サイト名をconsoleにAAで出したい!
Firefoxのサイトにアクセスし、consoleを確認すると下の画像のように、火を吹く恐竜とmozillaの文字がAAで表示されるのをご存知でしょうか。
https://www.mozilla.org/ja/firefox/new/
今回はJavascriptでAAを簡単にconsoleに出す方法をご紹介します。
asciify
asciifyというモジュールを利用することで、文字を簡単にAAに変換してくれます。
https://github.com/olizilla/asciify
node.jsがお使いのPCに入っていれば、インストールはとても簡単です。
$ npm install asciify -g
使用方法は、下記です。
コマンドプロンプトで
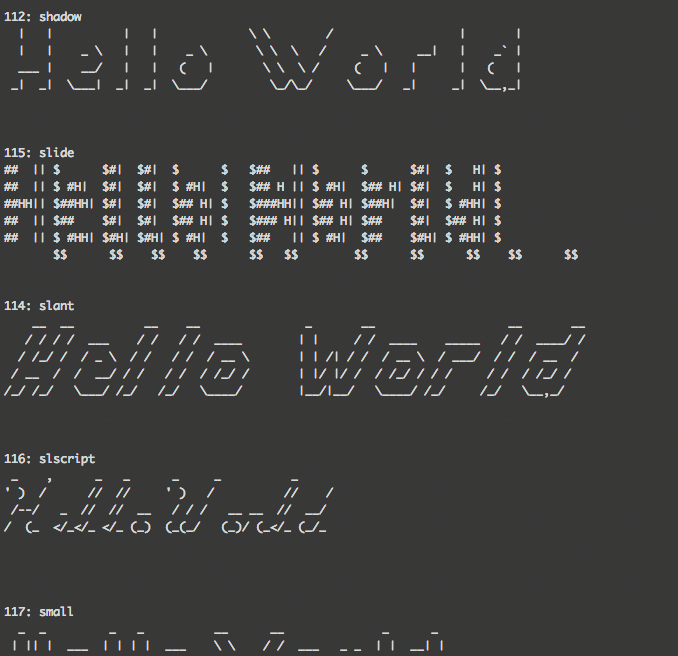
$ asciify "Hello World" -a
と入力すると、下記のように一覧がずらっと出力されます。"Hello World"が引数なので自由に変更できます。
AAの上のところに名前もついていますね。
筆者はlarry3dが気に入ったので、下記のようにコマンド入力してお好みのAAを表示させます。
$ asciify "Hello World" -f larry3d
コピーしてテキストとして貼り付けます。
JavaScriptのconsole上では、バックスラッシュなどはエスケープ文字になってしまうため、
バックスラッシュは、バックスラッシュ2つに置換します。
※Windowsでは¥マークです。
あとは、jsに組み込んで終了です。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script>
console.log("\n" +
" __ __ ___ ___ __ __ ___ __ \n" +
"/\\ \\/\\ \\ /\\_ \\ /\\_ \\ /\\ \\ __/\\ \\ /\\_ \\ /\\ \\ \n" +
"\\ \\ \\_\\ \\ __ \\//\\ \\ \\//\\ \\ ___ \\ \\ \\/\\ \\ \\ \\ ___ _ __ \\//\\ \\ \\_\\ \\ \n" +
" \\ \\ _ \\ /'__`\\ \\ \\ \\ \\ \\ \\ / __`\\ \\ \\ \\ \\ \\ \\ \\ / __`\\ /\\`'__\\ \\ \\ \\ /'_` \\ \n" +
" \\ \\ \\ \\ \\ /\\ __/ \\_\\ \\_ \\_\\ \\_ /\\ \\L\\ \\ \\ \\ \\_/ \\_\\ \\/\\ \\L\\ \\\\ \\ \\/ \\_\\ \\_ /\\ \\L\\ \\ \n" +
" \\ \\_\\ \\_\\\\ \\____\\ /\\____\\ /\\____\\\\ \\____/ \\ `\\___x___/\\ \\____/ \\ \\_\\ /\\____\\\\ \\___,_\\ \n" +
" \\/_/\\/_/ \\/____/ \\/____/ \\/____/ \\/___/ '\\/__//__/ \\/___/ \\/_/ \\/____/ \\/__,_ / \n")
</script>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
結果
結果はこうなります。