はじめに
以前、記事として書いた「ノーコード・ローコードのあれこれ」の続きとなります。
今回は、実際にNoCodeでアプリを作成します。
今回使用するサービスは「Microsoft Power Platform」です。
選択理由としては、Power Apps、Power Automate、Power BIとアプリケーションを作成するサービスが整っているためです。また、大手ベンダーサービスとしてノーコディングでどこまでできるのかという点でMicrosoft社のサービスを選択しました。
Microsoft Power Platform とは
以前の記事に記載しているのでそこを参照してください。
→Microsoft Power Platform
PowerApps とは
PowerAppsの概要はこちら
Power Appsは4つの主要コンポーネントを備えている。
-
キャンバスアプリ → 概要
空白のキャンバスを使用して高度にカスタマイズされたインターフェイスを作成し、200種類のデータソース(Microsoftとサードパーティソース)のいずれかに接続することでWeb、モバイル、タブレット用のキャンバスアプリを構築できます。主にユーザが利用するアプリを作成できます。 -
モデル駆動アプリ → 概要
Common Data Serviceのコアビジネスデータとプロセスを基に構築し、フォーム、ビューなどのコンポーネントUIを自動的に生成できます。モデル駆動型アプリでは、データモデルから構築することでデバイス間の応答性が高くなっています。Webベースとなっており、主に管理者向けのアプリを作成できます。 -
ポータル → 概要
外部向けのWebサイトの作成できます。これにより、組織外のユーザーがさまざまなIDでサインインしたり、Common Data Serviceでデータを作成および表示したり、匿名でコンテンツを参照することができます。主にB to B(もしくはC)向けのWebサイト形式のアプリを作成できます。 -
Common Data Service → 概要
Power Appsに付属しているデータプラットフォームです。Dynamics365アプリが構築されているプラットフォームではビジネスデータの格納とモデリングを行うことができます。Dynamicsをご利用の場合、お客様のデータは既にCommon Data Serviceに格納されています。
また外部システムとの統合をスケジューリングすることでPower Appsでその他アプリケーションデータを活用できます。
Power Automateのフロー等でCommon Data Serviceに統合したデータをPower Apps、Power BI等で活用することができます。
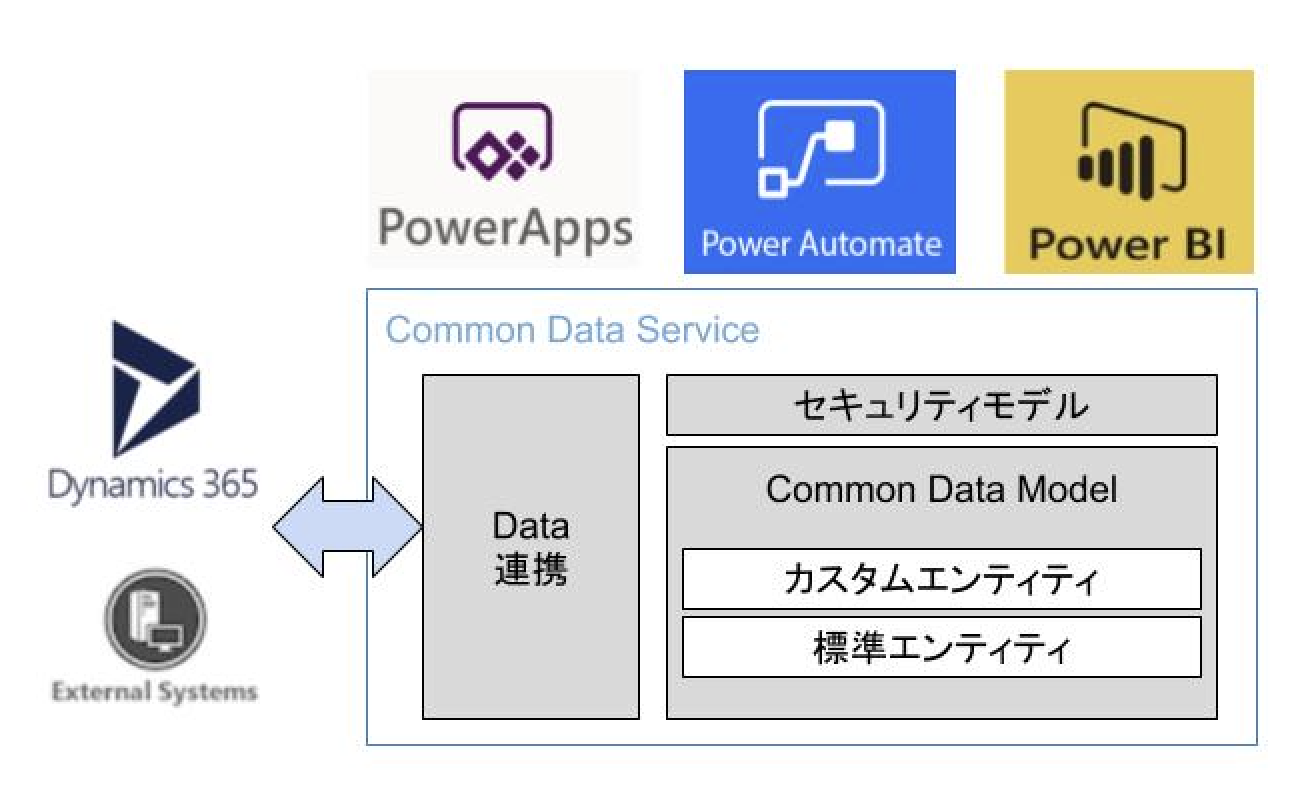
【Common Data Serviceアーキテクチャ図】

