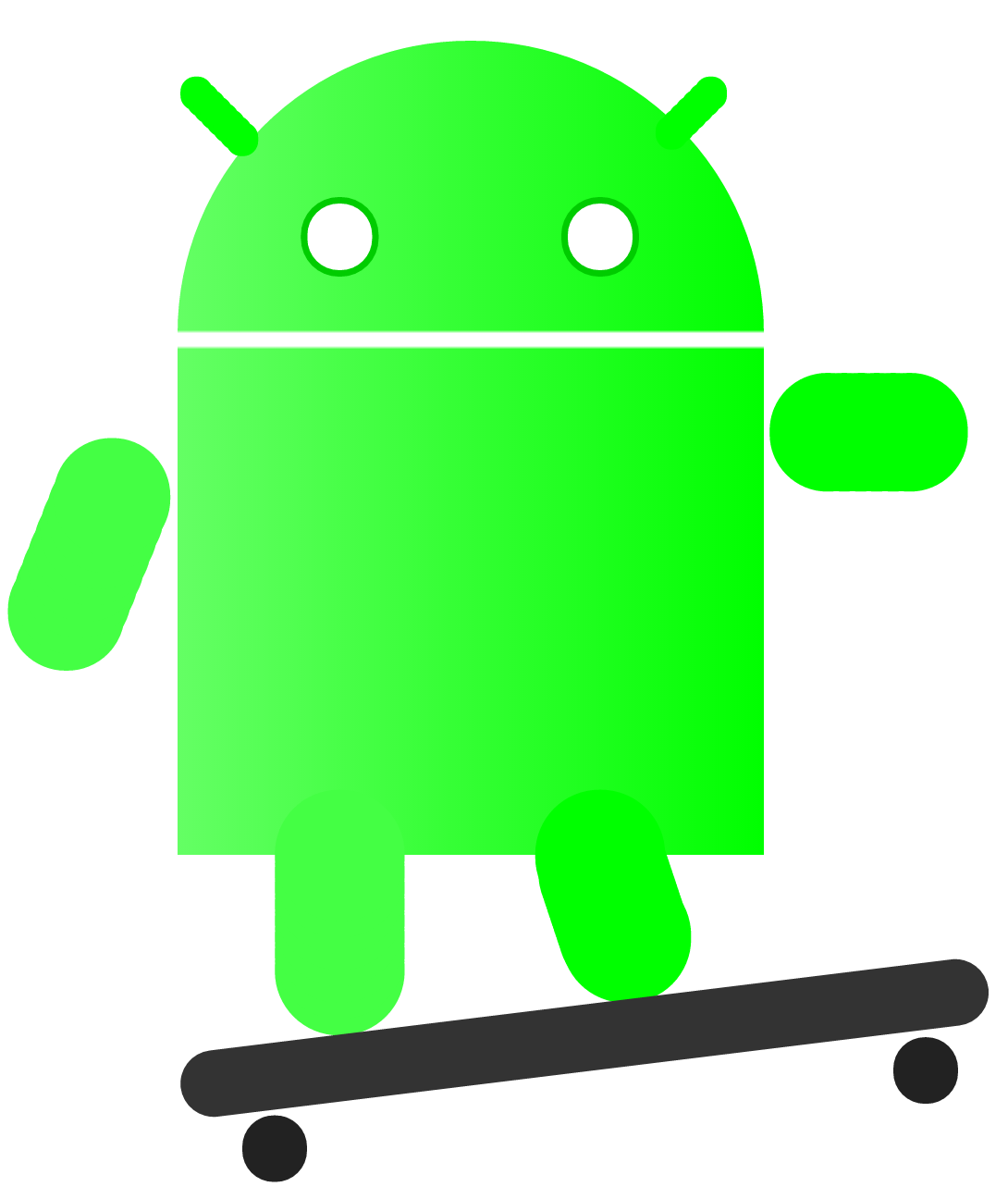
DIV要素一つでドロイド君を書いてみました。
htmlは本当にタグを一つだけ、あとは全てスタイルシートを使っています。
Chrome DevToolsで確認しながら作ったので他のブラウザでは表示が崩れるかもしれません。

ブラウザで見る
HTML#
HTMLはこれだけ
<div id="droid"> </div>
CSS#
# droid{
position: relative;
height: 25em;
width: 18em;
border-radius: 9em 9em 0 0 ;
margin: 0 auto 15em auto;
background: -webkit-linear-gradient(top, transparent 9em,rgba(255,255,255,1) 9em, rgba(255,255,255,1) 9.5em, transparent 9.5em),
-webkit-linear-gradient(left, rgba(100,255,100,1) 0%, rgba(0,255,0,1) 100%);
}
# droid:before {
content: '';
position: absolute;
width: 2em;
height: 2em;
border-radius: 50%;
background: white;
top: 5em;
right: 4em;
box-shadow:-8em 0 0 #fff,-8em 0 0 0.2em #0c0, -0 -0 0 0.2em #0c0
,-15em 8em 0 0.8em #4f4
,-15.2em 8.5em 0 0.8em #4f4
,-15.4em 9em 0 0.8em #4f4
,-15.6em 9.5em 0 0.8em #4f4
,-15.8em 10.0em 0 0.8em #4f4
,-16.0em 10.5em 0 0.8em #4f4
,-16.2em 11.0em 0 0.8em #4f4
,-16.4em 11.5em 0 0.8em #4f4
,7em 6em 0 0.8em #0f0
,7.5em 6em 0 0.8em #0f0
,8em 6em 0 0.8em #0f0
,8.5em 6em 0 0.8em #0f0
,9em 6em 0 0.8em #0f0
,9.5em 6em 0 0.8em #0f0
,-11em -3em 0 -0.5em #0f0
,-11.2em -3.2em 0 -0.5em #0f0
,-11.4em -3.4em 0 -0.5em #0f0
,-11.6em -3.6em 0 -0.5em #0f0
,-11.8em -3.8em 0 -0.5em #0f0
,-12.0em -4.0em 0 -0.5em #0f0
,-12.2em -4.2em 0 -0.5em #0f0
