背景
ドミニオンというボードゲームを御存じでしょうか。ボードゲーム界におけるデッキ構築システムの金字塔で、第一版の発売から約14年が経った今も拡張が発売され続けている長寿コンテンツです。元はアナログゲームでしたが、現在はオンラインで遊べるDominion Onlineなども運営されています。
さて、このDominion Onlineにはひとつ気になる仕様があります。それはプレイヤーに対してプレイ時間の制限がほぼ無いことです。そのためプレイングの速さはマナーで成り立っており、早い人と遅い人がマッチングしたりするとちょっとギクシャクする点が惜しい所です。
そこで今回は仲間内でDominion Onlineを遊ぶときに使えるWeb対局時計(myokoym/webchessclock)を立ち上げてみました。本ページではその構成要素と構築手順を整理しています。
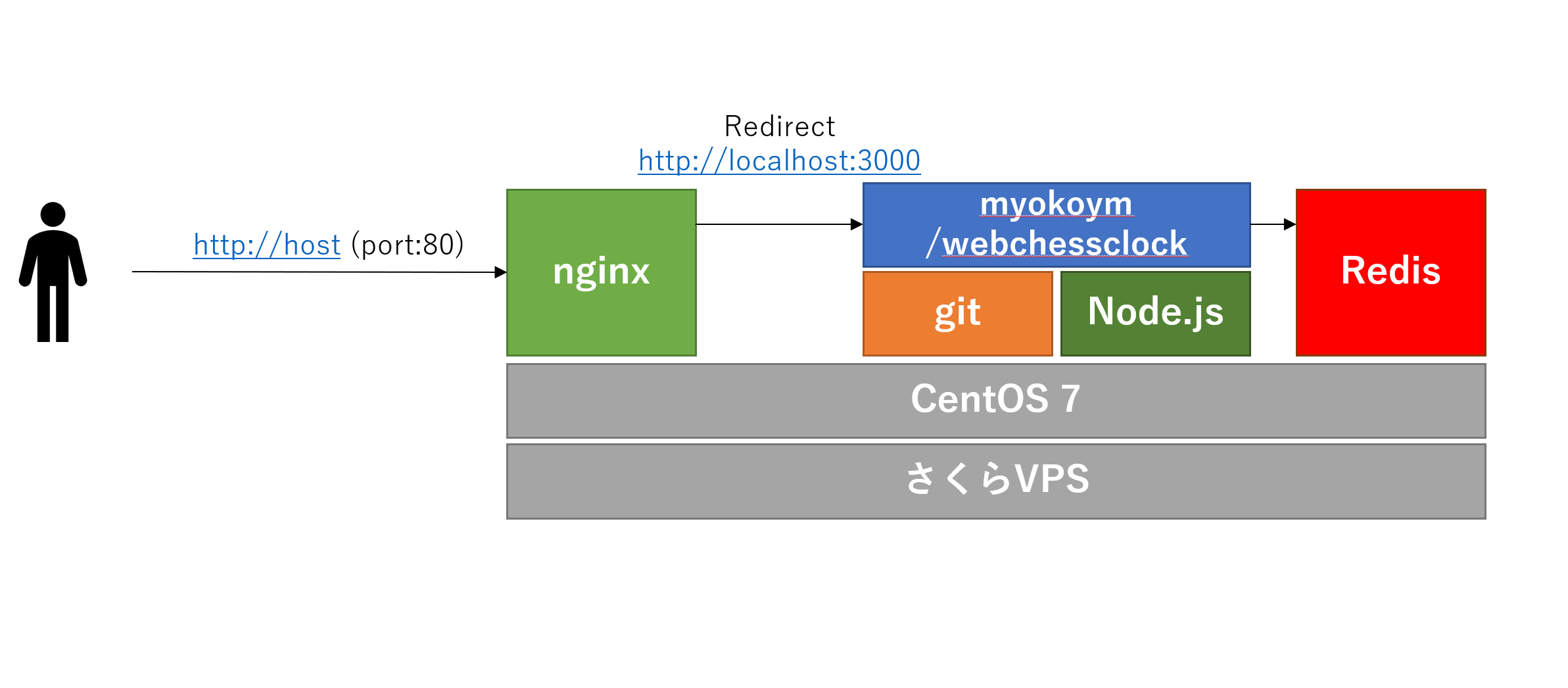
システム構成
私的利用のため最低限の構成で立ち上げます。
myokoym/webchessclock
@myokoym 氏作製の対局時計(チェスクロック)。複数人がインターネット経由で操作可能なWebアプリとなっています。こちらはMITライセンスで配布されており誰でも利用することが可能となっています。Awesomeですね。
今回はこちらのアプリをさくらVPSサーバ上で立ち上げることでChromeなどのWebブラウザからインターネット経由で参照可能とすることを目指しました。
作業詳細
さくらVPS
老舗のサーバ屋さん。月額固定制でLinuxのWebサーバがサクッと手に入ります。今回の用途であれば最安構築(2023/1現在は月額600円程度)で問題ないでしょう。私の様なAWSなどの従課金サーバに慣れていない人には使いやすいサービスです。
参考:さくらVPSトップページ
CentOS 7
アプリはCentOS 7で問題なく稼働しました。さくらVPSであればサーバ生成時に選択肢から選ぶだけです。

Git
GitHubからmyokoym/webchessclockをcloneしてくるためにサーバへGitをインストールします。
さくらVPSのCentOS7にはyumがプリインストールされているので「yum install git-all」するだけです。
参考:1.5 使い始める - Gitのインストール
Redis
インストール