※今回はPower Automate、Power BIは使用していませんので説明は割愛とさせてください。
プランと料金
Power Appsの基本的な利用条件としては、以下のいずれか1つが満たされていることです。
- Power Appsのプラン(per Appプラン/per Userプラン)を定価料金(月額)で購入していること
- Dynamics 365のプランを購入していること
- Office 365 E1以上のプランを購入していること
詳細なPower Appsライセンス表(プラン)は以下のサイトに分かりやすくまとめらていたので参考にしてください。
https://memo.tyoshida.me/power-platform/powerapps/unofficial-powerapps-flow-license-chart/
**※注意※**上記は2019年10月11日付の非公式の内容ですので公式はこちらを参照してください!!
また、Office365やDynamics365をお使いのユーザーは、Common Data Serviceを利用せずにキャンバスアプリのみの作成となっています。Common Data Serviceを利用してモデル駆動型やポータルを作成したい場合、前述の通り別の有償プランが必要です。
その他に、無料でPowerAppsを試すことができる、30日間の試用版かコミュニティプランがあります。
今回は有償プランと同等の機能が利用できる30日間の試用版ライセンスであるPower Apps Per User Plan trialでサンプルアプリケーションを作成します。
作成するアプリケーション
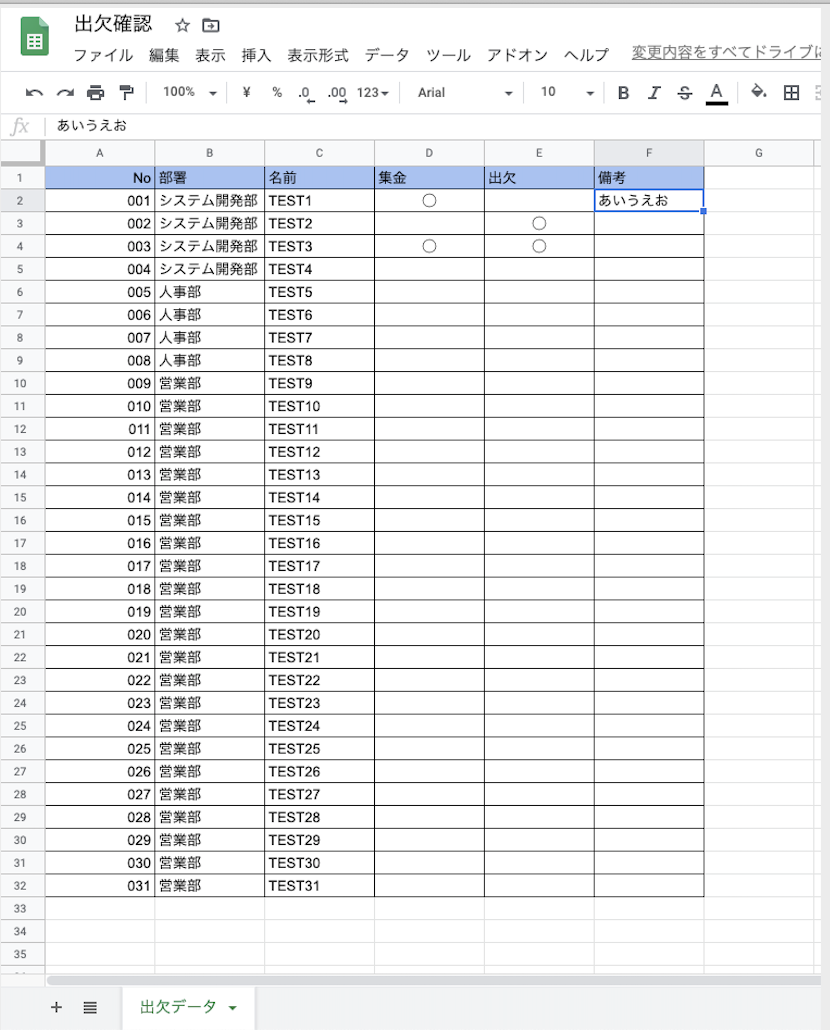
今回作成するサンプルアプリケーションはGoogleスプレッドシートをデータソースとした出欠確認アプリケーションとなります。
下記記事を参考にして同じようなものを作成します。
https://qiita.com/tsumasakky/items/9cd84c0d9b86009493eb
違いとしては以下の3点
・データソースがExcelではなくGoogleスプレッドシートである
・入力フォームをテキストボックスだけではなくチェックボックスも対応させる
・デプロイ、その他ユーザとの共有についても試したこと
開発手順
環境ついて
以下の公式サイトにシステム要件、制限、構成値の説明があります。
キャンバスアプリのシステム要件、制限、構成値
また、本記記事ではmacOS、Google Chrome (最新バージョン)で実装しています。
実装準備
-
MicrosoftのPower Appsサイトから
無料で始めるをクリックします。 - 次のPageで職場または学校のアカウントのメールアドレスで
Sign Upします - Sign Upしたメールアドレスが職場のアドレスなのかを尋ねられたら
YESを選択 - 入力したメールアドレスに6桁の認証コードが届いているので以下3つを入力して
Startをクリック
氏名、パスワード、認証コード - 作成したアカウントでhttps://make.powerapps.com/ にアクセスし、歯車マークでプランを確認すると
Power Apps Per User Plan trialとなっていればOK
Sign Upで既にメールアドレスを使用していればアカウントを持っているので5.でアクセスしてください。
実装
-
Power Appsを開き、「アプリ」→「アプリの作成」で新規作成する
-
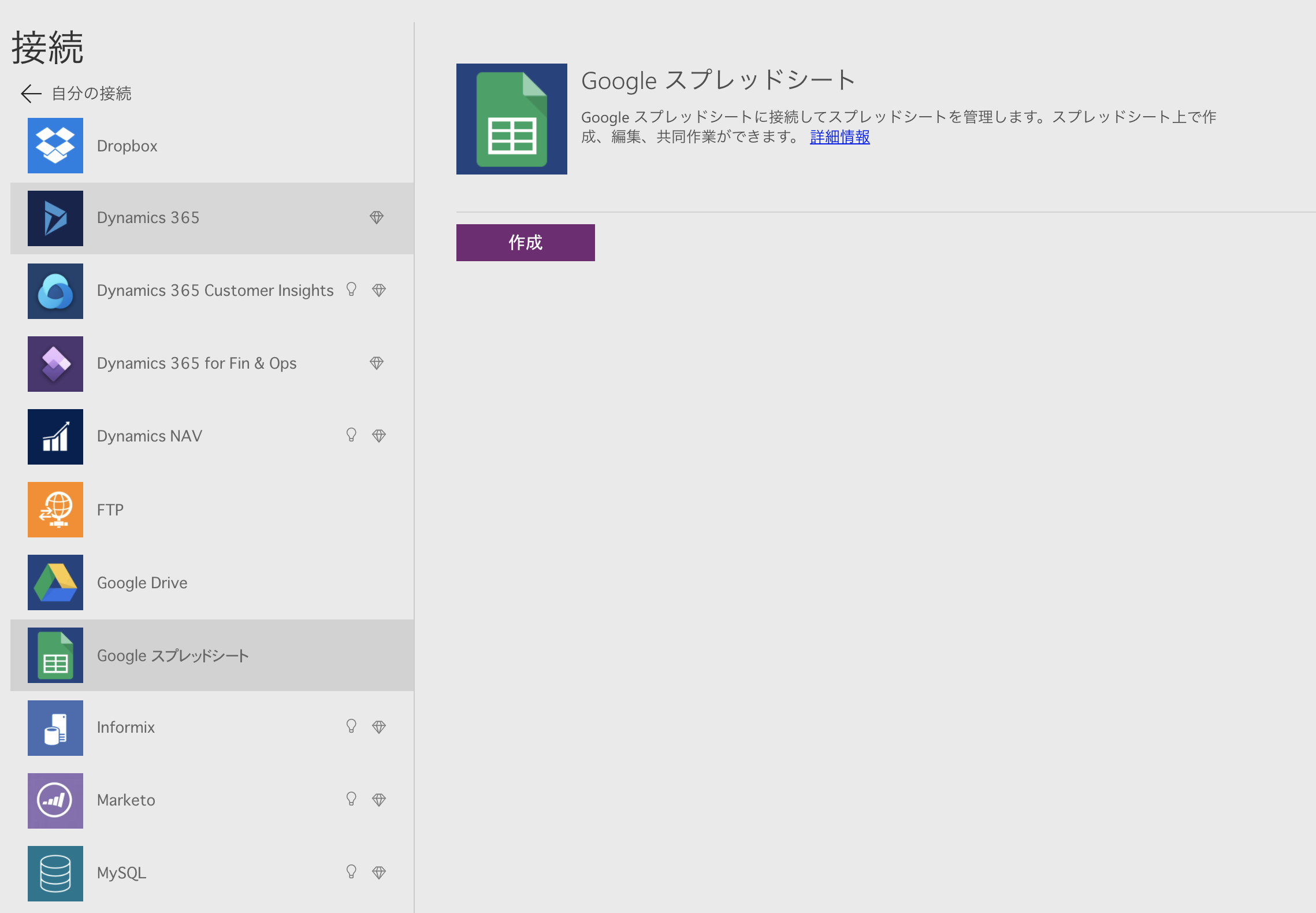
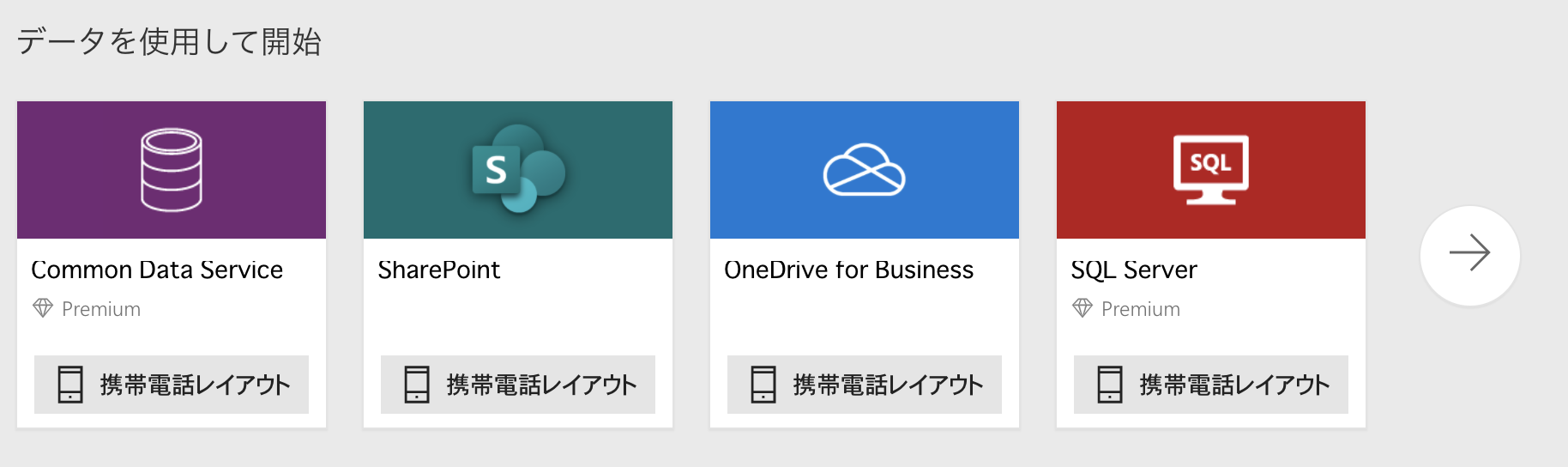
Power Apps Studioの画面へ移動するので「データを使用して開始」の利用するデータサービス(スプレッドシート)を選択する。
※利用したいデータサービスが無ければ、以下の画像で一番右側の矢印をクリックすることで他のデータサービスを表示できます。

-
データセット接続で
1で作成したスプレッドシートを検索して選択する。 -
スプレッドシートを選択後、テーブルの選択でシート名を選択して右下にある
接続ボタンをクリックする。
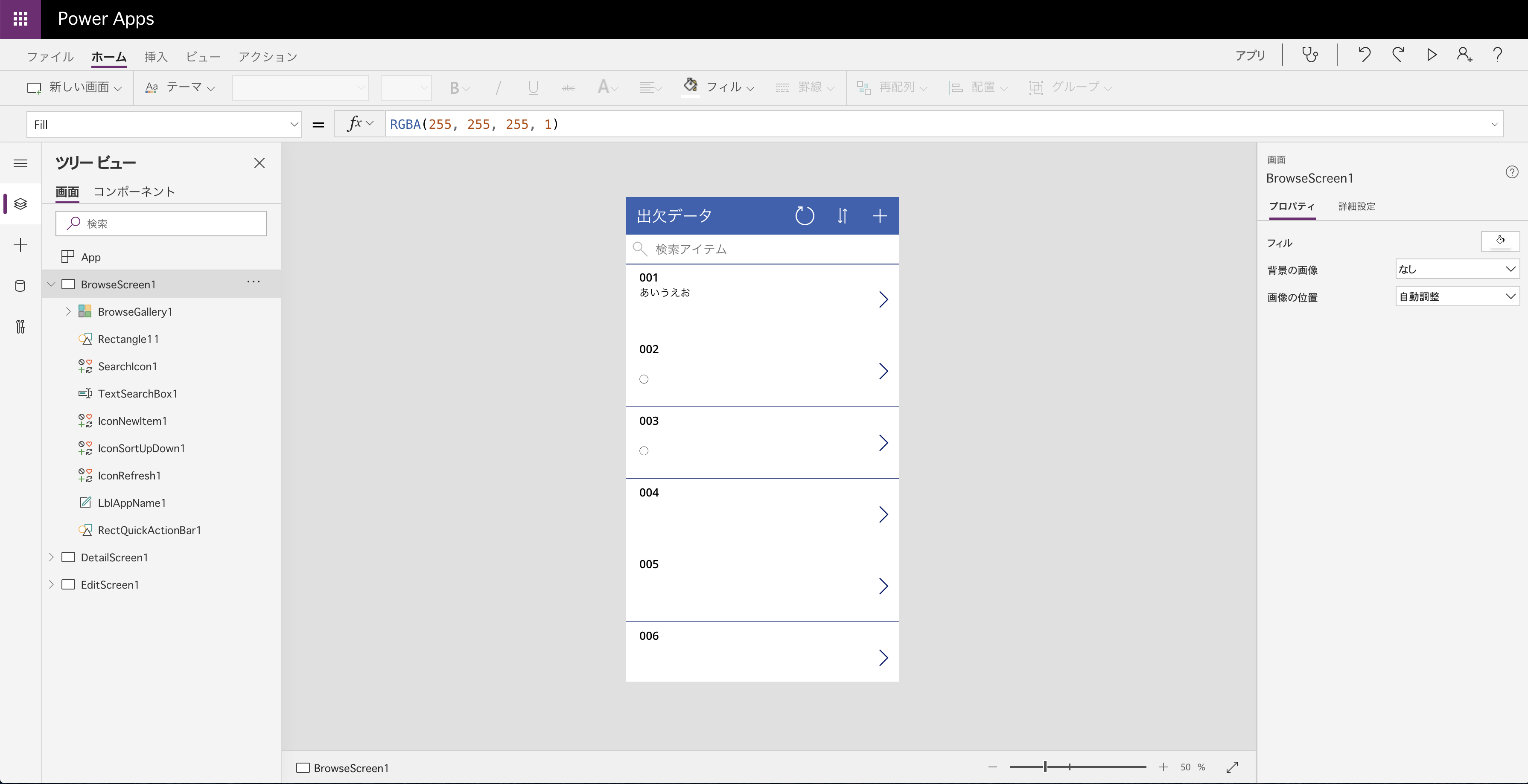
↓↓↓接続完了すると以下の画像の様に自動でアプリを生成してくれる↓↓↓

