はじめに
こんにちは。Livesense Advent Calendar 7日目です。
普段はAndroidアプリの開発・運用を担当している私ですが、クロスプラットフォームにも最近興味が出てきました。
今回は少しだけ触ったことがあるUnityを駆使して、スマホアプリのNavigation Drawerっぽいものを作ってみたのでその紹介をさせてください!
本記事では初心者向けの記事となりますので、どうぞよろしくお願いいたします。
Navigation Drawer
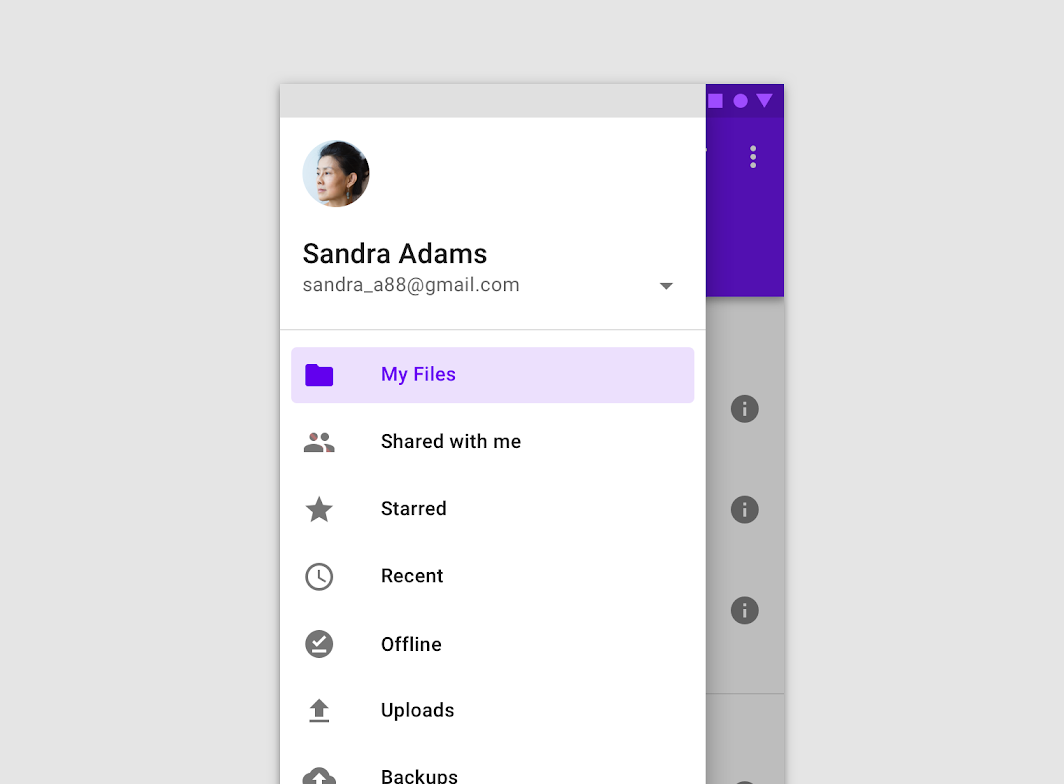
一般的にアプリの左側から出てくるメニューのことです。
別カテゴリーの画面に切り替える時や、アプリの設定画面を探すときに開くことが多いのではないでしょうか。

画像はMaterial Designより引用
Unityで作るにあたって
UnityにはAndroidのようにNavigation Drawerを作るためのライブラリはありません~~(あったらすみません)~~。
そのため自前で作るか、有志の開発したassetを購入する必要があります。
今回はもちろん自前で実装してみます。
実装
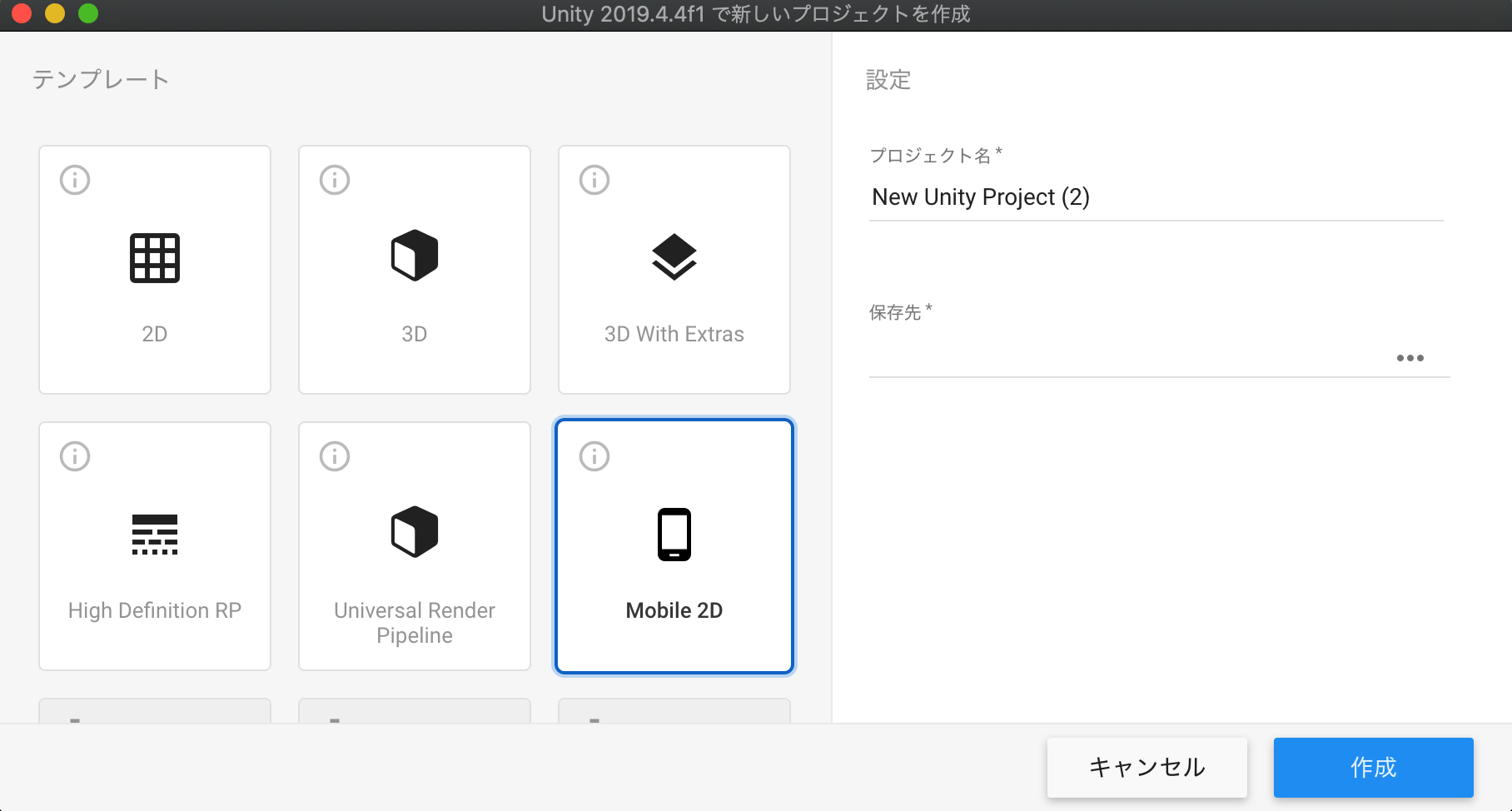
1. プロジェクト作成
2. 画面準備
-
「GameObject > UI > Canvas」でHierarchyにCanvasを追加 - Hierarchyの中にあるCanvasを右クリックし、
「UI > Panel」を追加 - PanelのInspectorから
Colorをクリックし、透明度(A)を255にする。色は任意 - Panelを右クリックし、
