サイト名をconsoleに、さらにカッコよくAAを出したい!
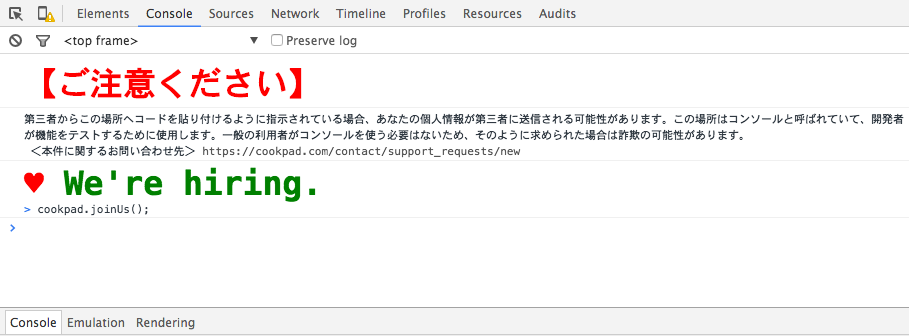
cookpadのサイトにアクセスし、consoleを確認すると下の画像のように、注意書きが表示されるのをご存知でしょうか。
http://cookpad.com/
asciify
以前、「Javascriptでconsoleにサイト名をAAで出す!」という記事を書きましたが、今回はその続編です。
上記記事をお読みになってからこの記事を見ていただけると幸いです。
consoleにスタイルを適用
javascriptのメソッドであるconsole.logにはstyleを適用することができます。
console.log('test %ctest2', 'color: red; font-size: 14px');
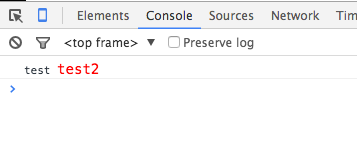
上記コードの実行結果が下の画像です
%cを記述した箇所以降にstyleが適用されています。(1つ目のtestはstyleが適用されない)
サンプルコード
「Javascriptでconsoleにサイト名をAAで出す!」で作成したサンプルに対してstyleを適用します。
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script>
console.log("\n" +
"%c __ __ %c %c ___ %c ___ %c %c __ __ %c %c %c ___ %c __ \n" +
"%c/\\ \\/\\ \\ %c %c/\\_ \\ %c/\\_ \\ %c %c/\\ \\ __/\\ \\ %c %c %c/\\_ \\ %c /\\ \\ \n" +
"%c\\ \\ \\_\\ \\ %c __ %c\\//\\ \\ %c\\//\\ \\ %c ___ %c\\ \\ \\/\\ \\ \\ \\ %c ___ %c _ __ %c\\//\\ \\ %c \\_\\ \\ \n" +
"%c \\ \\ _ \\ %c /'__`\\ %c \\ \\ \\ %c \\ \\ \\ %c / __`\\ %c \\ \\ \\ \\ \\ \\ \\ %c / __`\\ %c/\\`'__\\%c \\ \\ \\ %c /'_` \\ \n" +
"%c \\ \\ \\ \\ \\ %c/\\ __/ %c \\_\\ \\_ %c \\_\\ \\_ %c/\\ \\L\\ \\ %c \\ \\ \\_/ \\_\\ \\%c/\\ \\L\\ \\%c\\ \\ \\/ %c \\_\\ \\_ %c/\\ \\L\\ \\ \n" +
"%c \\ \\_\\ \\_\\%c\\ \\____\\%c /\\____\\%c /\\____\\%c\\ \\____/ %c \\ `\\___x___/%c\\ \\____/%c \\ \\_\\ %c /\\____\\%c\\ \\___,_\\ \n" +
"%c \\/_/\\/_/%c \\/____/%c \\/____/%c \\/____/%c \\/___/ %c '\\/__//__/ %c \\/___/ %c \\/_/ %c \\/____/%c \\/__,_ / \n" +
" \n" +
" %cHello World へようこそ!\n",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: #7f00ff;",
"font-size: 16px; color: #bb00ff;",
"font-size: 16px; color: #f700ff;",
"font-size: 16px; color: #ff00cb;",
"font-size: 16px; color: #ff008f;",
"font-size: 16px; color: #ff0017;",
"font-size: 16px; color: #ff2300;",
"font-size: 16px; color: #ff5f00;",
"font-size: 16px; color: #ff9b00;",
"font-size: 16px; color: #ffd600;",
"font-size: 16px; color: red;"
)
</script>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
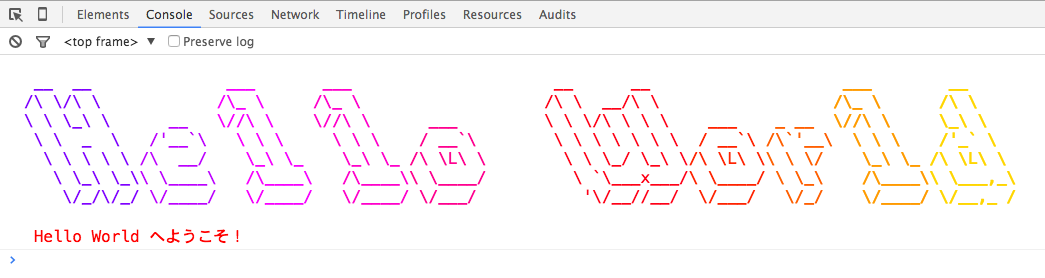
結果
結果はこうなります。