以前、UIAlertControllerをちょっと便利にするヘルパー(.Alert限定) という記事を投稿したのですが、ちゃんとライブラリ化しないと使いにくいよね ってことで、内容を見直しつつ(今回はActionSheetにも対応!)ライブラリ化しました。
Github: keygx/AlertHelperKit
https://github.com/keygx/AlertHelperKit
概要
できるだけシンプルなインターフェイスにしたくて(以前書いたヘルパーは引数が多くてイケてなかったので)色々考えた結果、 設定に関する情報はプロパティ経由で渡すことにしました。 ※設定値は構造体で渡す形式に変更しました。(下記サンプルコードは書き換え済み)
結果、メソッドはシンプルに、プロパティも必要なものだけ設定すればよくなって、とてもスッキリした見た目になったかなと思います。
使い方
まずはお約束の import 文です。
import AlertHelperKit
※以降は各種使い方のサンプルとなります。
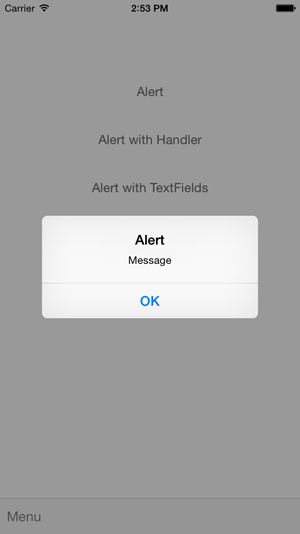
・アラート例1
一番シンプルで一番多いパターン(閉じるボタンのみのアラート)はワンライナーで書きたいので、専用のメソッドを用意しました。
AlertHelperKit().showAlert(self, title: "Alert", message: "Message", button: "OK")
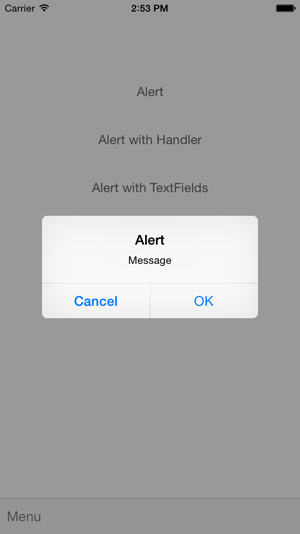
・アラート例2
ボタンが2つ以上になって、ボタン押下のコールバックを受け取るタイプです。
let params = Parameters(
title: "Alert",
message: "Message",
cancelButton: "Cancel",
otherButtons: ["OK"]
)
AlertHelperKit().showAlertWithHandler(self, parameters: params) { buttonIndex in
switch buttonIndex {
case 0:
println("Cancel: \(buttonIndex)")
default:
println("OK: \(buttonIndex)")
}
}
Alert/ActionSheetは、どのボタンが押下されたかが分かれば良いと思っているので、受け取るのはボタンのIndexのみとしています。
なお、キャンセルボタンは常に0になります。
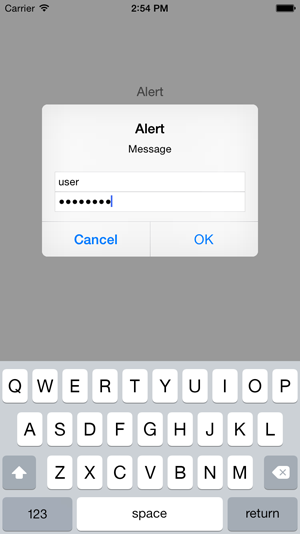
・アラート例3
TextField付きのアラートです。
placeholderおよびパスワード入力時のマスク設定も可能です。
let params = Parameters(
title: "Alert",
message: "Message",
cancelButton: "Cancel",
otherButtons: ["OK"],
inputFields: [InputField(placeholder: "username", secure: false),
InputField(placeholder: "password", secure: true)]
)
var alert = AlertHelperKit()
alert.showAlertWithHandler(self, parameters: params) { buttonIndex in