自動生成したアプリの微調整
自動生成した瞬間でアプリとして動きますが、完全に意図したものになっていないのでデザインの調整が必要となる。
以下3点の対応していく。
・ 各画面の部品の配置や名前を修正
・ チェックボックス等の独自カスタマイズ
- 各画面の部品等の修正
①ツリービューの画面タブでBrowseGallery1のSubtitle1の詳細設定変更
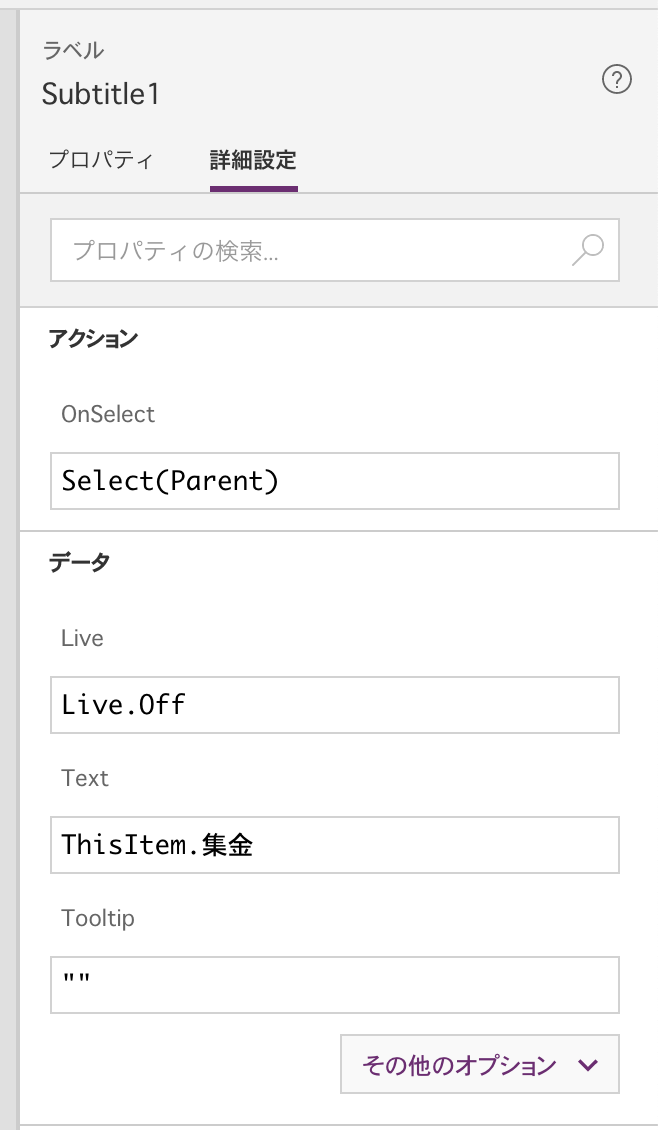
Subtitle1をクリックして、右側の詳細設定内にあるTextをThisItem.備考からThisItem.集金に変更する。

②Subtitle1の詳細設定変更
①と同じようにTitle1のTextをThisItem.NoからThisItem.名前に変更する。
③Subtitle1を右クリックでコピーして同じ配下に貼り付け
貼り付けたら詳細設定のTextをThisItem.集金を”集金”に変更する

④Body1も③と同じ用にコピーして貼り付け
貼り付けたら詳細設定のTextをThisItem.出欠を”出欠”に変更する
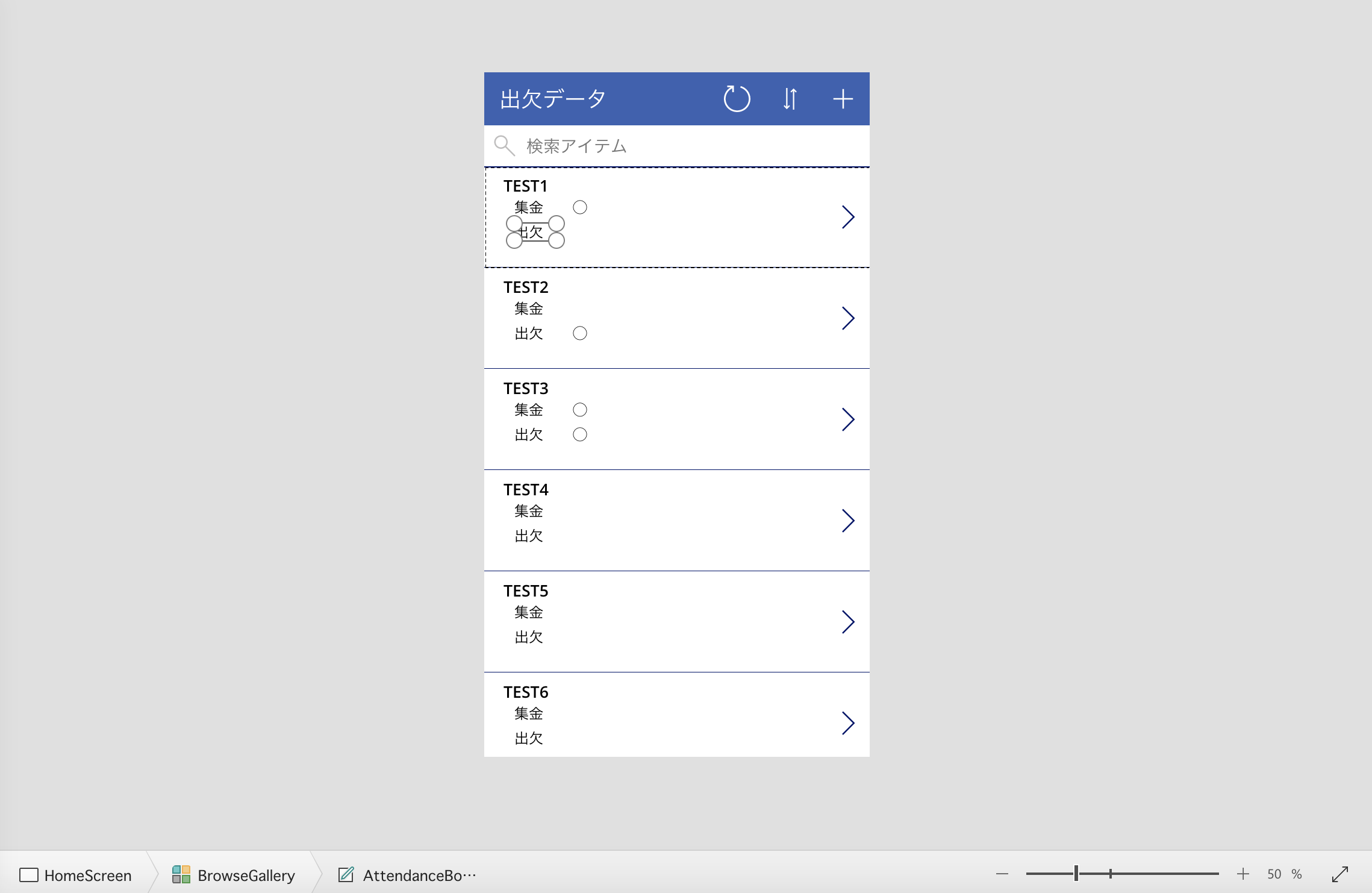
⑤画面の配置を変更する。
③、④で作成した部品が”集金”、”出欠”と表示されているので良い感じに配置を修正

⑥DetailScreen1とEditScreen1で各画面の表示順が微妙なので修正
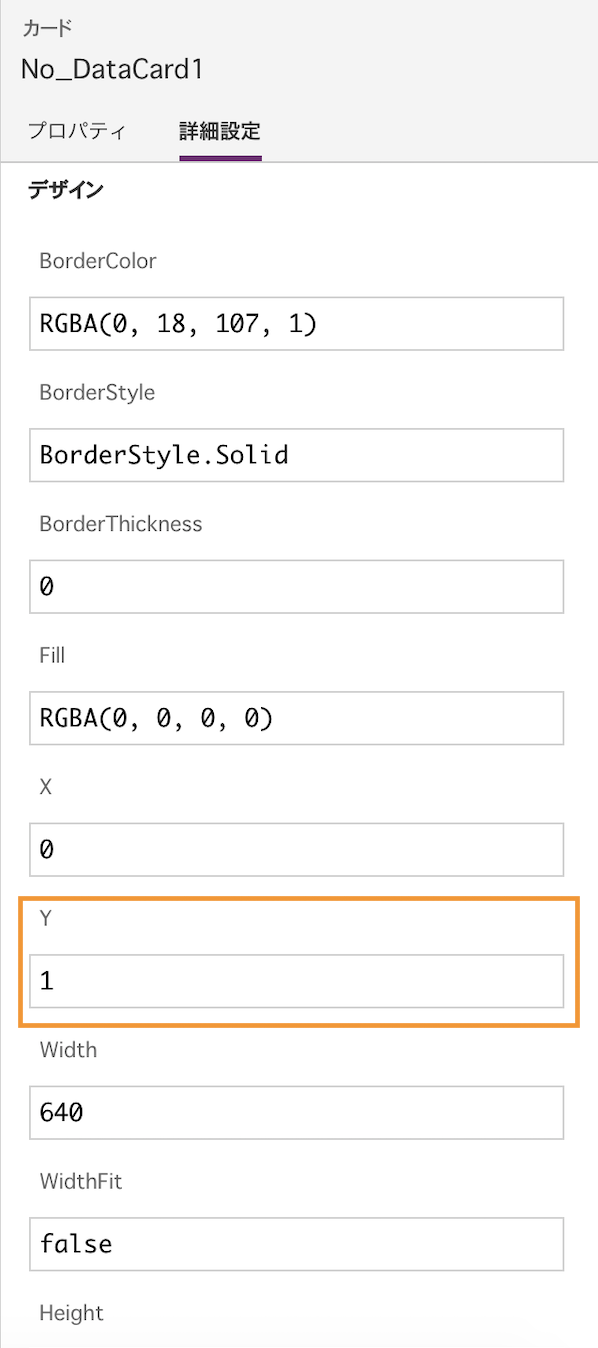
表示している各Screenの○○Form1内にある○○_DataCard1で表示順を変更します。
変更方法は、各○○_DataCard1の詳細設定のデザインのYの数値を変更することで各DataCard1の順番が変わります。