「UI > Text」と「UI > Button」を追加
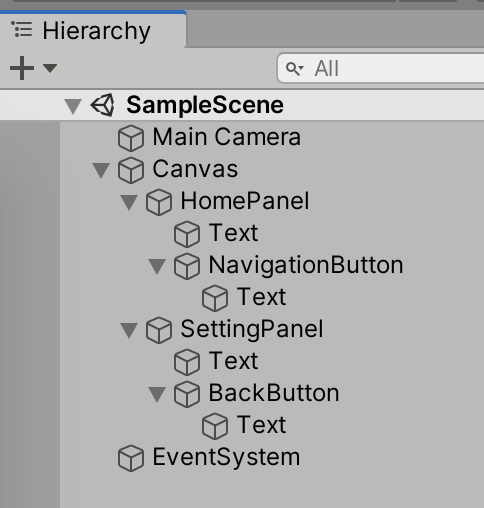
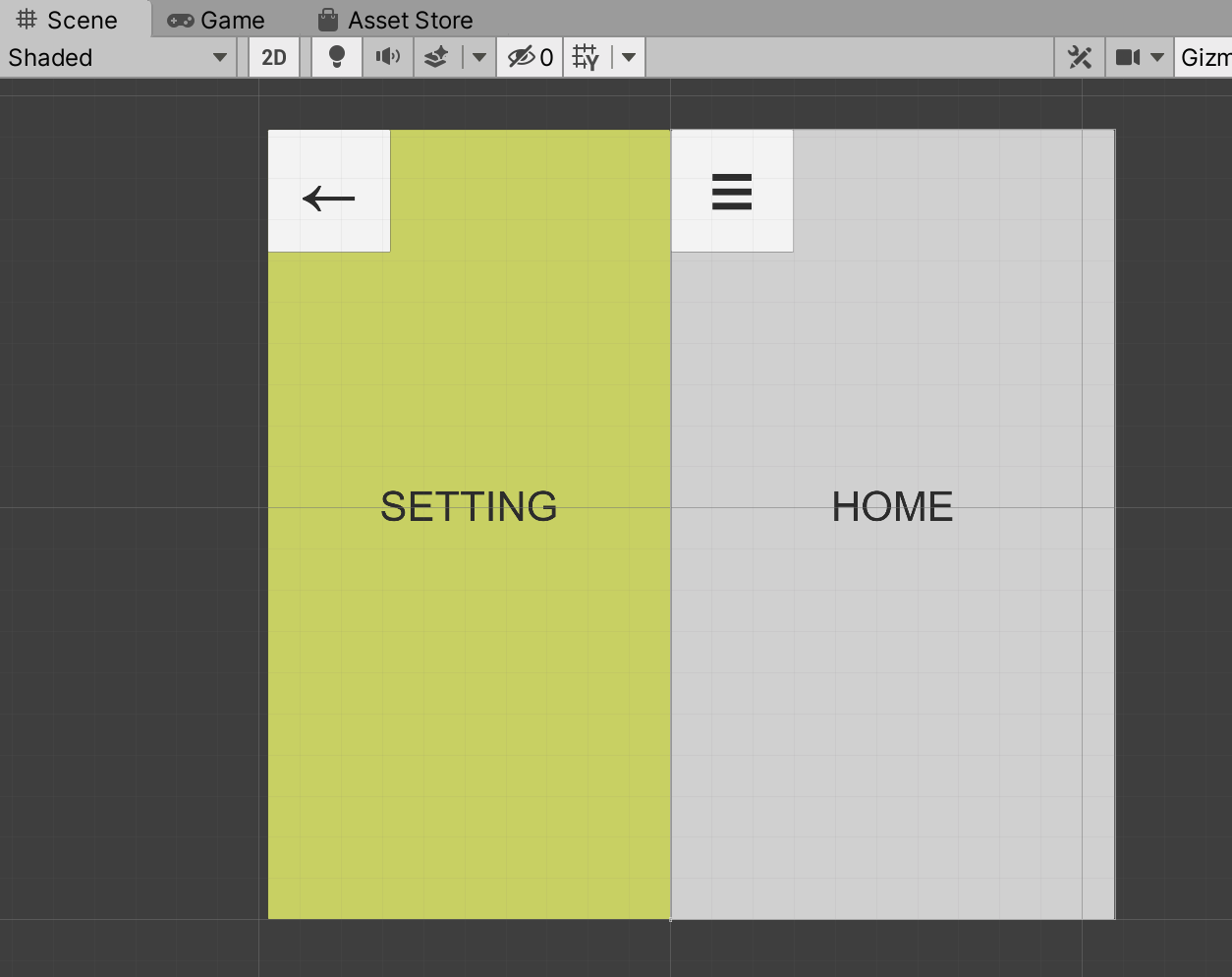
HierarchyとSceneが以下の通りになっていることを確認して、問題なければ次へ進みます。
| Hierarchy | Scene |
|---|---|
 |
 |
3. 画面切り替え用のスクリプト
- ProjectタブのAssetsで右クリックし、
「Create → C# Script」を選択 - もう一度Assetsで右クリックし、
「Create → C# Script」を選択 - ファイル(クラス名)をそれぞれ
HomeDrawerNavigator、SettingDrawerNavigatorにリネーム - 以下のソースコードをそれぞれのクラスにコピペ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HomeDrawerNavigator : MonoBehaviour
{
[SerializeField]
GameObject settingPanel;
public void OnClick()
{
// settingPanelのPositionを(0, 0)に移動
if (settingPanel != null)
settingPanel.transform.position = new Vector2(0, 0);
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SettingDrawerNavigator : MonoBehaviour