,-12.4em -4.4em 0 -0.5em #0f0
,2.2em -3.2em 0 -0.5em #0f0
,2.4em -3.4em 0 -0.5em #0f0
,2.6em -3.6em 0 -0.5em #0f0
,2.8em -3.8em 0 -0.5em #0f0
,3.0em -4.0em 0 -0.5em #0f0
,3.2em -4.2em 0 -0.5em #0f0
,3.4em -4.4em 0 -0.5em #0f0
,0 19em 0 1em #0f0
,0.1em 19.5em 0 1em #0f0
,0.2em 19.8em 0 1em #0f0
,0.3em 20.1em 0 1em #0f0
,0.4em 20.4em 0 1em #0f0
,0.5em 20.7em 0 1em #0f0
,0.6em 21.0em 0 1em #0f0
,0.7em 21.3em 0 1em #0f0
,0.8em 21.5em 0 1em #0f0
,-8em 19em 0 1em #4f4
,-8em 19.5em 0 1em #4f4
,-8em 20em 0 1em #4f4
,-8em 20.5em 0 1em #4f4
,-8em 21em 0 1em #4f4
,-8em 21.5em 0 1em #4f4
,-8em 22em 0 1em #4f4
,-8em 22.5em 0 1em #4f4
,-10em 28em 0 0em #222
,10em 25.6em 0 0em #222
;
}
# droid:after{
content: '';
position: absolute;
width: 25em;
height: 2em;
background: #333;
bottom: -6.6em;
border-radius:3em;
right: -em;
-webkit-transform:rotate(-7deg);
-moz-transform:rotate(-7deg);
-o-transform:rotate(-7deg);
transform:rotate(-7deg);
}
種明かしをすると、DIVにサイズと幅、そして角丸を使って本体を描いています。
そして、#droid:beforeは角丸で円にして左目を描いています。
さらに#droid:beforeの陰を使って右目や腕など 他の丸を使う部分を描いています。
つまり、この中の殆どは右目の影です。
最後に一番下にあるスケボーは四角い要素を角丸で丸めて#droid:afterをつかってtransform:rotateで回転させています。
トリッキーな技ですが、このような方法を覚えておくことでちょっとしたメニューなども画像を使わずにCSSのみでデザインできて便利です。
ボーダーを使えば三角形などを描くことも出来ます。
この記事はFirespeedの記事を元に細部を修正したものです。