このページについて
プロジェクトでツールが欲しいとなると、SI界隈ではまだまだExcelマクロが出張ってきますが、
得てして重いし保守性に難があるし、何か他にないかなと。
Javaのクライアントアプリなんかどうかと試しまして、その手順のまとめとなります。
※本ページではJavaFXアプリの作成まで。配布編はこちら。
JavaFXとは?
Javaの入門でお世話になるもののひとつにAWTやSwingがありますが、それらの後継として登場したGUIライブラリがJavaFXです。
SceneBuilderなどのデザインツール、XMLやCSSの採用によって、デザインとビジネスロジックを分離させる所に狙いがあります。
自己完結型パッケージとは?
Javaのクライアントアプリのネックとして、起動する端末にJavaの実行環境を求める点があります。
すると、端末毎にバージョン差異で動いたり動かなかったりする。これでは流行らない。
そこで、配布用アプリケーションの中にJREも仕込んでおいて、アプリはこれを参照する様にします。
これで、端末側の環境に依らずにアプリを実行させることが出来ます。これなら流行る。
手順1.環境構築
今回はWindows10, eclipseを開発環境としています。
1.eclipseにjavaFXプロジェクトのプラグインを追加する
ヘルプ⇒Eclipseマーケットプレイスより、JavaFXなどと入力して検索します。
e(fx)clipseなるプラグインをインストールしましょう。
(検索に出てこない場合は、Eclipseのバージョンが対応外の可能性があります。
アップグレードする、最新版のEclipseを取得するなどして解消してください。)

2.Scene Builderをインストールする
Scene BuilderはテキストボックスやボタンなどのGUI部分を、マウス操作で構築出来る様にしてくれるデザインツールです。
とほほのJava入門 を見ながらコツコツ構築していた頃を思い出すと、知らぬ間に便利になっていたのだなと思うばかり。
ツールはこちらのサイトなどからダウンロード出来ます。
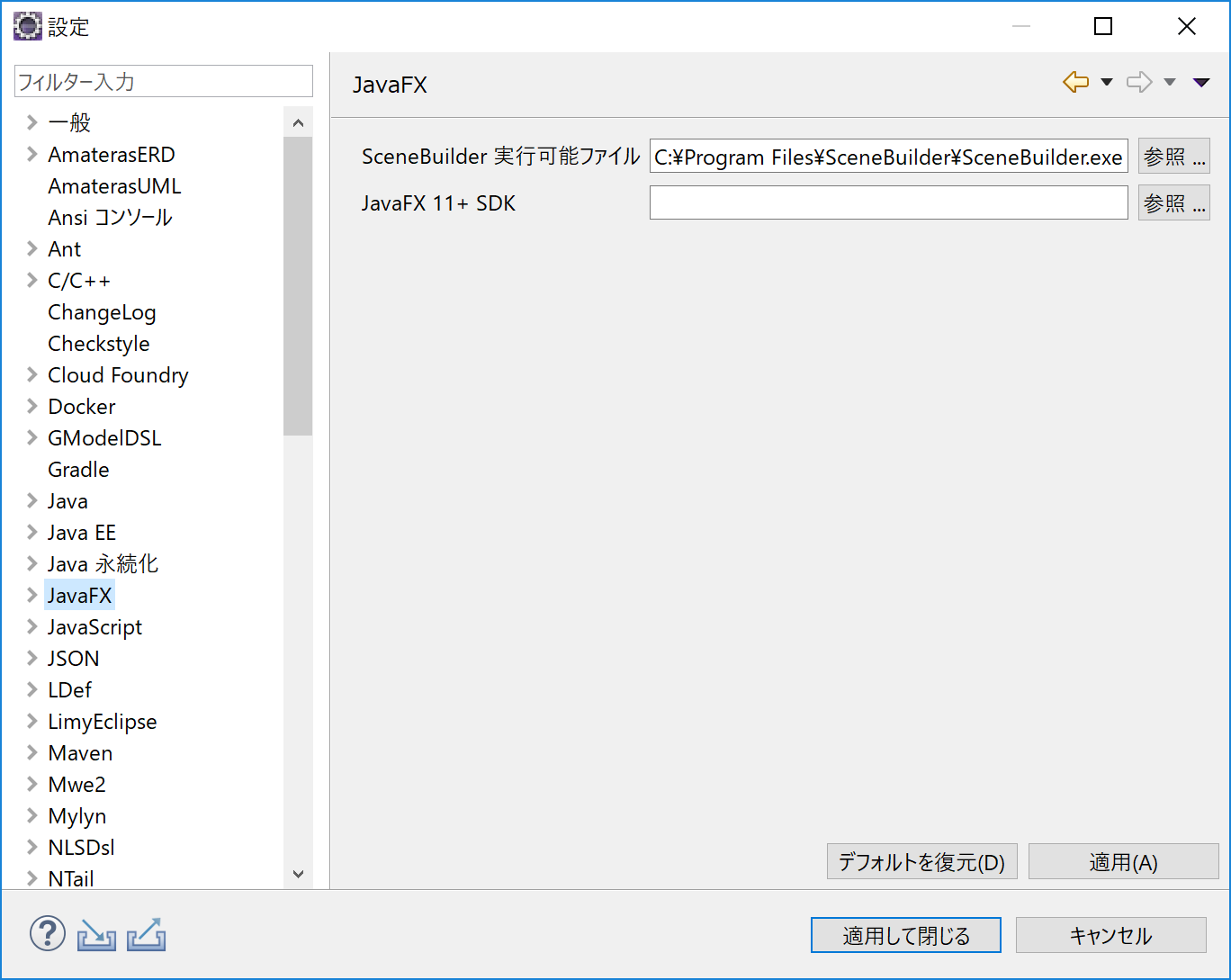
インストール後、Scene Builderの実行ファイルをeclipseに紐付けましょう。

3.JavaFXプロジェクトを作成する
ファイル→新規→その他から、JavaFXプロジェクトを選択
Javaプロジェクトの設定はお好みで。(とりあえず初期設定で良いと思います)