{
[SerializeField]
GameObject settingPanel;
public void OnClick()
{
// settingPanelのPositionを(-980, 0)に移動
if (settingPanel != null)
settingPanel.transform.position = new Vector2(-980, 0);
}
}
4. スクリプト適用
-
HomeDrawerNavigator.csをNavigationButtonまでドラッグ&ドロップ -
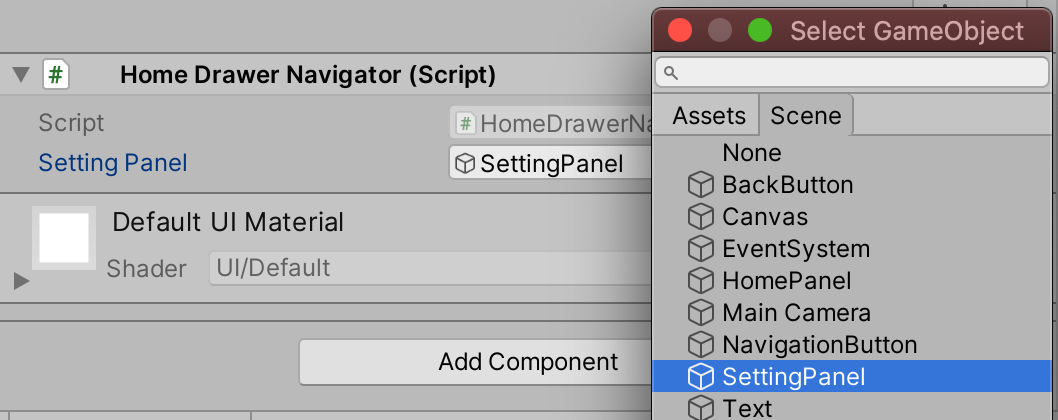
NavigationButtonのInspectorにあるHome Drawer Navigator(Script)の中にある、Setting PanelにSettingPanelを適用

-
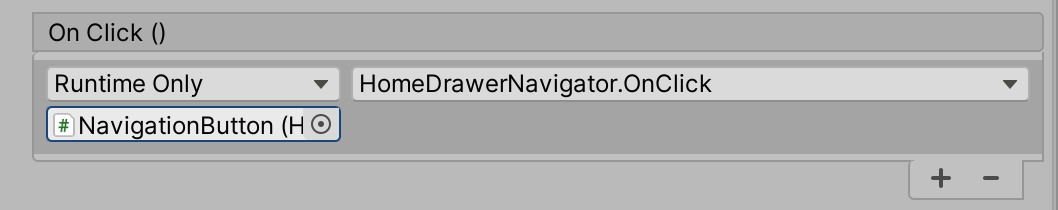
Home Drawer Navigator(Script)の上にある、On Click()欄の右下にある「+」をクリック -
None (Object)の欄にはNavigationButtonを適用 -
「No Function > HomeDrawerNavigator > OnClick()を選択

-
SettingDrawerNavigator.csをBackButtonまでドラッグ&ドロップ -
BackButtonについても、上の2~5にそって同じように適用
5. 実行