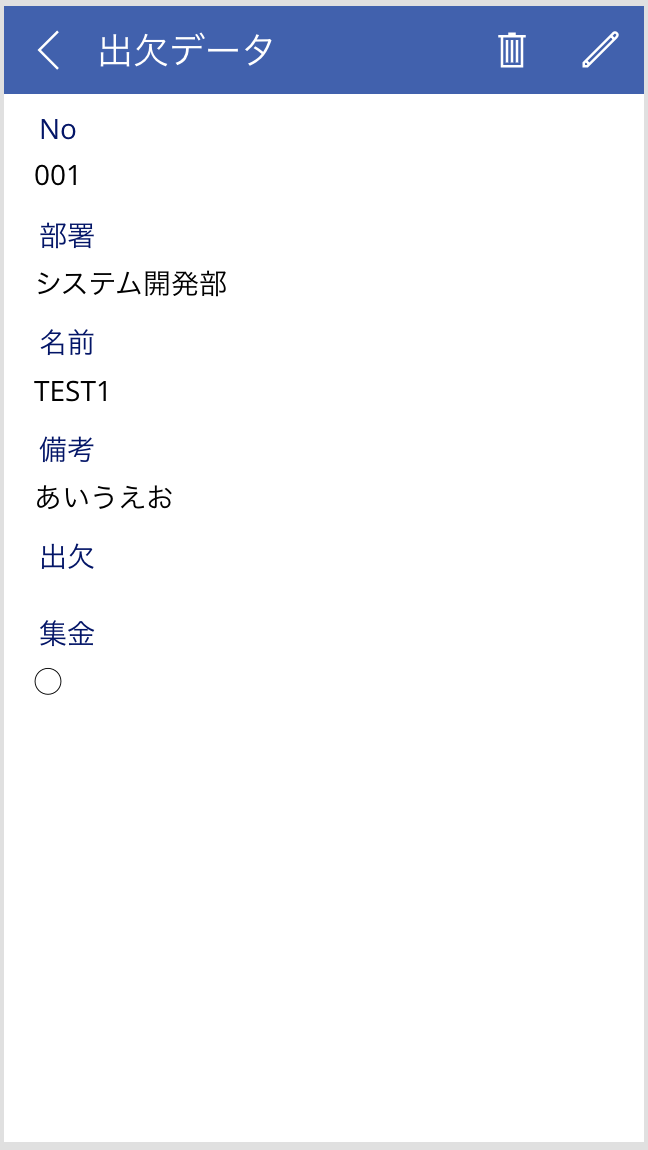
↓こんな感じに表示順を変更。DetailScreen1、EditScreen1両方行う。

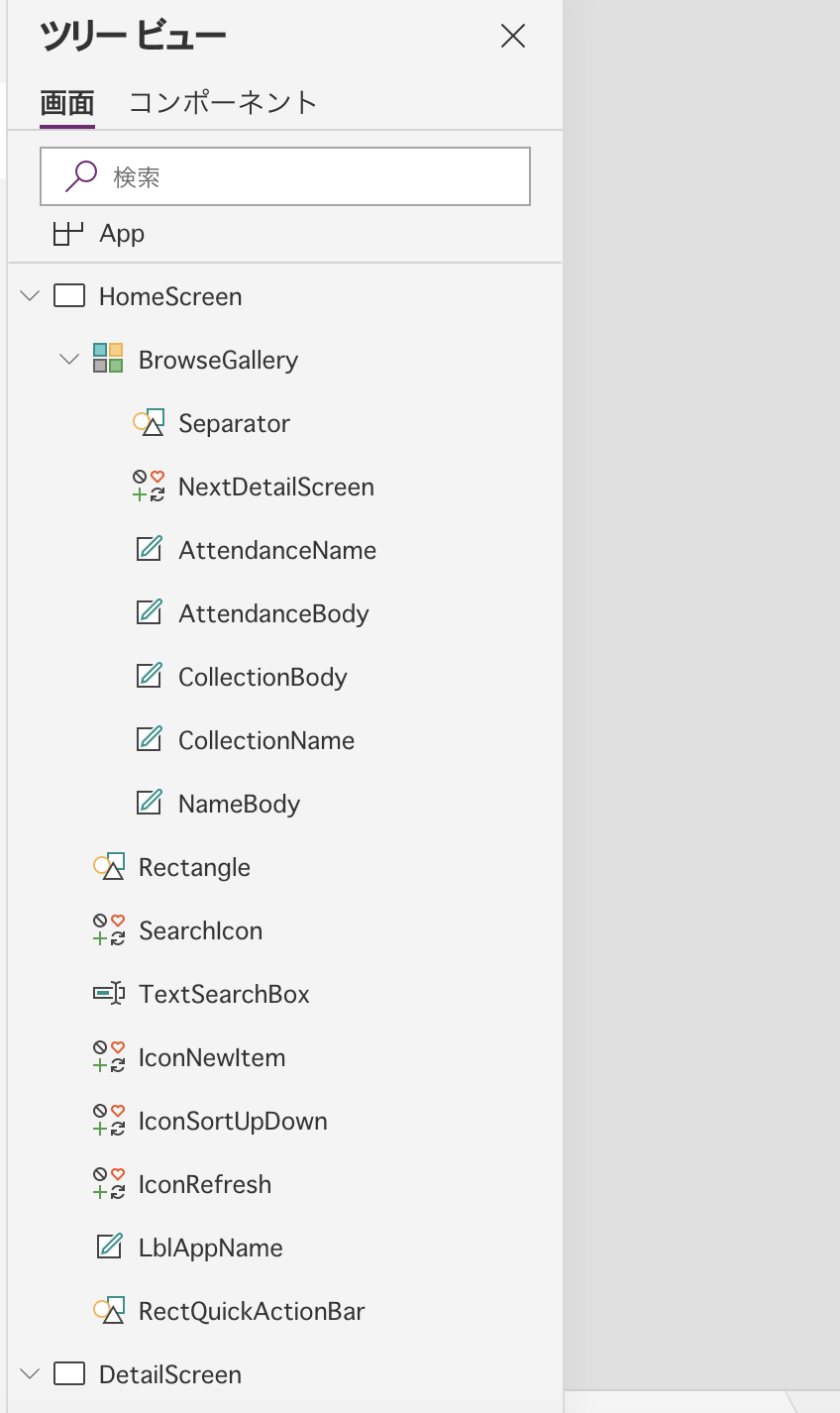
⑦ツリービューの画面タブにあるそれぞれの部品名を変更
可読性の為なので名前は適当でいいです。以下のように変更します。
基本的には、変更すると自動で各部品で使用している紐づく名前も更新されます。

- チェックボックス等の独自カスタマイズ
EditScreenの出欠_DataCard2,集金_DataCard2をテキストボックスからチェックボックスに変更する。
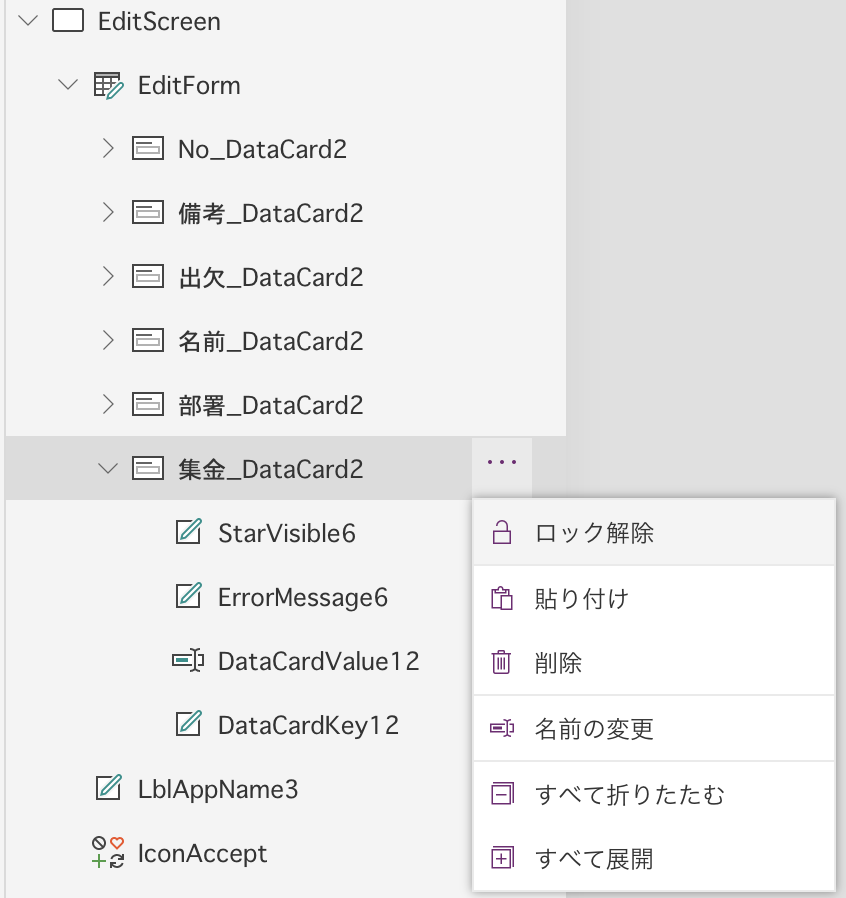
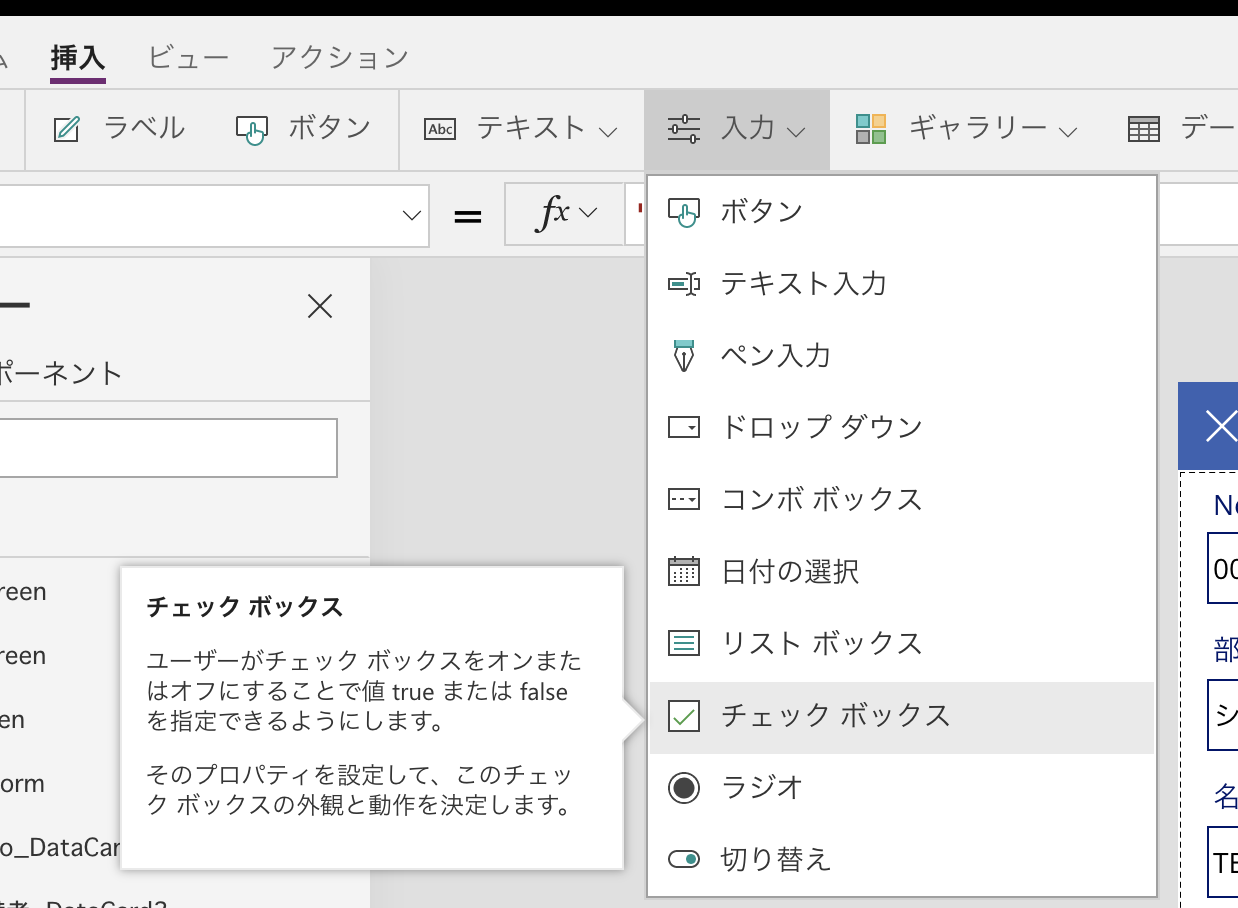
①ロック解除後、挿入の入力でチェックボックスを集金_DataCard2に追加する
※追加したチェックボックスの詳細設定Textは空文字に変更
・ロック解除