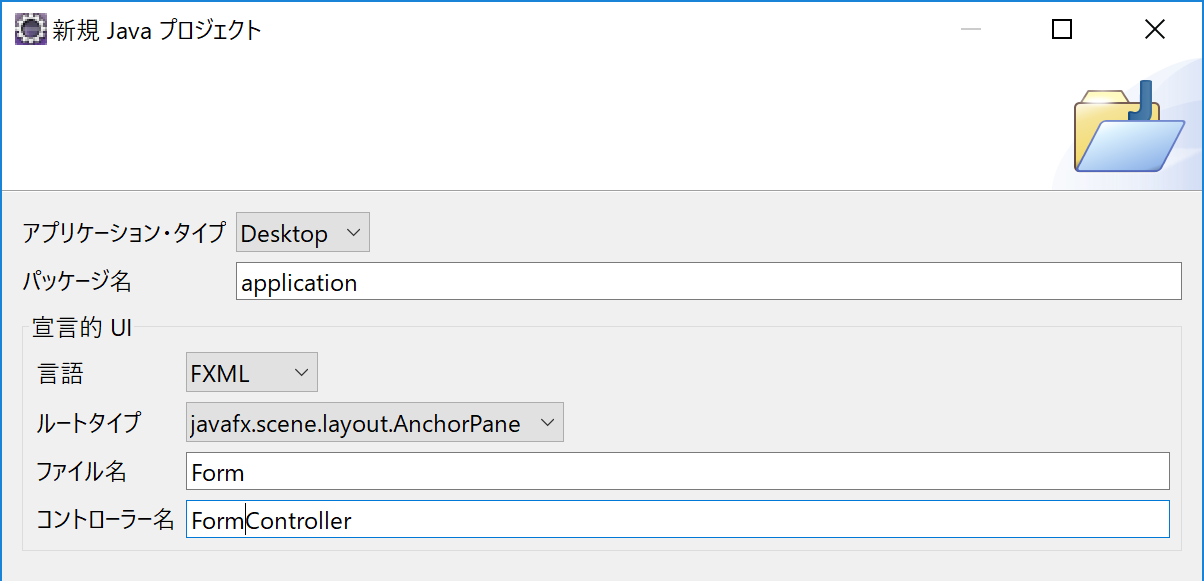
次へを進めると、最後にUI設定を問われます。本記事では以下を設定。
- デスクトップアプリを作るので、Desktopを選択(デフォルト)
- 宣言的UIは、FXMLを選択(多分、JavaFXにおける基本的な形式)
- ルートタイプはAncorPaneを選択(UIの下地をどうする?と聞いており、配置に自由が効くこちらにしました)
- ファイル名やコントローラ名は「Form~」としました(適当)
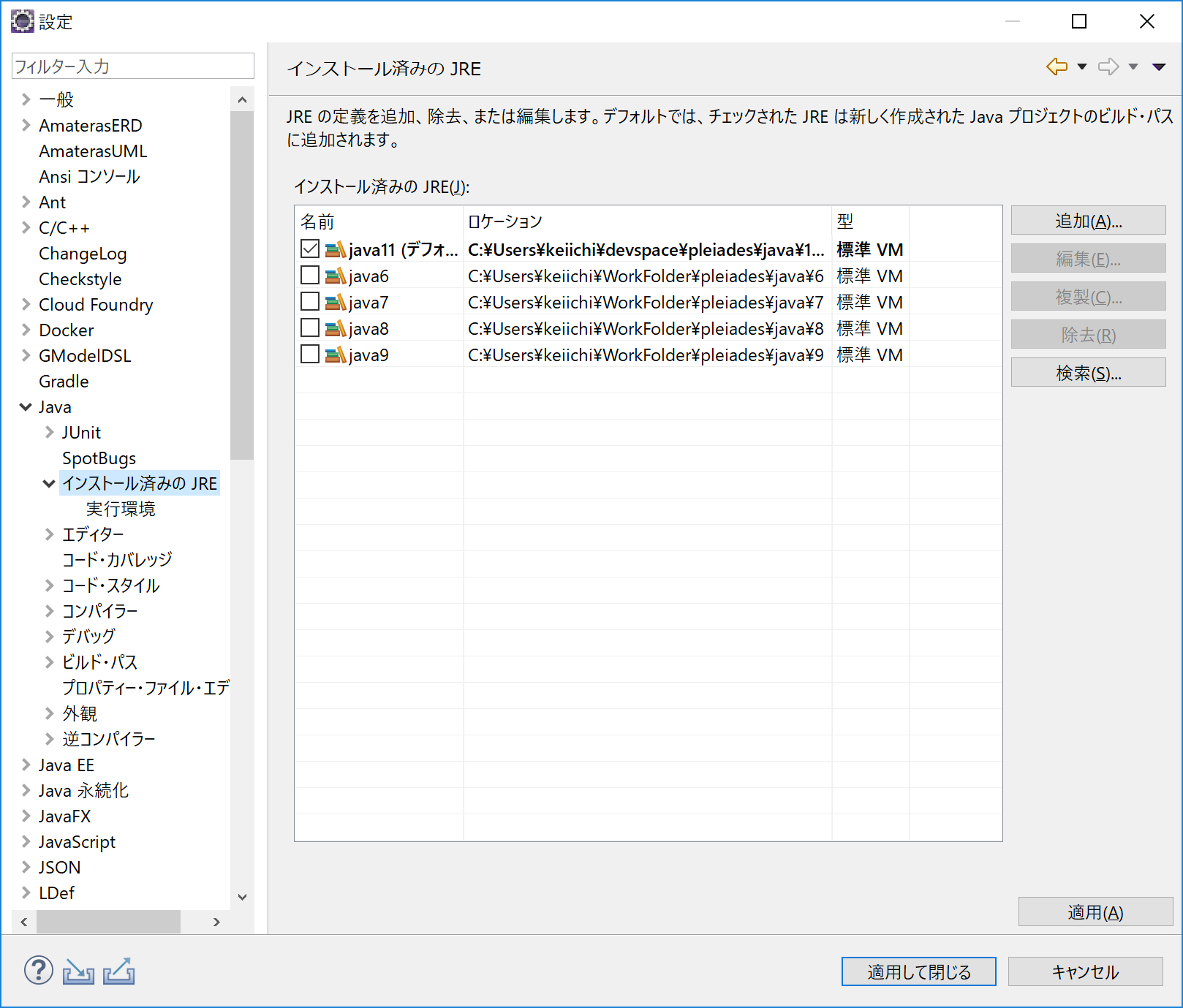
重要:Java11以降で作成する場合
Java11以降、OpenJDKとOpenJFKが分離されることとなりました。
上記までの手順ではJavaFXのモジュールが存在しないため、もうひと工夫する必要があります。
今回は、OpenJDK に OpenJFXのモジュールをマージする事で解消しました。
以下より手順/ツールをお借りしてマージ版JDKを作成しています。
JDK から分離されたことで JavaFX の扱い方がいままでよりも難しくなりました。