Sceneの上にあるRun「▶︎」をクリックして動作確認してみましょう。
左上のButtonをクリックして以下のようになればOKです。
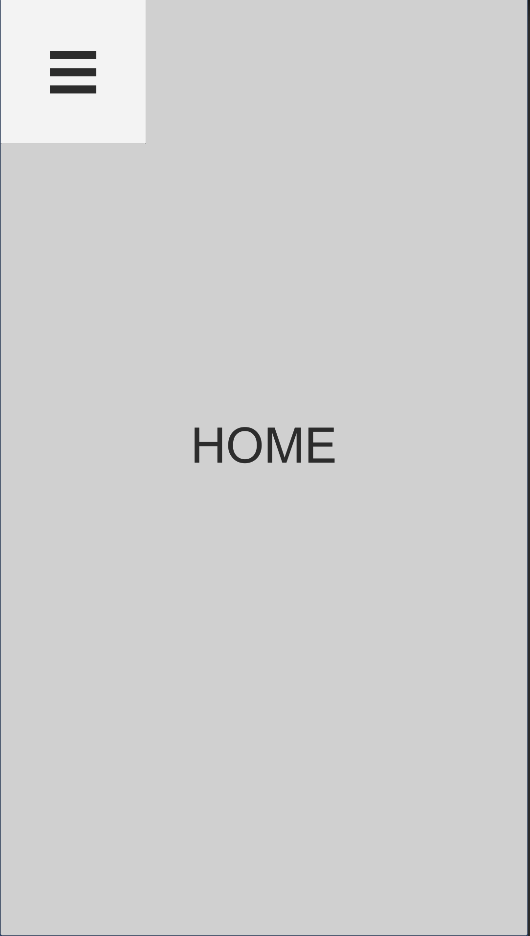
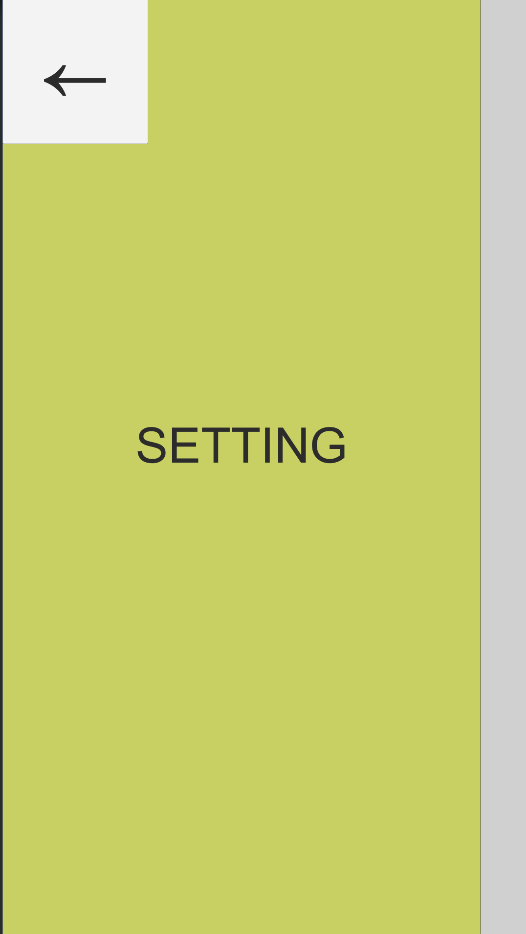
| 起動直後・BackButtonクリック後 | NavigationButtonクリック後 |
|---|---|
 |
 |
おわりに
今回はNavigation Drawerっぽいものを紹介させていただきました。
Unityはゲーム開発の側面に目を向けがちですが、個人的にはクロスプラットフォームであることを生かしたスマホアプリ開発ができることが強みだと思っています。
Navigation Drawerの表示にスクリプトを用いましたが、ループ処理を使って徐々にPositionをずらすことでアニメーションのような動きもできます。
AndroidもiOSも両方作ってみたいけど...という方へぜひ参考になれば嬉しいです。
追記
それぞれのスクリプトを以下のように置き換えるとNavigation Drawerを開くアニメーションっぽいものができました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HomeDrawerNavigator : MonoBehaviour
{
[SerializeField]
GameObject settingPanel;
private bool isClicked = false;
void Update() {
if (isClicked && settingPanel != null) {
settingPanel.transform.position = Vector2.MoveTowards(settingPanel.transform.position, new Vector2(0, 0), 3000f * Time.deltaTime);
}
if (settingPanel.transform.position.x == 0) {
isClicked = false;
}
}
public void OnClick()
{
isClicked = true;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SettingDrawerNavigator : MonoBehaviour
{
[SerializeField]
GameObject settingPanel;
private bool isClicked = false;
void Update() {
if (isClicked && settingPanel != null) {
settingPanel.transform.position = Vector2.MoveTowards(settingPanel.transform.position, new Vector2(-980, 0), 3000f * Time.deltaTime);
}
if (settingPanel.transform.position.x == -980) {
isClicked = false;
}
}
public void OnClick()
{
isClicked = true;
}
}