初めに
自己紹介
初めまして、けうです。今まで勉強してきたことなどをここにまとめようと思います。Qiitaは初めてですので見苦しいところもみられるかと思いますが、気にしないでください。なお、記事の対象は基本的に初学者向けです。かく言う私も初心者ですので間違いもあると思います。それを前提にお読みください。
対象
Windows民かつプログラミング初心者
C言語とは
プログラミング言語のひとつです。非常に多くのプログラミング言語が存在しますが、大体の元ネタはこれです。したがってC言語さえ勉強すれば、ほかの言語も似たり寄ったりですので割と簡単に能力が身につくと思います。ただ、元ネタなだけあって少し理解しにくい言語なのかもしれません。そこさえクリアすれば問題ないと思います。
開発環境とは
何かをコンピュータ上で作るときの環境のことです。「ソフトをインストールするだけでいいんじゃないの?」と初学者は思うかもしれませんが、半分正解で半分間違いです。工夫して開発する環境を作らないと開発スピードが変わります。「初学者だからいいでしょ」と思うかもしれませんがごり押しで環境を作ると普通にわずらわしいです。
というわけで今回はその開発環境たるものを作っていこうと思います。
ほしいもの
- WSL
- Ubuntu
- Visual Studio Code (vscode)
- gccコンパイラ
- C/C++ (拡張機能)
- Rmote Development (拡張機能)
