デザインを大幅に改善する4つの原則
個人開発でも仕事でも、デザインを決めるときがありますよね。
しかし、この記事を見ている人は、私も含めエンジニアなので、デザイナーほど知識は必要ありません。
そこで、この記事で紹介する4つの原則を覚えておくだけで、デザインを大幅に改善できます。
また、4つの原則を知っておくだけで、デザイナーと少し距離が近くなります。
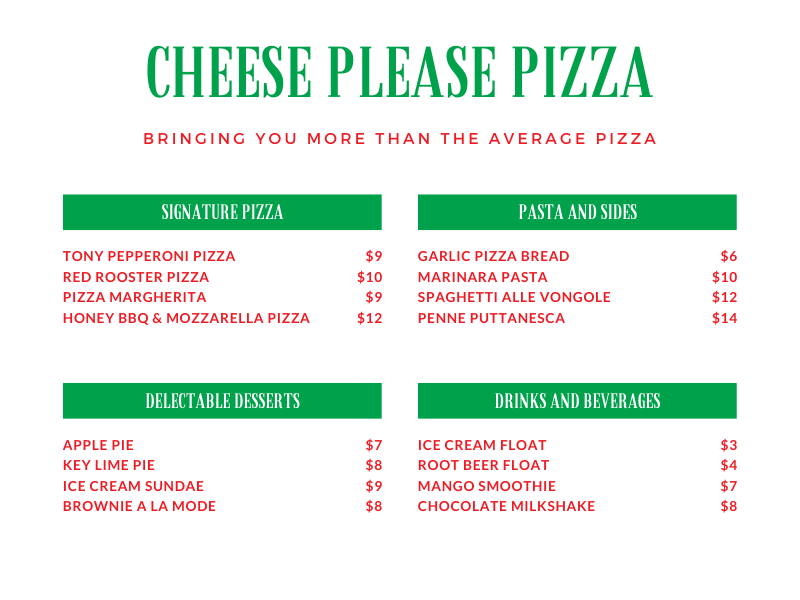
説明で利用する画像
画像の説明
- 緑の1番大きな文字で店名が書かれている。
- 店名の下に、赤文字でサブタイトルが書かれている。
- 店名とサブタイトルの下に、メニューが載っている。
- 背景色が緑、文字が白なのは、カテゴリー名である。
- カテゴリーの下に、赤文字でメニュー名が載っている。
- 4つのカテゴリーがあり、1つのカテゴリーに4つのメニューがある
近接
近接とは、関係あるもの同士を近づけることです。
上記の画像で、以下2つの空白を比べてください。
・メニュー名同士の空白
・カテゴリー間の空白
明らかに、メニュー名同士の空白が小さく、カテゴリー間の空白が大きいですよね。
このように関係あるもの同士を近づけて、関係ないもの同士を遠ざけることで、関係性が理解しやすくなり、人が見やすくなります。
実際に、このメニュー表は英語なのに、カテゴリーのかたまりが一目でわかると思います。
整列
整列とは、各要素に一体感を持たせることです。
整列で大切なポイントは、見えない線で整えることです。
メニュー名と金額を見てください。
メニュー名は左揃えになっており、金額は右揃えになっています。
このように、見えない線で整えることで、一体感を生み出せます。
これはデザインだけではなく、あの有名な日体大の集団行動でも、列が見えない線でピシッと整っていることで、一体感を生み出しています。
反復
反復は、ある特定のかたまりを繰り返して使うことです。
この画像では、1つのカテゴリーと4つのメニュー名を1つのかたまりとして見てください。
そうすると、このかたまりが4回繰り返されていることがわかります。
このように、特定のかたまりを反復することで、一貫性を生み出せます。
コントラスト
コントラストとは、デザインの強弱をつけることです。
この画像では、店名の文字が大きくなっています。
このように、デザインに強弱をつけることで、伝えたいことを強調できます。
例えば、「デザインを大幅に改善する4つの原則」のように、一部を太文字にすることで、「大幅に」を強調できます。
広告などでは、「無料」「30%割引!」のような文字が強調されていることがよくあります。
まとめ
これらの4つの原則を意識するだけで、最低限、綺麗なデザインには見えます。
実際、私は画面デザインの草案を作るときに、この4つを意識しただけで、「デザインが綺麗だね」と褒められました。
さらに、これを知っておくと面白いことが、電車で広告を見ていると、最低でもこの4つの原則が必ず意識されていることがわかり、デザイナーの気持ちになれることです。
ぜひ、この4つを意識して、電車の広告や飲食店のメニューなどを見てみてください。
もし追加情報や間違えていることがあれば、教えてください。