1. GoogleAnalyticsの話
あなたのサイトに眠っているGoogleAnalyticsはいませんか?
パターン1
ディレクター:「サイトの数値とりたいからGoogleAnalyticsいれてくれない?」
エンジニア:「とりあえずanalytics.js読み込んどきゃいいんでしょ?」
ディレクター:「いれてくれたのはいいものの見にくすぎでしょ…」
パターン2
自称ノマド:「今日からblog頑張って書いちゃうぞ!とりあえずGoogleAnalyticsってのいれときゃいいらしいわ」
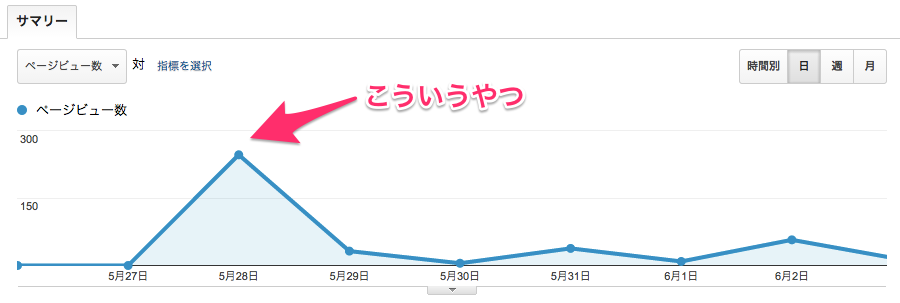
自称ノマド:「何か今日アクセス多いけどこれどうやってみるんだ…」
GoogleAnalyticsを入れたのはいいものの、、、
こんな放置されがちなGoogleAnalyticsさんを使いだすために
はじめに設定しておくべき2つのポイントを紹介します。
(気が向けばもっと紹介します笑)
2. まずはじめにすること
データをいじる用のビューを設定する
なぜビューを追加するの?
GoogleAnalyticsには様々な機能が存在するのですが、
無闇に初期設定の「すべてのウェブサイトのデータ」や「すべてのモバイルアプリのデータ」をいじってしまうと、
元データが何かわからなくなってしまう恐れがあります。
特に後で説明する「フィルタ」かけると、元データに一貫性がなくなるので、注意が必要です。
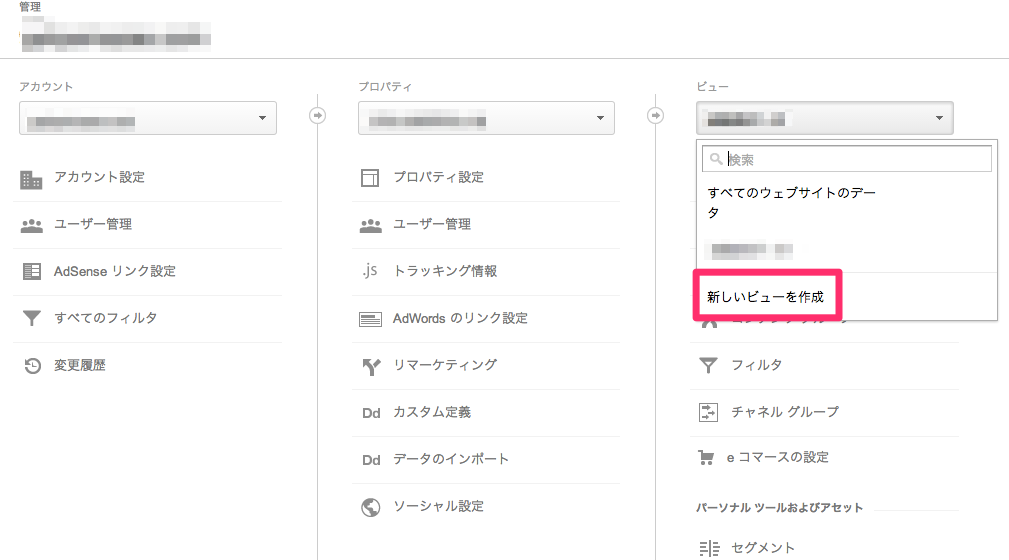
ビューの作りかた
そこで一番右のタブを開き、「新しいビューを作成」をしてあげます。

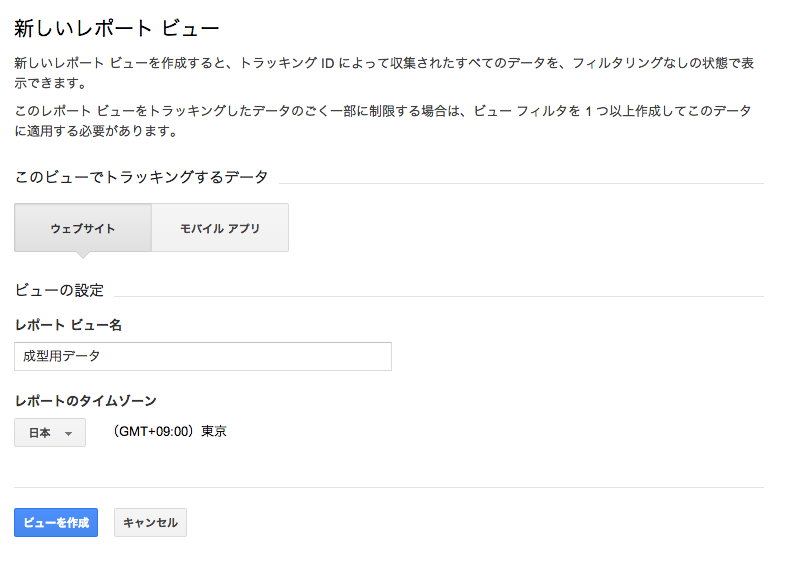
ここでWebサイトの場合は「すべてのウェブサイトのデータ」、
アプリの場合は「すべてのモバイルアプリのデータ」を選択し、
ビューを新たに作成します。

