はじめに
- イシイケンタロウです。ハケをつくっている会社の兼業情シスでkintoneを触る係をしてます
- kintone認定資格は3つ取得済です
- その他にITストラテジストやシステム監査技術者などの国家資格をいくつか取得しています
- kintoneのカスタマイズは社内向けのみで、プラグインは作ってません(作れません)




自動計算フィールドを自動計算させたい
- 既存のアプリに計算フィールドや自動計算文字列1行フィールドを追加しても、そのままでは追加したフィールドに変化はありません
- excelのように自動的に計算させるには1レコードであれば一度編集画面を開いて保存する、複数レコードであればレコード番号を含んだcsvを書き出して同一csvを再度読み込む、といった作業が必要になります
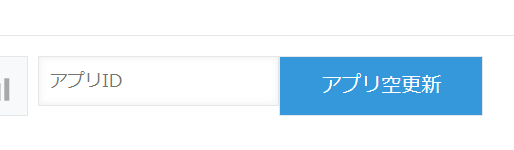
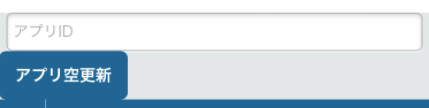
- この作業が結構手間なので、アプリIDを入力してボタンクリックだけで自動計算できる専用アプリを作成します
- 元ネタは斎藤さんの記事です
- きっかけはこのツイート
計算フィールドを追加したときに、過去のレコードにもその計算をさせたいのに保存をし直さないと反映されないやつ・・・。
— たなよし@UDフォント推奨派 (@tanaka4412) March 10, 2022
みんなどうやって解決してるの??
完成イメージ
事前準備
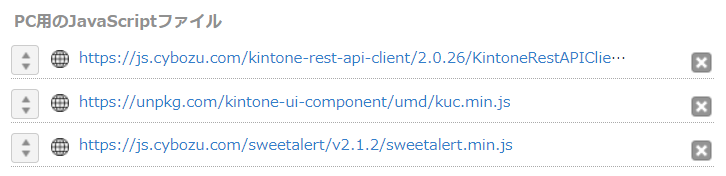
- 「PC用のJavaScriptファイル」と「スマートフォン用のJavaScriptファイル」それぞれに以下を「URL指定で追加」してください(バージョンは必要に応じ適宜調整してください)
- 更新を行うために kintone rest api client を使います(https://js.cybozu.com/kintone-rest-api-client/2.0.35/KintoneRestAPIClient.min.js)
- テキストボックスとボタンを配置するために kintone ui component v1 を使います(https://unpkg.com/kintone-ui-component/umd/kuc.min.js)
- アラート表示は SweetAlert を使います(https://js.cybozu.com/sweetalert/v2.1.2/sweetalert.min.js)
- 次のJSファイルを「PC用のJavaScriptファイル」と「スマートフォン用のJavaScriptファイル」それぞれに「アップロードして追加」してください

JavaScript記述
emptyUpdatePC.js
/*
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
▼
▼ アプリ空更新PC版
▼
▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
*/
(() => {
'use strict';
/*
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
●
● 定数宣言
●
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
*/
// kintone/rest-api-client設定
const client = new KintoneRestAPIClient();
/*
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
●
● イベント
●
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
*/
/*
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
レコード一覧画面表示時
▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
*/
kintone.events.on('app.record.index.show', (event) => {
// 増殖バク回避
if(document.getElementById('appIdText')){
return event;
}
// ヘッダースペース取得
const headerSpace = kintone.app.getHeaderMenuSpaceElement();
// アプリIDテキストボックス
const appIdText = new Kuc.Text({
placeholder: 'アプリID',
id: 'appIdText'
});
// アプリIDテキストボックスをヘッダースペースに追加
headerSpace.appendChild(appIdText);
// アプリ空更新ボタン
const emptyUpdateButton = new Kuc.Button({
text: 'アプリ空更新',
type: 'submit',
id: 'emptyUpdateButton'
});
// アプリ空更新ボタンクリック時
emptyUpdateButton.addEventListener('click', async () => {
// アプリIDの取得
const appId = document.getElementById('appIdText').value;
// アプリID未入力の場合は何もしない
if(appId === ''){
return;
}
// レコード取得用パラメータ(レコード番号だけ)
const paramGet = {
'app': appId,
'fields': ['__ID__']
};
// レコード取得
const respGet = await client.record.getAllRecords(paramGet);
// 取得したレコード番号をそのまま更新用レコードとする
const paramRecords = [];
respGet.forEach((record) => {
paramRecords.push({'id': record.$id.value});
});
// レコード更新用パラメータ
const paramPut = {
'app': appId,
'records': paramRecords
};
// レコード更新
const respPut = await client.record.updateAllRecords(paramPut);
// アプリ名を取得して完了アラート
const paramGetApp = {
'id': appId
};
const respGetApp = await kintone.api(kintone.api.url('/k/v1/app', true), 'GET', paramGetApp);
swal(respGetApp.name + ' を空更新しました');
});
// アプリ空更新ボタンをヘッダースペースに追加
headerSpace.appendChild(emptyUpdateButton);
});
})();
emptyUpdateSP.js
/*
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
▼
▼ アプリ空更新SP版
▼
▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
*/
(() => {
'use strict';
/*
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
●
● 定数宣言
●
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
*/
// kintone/rest-api-client設定
const client = new KintoneRestAPIClient();
/*
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
●
● イベント
●
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
*/
/*
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
レコード一覧画面表示時
▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
*/
kintone.events.on('mobile.app.record.index.show', (event) => {
// 増殖バク回避
if(document.getElementById('appIdText')){
return event;
}
// ヘッダースペース取得
const headerSpace = kintone.mobile.app.getHeaderSpaceElement();
// アプリIDテキストボックス
const appIdText = new Kuc.MobileText({
placeholder: 'アプリID',
id: 'appIdText'
});
// アプリIDテキストボックスをヘッダースペースに追加
headerSpace.appendChild(appIdText);
// アプリ空更新ボタン
const emptyUpdateButton = new Kuc.MobileButton({
text: 'アプリ空更新',
type: 'submit',
id: 'emptyUpdateButton'
});
// アプリ空更新ボタンクリック時
emptyUpdateButton.addEventListener('click', async () => {
// アプリIDの取得
const appId = document.getElementById('appIdText').value;
// アプリID未入力の場合は何もしない
if(appId === ''){
return;
}
// レコード取得用パラメータ(レコード番号だけ)
const paramGet = {
'app': appId,
'fields': ['__ID__']
};
// レコード取得
const respGet = await client.record.getAllRecords(paramGet);
// 取得したレコード番号をそのまま更新用レコードとする
const paramRecords = [];
respGet.forEach((record) => {
paramRecords.push({'id': record.$id.value});
});
// レコード更新用パラメータ
const paramPut = {
'app': appId,
'records': paramRecords
};
// レコード更新
const respPut = await client.record.updateAllRecords(paramPut);
// アプリ名を取得して完了アラート
const paramGetApp = {
'id': appId
};
const respGetApp = await kintone.api(kintone.api.url('/k/v1/app', true), 'GET', paramGetApp);
swal(respGetApp.name + ' を空更新しました');
});
// アプリ空更新ボタンをヘッダースペースに追加
headerSpace.appendChild(emptyUpdateButton);
});
})();