WSLとは
WSL(Windows Subsystem for Linux)は、Windows上でLinuxを動作させるための実行環境です。つまりWindowsというOSの中にLinuxというOSをぶちこむために用意するということです。
なぜわざわざWindowsではなくLinuxを使うのかというと、Linuxは開発に向いているからです。Windowsではなにか準備したいとき、いろいろ工程を挟まないといけないので面倒くさいです。しかしLinuxでは必要な資材があればすぐに持ってくることができます。また別のPCを用意するようなものですから、処理が速く、ファイルの整理がしやすいというメリットもあります。
Ubuntuとは
Linux系統のOSです。これとWindowsを括り付けて、開発をこの中で行います。
vscodeとは
コードを書くためのエディタです。拡張機能が豊富で使いやすいです。
gccコンパイラとは
C言語でコードを書いただけでは何もできません。そのコードを実行する必要があります。実行するためには、人が理解できる高水準言語(ここではC言語)から、コンピュータが理解できる低水準言語(機械語、0と1の羅列)に変換する必要があります。その架け橋となるのがコンパイラです。コンパイラにも様々な種類のコンパイラがありますが、その中でgccは無料で利用できるコンパイラとなっています。
C/C++ (拡張機能)とは
vscodeでC言語(など)を扱うための拡張機能です。
Remote Development (拡張機能)とは
この拡張機能パックを使用すると、Visual Studio Code からリモート環境に接続して、アプリの開発やデバッグを行うことができます。今回はこれを用いてUbuntu環境をvscodeに接続します。
開発環境づくり
WSLをインストールする
Microsoft Storeでインストール (無料)
Ubuntuをインストールする
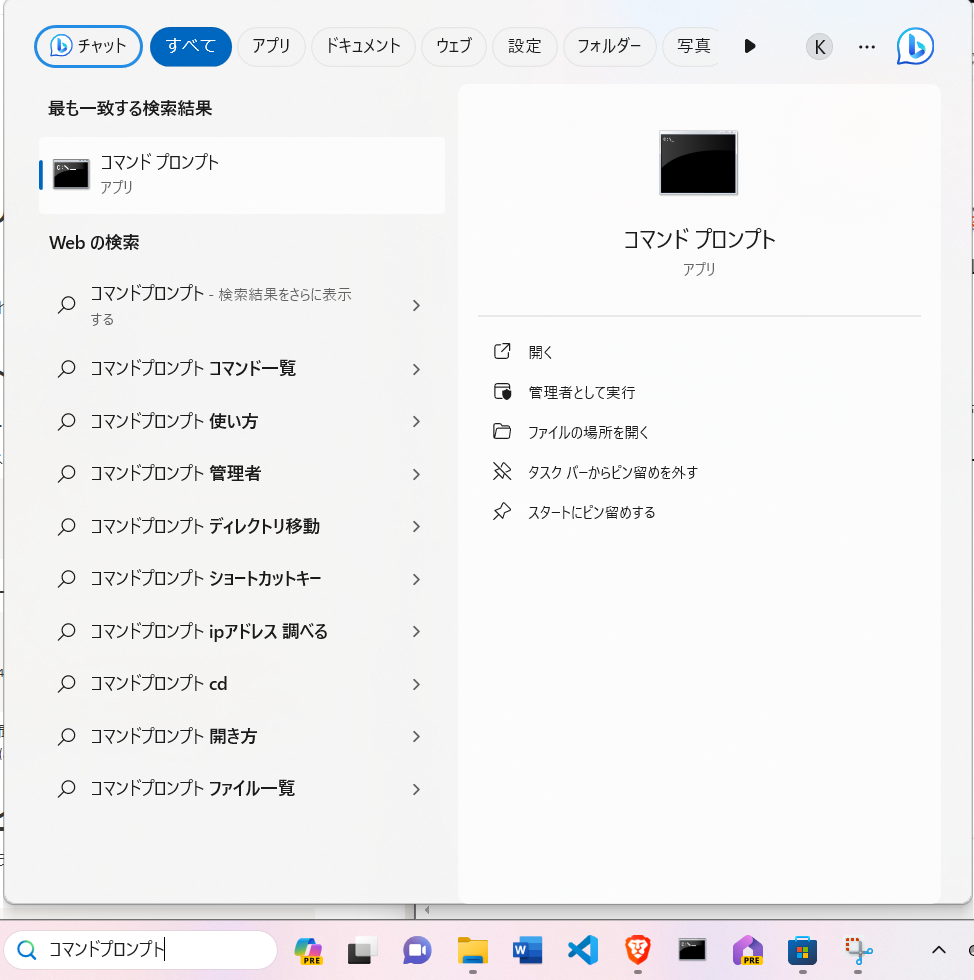
コマンドプロンプトまたはPower shellを管理者権限で開いてください。これらはWindows内にプリインストールされています。

今回はコマンドプロンプトで作業しますが、powershellでも同様に作業できます。
Ubuntuをインストール
インストールできるUbuntuのバージョンを調べます。
wsl --list --online
これを入力してEnterキーを押すと、インストールできるUbuntuのバージョン一覧が返されます。

今回はUbuntu-22.04をインストールしていきます。
インストールする前に念のためWSLをアップデートします。
wsl --update
Ubuntu 22.04 LTSをインストールします。
wsl --install -d Ubuntu-22.04
