はじめに
こんにちは!きいな(@keynyaan)と申します。
今回、モダンな技術を使って初めてポートフォリオを作ってみたので、開発背景や学習教材などを紹介します。
ポートフォリオを作るにあたって、色々な方の素晴らしいポートフォリオ作成記事が参考になったので、今度は私の記事が誰かのためになることを祈ってます。
自己紹介
大学卒業後、新卒でSIer企業に入社し、3年ほどJavaやJavaScriptなどを使って、バックエンドやフロントエンドのシステム開発を行っていました。
そんな私が自社開発企業に興味を持ち、退職を機に、2023年1月からポートフォリオ作成に向けて学習を始めました。
学習期間は3ヶ月ほど、開発期間は5ヶ月ほどになります。
追記(2023年12月24日)
当記事投稿後に転職活動を行い、10月中旬頃にReactやGoなどを使っている自社開発企業から内定をいただき、12月からで正社員として働けることになりました。
私はプログラミング経験者でしたが、未経験の技術を色々と学習してポートフォリオを作った経験は高く評価されたので、挑戦して良かったなと思います。
実際に初めての転職活動をしてみて、職務経歴書の書き方や企業研究や面接対策など、具体的に何をしたらよいのか分からないことが多く、調べるのが結構大変だったので、Webエンジニアに特化した初めての転職活動ガイド的な記事を書いてみました。
この記事が参考になった初学者の方には、きっと役に立つような情報があると思いますので、よかったらこちらも合わせてご覧ください!
目次
1. ポートフォリオの紹介
2. 選定技術の採用理由
3. ポートフォリオ作成までに学習したこと
4. ポートフォリオ作成の進め方
5. ポートフォリオ作成に役立ったサービス
6. これからポートフォリオを作る方へのアドバイス
1.ポートフォリオの紹介
サービス概要
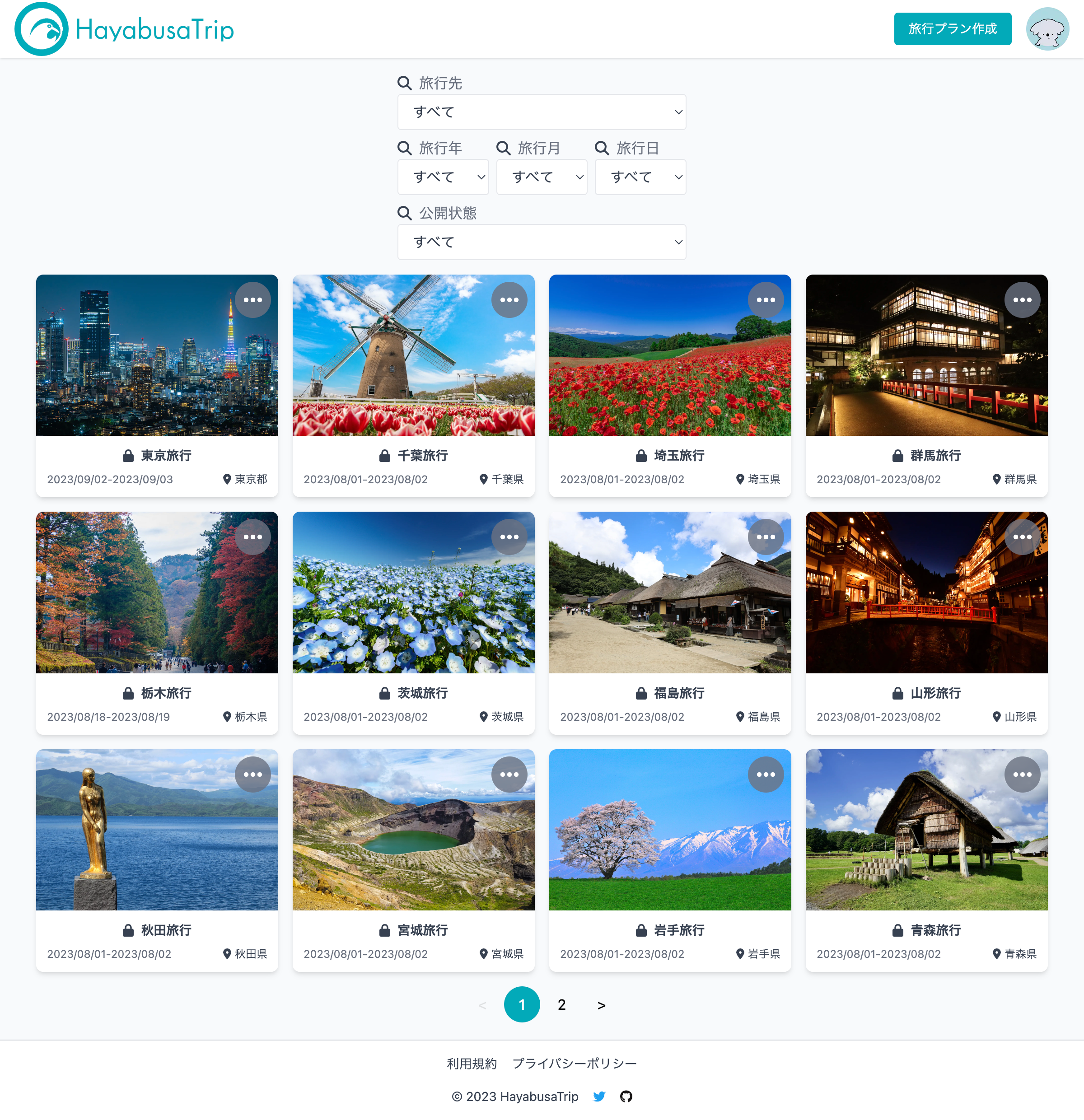
HayabusaTripは、「旅の準備をもっとシンプルにしたい!」という想いから作られた、無料の旅行プラン共有サービスです。
わずか3ステップで旅行プランを共有できる直感的なUIで、ユーザーの面倒な旅行の準備をサポートします。
▼ サービスURL
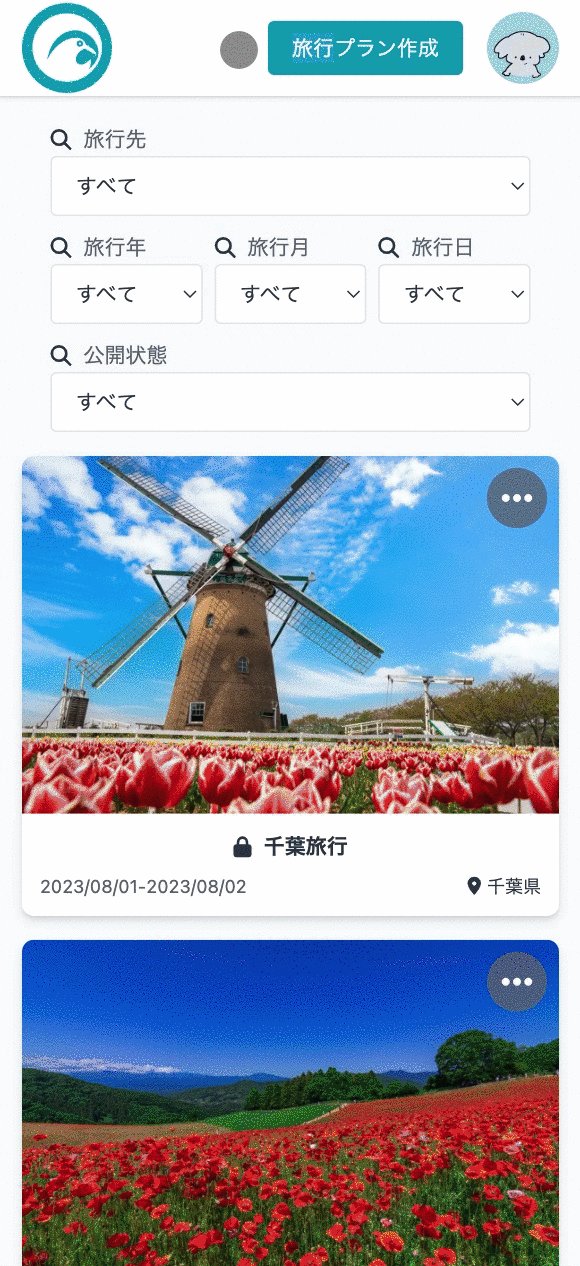
レスポンシブ対応済のため、PCでもスマートフォンでも快適にご利用いただけます。
▼ GitHubのリポジトリ
バックエンド
フロントエンド
開発背景
私は旅行に行くことが趣味なのですが、旅行の度にメモアプリで旅のしおりを書いて、それを友達に共有していました。
しかし、このやり方ではテキストだけなので、しおりが長くなると読みにくくなるといった問題が生じていました。
その上、事前に立て替えたレンタカー代やホテル代の精算を行う際に、手動で計算を行う必要があったので、煩雑に感じていました。
これらの問題を解決するため、数多くの旅行系アプリを試してみましたが、多機能で便利だけど旅行プラン共有までの導線が分かりにくかったり、シンプルで使いやすいけどデザインが好みでなかったりと、私にとって完全に理想的なサービスはないことに気づきました。
それなら、これらの問題を解決したシンプルでおしゃれなサービスを自分で作ろう!と思い開発することにしました。
工夫した点
PCでもスマートフォンでも使いやすいサービスを実現するため、ウィンドウサイズに応じて、フォントサイズやスペースを適切な大きさに調整するなど、レスポンシブデザインをかなり意識して開発しました。
また、UI / UX向上のため、フォームには極力デフォルト値を設けたり、旅行プラン作成時にプリセットの旅行スポットが登録されるようにしたりなど、可能な限り、システム的にユーザーの手間を減らす設計にしました。