・チェックボックス追加

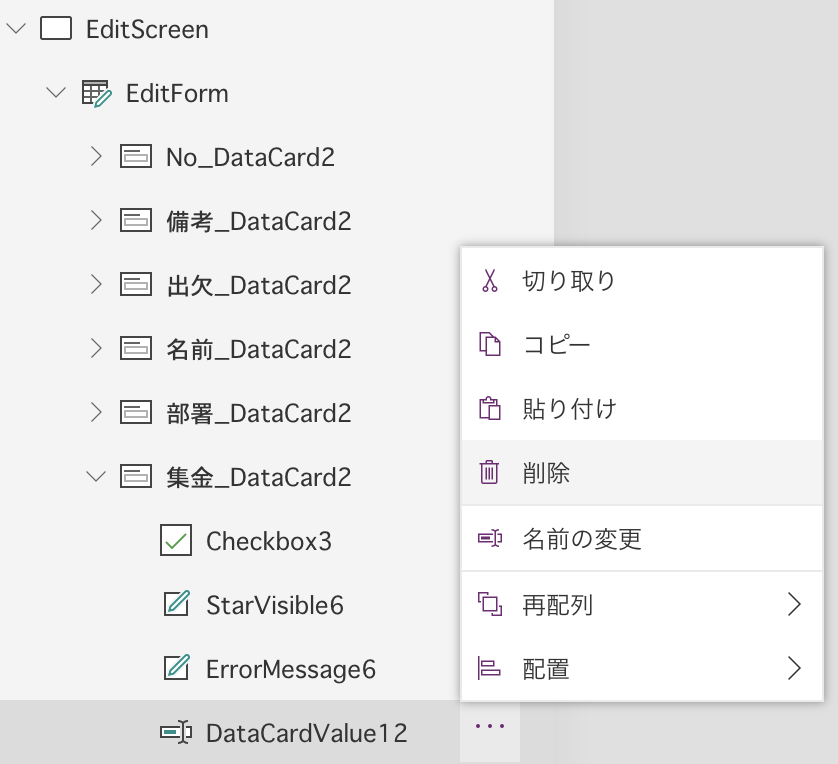
②集金__DataCard2のDataCardValue12、ErrorMessage6は不要なので削除

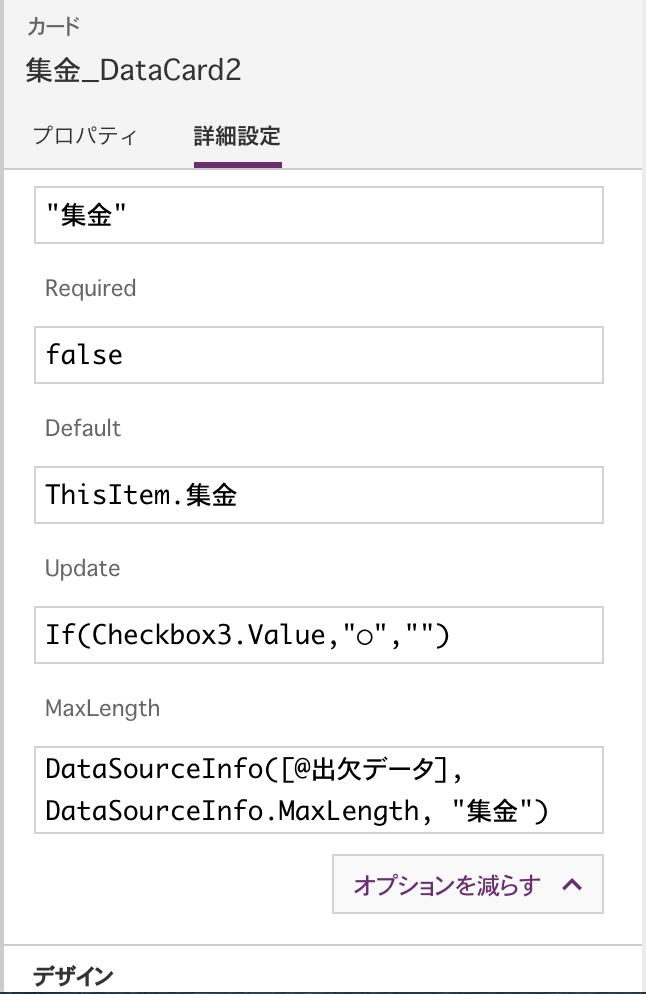
③集金__DataCard2の詳細設定でUpdateを以下のように修正

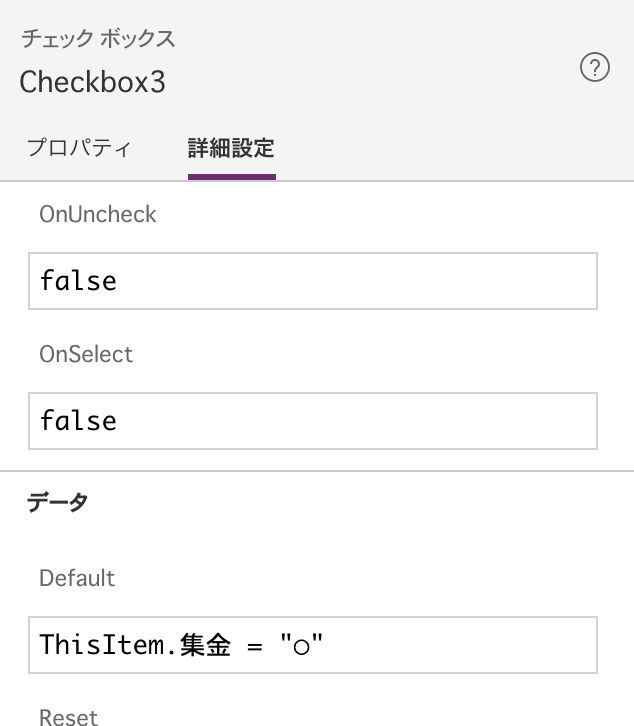
④追加したチェックボックスの詳細設定Defaultを以下のように変更

④出欠_DataCard2も①〜④のように実装する
以上で、実装完了。
アプリの確認
デプロイ
デプロイはすごく簡単でした。
保存して使用する人を共有するだけ。
保存→共有
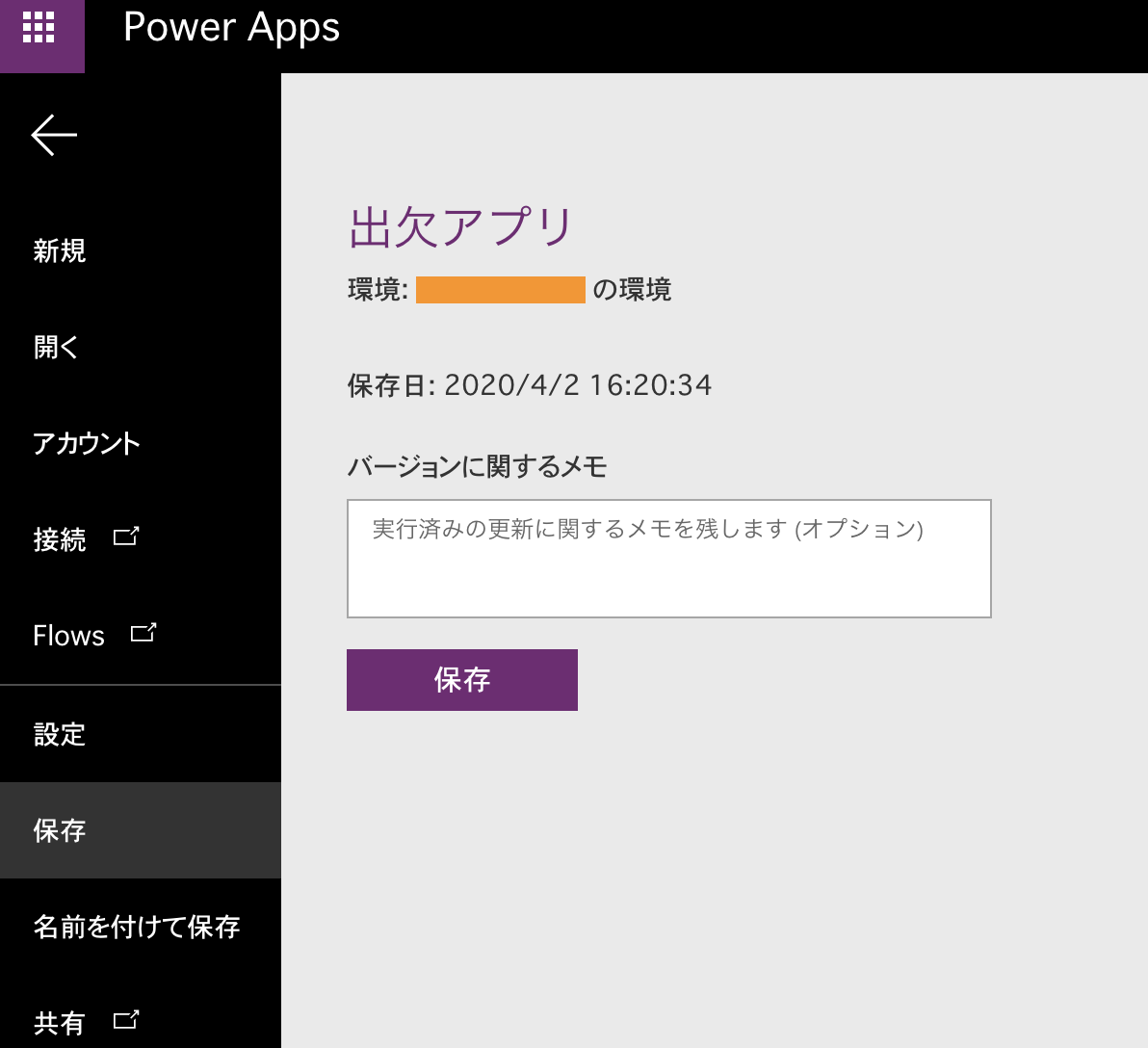
アプリケーション作成画面から左上のファイルをクリックして開くと以下画面が表示されるので保存を行う