インストール後、ユーザネームを聞かれるので好きな名前で登録してください。パスワードも聞かれるのでその時に登録してください。
Ubuntuを日本語化
これでUbuntuを使えるようになりましたが、英語ばかりで大変でしょう。そのため、Ubuntuを日本語化していきたいと思います。
日本語パックをインストールしていきます。
sudo apt install language-pack-ja
sudoというのは管理者権限のことで、コマンドがエラーを起こしたときはこれがなかったりするのでここではつけましょう。aptというのは、Linuxでソフトウェアの導入や管理、削除に用いられるパッケージ管理システムの一つです。
インストール後、日本語化します。
sudo update-locate LANG=ja_JP.UTF-8
このコマンドを叩いたら、ここで変更を更新するために一旦Ubuntuから退出しましょう。
exit
もう一度Ubuntuに入ってください。windowsの検索欄からUbuntuを開くことができます。
言語がja_JP UTF-8になっているか確認しましょう。
sudo $LANG
コンパイラをインストールする
sudo apt install gcc gdb
gccについでgdbもインストールしておきます。gdbはデバッグを手助けすしてくれる「デバッガ」です。デバッグというのはテストのことです。デバッグしないで実行する場合、変な挙動をしたときに大変なことになったり、どこのコードが悪さをしているのか、どんな動きをしているのかわからないことがあります。それらの確認をデバッグといいます。