myokoym/webchessclockではデータIOにRedisを利用しているためこちらもインストールします。
以下の参考サイトではEPELリポジトリを追加していますが、「yum search redis」した所デフォルトでインストール可能なRedisが存在するため特にそのまま「yum install -y redis」でインストールしました。
参考:Redis を CentOS 7 に yum インストールする手順
実行
「systemctl start redis」で実行です。実行したら「systemctl status redis」で状態がactiveになっていることを確認しましょう。
Node.js
こちらも今回は「yum install nodejs」するだけです。
CentOS 7.5 に Node.js 12 系の最新版を yum インストールする
myokoym/webchessclock
ここまでの手順でwebchessclockアプリを実行するための環境が整いました。次にアプリ本体をダウンロード&起動してみます。
- https://github.com/myokoym/webchessclock よりclone URLを取得
- さくらVPSサーバ内の適当な所にアプリの置き場所を適当に作成(/usr/ketman/gitとか)
- 作製した置き場所にcdで移動して「clone https://github.com/myokoym/webchessclock.git 」を実行
- ReadMeにある通りビルド
- # install dependencies
- $ npm install
- # build for production and launch server
- $ npm build
- ReadMeにある通り実行
- $ npm run start
特に問題なければhttp://localhost:3000 でアプリが立ち上がると思います。
外部からのアクセスを許可する
立ち上げたアプリですが、このままではインターネット経由で外部からアクセス出来ません。
今回はnginxで外部からのアクセスポート(80番)を受け付けてwebchessclockのポート(3000番)へ繋ぐことにしました。
nginx
こちらも今回は「yum install nginx」するだけです。
参考:Nginx を CentOS 7 にインストールする手順
ファイアーウォールの設定