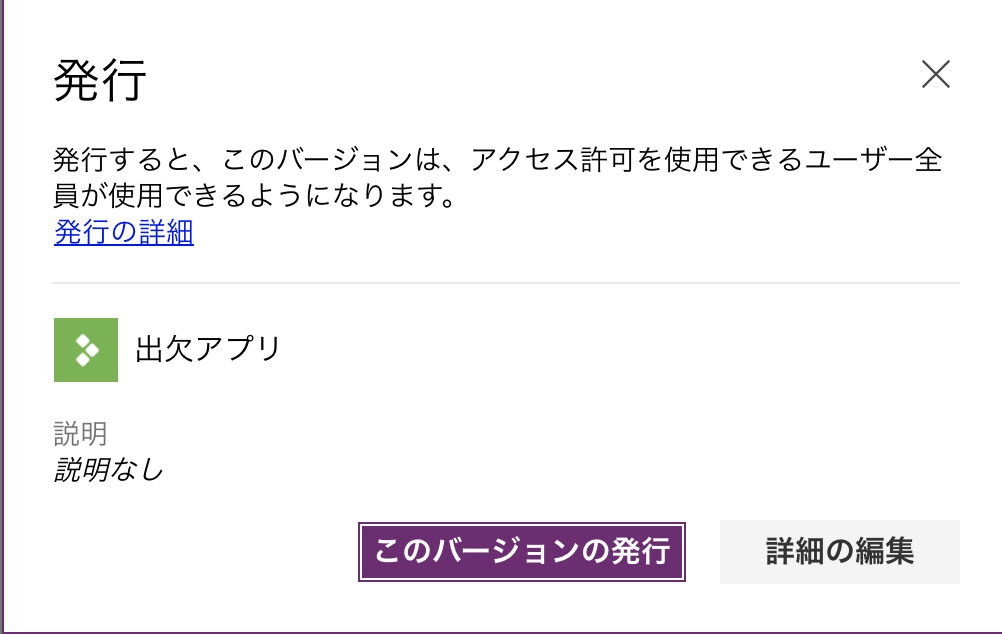
保存後の画面で発行をクリックすると以下画面が出るのでバージョン発行を行う

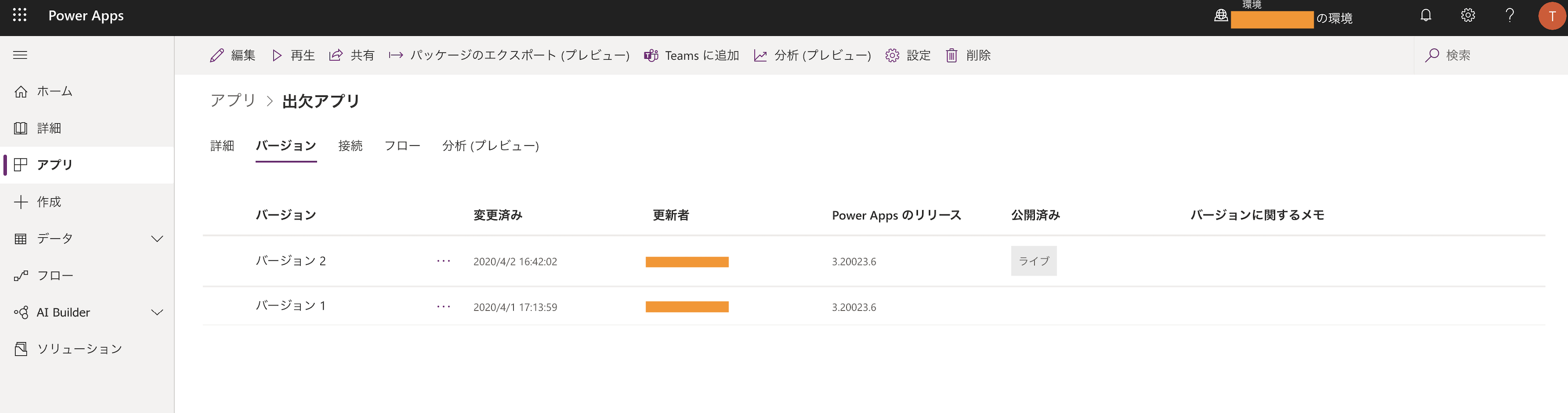
そしてバージョン管理しているので、いつでもバージョン変更ができる。

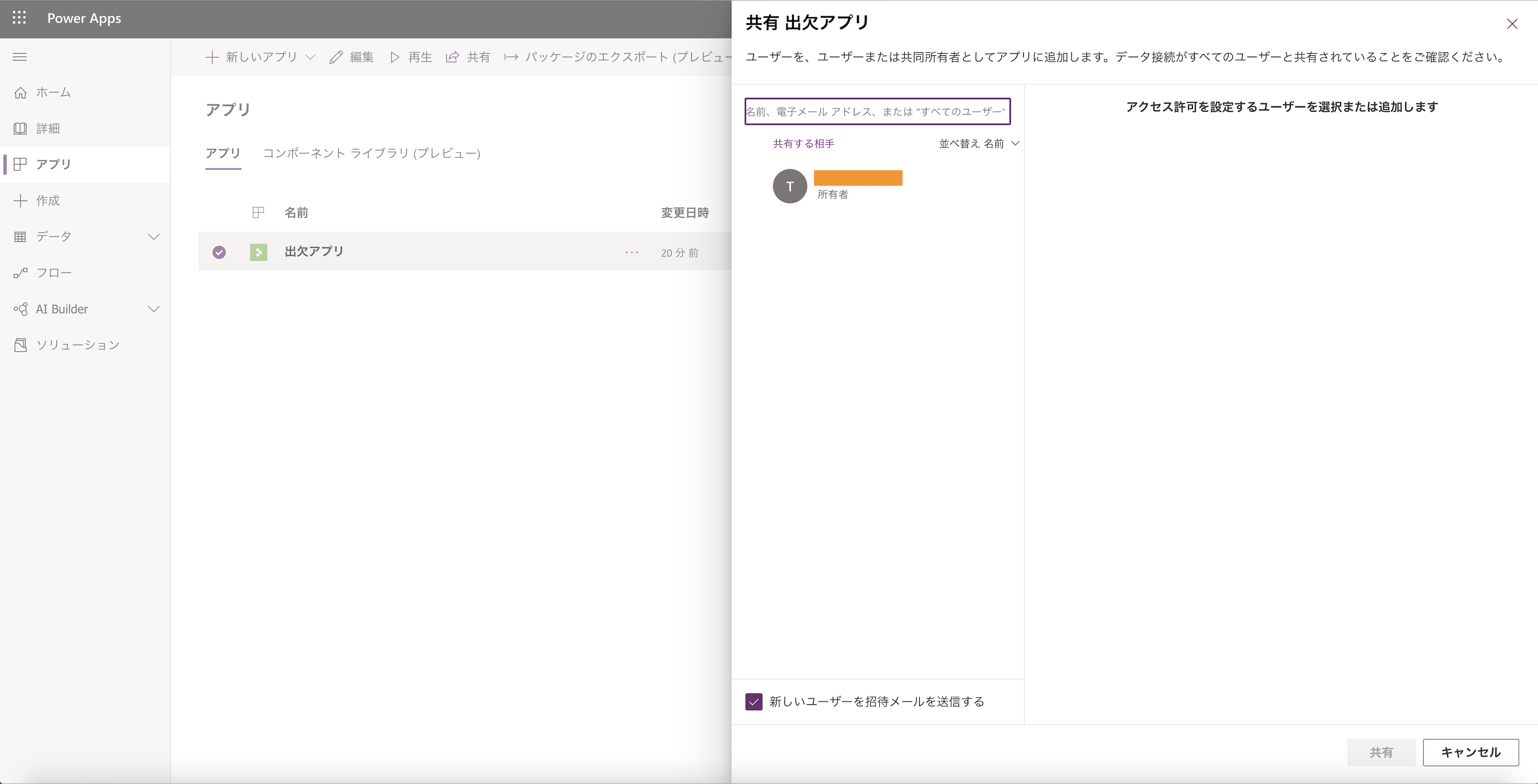
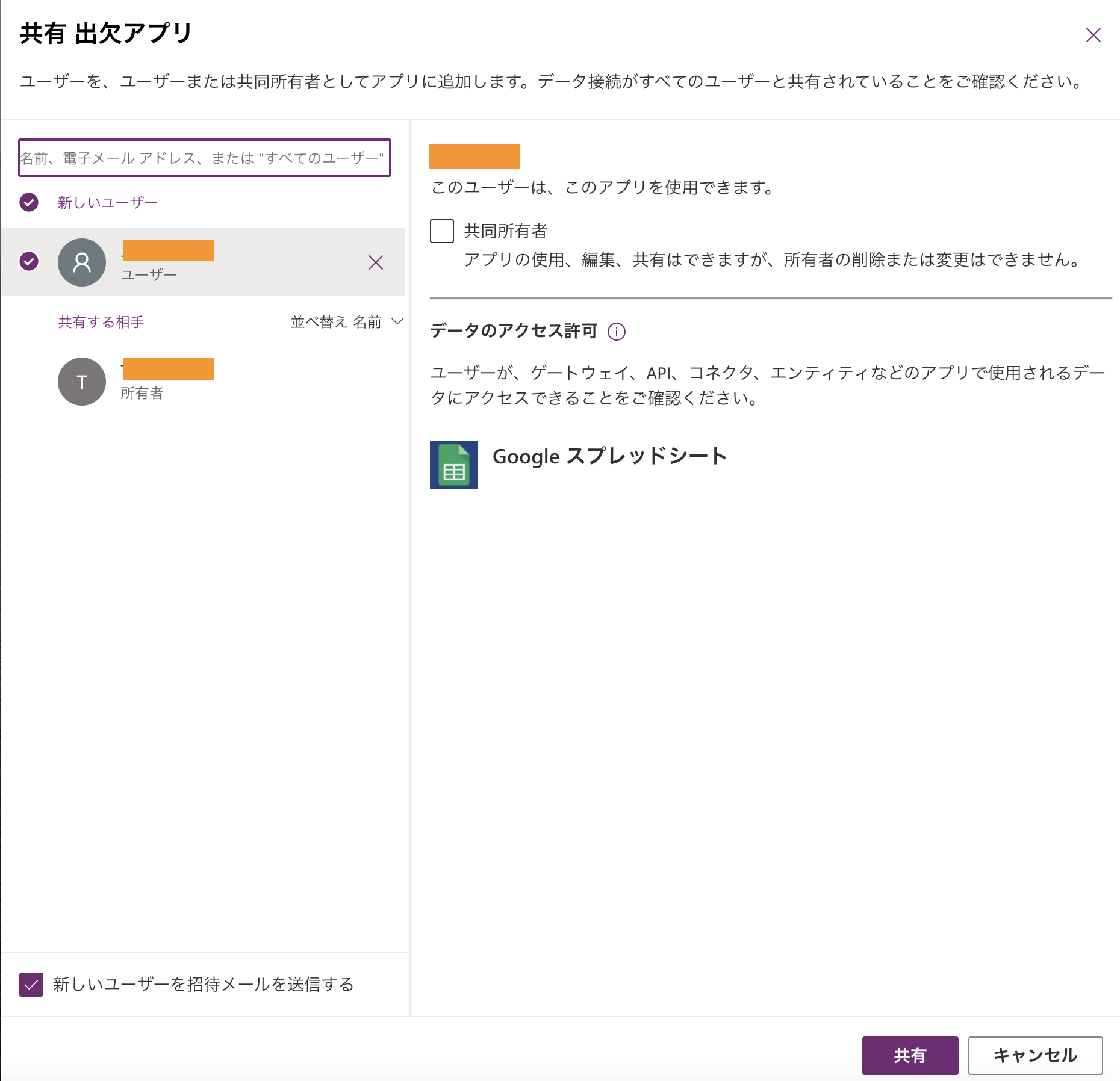
共有方法としては、アプリの・・・をクリックして共有を選択すると以下画面が表示するので、ユーザを検索して共有する。