OpenJFX に PATH を通したり、 アプリケーション実行時の VM 引数として --add-modules javafx.controls を指定したりとかなり煩雑です。
この煩雑さは JavaFX が JDK から分離されていることに起因しています。
JavaFX を JDK にマージしてしまえば、 モジュール指定などを気にすることなく従来の Java と同様に JavaFX を使えるようになります。
参考:他にも、MavenCentralからOpenJFXライブラリを依存関係に追加する方法もある様です。
手順2.ビューを構築する
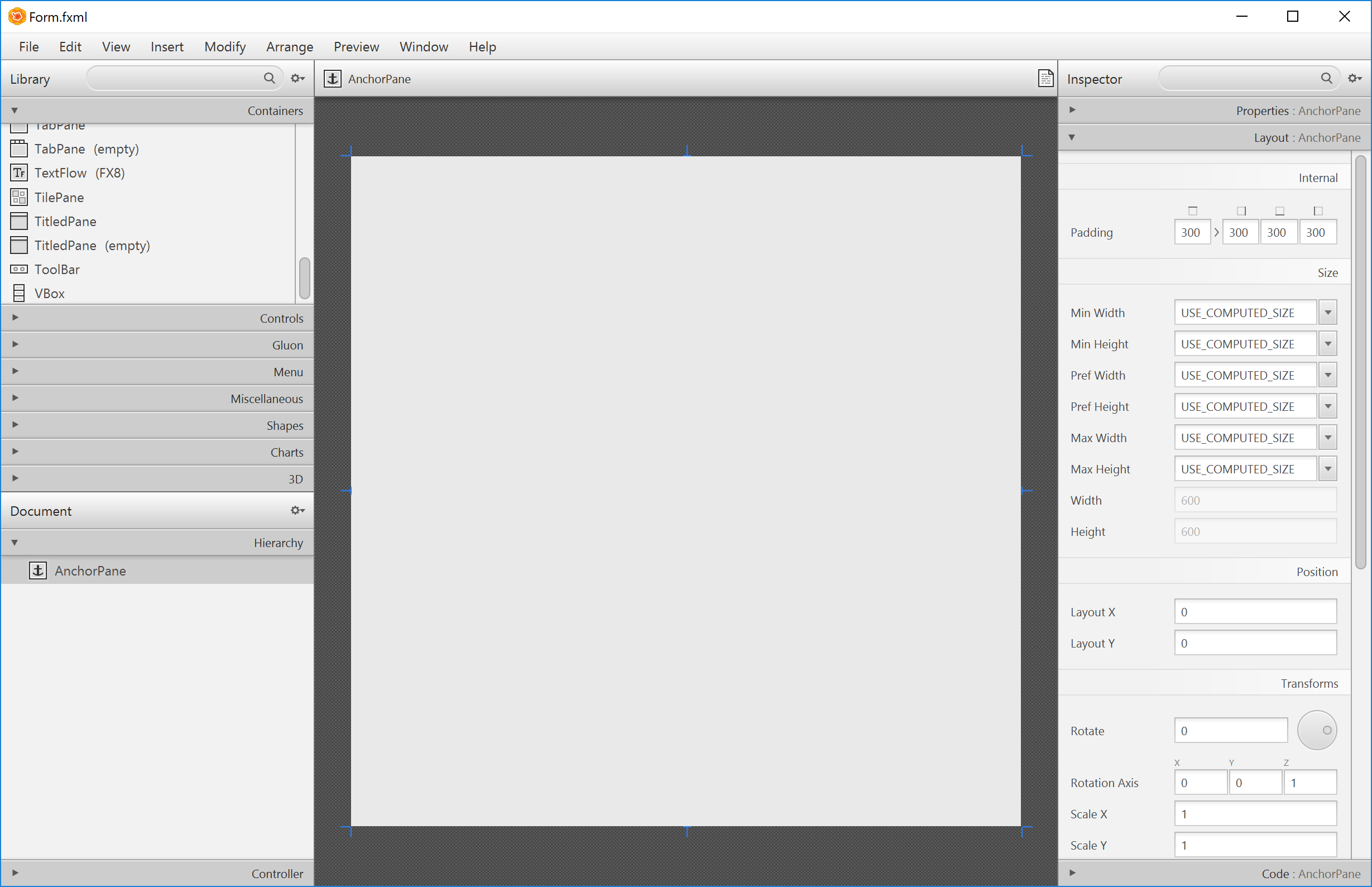
Form.fxmlを右クリック⇒「SceneBuilderで開く」で、Scene Builderへ遷移することが出来ます。

左下のDocumentがイラストなどのフレームにあたります。
最初はAncorPaneというContainer(下地)が宣言されているだけです。
先ずはこのPaneの領域を確保しましょう。
フレームの設定を編集する
左下のAncorPaneをクリック⇒右側のLayout「Padding」の一番左のセルに"300"と入力。
