概要
普段RailsとAndroidのコードしか書いてなくて、js系のフレームワークを全く触ってなかったので流行りのReact.jsを使ってWebアプリを製作してみることにした。
調べてみたらReduxというmoduleが良いと書いてあったので試してみた。
読者対象は基本的に将来の自分ですが、もっとこんなのあるよ!とここ間違ってるよ!みたいな編集リクエストとかは大歓迎です。
今回の学習で自動車免許学科試験というWebアプリを作りました。よければ使ってください。
今回は概要編です。
Reactとは
- javascriptを使用したライブラリ
- MVCでいうところのViewのみを担当している
- DOM操作を単純化してくれる
Reactに出てくる単語
Component
データ, 見た目, 振る舞い全てをひとまとめにしたもの
state(状態)を受け取ってViewを生成する部分
State
現在の状態を示すもの。Reactでは基本的にこの値を更新する個でViewを更新していく
Reduxとは
- DOM操作を単純化してくれるといっても管理しなければならないものは多い。Reduxはstate(状態)の管理をしてくれるもの。
- Reduxは3原則に則って状態変化の流れを制限することで、状態を管理できるようにしている。
Redux3原則
Reduxは3原則に則って状態変化の流れを制限することで、状態を管理できるようにしている。
Single source of truth
アプリの状態をもつStoreはただ1つ。
state is read-only
状態を変更するには必ずActionを発行しなければならない。
Changes are made with pure functions
Actionにより状態をどう変更させるかはReducerが行なう。
Reduxに出てくる単語
ActionCreator
- actionを作るための関数
- ajaxリクエストなどの処理を行い、結果を含めたactionを作成する
Action
- アプリケーションで何が起きたのかとそれに付随するデータ
- typeと任意のデータを持つ単なるObject
- acitonCreatorによって作成されてdispacherに渡される
- reduxでは、actionCreatorによって作成され、store.dispatch関数に渡される
Store
- アプリケーションのstate(状態)を持っている
- store.dispatch関数を通じてstoreのstateを更新する
- reduxではstoreは内部的にredux自体が管理しているので自作する必要はない
View
- Reactのcomponentを指す
Dispatcher
- action指定してstoreのstateを更新するためのメソッド
Provider(componentの一部)
- ルートのコンポーネントとしてreactコンポーネントをラップする
- propsとしてstoreを受け取りreduxのオブジェクトに登録する
- 渡されたstoreはconnect()でラップされたコンポーネントを通じて共有される
Reducer
- reduxではstateをreduxオブジェクトが内部的に管理する
- storeのstateを変更する部分
- reducerは現在のstateとactionを受け取り、新しいstateを返す関数
- reducerは、アプリケーションの規模に応じてstateを部分的に担当するreducerとして分割することもできる
- stateの部分毎に複数のreducerに分担する場合は、combineReducers()を利用すると便利
Middleware
- dispatchする前、した後にそれぞれ任意の処理を追加することができる仕組み
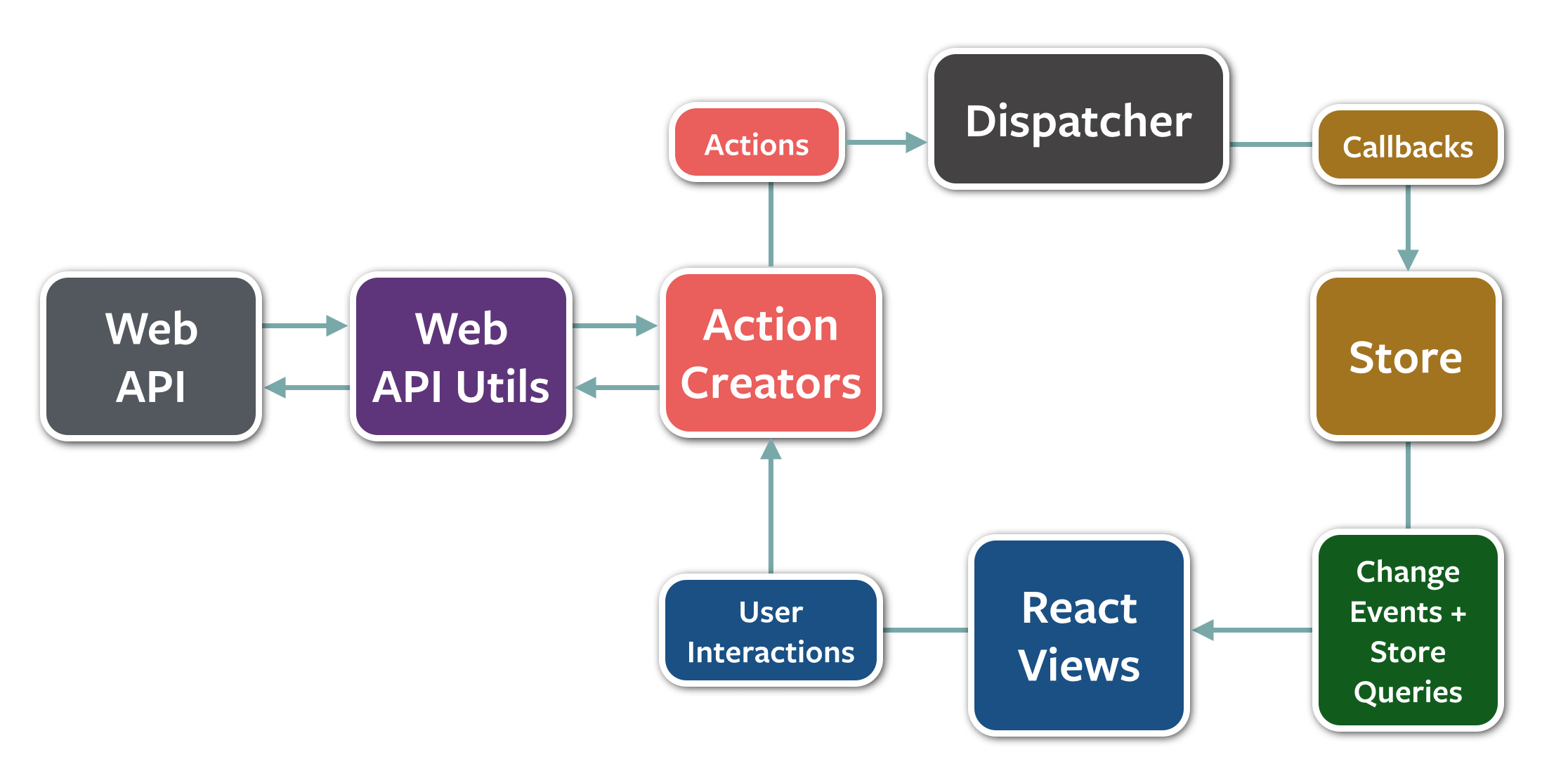
状態遷移
mae's blogさんのサイトに載ってた図が分かりやすかった

感想
よくわからない単語がたくさん出てきて非常に辛い
最後の状態遷移の画像がよく表されているけれど、それでもなんとなく程度にしか理解できなかった。
実際にコードを書きながらやったほうが早い気がする