他には、楽しく旅行プランを立てられるようにするため、旅行プラン作成時に、選択した旅行先の観光スポット画像がデフォルトで登録されるようにして、視覚的に旅行へのイメージが膨らむようにしました。
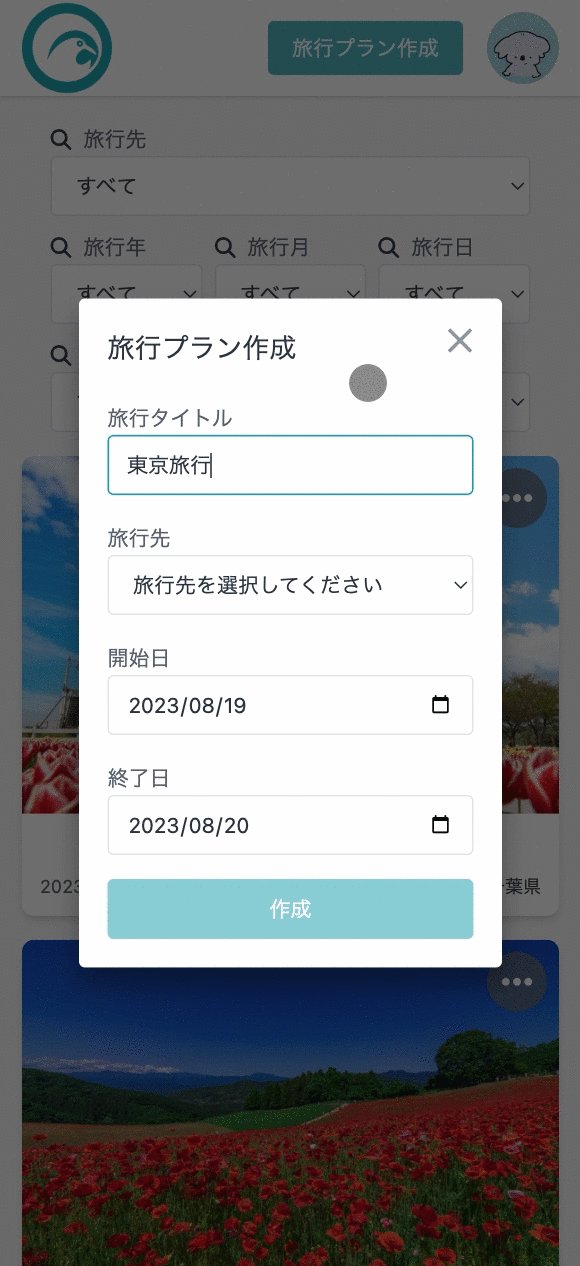
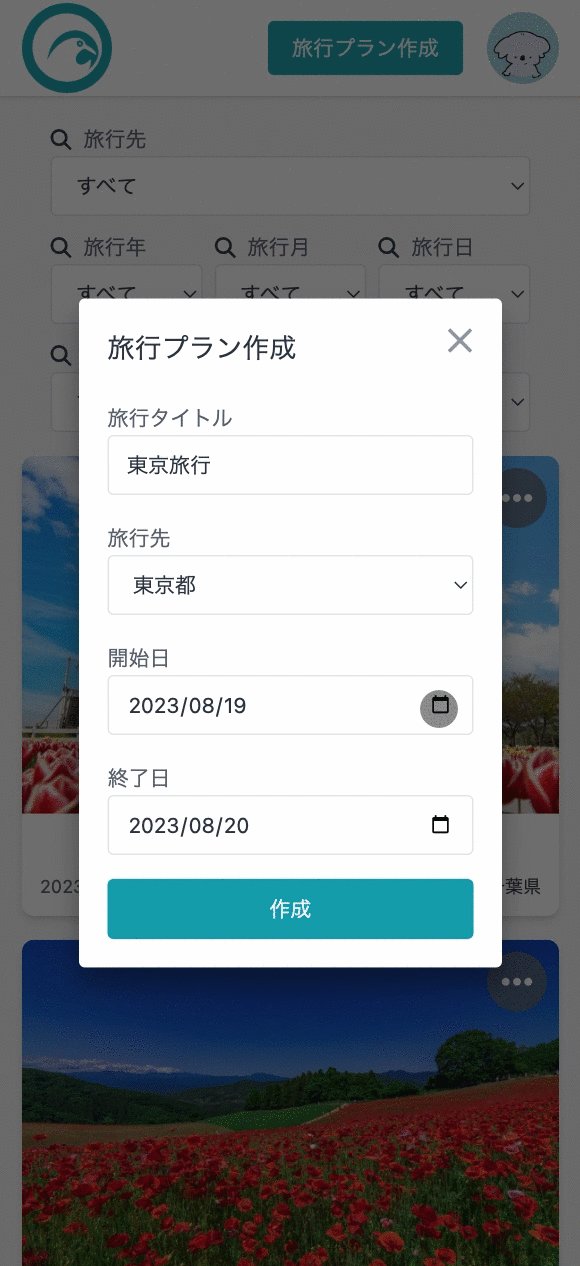
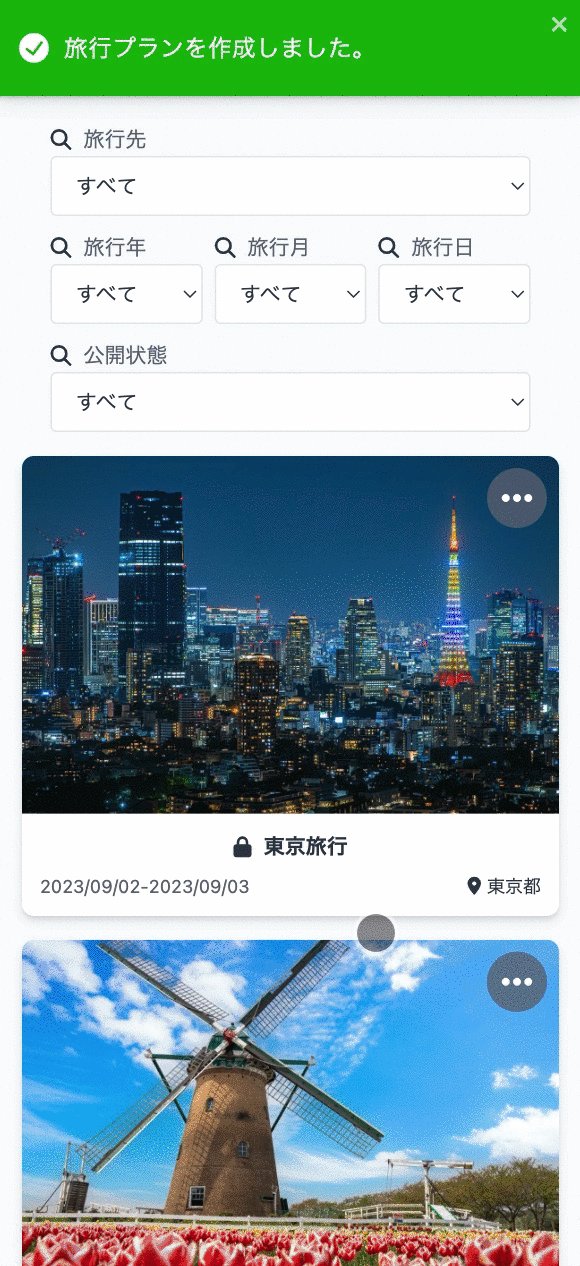
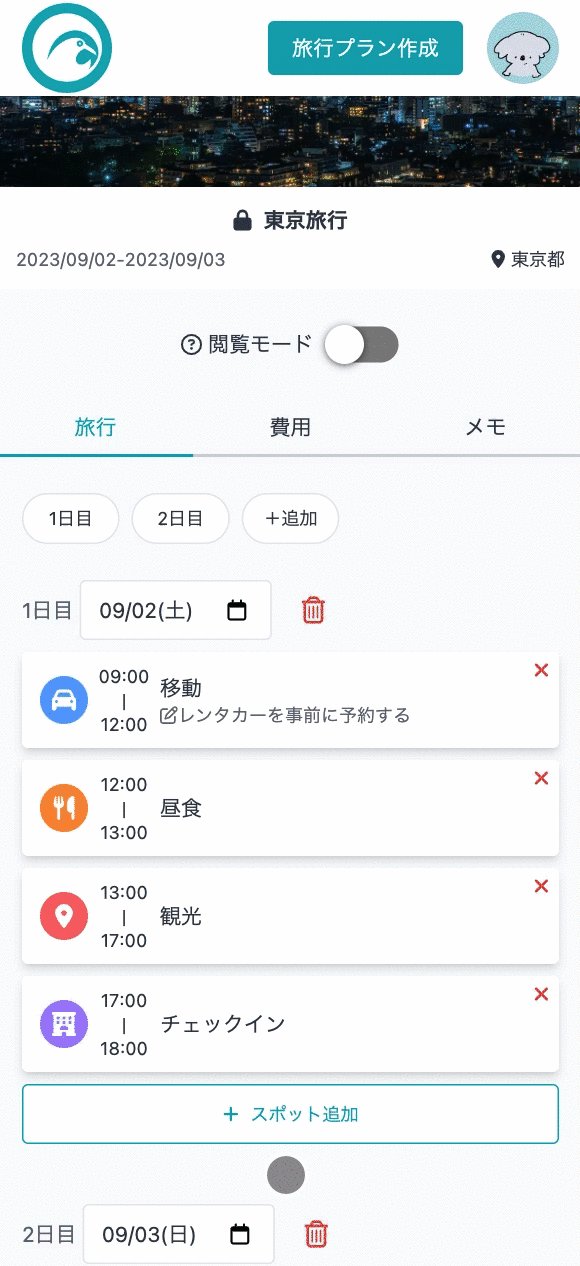
メイン機能の使い方
| 旅行プラン作成 | 旅行スポット追加 | 旅行プラン公開 |
|---|---|---|
 まずは、旅行プラン作成ボタンを押して、各旅行情報を記入後に作成ボタンを押す。 まずは、旅行プラン作成ボタンを押して、各旅行情報を記入後に作成ボタンを押す。 |
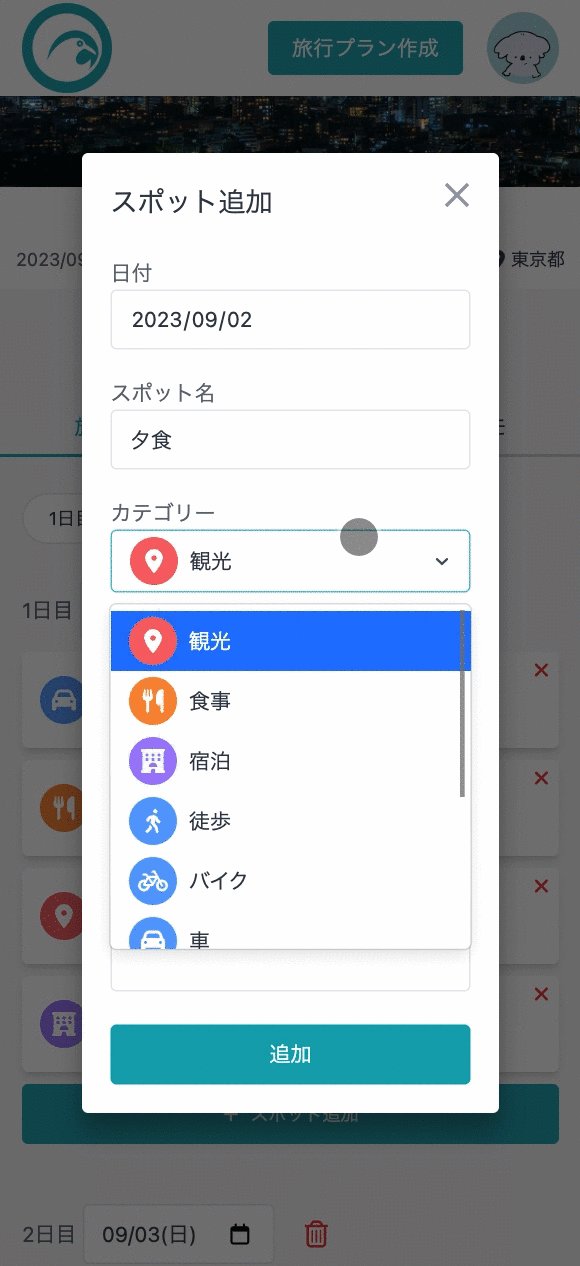
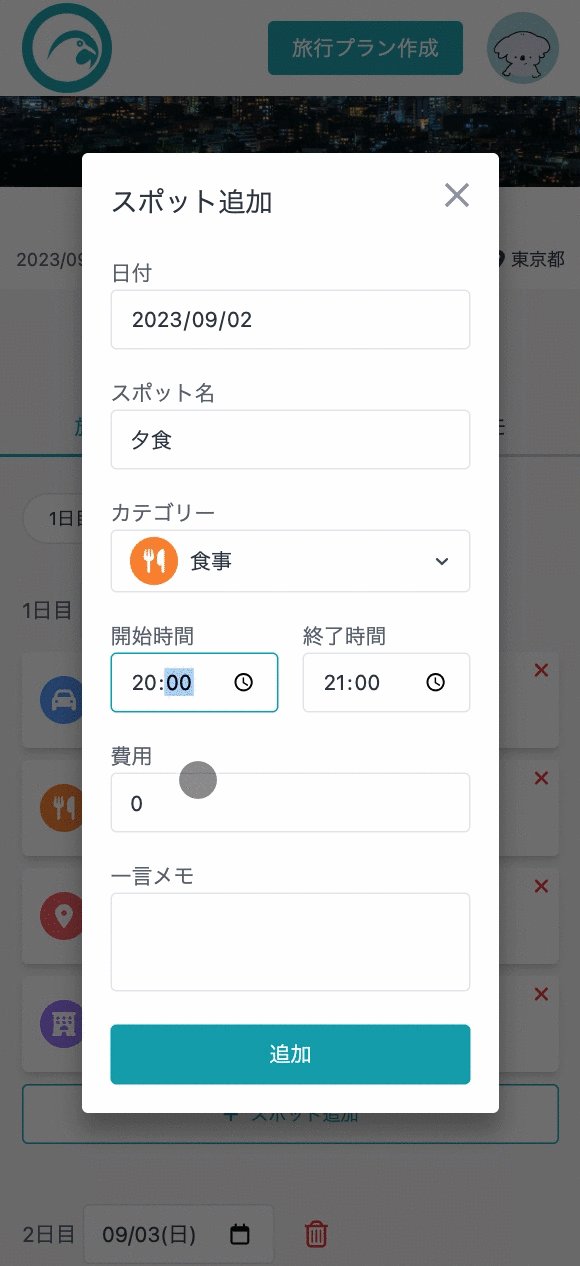
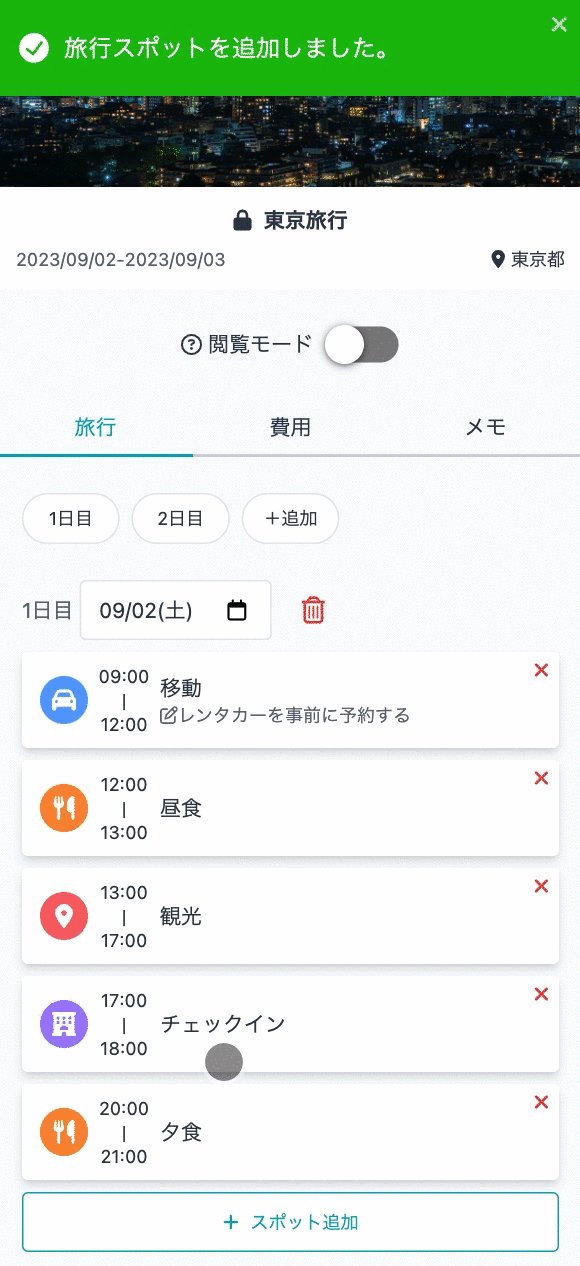
 次に、スポット追加ボタンを押して、各スポット情報を記入後に追加ボタンを押す。 次に、スポット追加ボタンを押して、各スポット情報を記入後に追加ボタンを押す。 |
 最後に、三点リーダーから公開状態の変更ボタンを押して、公開に変更したら完了! 最後に、三点リーダーから公開状態の変更ボタンを押して、公開に変更したら完了! |
使用技術一覧
バックエンド: Ruby 3.2.2 / Rails 7.0.7.2
- コード解析 / フォーマッター: Rubocop
- テストフレームワーク: RSpec
フロントエンド: TypeScript 5.0.2 / React 18.2.0 / Next.js 13.2.4
- コード解析: ESLint
- フォーマッター: Prettier
- テストフレームワーク: Jest / React Testing Library
- CSSフレームワーク: Tailwind CSS
- 主要パッケージ: Axios / Font Awesome / React Paginate / React Responsive Modal / React Toastify
インフラ: AWS(Route53 / Certificate Manager / ALB / VPC / ECR / ECS Fargate / RDS MySQL / S3) / Nginx / Vercel
CI / CD: GitHub Actions
環境構築: Docker / Docker Compose
認証: Firebase Authentication
主要対応一覧
ユーザー向け
機能
- メールアドレスとパスワードを利用したユーザー登録 / ログイン機能
- Googleアカウントを利用したユーザー登録 / ログイン機能
- ユーザー情報変更機能
- パスワード再設定機能
- 退会機能
- 旅行プランの取得 / 作成 / 更新 / 削除機能
- 旅行プランの検索機能
- 旅行プランの公開 / 非公開機能
- 旅行スポットの取得 / 作成 / 更新 / 削除機能
- Twitterシェア機能
- ページネーション機能
- 画像の取得 / アップロード機能
画面
- トースト表示
- ローディング画面
- モーダル画面(各画面の詳細は下記の画面遷移図参照)
- 404 / 500エラーのカスタム画面
- レスポンシブデザイン
非ユーザー向け
システム / インフラ
- Next.jsのImage / Linkコンポーネントなどの活用によるサービス全体の高速化