その右の">"をクリックすると、他のセルにもコピーしてくれます。
中央に白地が現れたと思います。これがAncorPaneの領域となります。

他のパーツを配置する
この上にボタンやらを配置していきます。
左側のControls⇒TextFieldを中央へドラッグ&ドロップすると、DocumentにTextFieldが追加されます。
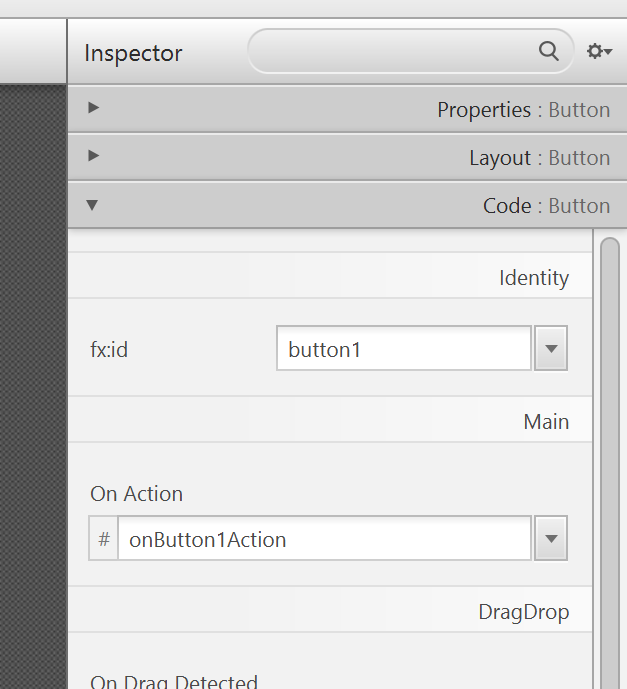
右側のCode⇒fx:idにIDを入力し、このTextFieldのIDを設定します。
同様にボタンも配置。fx:idおよびOn ActionにIDを設定します。
これで「テキストに入力してボタンを押すとなんちゃら」の準備が出来ました。

手順3.コントローラを構築する
SceneBuilderのメニュー⇒View⇒Show Sample Controller Skeleton
ここまでのビューの設定を基に、コントローラの雛形を提示してくれます。
Fullにチェックしてコピーを押下。Commentsはお好みで。
eclipseに戻って、コントローラクラスにコピーを張り付ける。
後はonButtonActionにロジックを仕込んでいけばよい。なんてお手軽なんだ!
