はじめに
javascriptのconsole APIについて紹介します。
console.assert()
このメソッドは、第一引数がfalseの場合に、第二引数のメッセージをエラーログとしてブラウザのコンソールに出力します。trueの場合は何も出力しません。
console.assert(true, "this is truely value");
console.assert(1, "this is truely value");
console.assert("value", "this is truely value");
console.assert(false, "this is falsy value");
// this is falsy value
console.assert(0, "this is falsy value");
// this is falsy value
console.assert("", "this is falsy value");
// this is falsy value
また、このような使い方もできます。
const name = "hoge";
console.assert("fuga" === name, "this is falsy value");
// this is falsy value
function isHoge(name) {
return name === "hoge"
}
console.assert(isHoge("hogep"), "this is falsy value");
// this is falsy value
console.assert("fuga" === name, alert("this is falsy value"));
文字列だけでなく、関数も関数の引数として渡すことができます。
console.count()
このメソッドはconsole.log()と使い方はほぼ同じですが、コンソールに出力する値が何度出力されているのかも同時に出力します。
console.count("hello"); // hello: 1
console.count("hello"); // hello: 2
console.count("world"); // world: 1
console.count("hello"); // hello: 3
このように引数に与えられる値が異なれば、カウントも異なります。
引数に配列を与えた場合は考えてみます。
この場合は同じ値としてカウントされています。
const arr1 = [];
const arr2 = [0];
console.count(arr1); // : 1
console.count(arr2); // 0: 1
console.count(arr2); // 0: 2
しかし、引数にオブジェクトを与えた場合に注意が必要です。
const obj1 = {
name: "hoge"
}
const obj2 = {
name: "fuga"
};
console.count(obj1); // [object Object]: 1
console.count(obj2); // [object Object]: 2
オブジェクトの場合は全てを共通のオブジェクトとして判断されています。
なので、オブジェクトをカウントするためには少し工夫が必要です。
const obj1 = {
name: "hoge"
}
const obj2 = {
name: "fuga"
};
console.count(JSON.stringify(obj1)); // {"name":"hoge"}: 1
console.count(JSON.stringify(obj2)); // {"name":"fuga"}: 1
console.group
このメソッドはコンソールにグループとして階層構造で値を出力します。
console.group("group start");
console.log("first");
console.log("second");
console.groupEnd()
// group start
// first
// second
ネストにすることも可能です。
console.group("group start");
console.group("nest1")
console.log("first");
console.log("second");
console.groupEnd();
console.group("nest2");
console.log("first");
console.log("second");
console.groupEnd();
console.groupEnd()
// group start
// nest1
// first
// second
// nest2
// first
// second
使いどころはよくわかりません。
console.table()
このメソッドは配列やオブジェクトをconsole.log()よりも見やすい形でコンソールに出力します。
const obj = {
name: "hoge",
age: 20,
friends: [
"fuga",
"hogep"
]
}
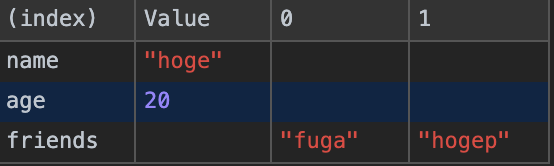
console.table(obj);

こちら方がデバッグしやすいですね。
console.time(), console.timeEnd()
このメソッドは、console.time()が呼び出されてからconsole.timeEnd()が呼び出されるまでに経過した時間をミリ単位で出力します。
console.time();
setTimeout(() => {
console.timeEnd();
}, 1000);
// default: 1002.85302734375ms
また、ラベルをつけることができます。
console.time("hello");
console.time("world");
console.timeEnd("world");
setTimeout(() => {
console.timeEnd("hello");
}, 1000);
// world: 0.0009765625ms
// hello: 1002.531982421875ms
こうすると、プログラムの経過時間を簡単に知ることができます。