あると便利なこの機能についてです。

使う側としても、住所などの長いものが一発ではまると気持ち良いですよね。実装のほんのひと手間でユーザーのフォーム入力の負担を軽減できるのなら、わたしはそれができる大人になりたいと思いました。
autocomplete属性
ひと手間どころか、もはや知っているか知らないかなのですが、input要素にautocomplete属性を割り振るだけというお手軽さです。
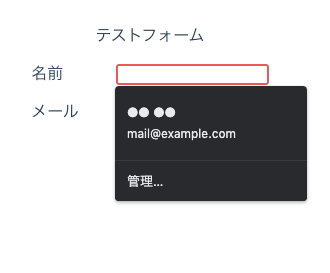
下の例では、名前の場合はautocomplete="name"、 メールアドレスの場合はautocomplete="email"としています。
<div class="form">
<label for="name">名前</label>
<input id="name" type="text" autocomplete="name">
</div>
<div class="form">
<label for="email">メール</label>
<input id="email" type="text" autocomplete="email">
</div>
その他の項目も自動補完に対応させたいよ! という場合はHTML の autocomplete 属性などを参考にすると良さそうです。
おまけ: 自動補完される情報はどこと紐づいているのか
利用者視点のおまけです。
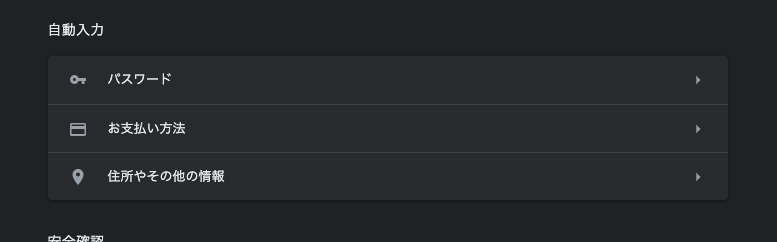
Chromeをお使いの方は、設定 > 自動入力 > 住所やその他の情報 から情報を追加・修正できます。

自動補完しようとしてくれる気持ちはありがたいけど、住所とかぐちゃぐちゃなんだよなぁ、と思いながら使っている時が、わたしにもありました。今後はautocompleteの恩恵を、きちんと受けていこうと思います。