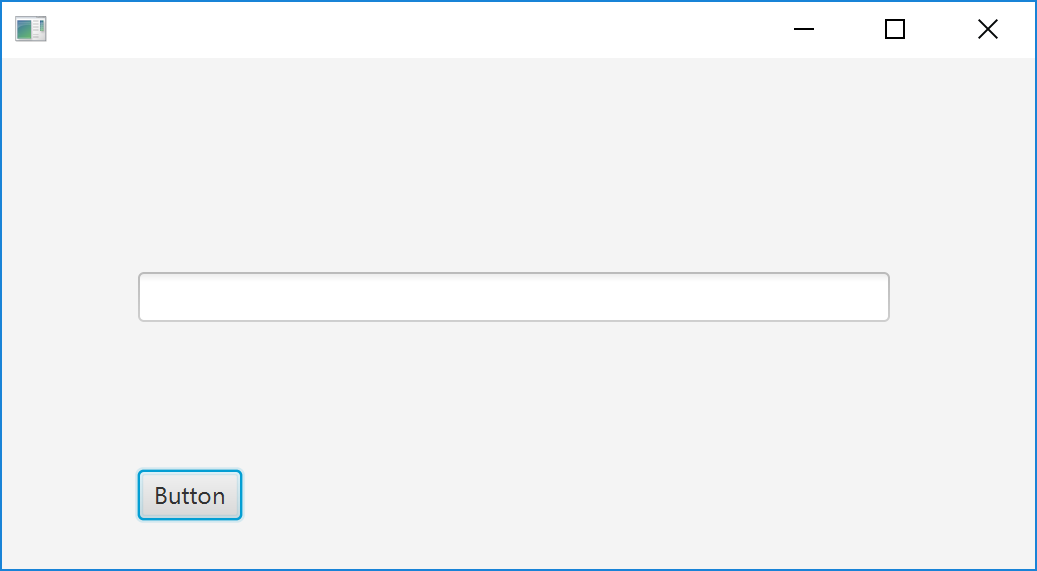
ここまで出来たら、一度動作を確認しましょう。
Main.javaを右クリック⇒実行⇒Javaアプリケーション
手順2で作成したボタンとテキストフィールド付きのウィンドウが出て来る筈。
手順4.ビジネスロジックを構築する
折角なので使えるものを作りたいと思い、文章集合をトピック分析してくれるツールにしました。
Gitに置いています。 CloneしてMain.javaを実行すれば動くと思います。
簡単ですが、サンプルプロジェクトとしてご参考下さい。
※要素技術については以下を参照ください
・Javaで形態素解析 with Kuromoji
・Javaでトピック分析(LDA)
配布編に続く
今回は、JavaFXアプリケーションの作成までを実施しました。
GUIツールに対して手の届きそうなイメージが持てて頂けたら幸いです。
作成したアプリを配布する流れは、こちらの記事で記載しています。
付録:SceneBuiderのメニューが文字化けする
SceneBuilder.cfg に以下1文を追加する。
cfgファイルが上書き禁止になっている場合は、プロパティなどからアクセス権限を修正して編集しましょう。
-Duser.language=en
参考:Scene Builder で文字化けした場合の対処方法