共有できるユーザは同じ職場または学校のアカウントのメールアドレスであるユーザーのみです。
※すべての同じ職場または学校のアカウントユーザー共有も可能です。
また、共有画面ではアプリの編集権限も管理できます。
共有する際は、アプリに紐付いていているデータソース(スプレッドシート)も別途共有する必要があります。
30日間の試用版は共有できますが、コミュニティプランはできません。

アプリケーション利用方法
以下を参考
アプリの検索と実行の方法
アプリケーションの管理画面でWebリンクがあるのでアクセスすることで利用できます。
また、モバイルでは、Power AppsアプリをApp Store、Google PlayからインストールしてPowerAppsアプリで利用できます。
成果物
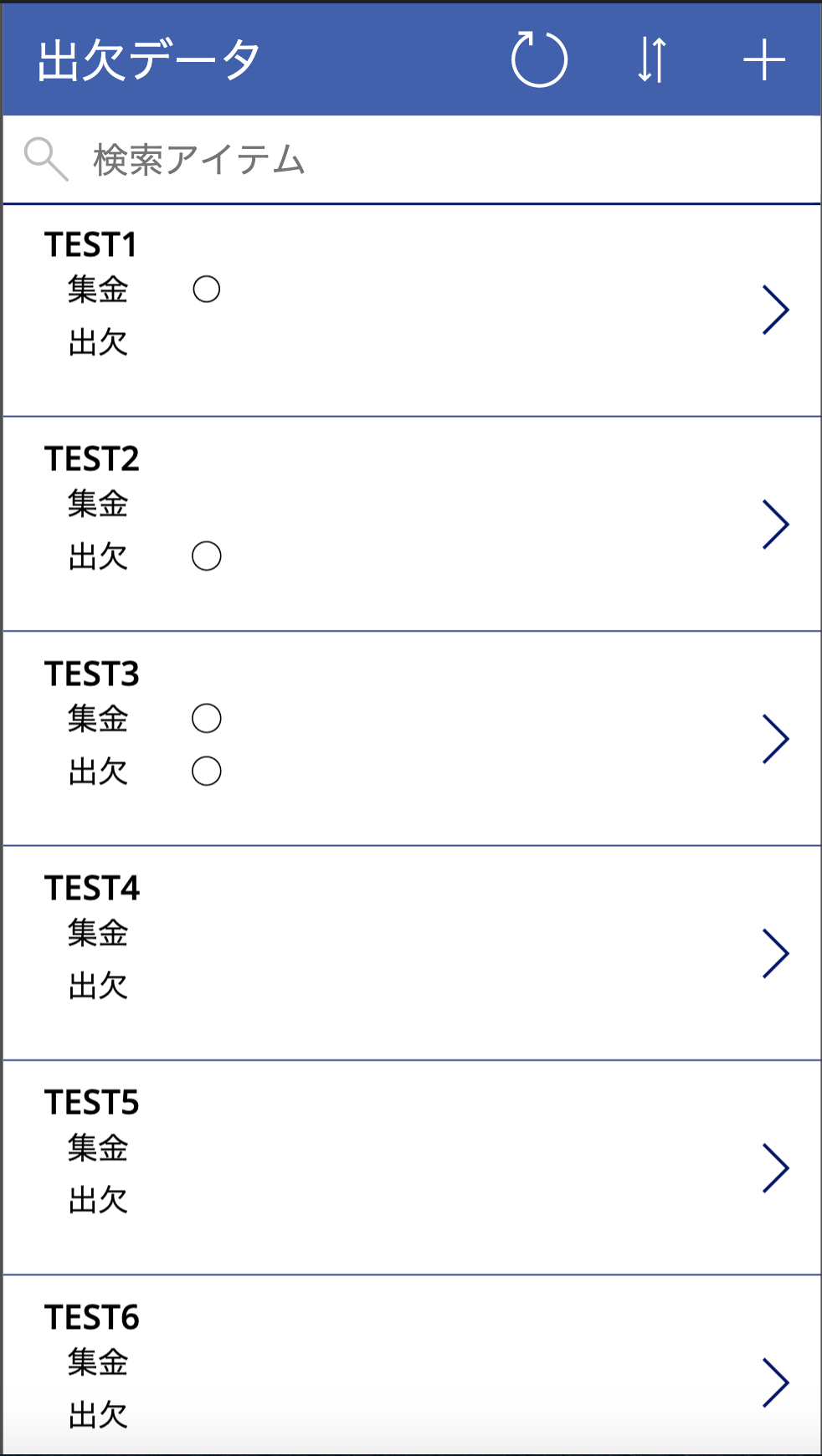
ホーム画面

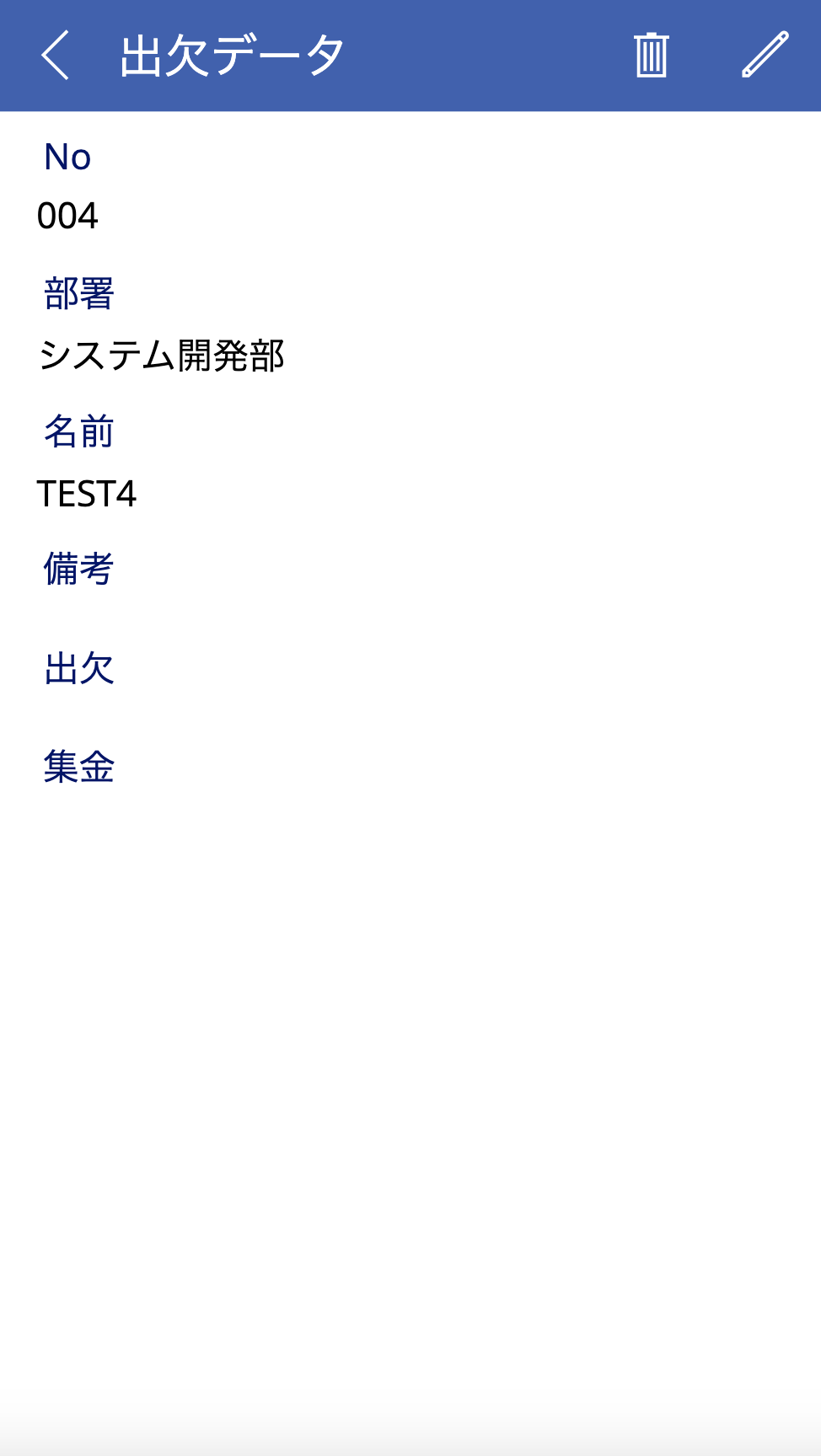
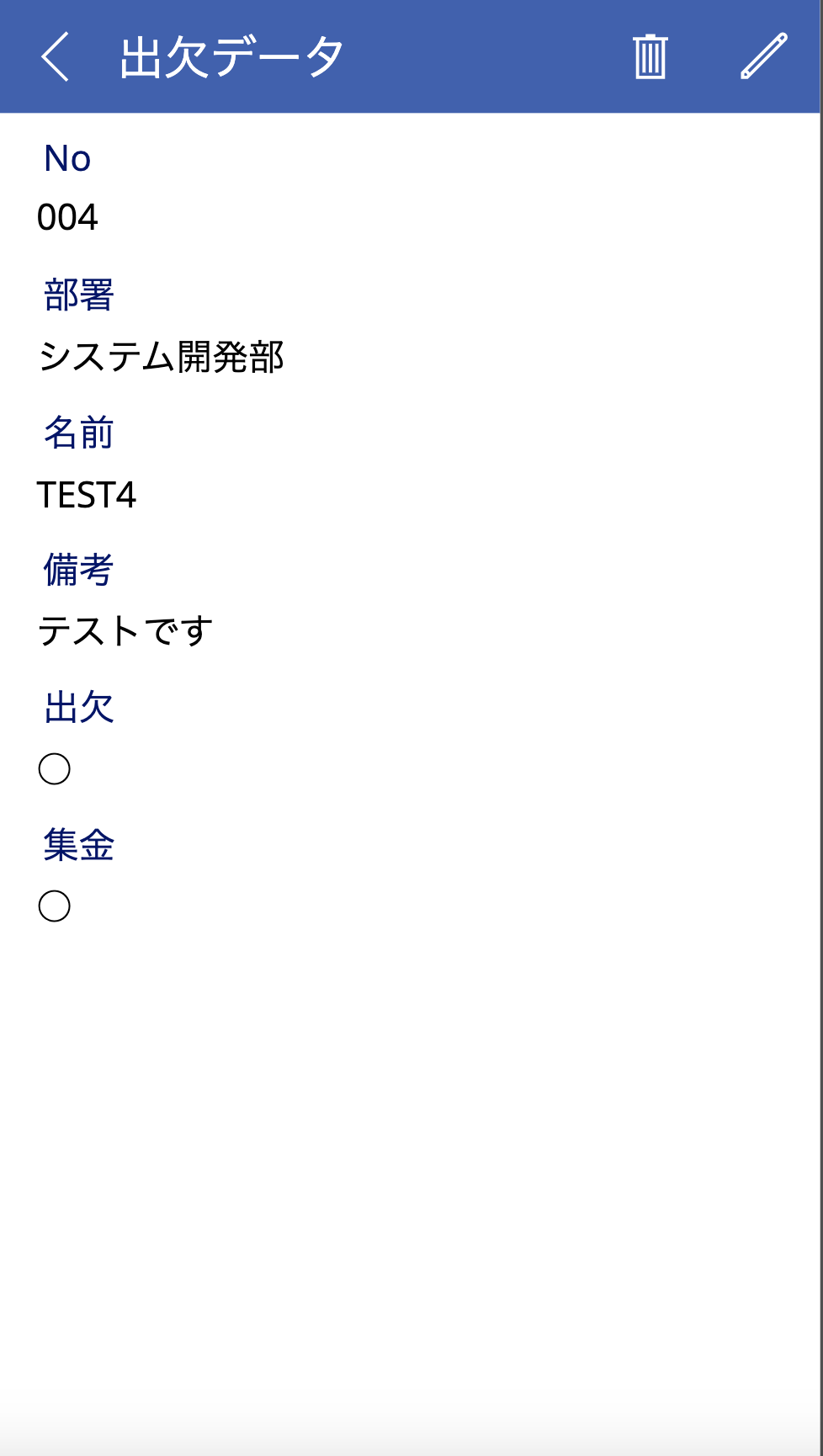
TEST4をクリックするとTEST4の詳細画面が表示