- Dockerによる開発環境のコンテナ化
- Route53による独自ドメイン + SSL化
- GitHub ActionsによるCI / CDパイプラインの構築
- バックエンド
- CI: Rubocop / RSpec
- CD: AWS ECS
- フロントエンド
- CI: ESLint / Prettier / Jest / Codecov
- CD: Vercel
- バックエンド
テスト / セキュリティ
-
クロスブラウザテスト
- PC
- Windows10 / 11: Google Chrome / Firefox / Microsoft Edge
- Mac: Google Chrome / Firefox / Safari
- スマートフォン
- Android: Google Chrome
- iOS: Safari
- PC
-
Codecovによるコードカバレッジの分析と可視化
-
脆弱性対応(Dependabot Alerts / Code Scanning Alerts / GitGuardian)
インフラ構成図
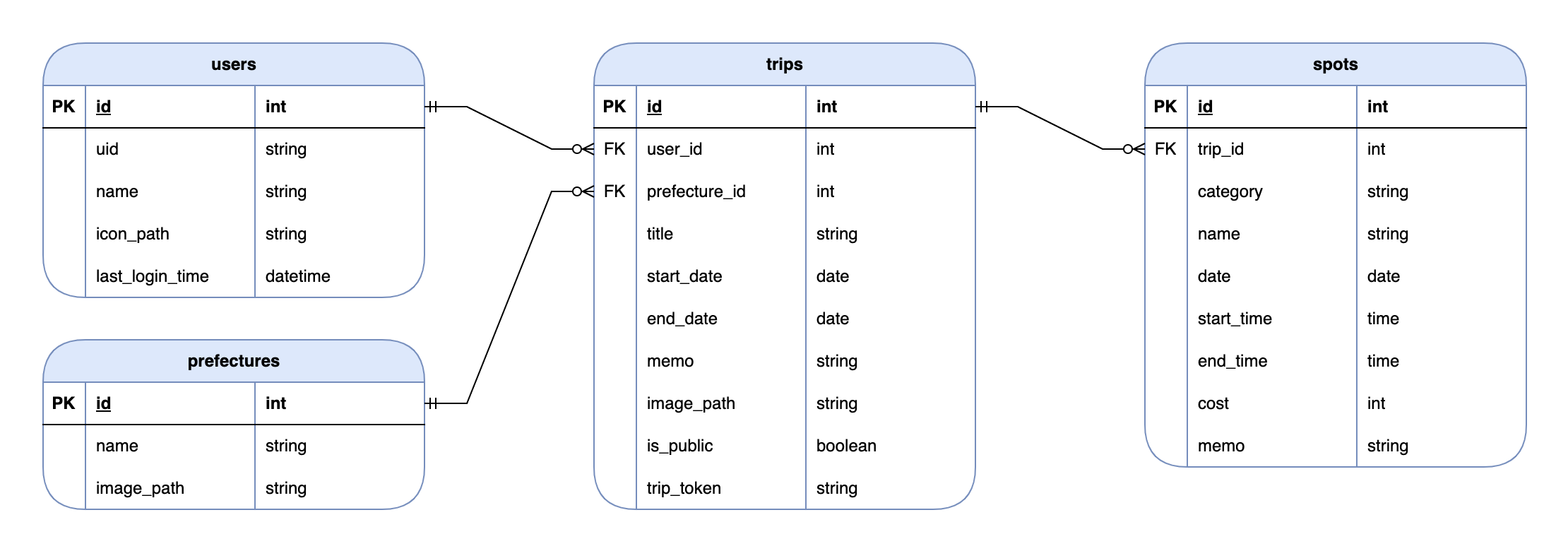
ER図
画面遷移図
2.選定技術の採用理由
ここでは、ポートフォリオで使う技術を採用した理由について説明します。
基本的には、モダンな自社開発企業で使われている技術スタックをメインに採用したため、検討の余地があったものだけに絞ってます。
バックエンド : Ruby / Ruby on Rails
検討技術: PHP / Laravel
採用理由
- ProgateやRailsチュートリアルといった定番の学習サービスがあり、初心者でも学びやすい環境が整っていたため
- 転職先候補の企業での採用数が多かったため
フロントエンド : React / Next.js
検討技術: Vue.js / Nuxt.js
採用理由
- Google Trendsで調査したところ、今までは(日本おいては)Vue.jsが人気だったが、ここ数年でReactの人気も高まっていて、世界的にもアップトレンドなNext.jsを使ってみたかったため
CI / CDツール : GitHub Actions
検討技術: CircleCI
採用理由
- 普段使っているGitHubとの親和性の高いGitHub Actionsを選択した方が、開発体験が良さそうだったため
- CircleCIは、2022年末に大規模なレイオフがあって心配になったが、マイクロソフト傘下のGitHubのサービスなら、豊富な資金力があり安心してサービスを継続利用できそうだったため
認証 : Firebase Authentication
検討技術: devise(gem)
採用理由
- セキュリティ面を考慮して、ユーザーの個人情報をDBに保存したくなかったため
- ソーシャルログインやパスワード再設定などの機能を簡単に実装したかったため
3.ポートフォリオ作成までに学習したこと
ここでは、ポートフォリオ作成までに使用した教材について紹介します。
所要時間も記載しましたが、あくまでも参考程度にしてください。
ちなみに、ハンズオンがある教材では、実際に手を動かしながら学習していたので、さくさくと進めるタイプの人からしたら、かなりゆっくりめのペースかもしれないです。
バックエンド編(Ruby / Rails / RSpec)
Progate(2023年1月上旬)
RubyとRuby on Railsコースを学習しました。
Javaですでに開発経験があったので、それなりに自信がありましたが、かなり苦戦しました。特に道場コースでは、要件だけ与えられて自由にコーディングできるのですが、初回はうろ覚えなので何度もスライドに戻ることになりました。
