viwer.jsがかっこいい
viewer.jsは上の画像のように、スライドショーを実装する際にもってこいのJSです。
こちらで実際のDEMOを確認することができます。
キーボードでの操作にも対応していてとても便利です。
NPMとBowerに対応しているようなのですが、似たような名前のものがいくつか存在しているので注意して下さい。fengyuanchen/viewerjs←これです。
実装サンプルコード
※JQueryが必要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="yourpath/viewer.min.css" rel="stylesheet">
<style>
ul { list-style-type: none; }
li { display: inline-block; }
</style>
</head>
<body>
<ul id="images">
<li><img src="images/html.png" alt="HTML"></li>
<li><img src="images/js.png" alt="JavaScript"></li>
<li><img src="images/illustrator.png" alt="Illustrator"></li>
<li><img src="images/photoshop.png" alt="Photoshop"></li>
</ul>
</body>
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="yourpath/viewer.min.js"></script>
<script>
var viewer = new Viewer(document.getElementById('images'));
</script>
</html>
yourpathの部分を各環境に合わせると実行できます。
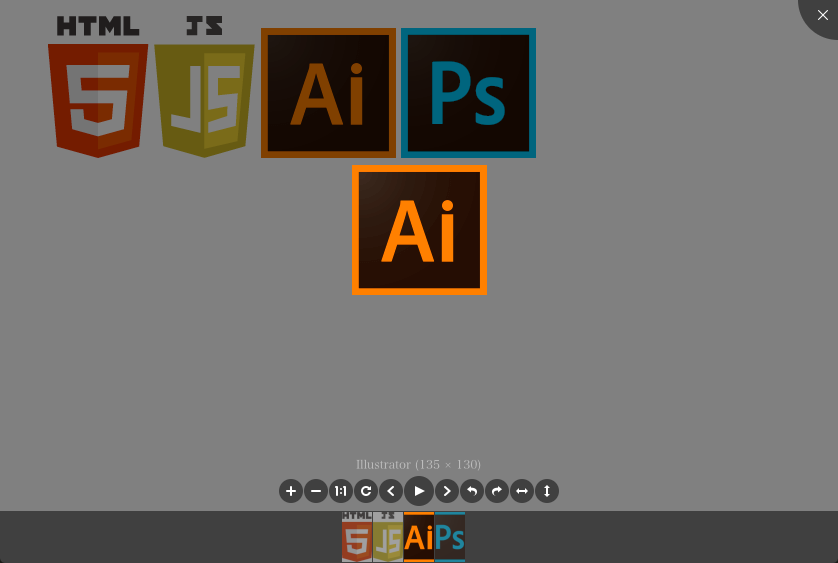
サンプルの結果
画像のサンプル
オプションの指定
詳しくは、https://github.com/fengyuanchen/viewerjs を参照するといろいろなオプションが載っているのですが、
<script>
var options = {
title: false,
tooltip: false,
movable: false,
zoomable: false,
rotatable: false,
scalable: false,
fullscreen: false,
toolbar: false,
built: function () {
console.log('built!!!!!!');
},
shown: function () {
console.log('shown!!!!!!');
},
viewed: function () {
console.log('viewed!!!!!!');
}
};
var viewer = new Viewer(document.getElementById('images'), options);
</script>
上記のように指定し、各callback関数やツールバーの表示などを指定できます。
カスタマイズ
viewer.jsで画像のスライドショーを実装すると、閉じるボタンが右上に小さく表示されており、しかも背景の黒いところをクリックしても画像を閉じることができません...。
背景の黒いところをクリックして閉じるようにするには、下記のようにstyleを指定します。
.viewer-button {
position: absolute;
overflow: hidden;
cursor: pointer;
background-color: #000;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
}
.viewer-canvas, .viewer-footer {
z-index: 2000;
}
.viewer-container {
background-color: rgba(0, 0, 0, .9);
}
.viewer-buttonは、右上に表示される閉じるボタンのstyleです。閉じるボタンを縦横100%にし、全体に広げます。そのままでは、画像を表示するcanvasとメニューよりも閉じるボタンが前面に来てしまうので、z-indexを指定して前面に来るように指定します。
また、個人的には背景はもう少し暗い方が好みなので、.viewer-containerのstyleで全体の背景色を暗くしています。
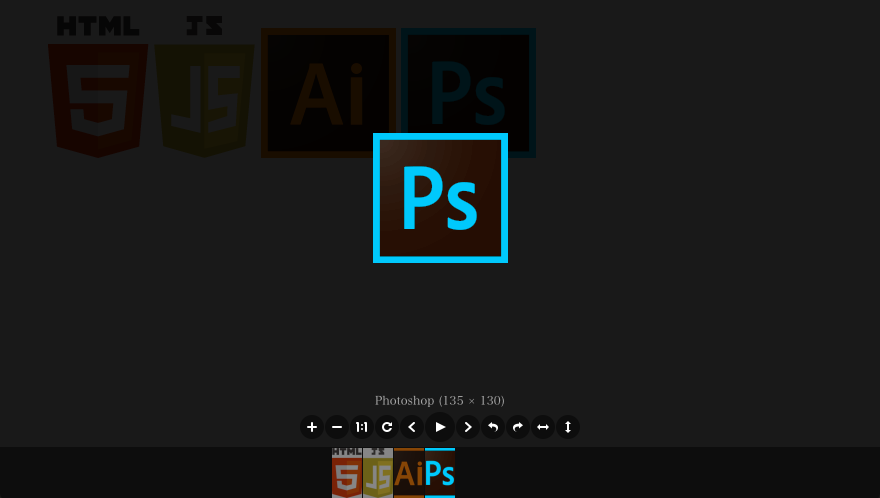
後ろの背景をクリックすると閉じることができます。
カスタマイズ後のサンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="js/viewer.css" rel="stylesheet">
<style>
ul { list-style-type: none; }
li { display: inline-block; }
.viewer-button {
position: absolute;
overflow: hidden;
cursor: pointer;
background-color: #000;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
}
.viewer-canvas, .viewer-footer {
z-index: 2000;
}
.viewer-container {
background-color: rgba(0, 0, 0, .9);
}
</style>
</head>
<body>
<ul id="images">
<li><img src="images/html.png" alt="HTML"></li>
<li><img src="images/js.png" alt="JavaScript"></li>
<li><img src="images/illustrator.png" alt="Illustrator"></li>
<li><img src="images/photoshop.png" alt="Photoshop"></li>
</ul>
</body>
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="js/viewer.js"></script>
<script>
var options = {
built: function () {
console.log('built!!!!!!');
},
shown: function () {
console.log('shown!!!!!!');
},
viewed: function () {
console.log('viewed!!!!!!');
}
};
var viewer = new Viewer(document.getElementById('images'), options);
</script>
</html>
以上です。