vscodeをインストールする
Microsoft Storeでダウンロードできます。
各種拡張機能をインストールする
vscodeを開き、左側のブロックのようなアイコンから拡張機能をインストールすることができます。
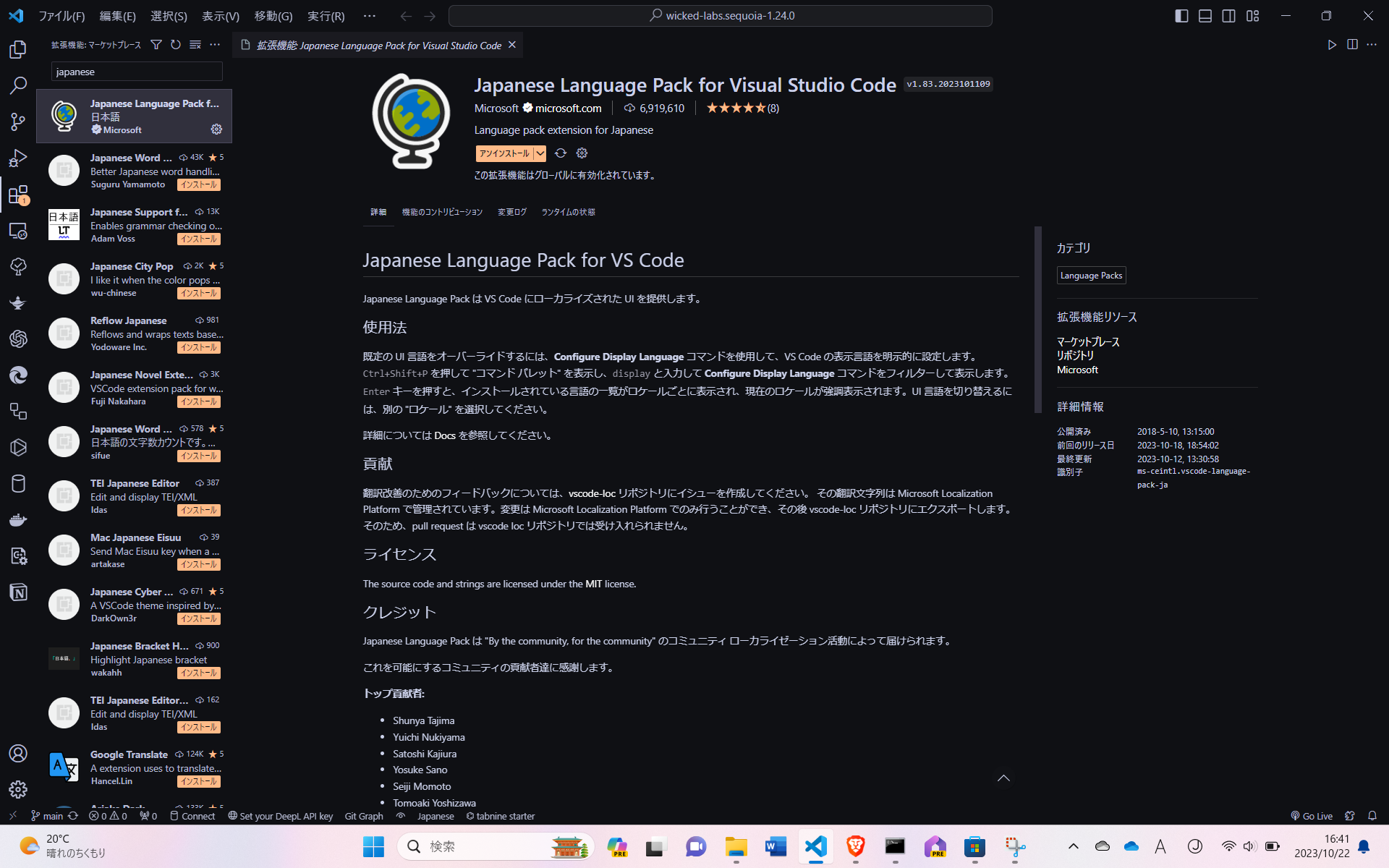
日本語拡張機能をインストールする
開発しやすいように日本語化させます。インストール後右下に通知が来ると思うのでそれに従ってください。でてこなかったらvscodeを再起動すれば日本語化されていると思います。

Japanese Language Pack for Visual Studio Code
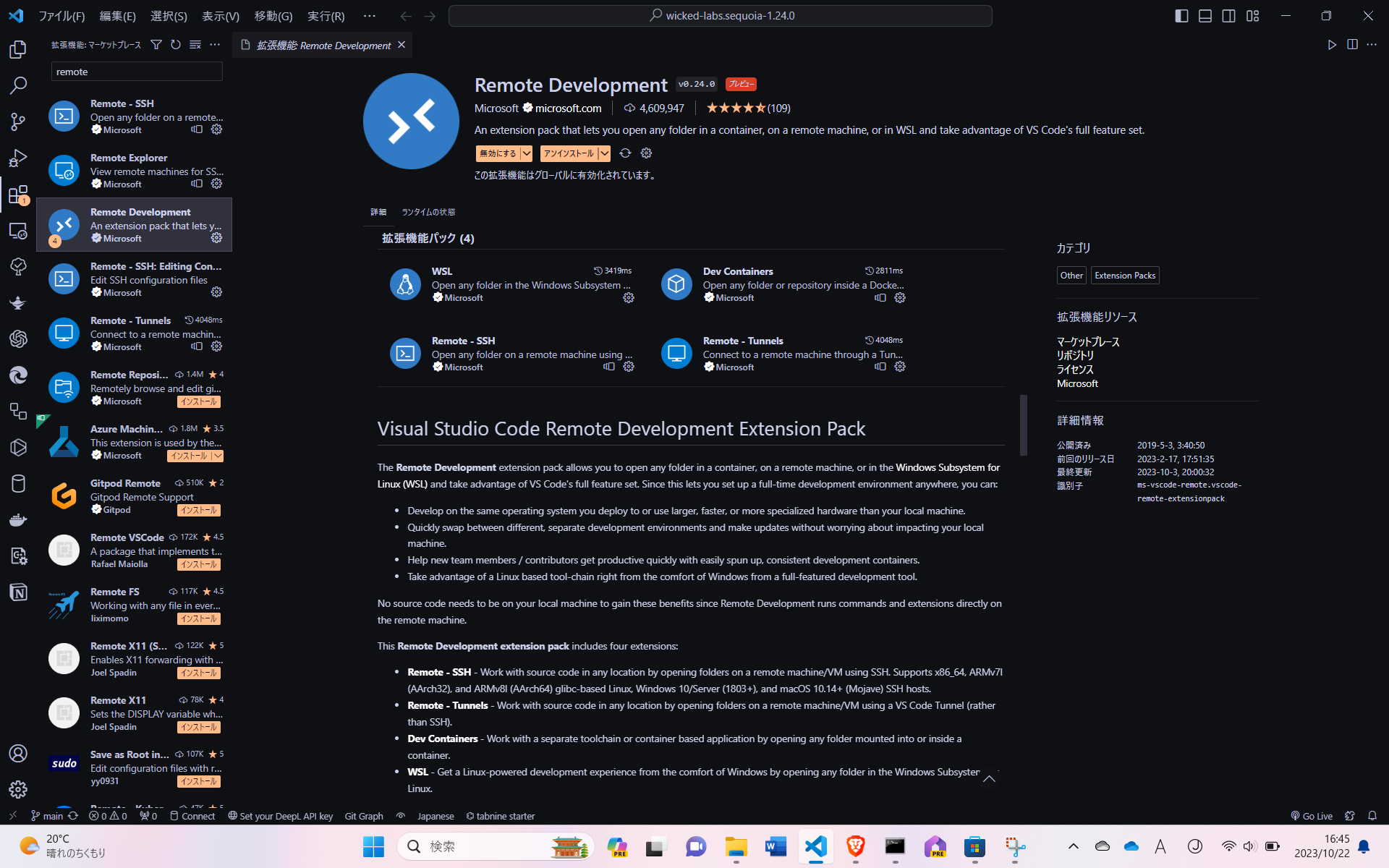
Remote Developmentをインストールする
Remote Development
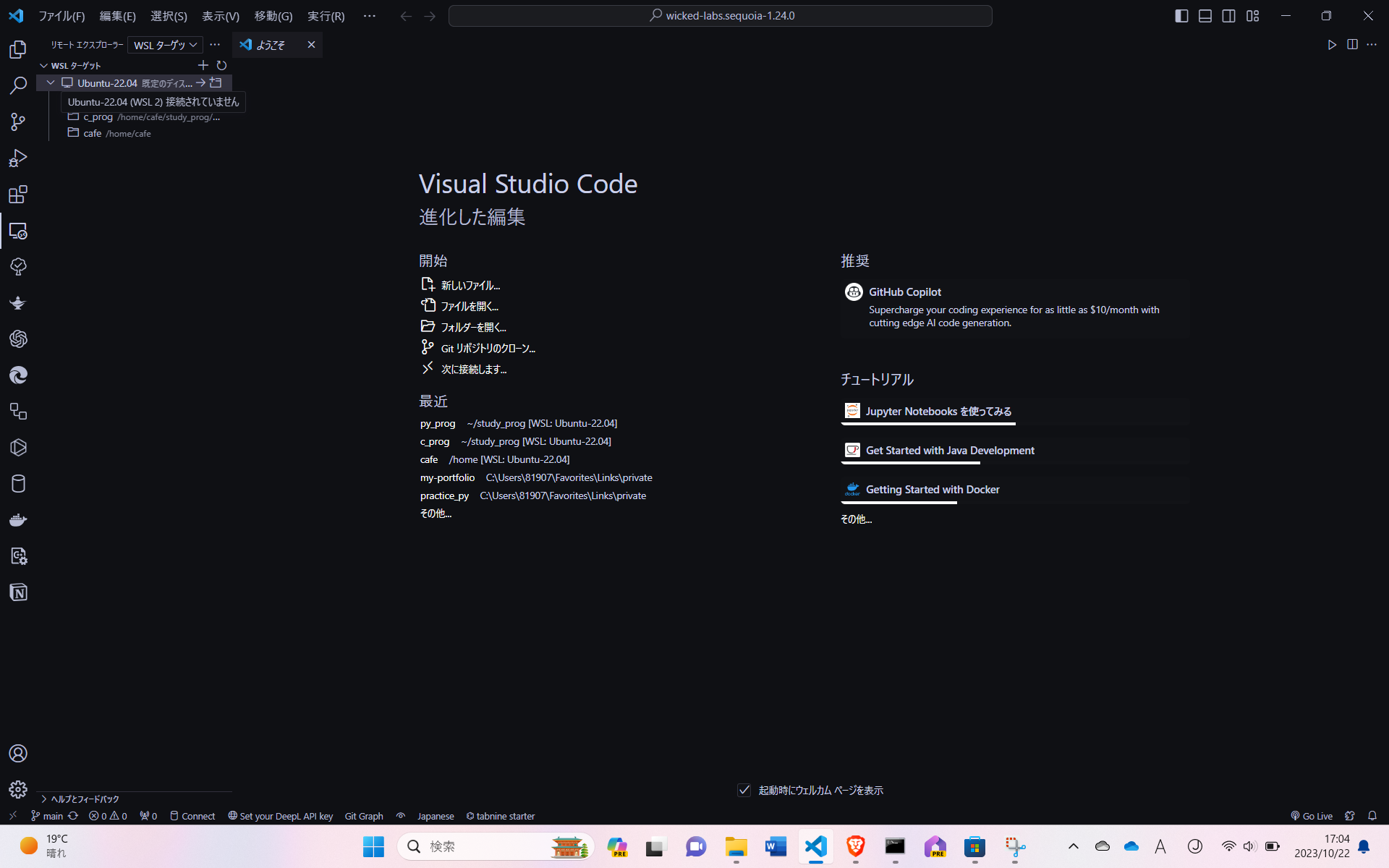
vscodeからUbuntuに接続
左のテレビのようなアイコンを押し、Remote Explorerを開く
リモートエクスプローラーの右にある欄からWSLターゲットを選択する。するとUbuntu-22.04と出てくると思うのでそこにカーソルを合わせ、出てきた矢印マークを押すと接続完了。この中で開発を進めるので、この中にC言語拡張機能をインストールする。