ほぼ何も見ずに、道場コースを自力でクリアできるようになれば、この段階の学習としては十分だと思います。
所要時間
約50時間
Railsチュートリアル(2023年1月中旬〜下旬)
Railsでの本格的なシステム開発について学習しました。
難しかったので、1週目は写経しながら理解するように努めて、2週目でよく分からなかったところを重点的に読み進めるようにしました。また、演習問題の解答を公開しているブログが複数あったので、活用させていただきました。
この教材を終える頃には、Railsでモノリスな小さめのサービスくらいであれば、一人で作れるくらいの知識が養われていると思います。
所要時間
約100時間
Everyday Rails - RSpecによるRailsテスト入門(2023年2月上旬)
RSpecでのテストコードの書き方について学習しました。
全くRSpecを知らない状態で読み始めましたが、最終的には、ポートフォリオのテストコードを書くのに十分な知識がつきました。
他にも、Railsチュートリアルの読み物ガイド(テスト編)で紹介されている資料にも目を通しましたが、書籍では扱われていない内容などがあったので、こちらも時間があれば読んでみることをおすすめします。
所要時間
約20時間
フロントエンド編(JavaScript / TypeScript / React / Next.js)
Udemy(2023年2月上旬〜中旬)
-
JavaScriptエンジニアのためのハンズオンで学ぶTypeScript徹底入門2023年最新版
約25時間 -
モダンJavaScriptの基礎から始める挫折しないためのReact入門
約10時間 -
Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版
約15時間 -
【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript
約30時間
Reactが難しいということを聞いていたので、かなり手厚めにフロントエンドの学習をしました。
今回初めてUdemyを使ってみたのですが、新たに学ぶ言語を学習するのには、動画教材は分かりやすくてハードルが低いので、かなりおすすめです。
ただし、それぞれの講座で被っている内容も多々あるので、理解できているところは倍速再生しないと、結構時間がかかります。
Video Speed ControllerというChromeの拡張機能を使うと、Udemyではできない2倍以上の速度で再生できて便利だったので、よかったら使ってみてください。
所要時間
約80時間
書籍(2023年2月中旬)
- モダンJavaScriptの基本から始める React実践の教科書
Udemyの講座がかなり分かりやすかったので、今まで学習したReactの復習の意味も兼ねて、同じ著者の書籍でも学習しました。
Udemyで学習した内容が非常にコンパクトにまとめられていて、復習用にはもちろん、これから初めてReactを学習する方にもおすすめです。
所要時間
約20時間
Next.jsチュートリアル(2023年2月下旬)
公式のチュートリアルでNext.jsの学習をしました。
最初の学習段階ではこれだけで十分と言えるほど、内容が非常によくまとまっています。
Qiitaには翻訳記事がありましたが、内容が一部古くなっていた(例えば、Linkコンポーネントの仕様など)ので、参考程度にとどめて、確実に最新情報が反映されている公式WEBサイトでの学習をおすすめします。
所要時間
約10時間
書籍(2023年3月上旬)
-
作って学ぶ Next.js/React Webサイト構築(以下「作って学ぶ本」という)
約30時間 -
TypeScriptとReact/Next.jsでつくる実践Webアプリケーション開発(以下「実践本」という)