switch buttonIndex {
case 0:
println("Cancel: \(buttonIndex)")
default:
println("OK: \(buttonIndex)")
if let textFields = alert.textFields {
// username
let name: UITextField = textFields[0] as! UITextField
if count(name.text) > 0 {
println(name.text)
}
// password
let pass: UITextField = textFields[1] as! UITextField
if count(pass.text) > 0 {
println(pass.text)
}
}
}
}
入力されたテキストはサンプルの様にして受け取ります。
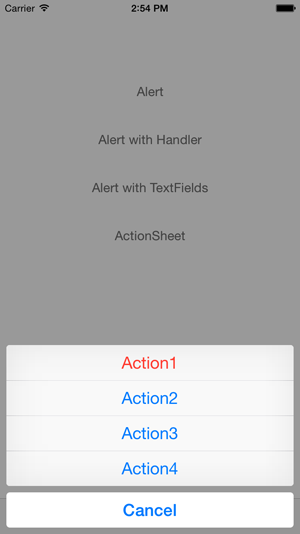
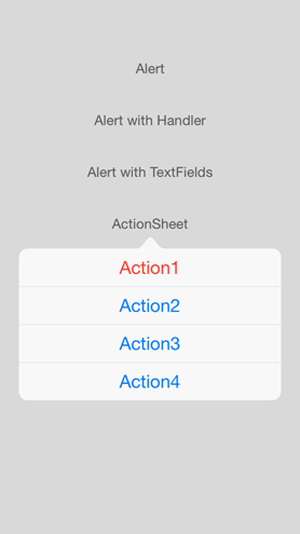
・アクションシート例1
iPadでの表示にも対応しています。
let params = Parameters(
cancelButton: "Cancel",
destructiveButtons: ["Action1"],
otherButtons: ["Action2", "Action3", "Action4"],
sender: sender,
arrowDirection: .Up
)
AlertHelperKit().showActionSheet(self, parameters: params) { buttonIndex in
switch buttonIndex {
case 0:
println("Cancel: \(buttonIndex)")
default:
println("Action: \(buttonIndex)")
}
}
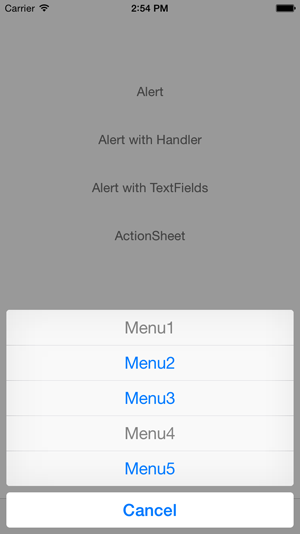
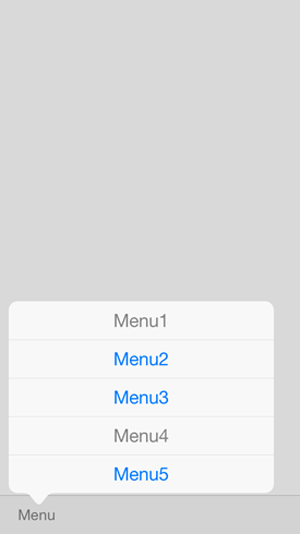
・アクションシート例2
状況によってボタンをDisabledにしたい場合にも対応しています。
グレーアウトしたいボタンを disabledButtons に指定して呼び出します。
let params = Parameters(
cancelButton: "Cancel",
otherButtons: ["Menu1", "Menu2", "Menu3", "Menu4", "Menu5"],
disabledButtons: ["Menu1", "Menu4"],
sender: sender,
arrowDirection: .Down,
popoverStyle: .BarButton
)
AlertHelperKit().showActionSheet(self, parameters: params) { buttonIndex in
switch buttonIndex {
case 0:
println("Cancel: \(buttonIndex)")
default:
println("Menu: \(buttonIndex)")
}
}
また、iPad表示時のBarButtonからの表示にも対応しています。
AlertとActionSheetの使い方で思いついたパターンは網羅できたつもりですが、こんな使い方できないよー等、ご要望がございましたらお寄せください。
できるだけ対応していきたいと思います。