これで完成です。
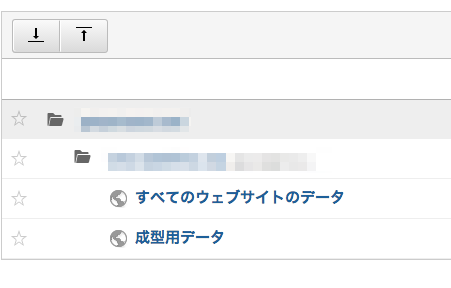
ヘッダーからホームに戻ってあげると、
新しいビューが追加されたのがわかるかと思います。

これからはこの成型用データを元に話を進めます。
自分のアクセスをカウントしなくする
フィルタって?
開発中の自分のアクセスまでカウントしてしまって、
データに信憑性がなくなっちゃうことありますよね。
それを防ぐための「フィルタ」というものがGoogleAnalyticsにはあります。
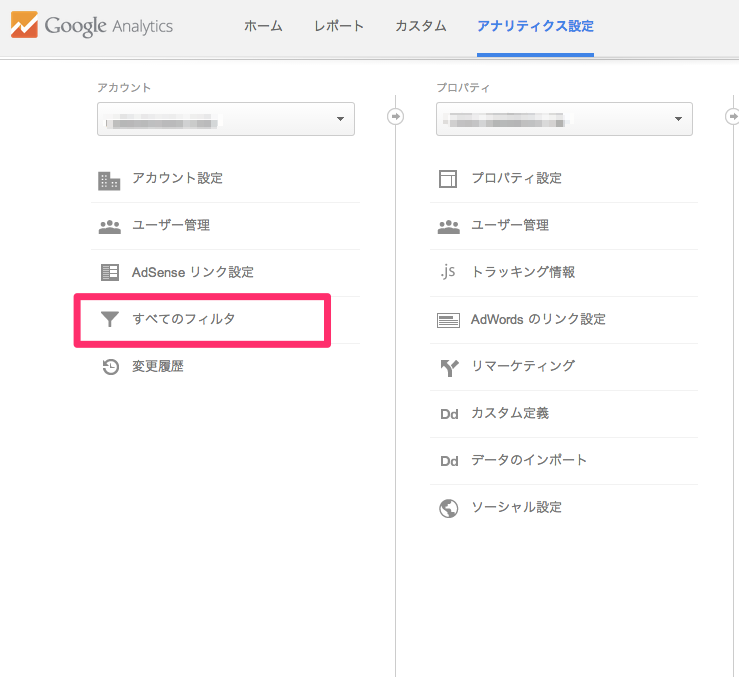
フィルタの設定方法
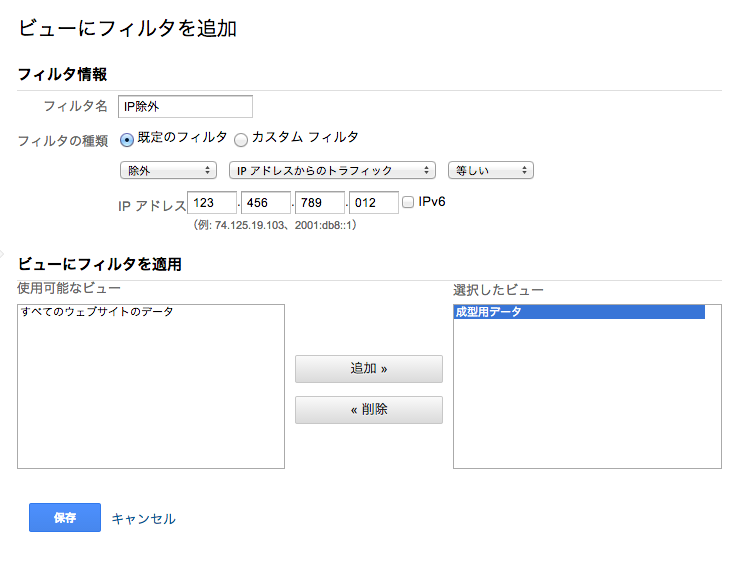
フィルタ名はお好みで設定してください。
「既定のフィルタ」を選び、
「除外」、「IPアドレスからのトラフィック」、「等しい」を選びます。
そして下のサイトで自分のIPを調べ、入力します。
(参考:http://www.cman.jp/network/support/go_access.cgi)
あとは使用可能なビューが提示されるので、
先ほど追加した「成型用データ」を選択してあげるだけです。
同一ネットワークの様々な機種からアクセスや、会社からのアクセスを除く場合には、
IPの4つ目のブロックに「*」(ワイルドカード)を入れてあげ、
前方一致にしてあげるとうまく除くことができます。
3. ぐろーすはっかーへの道のりはここからはじまる…!
これで一通り設定はできました。
ここからデータを煮るのも焼くのもあなた次第です。
個人的にAnalyticsってすごく使われづらい作りだと思うんですよね。
仕込むのはエンジニアなのに、数値見るのは主にディレクターなので。
エンジニアは仕込んだのに見ないし、ディレクターはイベント仕込みたいのにわざわざエンジニアに頼むのもなあ…みたいになっちゃって。
だからこれを見てくれた人すべてが、Analyticsなら俺にまかせろ!ってなってくれることを願って、この記事を締めたいと思います!
(気が向けば)つづく…