理由は判りませんでしたが初期状態でファイアウォールが落ちていたので立ち上げ直しました。
参考:「FirewallD is not running」の対処法
立ち上げ後「firewall-cmd --zone=public --add-service=http --permanent」でhttp通信を許可しておきます。
さくらVPSの設定
さくらVPSでは初期設定の状態では80番ポート(外部からインターネット経由でサーバにアクセスする際の標準ポート)が許可されていません。GUIを操作してパケットフィルターを追加してあげる必要があります。ここ気が付かなくてちょっとはまりました・・・。
ポート80→3000へリバースプロキシの設定を追加する
/etc/nginx/conf.d/配下にdefault.confを作成して外部アクセス(80番)をwebchessclock(http://localhost:3000 )に繋いであげます。
参考:nginxを使ってnode.jsをWeb上に公開する
server {
client_max_body_size 50M;
listen 80;
server_name ※サーバのホスト名(hogehoge.vs.sakura.ne.jpなど);
location / {
proxy_pass http://localhost:3000;
}
}
補足:80番ポートがhttpdと競合する
ここまでの設定で進めると、OSにデフォルトで入っているhttpdとポート80番が競合します。そのためhttpdかnginxのどちらも起動させようとすると後に起動させた方が失敗します。httpdは使わないので停止させればOKです。または、httpdのconfファイルに記載されているポートを80から別の値に変更しておくと良いでしょう。
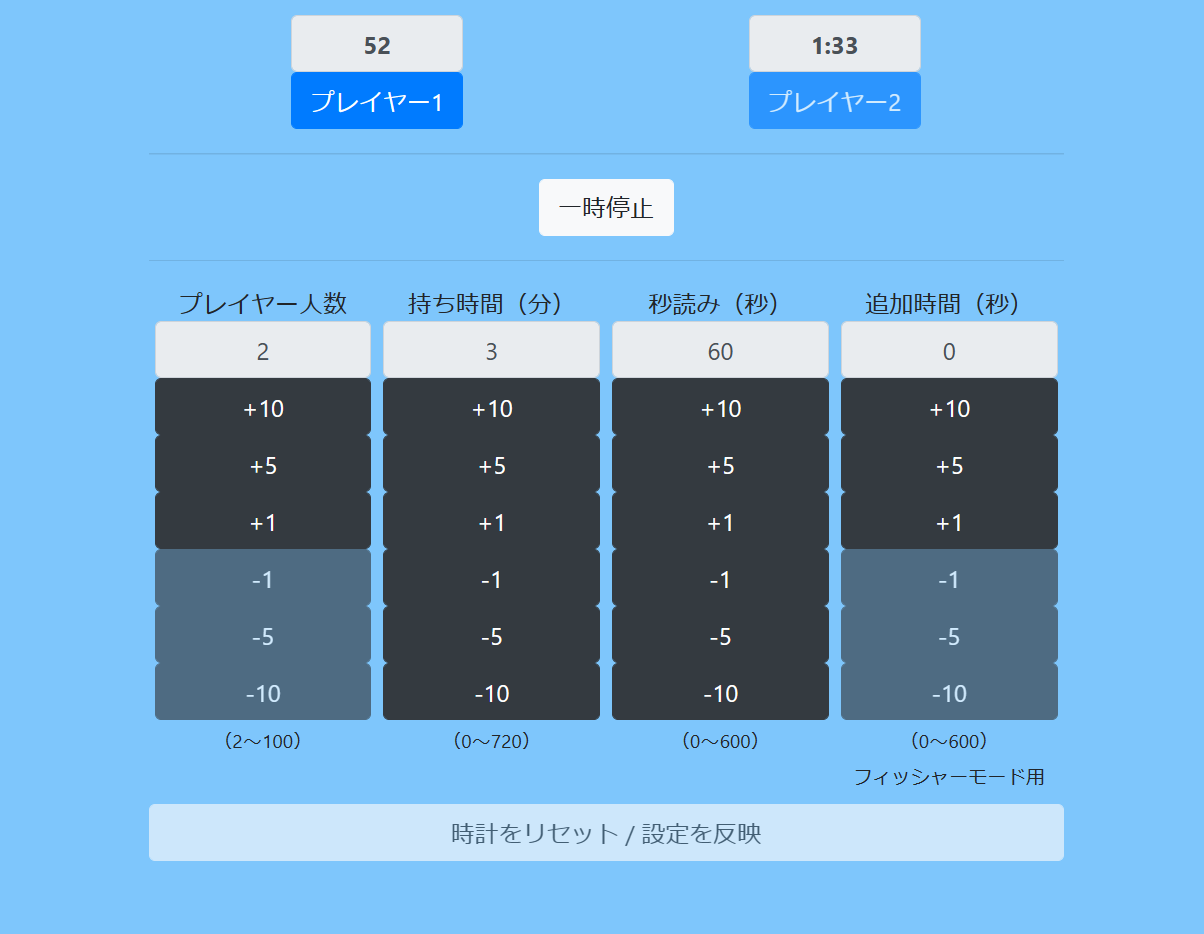
実行結果
http://(ホスト名)でブラウザからアクセスしてみましょう。アプリが表示されればOK!

おわりに
Dominion Onlineで利用可能なWeb対局時計を立ち上げてみました。
これを使って長考癖プレイヤー同士での矯正練習や、東西戦の様な多人数参加型の企画を現実的な時間内で収める工夫などが考えられますね!
なおソースコードをいくらか自分でデバッグして使うことを覚悟していたのですが、全く変更することなくデフォルトで動いてくれたことに感激しました。末筆ながらアプリ製作者の@myokoym 氏に感謝致します。