約30時間
もっと詳しくNext.jsのことが知りたかったので、評判が良かった書籍で学習しました。
作って学ぶ本は、公式チュートリアルを深く掘り下げた内容だったので、理解を深める教材としては最適でした。特に、メタデータやOGP画像の設定など、初めて学ぶことが多かったです。ポートフォリオ作成中にも何度か読み返すことがあり、かなり重宝しましたので、初心者にはおすすめです。
実践本は、各技術の説明の章は参考になることが多かったのですが、メインのアプリケーション開発の章は、Next.jsを始めたての初心者にはかなりレベルが高かったので、流し読み程度にとどめました。ポートフォリオ作成段階では、明らかにハイレベルな内容になっているので、おすすめはしません…。
所要時間
約60時間
バックエンド×フロントエンド編(Rails / React)
Zenn / TechPit(2023年2月下旬)
-
Rails+React(SPA)TODOアプリチュートリアル【0から学ぶ】(以下「TODOアプリ」という)
約10時間 -
【Rails×React】UberEats風アプリを作りながら、SPA開発を学ぼう(以下「Uberアプリ」という)
約20時間
RailsをAPIモードで利用して、バックエンドとフロントエンドを分離する開発手法について、Next.jsの学習を始める前に学習しました。
TODOアプリは、かなりシンプルな内容なので短時間で終わりましたが、Uberアプリの方は、実践的な内容なのでそこそこ時間がかかりました。開発手法について学ぶだけなら、どちらも似たような内容を取り扱っているので、片方の学習だけで十分だと思います。
所要時間
約30時間
インフラ編(Docker)
WEBサイト / 書籍(2023年3月中旬)
-
入門Docker
約10時間 -
仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん(以下「Docker本」という)
約20時間
入門Dockerと評判が良かった書籍でDockerの学習をしました。
入門Dockerは、環境構築不要でハンズオン形式で学べたのが良かったです。無料でボリュームも軽めなので、これからDockerの学習を始めたい方にはおすすめです。
Docker本は、イラスト豊富で説明が分かりやすいのが良かったです。実際に環境構築をして、たくさんコマンドを打ちながら進めるので、この本を読み終える頃には、開発環境にDockerを使う方法が理解できると思います。ただ、ポートフォリオ作成段階では、最終章のKubernetesのところは読み飛ばしても問題ないかと思います。
所要時間
約30時間
4.ポートフォリオ作成の進め方
ポートフォリオ作成を進めるにあたって、どんな順序で何をしてきたのか大まかに説明します。
その時に役立ったサービスがあれば、URLも記載しています。
サービスの検討(2023年3月中旬)
まず最初に、どんなサービスを作るかを考えました。
しかし、いざ考えてみると、なかなかアイデアが浮かんでこないので、かなり焦っていたことを覚えています。
そこで、他の人は何をテーマにポートフォリオを作ったのか調べるため、Qiitaやプログラミングスクール(フィヨルドブートキャンプとRUNTEQ)で公開されているポートフォリオ記事を片っ端から読んでみることにしました。
そうすると、多くの方は、過去や現在にある強い原体験がサービスを作ったきっかけであることが分かり、私にも同じような出来事がなかったか整理して考えた結果、旅行プラン共有サービスを作ることが決まりました。
後から振り返ると、本当に作りたいサービスが見つかるまで妥協せず、時間を割いたのは良い判断だったと思います。
