例を集めたのですが、こんな便利なサイトがありました。
このサイト片手にフレームワーク一覧眺めるだけで、どんなコードがかけるか把握できると思います。
Vanilla
ピュアJavaScriptってやつですね。
なんだかんだこれで良くない?という気持ちもありつつ、それだと勉強にならないだろ!!
と自分を戒めている。
Vue
サンプル
<script setup>
import { ref } from 'vue'
import TodoItem from './TodoItem.vue'
const groceryList = ref([
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
])
</script>
<template>
<ol>
<!--
We are providing each todo-item with the todo object
it's representing, so that its content can be dynamic.
We also need to provide each component with a "key",
which is explained in the guide section on v-for.
-->
<TodoItem
v-for="item in groceryList"
:todo="item"
:key="item.id"
></TodoItem>
</ol>
</template>
<script setup>
const props = defineProps({
todo: Object
})
</script>
<template>
<li>{{ todo.text }}</li>
</template>
割ととっつきやすそうな印象ではあります。
Svelte
Introduction / Svelte にようこそ • Svelte Tutorial
Svelteのすすめ
サンプル
<script>
import Nested from './Nested.svelte';
</script>
<Nested answer={42} />
<script>
export let answer;
</script>
<p>The answer is {answer}</p>
割とシンプルなコードで書けそうな印象。
(importとかは流石に必要になる・・よね・・・?)
また、「Svelteのすすめ」に書いてありましたが実行前にコンパイルしてくれるため処理が早いらしいです。
React
チュートリアル:三目並べ – React
【初心者向け】「何となく」理解するReact
公式のチュートリアルがごつすぎたのでサンプルは省略します
中途半端にしか学んでいない状態でアプリ制作に取り組んだのが全面的に悪いのですが、他のフレームワークと比べて複雑性がかなり高い印象です。
ただ、フレームワーク自体が複雑な割に、「シンプルかつ同期的なモノ」に適しているような動き方をするのでちょっと個人的にはしっくり来なかったです。
Solid
solidjs.com/tutorial/introduction_basics
次のプロジェクトSolidJSで作りませんか?
サンプル
import { render } from "solid-js/web";
import Nested from "./nested";
function App() {
return (
<>
<h1>This is a Header</h1>
<Nested />
</>
);
}
render(() => <App />, document.getElementById("app"));
export default () => <p>This is a Paragraph</p>
参考のqiita記事や公式にもある通り、かなりReactに近い書き心地。
つまり僕には合わない・・。
Angular
Angular - はじめてのAngularアプリケーションを作ろう
Angularってどんなもの
サンプル
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Homes</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Be+Vietnam+Pro:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>
import { Component } from '@angular/core';
import { HomeComponent } from './home/home.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [
HomeComponent,
],
template: `
<main>
<header class="brand-name">
<img class="brand-logo" src="/assets/logo.svg" alt="logo" aria-hidden="true">
</header>
<section class="content">
<app-home></app-home>
</section>
</main>
`,
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'homes';
}
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HousingLocationComponent } from '../housing-location/housing-location.component';
@Component({
selector: 'app-home',
standalone: true,
imports: [
CommonModule,
HousingLocationComponent
],
template: `
<section>
<form>
<input type="text" placeholder="Filter by city">
<button class="primary" type="button">Search</button>
</form>
</section>
<section class="results">
<app-housing-location></app-housing-location>
</section>
`,
styleUrls: ['./home.component.css'],
})
export class HomeComponent {
}
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-housing-location',
standalone: true,
imports: [CommonModule],
template: `
<p>
housing-location works!
</p>
`,
styleUrls: ['./housing-location.component.css'],
})
export class HousingLocationComponent {
}
重い!!
使い勝手はもしかしたら良いのかもしれないけど、なんというか一つひとつに必要な分量が多い・・。
ちょっと古めのjavaのフレームワークとかを見てる気分になりました。
Preact
Virtual DOM – Preact Tutorial
Preactの始め方&Reactとの違い
PrettyなReactなので、Preactです。
多分。
記法などはReactと大差なさそうだし、むしろReactよりもライブラリの互換性が狭くなるんじゃないかな・・?
おわりに
今まで名前しか聞いたことのなかったJSフレームワークの勉強になりました。
とりあえずSvelteを勉強してみようかな?