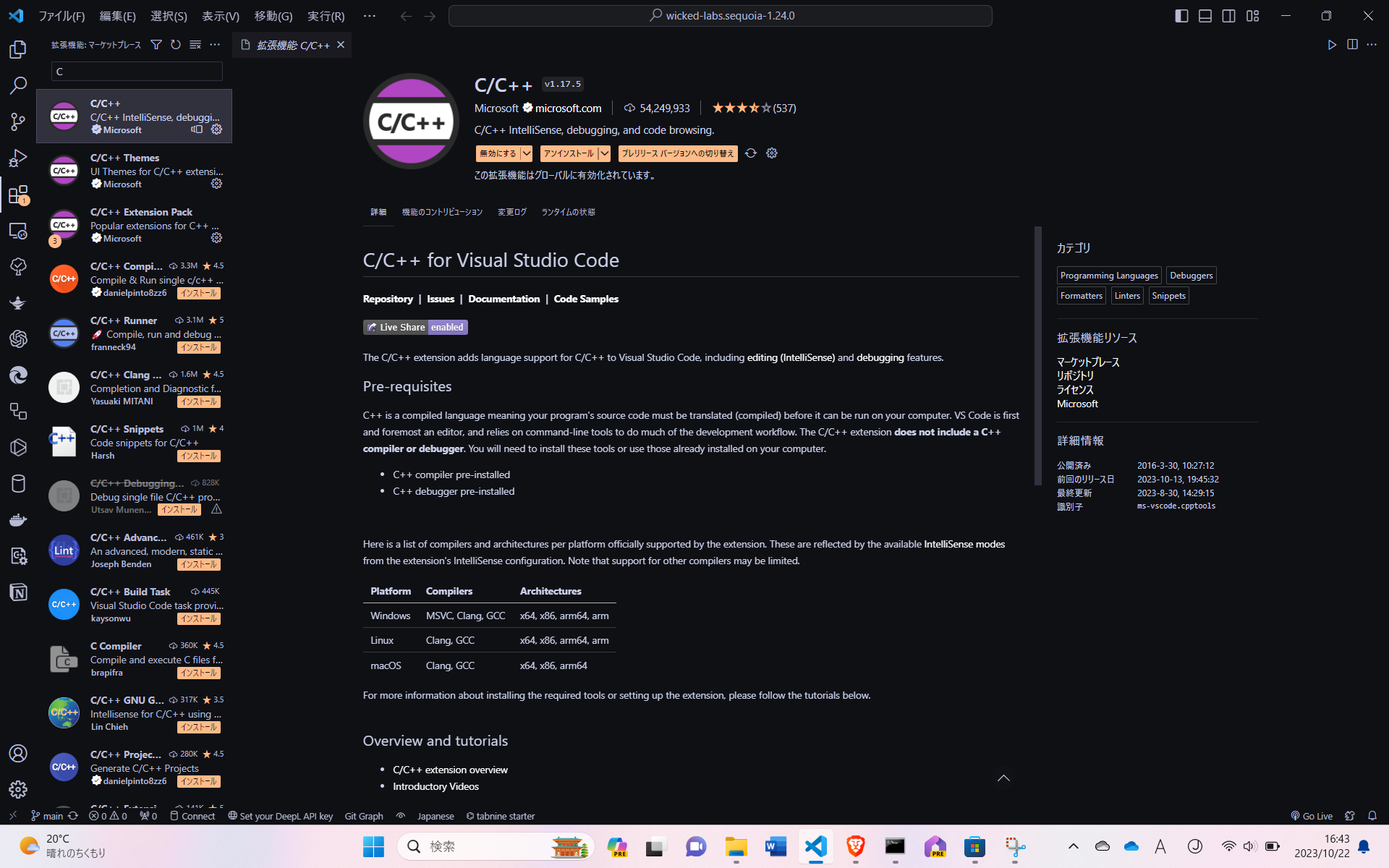
C言語拡張機能をインストールする
C/C++
これで開発環境は整いました。
C言語でプログラムを作る
ディレクトリ作成
Ubuntu内にソースコードを保存するためのディレクトリを作りましょう。Ubuntuではセキュリティ対策のため、管理者権限で許可しないと操作できないようなディレクトリやファイルが存在します。今回は権限がいらない \home\ユーザ名に c_programというディレクトリを作成しましょう。エクスプローラから操作することもできますが、今回はコマンドを使ってディレクトリを作りましょう。
入れたいディレクトリに移動
Ubuntuを開き、以下のコマンドを実行してください。
cd /home/ユーザ名
ディレクトリ作成
mkdir c_program
これでディレクトリが作成されました。
ファイル作成
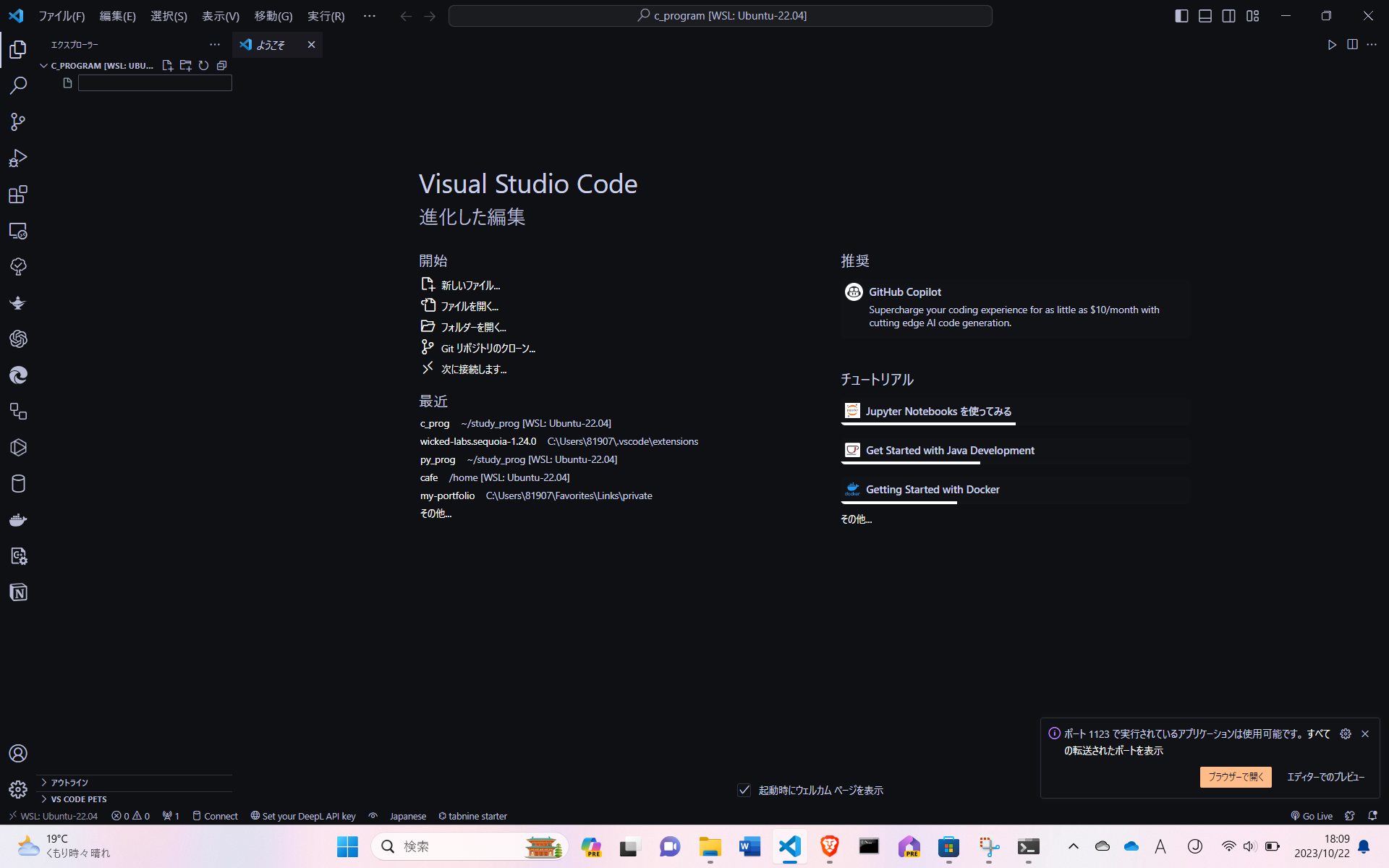
今回はtest.cというファイルを作成して、その中にコードを書いていきましょう。vscodeを開き、Ubuntuに接続してください。接続後、左のフォルダみたいなアイコンを押し、フォルダーを開くを押します。そしてディレクトリを参照、c_programディレクトリを開きましょう。