なぜなら、これから開発していく中で仕様を決めるのは、誰でもない自分なので、自分事として捉えられる(興味が持てる)ものでないと、なかなか開発が進まないからです。
なので、ここでは納得できるまで十分に時間を割いて、サービスの検討を行うことをおすすめします。
競合サービス調査(2023年3月下旬)
サービスの検討後に、どんな競合サービスがあるか調査しました。
いざ自分で新しいサービスを作り始めるぞ!と思っても、多くの場合は似たようなサービスが既に世の中にあると思います。
私の場合も、似たようなサービスはそれなりにあったので、各サービスを使ってみて、それぞれのサービスで良かったところ、良くなかったところを書き留めました。
そうすると、どんな機能を実装したら良いのかが、だんだんとイメージできるようになってくると思います。
それに加えて、既存のサービスにはないオリジナリティをどうやって出すかなどの案も書き留めておくと、後の開発で役立つと思います。
ER図作成(2023年3月下旬)
ここまでで、概ねどんなサービスを作るのか決まってきたと思います。
そこで、忘れないうちにER図を書いて、システム的にどうやってそのサービスを実現するのか具体的に考えます。
ER図の作成は、書いたことのない人からすると難しく感じます(私もそうでした)が、実際に書いてみると、そこまで難しいものではないので、恐れずに分かるところからどんどん書いていきましょう!
ER図を書くにあたって、参考になった記事と、簡単に製図できるおすすめの無料サービス(draw.io)について、リンクを貼っておきます。
サービスの開発(2023年3月下旬〜7月上旬)
ここまでの準備を終えたら、後はひたすら開発していくだけです。
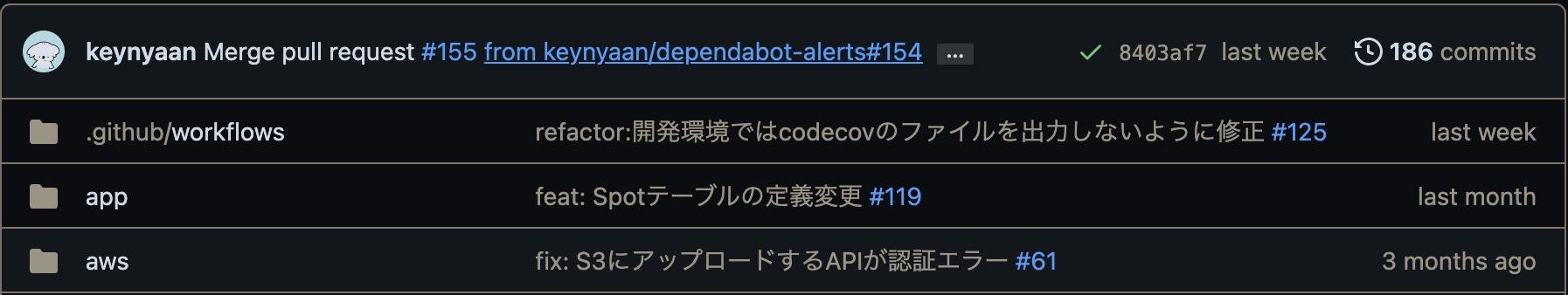
その際に、タスク管理に便利なGitHubのIssuesを使うことをおすすめします。
Issuesを使うことで、下記の画像のように、どのファイルの修正がどのタスクと紐づいているのか簡単に確認できるのと、タスクを一つずつCloseしていくのは、達成感があってモチベーションを保ちやすいのでおすすめです。
これに加えて、ルール化されたプレフィックスをコミットメッセージにつけるようにすると、かなり分かりやすくなります。
これらの参考リンクを貼っておきます。
ベータ版ユーザーテスト(2023年7月中旬〜下旬)
サービスがほぼ出来上がったところで友達に協力してもらい、実際に使ってみてもらった率直な感想を教えてもらいました。
そして、感想を不具合と疑問点と改善点に大きく分け、対応が必要なものについては、同時期に機能修正や機能追加を行い、ブラッシュアップしました。
予想以上に多くの改善点があったので、リリース前に一度は他の人に確認してもらった方が良いと思います。
クロスブラウザテスト(2023年7月中旬〜下旬)
ベータ版ユーザーテストと同時期に、クロスブラウザテストを実施しました。
シェアの大きいブラウザ(Google Chrome / Safari / Firefox / Microsoft Edge)だけをテストしておけば十分だと思います。
実際にテストしてみると、PCはほとんど問題となるようなことはなかったのですが、iOSのSafariだけ一部表示崩れが起きたので、実機確認しておいて良かったなと思いました。
その時に、本番環境で確認していて、不便な思いをしていたのですが、開発環境でも確認できることを知ってだいぶ楽になったので、参考記事のリンクを貼っておきます。
フロントエンドのテストコード追加(2023年8月上旬)
フロントエンドのコードを全て書き終えたタイミングで、テストコードを追加しました。
なぜ、このタイミングで追加したのかというと、要件を頻繁に追加したり修正したりするポートフォリオ開発の都合上、テスト駆動開発よりも最後にまとめてテストコードを書く方法の方が効率が良いと考えたからです。
