概要
開発中のWebサイトの表示確認を実機で手軽にできる方法を紹介いたします!
Android,iPhoneだと若干勝手が違うので詳しく解説いたします。
今回使用した端末
[PC]
Mac Book Pro (Monterey)
[スマホ]
iPhone SE2 (iOS 15)
Galaxy Note 8 (Android 8)
前提条件
- PCとスマホが同じWifiに接続されていること
- PC上でローカルアプリが立ち上がっていること
手順 [iphone]
準備
- 設定アプリを開く
- [Wi-Fi] -> 接続しているWi-Fiの「iアイコン」押下
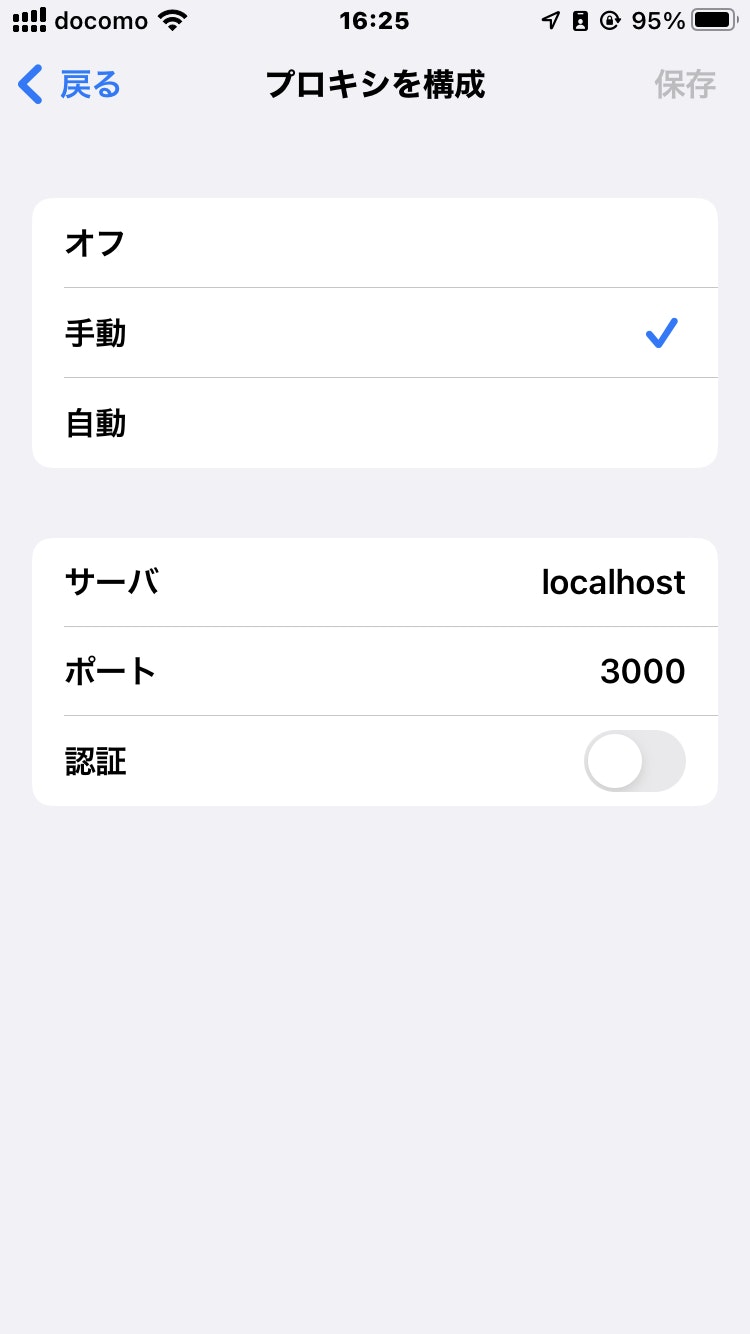
- HTTPプロキシの「プロシキを構成」 -> 「手動」を押下
- 画像のようにlocalhostで立ち上がっているアプリの情報を入力
※サーバー、ポートの情報は各自の環境のものを入れてください

動作確認
PCで接続しているURLの「localhost」の部分を、PCのマシン名に置換する必要があるそうです。
マシン名確認手順
Macの「システム環境設定」->「共有」のコンピュータ名
手順 [Android]
※Androidの方のみWi-fi経由でのアクセスができませんでした。
なので、ここでは有線での動作確認方法を書きます。
準備
- Android端末とPCをケーブルで接続する
- Galaxyの場合、USBデバッギングをONにする。
- Chromeでアクセス「chrome://inspect/#devices」
- 上記サイトの「Remote Target」に端末名が表示されます。
- 上記サイトの「Port forwarding...」を押下し、ローカルホストアプリのポートフォワーディングを設定する
※Android端末側で接続するポート番号になります。
動作確認
iPhoneと異なり、PCでローカルアプリに接続するURLに上記でポートフォワーディングしたポートを結合します。
※ポートフォワーディングを9000番にした場合
http://localhost:9000/top
参考サイト