+マークがついたファイルのアイコンを押してtest.cというファイルを作ります。ちなみに.cというのは拡張子で、C言語であるということを示すためにつけます。.jpegとか.mp3とかと同じです。


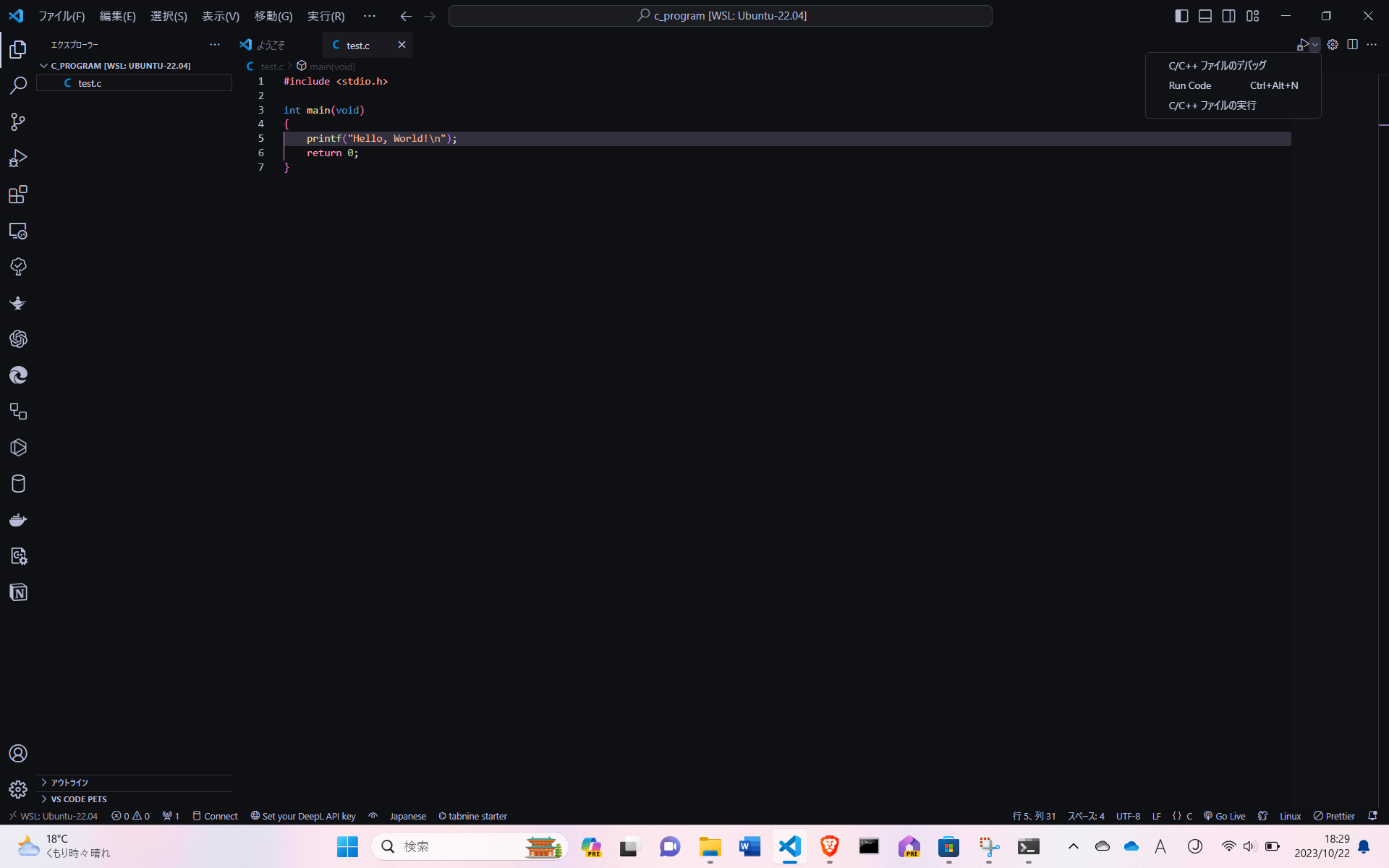
このような画面になったら成功です。
コードを書く
では試しに、Hello world!という文字列が出力されるコードを作っていきましょう。
#include <stdio.h>
int main(void)
{
printf("Hello world!");
return 0;
}
コードの解説は次回以降行いますが、このコードを実行するとターミナル上にHello world! という文字列が出力されます。このコードを入力したら、ctrl+sで保存しましょう。
実行
再生ボタンの右のボタンを押すと、そのまま実行するかデバッグするかを選択できる。
今回はデバッグする必要はないのでそのまま実行してみましょう。実行ボタンを押すとコンパイラを選択しないといけませんが、とりあえず一番上のコンパイラを選択すればいいと思います。
選択後、コンパイルされ、新しいファイルが生成されます。その状態でもう一度再生ボタンを押すと"Hello world!"という文字列が表示されると思います。

これでひとまず実行は完了しました。
exeファイルを作る
先ほどの実行は、コンパイルによって新たに作られたtest(拡張子なし)という実行ファイルが実行されたものです。しかしwindowsでは一般的に実行ファイルは.exeとつけるのが定石。そのため、コンパイルされたファイルに.exeがつくように一工夫を入れます。まずは実行ファイルと同様に追加された.vscodeディレクトリからtasks.jsonファイルを開く。ここでコードを少しいじりましょう。
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc アクティブなファイルのビルド",
"command": "/usr/bin/gcc",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
- "${fileDirname}/${fileBasenameNoExtension}"
+ "${fileDirname}/${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "デバッガーによって生成されたタスク。"
}
],
"version": "2.0.0"
}
新しくtest.exeが作られれば成功
最後に
お疲れさまでした。最後までお読みいただきありがとうございました。今回は初学者に伝わりやすいよう努力したつもりです。大変な作業だったかもしれませんが一度やってしまえばそれ以降はファイルを作るだけで済むのでご安心を。
次回はC言語の基礎を解説しようと思います。ではまた!