全てのコンポーネントのテストコードを書くのは非現実的だったので、コードカバレッジを上げることに焦点を当ててテストコードを書いていきました。
その際、コードカバレッジの可視化にCodecovというサービスが大変便利だったので、よかったら使ってみてください。
README追加(2023年8月中旬)
開発が全て終わり、READMEを追加しました。
採用担当者に見られることを意識して、いかに分かりやすくサービスのことを伝えられるかに焦点に当て、書くのが良いかと思います。
私は、最初どのように書いたら良いか分からなかったので、他の方のポートフォリオのREADMEやQiitaの記事を参考にしました。
インフラ構成図は、似たようなインフラ構成の図を参考にして、ER図を書く時に使ったdraw.ioを使って書きました。
脆弱性対応(2023年8月下旬)
最後に、リポジトリを公開して転職活動をしようとした矢先、見慣れないアラートがあったので脆弱性対応を行いました。
GitHubでは、なんと自動で脆弱性診断を行っているらしく、それによってDependabotがアラートをあげていたようでした。
良い機会だったので、追加でCode Scanning(こちらもGitHubの無料機能)やGitGuardian(機密情報漏洩の検知サービス)も利用して、最低限のセキュリティ対策を行うようにしました。
5.ポートフォリオ作成に役立ったサービス
ここでは、まだ紹介していないサービスの内、特に役立ったサービスに絞って紹介します。
ChatGPT
変数名などの適切な命名、サービス名などのアイデア出し、テストコードのサンプル作成、リファクタリング、エラー調査など、様々な場面で利用しました。
実は、ポートフォリオを開発するタイミングで初めて使ったのですが、もっと早くから使っておけばよかったと後悔するくらい便利なサービスです。
回答の精度も非常に高く、調べる時間を大幅に削減できるので、まだ使ったことがない方は、ぜひ使ってみることをおすすめします。
Webサイトの利用規約
ポートフォリオの利用規約やプライバシーポリシーを作るのに利用しました。
実際のサービスでも使われているほど、本格的な利用規約が簡単に作れますのでおすすめです。
Canva
ブランドロゴやLPのメインビジュアル作成に利用しました。
デザイン初心者の私でも、簡単に利用できるほど直感的なUIになっているので、おすすめのデザインサービスです。
ブランドロゴは、Text to ImageというCanvaのAI画像生成機能で作りました。
このロゴは、「simple logo falcon」というプロンプトで生成したのですが、同じプロンプトでも生成する度に異なる画像が出力されるので、プロンプトも大切ですが、イメージ通りの画像が出力されるまで諦めないことも大切です。(私は100枚近く粘りました…)
デザインが苦手な方でも、下記のようなロゴが簡単に作れますので、よかったら使ってみてください。
Loose Drawing
画面にイラストを使いたい時に利用しました。
無料で商用利用できるイラストサービスが複数あって悩んだのですが、シンプルでゆるめのテイストが私のサービスにマッチすると思い、今回はこのサービスを選択しました。
WEBサイト上で、イラストのアクセントカラーを好きな色に変更可能なので、どんなサービスでも比較的合わせやすくておすすめです。
イラストの種類も豊富で、素敵なイラストがたくさんあるので、よかったら使ってみてください。
| 旅行プランが存在しない時 | 404エラーページ | 500エラーページ |
|---|---|---|
 |
 |
 |
6.これからポートフォリオを作る方へのアドバイス