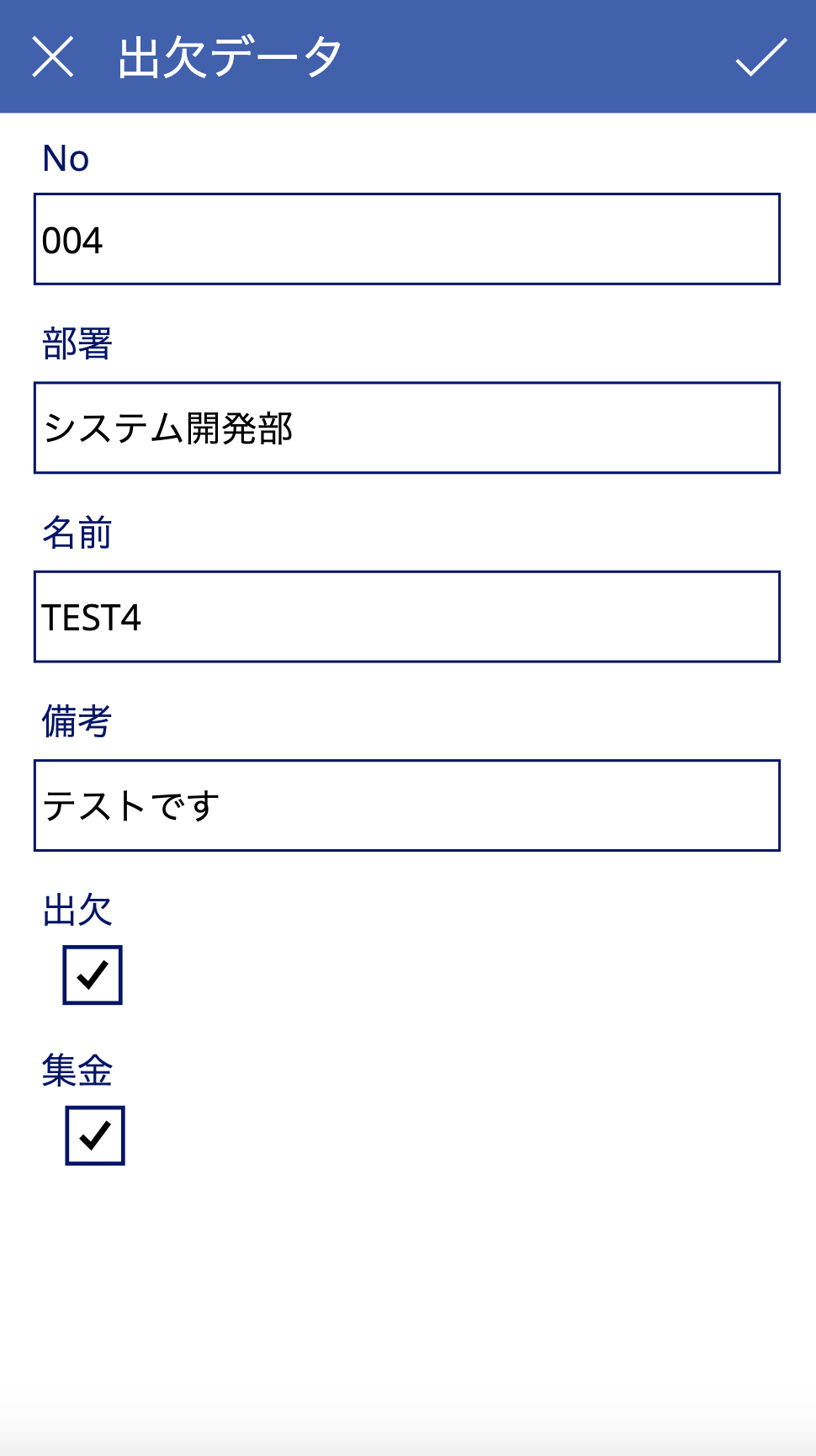
右上の編集ボタンをクリックで編集画面が表示されるので適当に入力

右上の更新ボタンをクリックで詳細画面に戻り更新される。

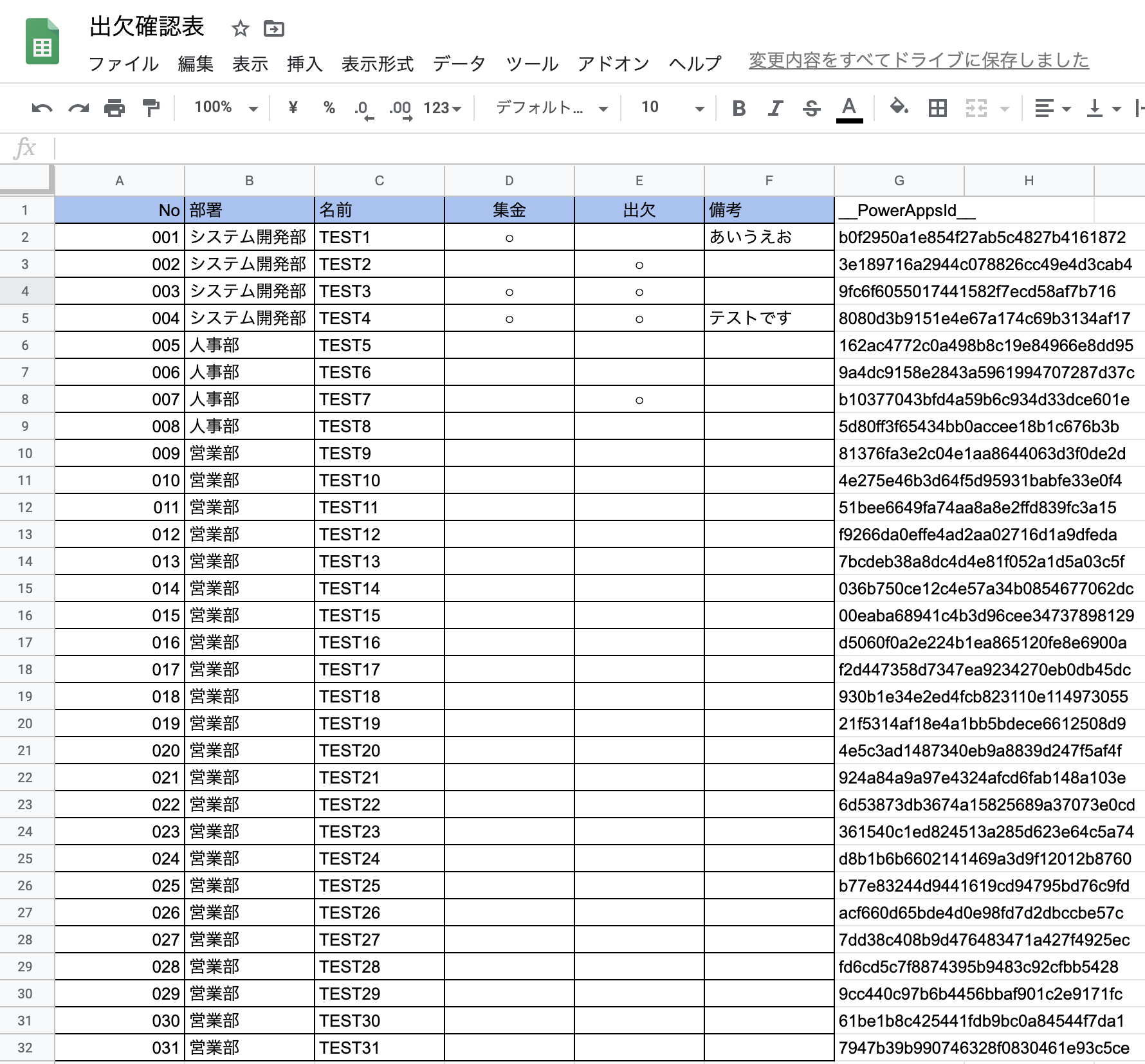
データソースであるスプレッドシートを確認すると更新されていることが分かる。

感想
今回は、簡単なサンプルアプリを作成しました。調査しながらでしたので作成には3〜4時間ぐらいかかりましたが、機能や使い方を理解していれば今回のサンプルアプリ程度なら30分〜1時間程で作成可能だと思います。
また、今回使っていませんがカメラ、画像、バーコード、マイク、オーディオ等の部品も準備されているので柔軟なアプリケーションを作成できそうだと感じました。
ただ、勤務先または学校のアカウント内でしか利用をすることが出来ないので業務改善アプリなどで活躍できるサービスだと思います。
そして、料金とプランが少し複雑で選択したプランでできることを理解する必要があると思いました。
コミュニティプランであれば、他の人へ共有まではできませんが無料でアプリケーションを実装できますので是非試してみてはいかがでしょうか。