なにをするの?
GeoDjangoはOpenLayersを使ってマップタイルの描画を行っており、DjangoのデフォルトでOSGeo(VMAP0タイル)とOpenStreetMapのタイルを使用することが出来る。django.contrib.gis.admin.OSMGeoAdminを継承したAdminクラスを作成することでカスタマイズ出来るっぽいので試してみた。
と言ってもスニペットをまとめただけなので制限がいろいろある(後述)。アップデートしたら書き直すかも。
カスタムクラスの定義
OSMGeoAdminを継承したクラスを書く。
route/admin.py
from django.contrib.gis import admin
from django.contrib.gis.maps.google import GoogleMap
from route.models import Route
GMAP = GoogleMap(key='abcdef')
class GoogleAdmin(admin.OSMGeoAdmin):
extra_js = [GMAP.api_url + GMAP.key]
map_template = 'gis/admin/google.html'
admin.site.register(Route, GoogleAdmin)
カスタムテンプレートの作成
gis/admin/openlayers.htmlを継承してGoogle Maps用にgis/admin/google.htmlを作成する。
templates/gis/admin/google.html
{% extends "gis/admin/openlayers.html" %}
{% block extrastyle %}{{ block.super }}
<style type="text/css">v\:* {behavior:url(#default#VML);}</style>
{% endblock %}
{% block openlayers %}{% include "gis/admin/google.js" %}{% endblock %}
JavaScriptファイルも gis/admin/openlayers.jsを継承して作成する。やっているのはベースレイヤを切り替えているだけ。
templates/gis/admin/google.js
{% extends "gis/admin/openlayers.js" %}
{% block base_layer %}new OpenLayers.Layer.Google("Google Base Layer", {'type': G_NORMAL_MAP, 'sphericalMercator' : true});{% endblock %}
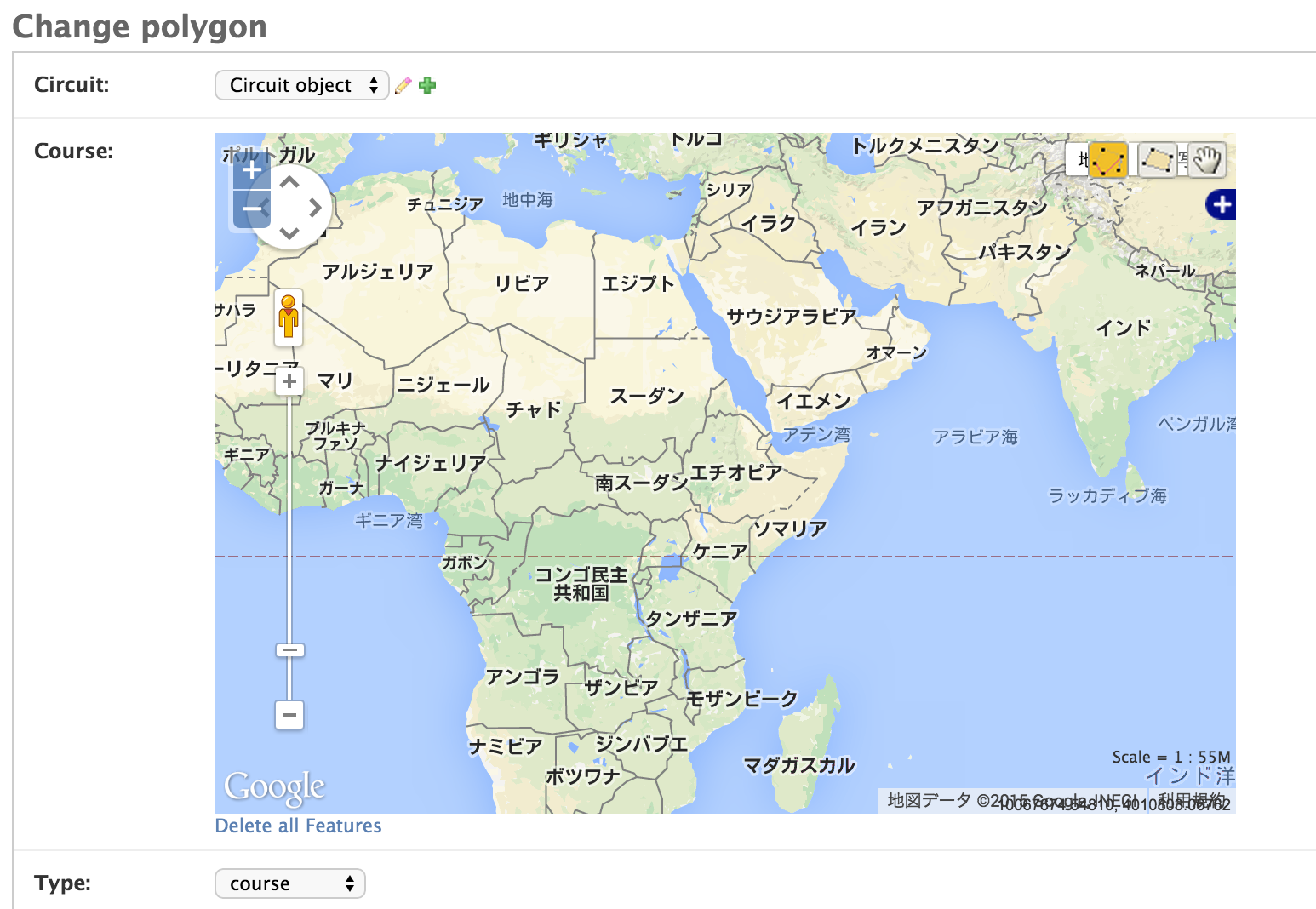
見た目
こんな感じの管理画面が出来る。
制限
古いスニペットを使ったためか以下の問題がある。
- Google Mapsをスクロール出来ない(!)
- Google MapsのコントロールとOpenLayersのコントロールの位置が重なっている