ここでは、これからポートフォリオを作る方へ向けて、私が個人開発で得た経験を元に、僭越ながらアドバイスさせていただきます。
必要な機能だけに絞ること
たくさん実装したい機能が思い浮かぶのは良いことだと思いますが、その機能は本当に必要なものか、実装前によく吟味してみてください。
私の例を挙げると、開発当初持ち物リスト機能を実装予定でした。
あったら絶対便利だと思ったのですが、冷静になって考えてみると、わざわざ持ち物を入力して管理するユーザーは少ないのでは?と思い、実装しないことにしました。
結果的には、シンプルな旅行プラン共有アプリというコンセプトからずれることを防いだので、この時の判断は正しかったと思っています。
もしも、開発後に不必要な機能だったことに気づいたとしても、その時に費やした時間は返ってきません。
必要な機能を見定めて、優先順位の高いもの順に、小さく積み上げるように開発することをおすすめします。
学習したことのアウトプット
ポートフォリオを作る際に、今まで知らなかったことをたくさん学ぶ機会があると思いますが、その時に学習したことをアウトプットすると、学習内容の理解が深まります。
アウトプット先は、特に理由がなければ、Twitterがおすすめです。
なぜなら、上限文字数が基本140文字と少なく、アウトプットが苦手な方でも比較的継続しやすいのと、採用担当がTwitterを利用していることがあり、声をかけてもらえるチャンスがあるからです。
実際に、フォロワーが1桁台の私でも、何度か声をかけてもらえたので、学習したことをアウトプットする習慣がつけばお得です。
また、書籍については感想ツイートをすると、著者からリプやいいねなどをもらえることがあり、モチベーションアップに繋がるので、本を読んだら忘れずにツイートしましょう。
規則正しい生活と適度な運動
最後に、一番基本的なことですが、規則正しい生活と適度な運動が何よりも大切です。
私は、社会人になってから、体調を崩したことがほぼありませんでしたが、退職をしてからは体調を崩すことがかなり多くなりました。
原因は、極度の夜型生活による自律神経の乱れと、外出する機会が減ったことによる運動不足だと感じていますが、これは他の方にも起こり得る問題だと思うので注意しましょう。
また、次の転職まで急いでいなかったので、私はマイペースに作業できましたが、短期間での転職を考えている人は、これに加えて大きなストレスがかかると思いますので、ストレス対策もした方が良いと思います。
ポートフォリオ作成は、少なくとも数ヶ月はかかる長期戦ですので、継続して進捗を出し続けるためにも、体調管理には気をつけてください。
おわりに
ポートフォリオ不要論なども存在しますが、実際に私の前職の先輩方は、全員ポートフォリオを作らずに転職されていたので、エンジニアの実務経験がある方には、必ずしも必要なものではないと思います。
しかし、実際に作ってみると、インフラ構築やUI / UXを向上するためのデザインなど、実務では扱ったことがない分野について、数多くのことを学んで成長できたので、今では本当にやって良かったなと思っています。
これから、ポートフォリオを作る方は、大きな壁に直面することがたくさんあると思いますが、0から苦しい思いをしてサービスを作った経験は、いつか必ず役立つ時が来ると思いますので頑張ってください!
そして、疲れてやる気が出ないと感じた時があれば、気分転換に旅行にでも出かけてみてください。
きっと、リフレッシュしてまた頑張れるはずです。
(ぜひ、その時はHayabusaTripを!)
なかなかの長文記事になってしまいましたが、最後までご覧いただきありがとうございました。
みなさんにとって、参考になった情報が何か一つでもあれば幸いです。
最後に、Twitterをやっているので、よかったらフォローしてもらえると嬉しいです!