みなさん、はじめまして。
都内のIT企業でSAP Leonardoの技術検証や新規ビジネスの開拓などを担当しています。
この時期、Qiitaでも様々なテーマでAdvent Calendarが開催されていますが、今年初めてSAP界隈でもアドベントカレンダーが企画されたということで参加させて頂きました。
SAP Advent Calendar 2018
私自身、Qiita初投稿となりますが、どうぞよろしくお願いします。
今回は**『Swift初心者が「SAP Cloud Platform SDK for iOS」を活用してデモアプリを作ってみた』**ということで、
- どんなデモアプリを作ったの?
- Swift初心者がどうやって実装することができたの?
という2つの観点でブログを書きたいと思います。
「SAP Cloud Platform SDK for iOS」を活用したアプリ開発に初めてチャレンジする際の一助となれば幸いです。
それでは、いってみましょう!
どんなアプリを作ったの?
ガートナーの予測にもあるように、エンタープライズ向けのモバイルアプリが近年注目を集めています。
『じゃあ、エンタープライズ向けのモバイルアプリを作るなら「SAP Cloud Platform SDK for iOS」って非常に強力な武器になるんじゃないか?』
ということで、試しにSwift初心者の私が簡単な**「従業員向けヘルスケアアプリ」**のデモを作ってみました。
開発したデモアプリの画面はコチラ。
表示項目は、上から
1. 日付、獲得したトロフィー数(ヘッダー部)
2. ヘルスケアデータ(歩数、距離、階段)、それぞれのランキング
3. 勤怠データ(定時退社日数、休暇日数、勤務実績時間、勤務予定時間)
の3つに分類されます。
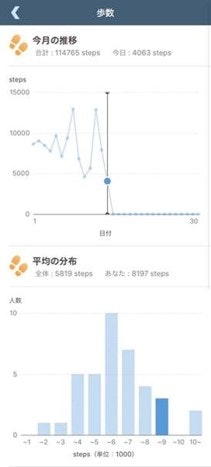
ヘルスケアデータについては、下図のような詳細画面をそれぞれ追加してみました。
詳細画面ではiPhoneの「ヘルスケア」アプリでも確認できるような日々の推移だけでなく、
**全体の中で自分がどのくらいの位置にいるのか?**を確認できるような分布図を入れてみました。
まだまだ発展途上のアプリですが、
今後はSAP Cloud Platform上のHANA DBに溜め込んだデータを分析して、その結果をユーザーにフィードバックすることができるような機能や、Apple Watchやその他デバイスとの連携機能を実装する予定です。
ヘルスケアデータを勤怠データと併せて表示・分析することで、従業員が健康で働くための新たな気付きを与えられるようなアプリを目指していきます!
Swift初心者がどうやって実装できたの?
私はJavaやRubyといったプログラミング言語は書けますが、Swiftを使ったネイティブアプリの開発は初めての経験でした。
そんな私が「SAP Cloud Platform SDK for iOS」を活用することで、何故このようなデモアプリを短期間で開発することができたのでしょうか?
その秘密は「SAP Cloud Platform SDK for iOS」で提供される、以下の2つの仕組みに隠されています。
1. コピペでラクラク♪自動生成されるテンプレートアプリの活用
2. 画面開発の強力な味方!「SAP Fiori Mentor」の活用
それでは、1つずつ見ていきましょう。
1. コピペでラクラク♪自動生成されるテンプレートアプリの活用
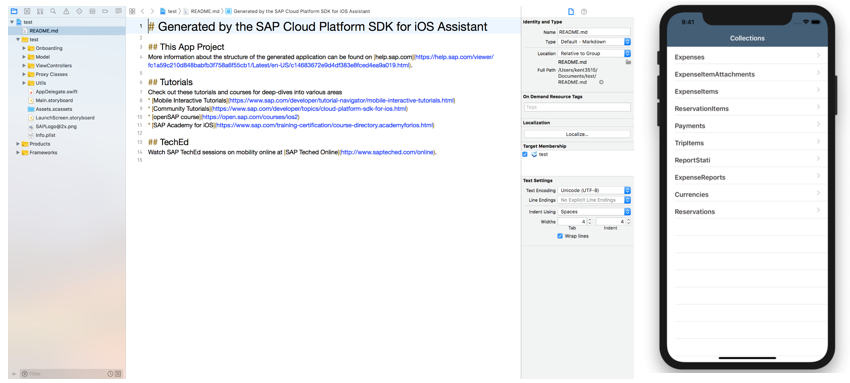
まず、「SAP Cloud Platform SDK for iOS」で非常に便利なところは、コーディングすること無く、下記のような簡単なテンプレートアプリを生成することができる点です。
なんとこのテンプレートアプリは、アプリ内で操作するEntity(テーブル)へのCRUDを行う実装や、面倒な認証周りの実装が既にされています。
つまり。。。
自動生成されたコードをコピー&ペーストして流用することで、ある程度の実装を終わらせることができるんです!(これが非常に助かりました。。。)
↓自動生成されたコードの例(SELECT処理)
このソースをコピーして、
①で抽出する条件を変えたり、②でSELECTしたデータを扱う処理を追加したりすればOKです。
その他にも
- CREATE ⇒ createEntity()
- UPDATE ⇒ updateEntity()
- DELETE ⇒ deleteEntity()
など、流用可能な様々なコードが生成されています。
(参考)
■テンプレートアプリの作成方法
https://github.com/SAP/fiori-for-ios-workshop/blob/master/GettingStarted.md
■「SAP Cloud Platform SDK for iOS」のダウンロード
https://www.sap.com/developer/trials-downloads/additional-downloads/sap-cloud-platform-sdk-for-ios-14485.html
2. 画面開発の強力な味方!「SAP Fiori Mentor」の活用
さて、もう1つ大事な要素として「SAP Fiori Mentor」があります。
「SAP Fiori Mentor」とは、「SAP Cloud Platform SDK for iOS」を使ったiOSアプリ開発を強力にサポートしてくれるアプリで、iPadをお持ちの方はApp Storeから無料で手に入れることが出来ます。
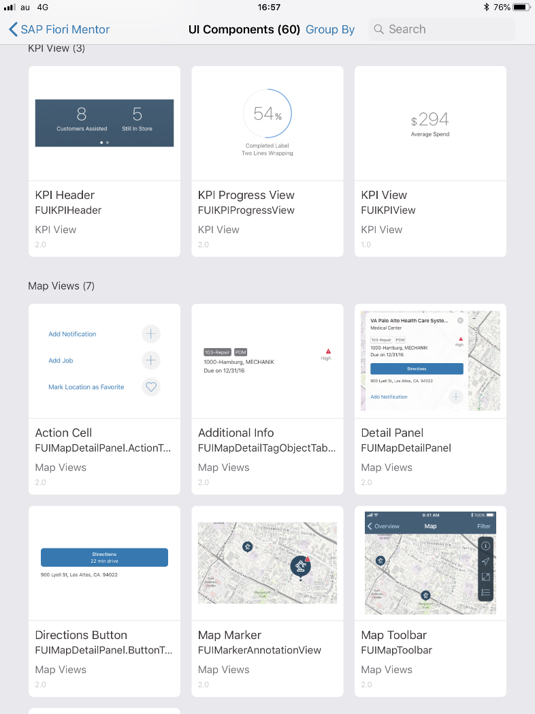
様々なコンテンツが「SAP Fiori Mentor」上で提供されていますが、何といっても目玉は画面開発時に力を発揮するUIコンポーネントのカタログ機能ではないでしょうか。
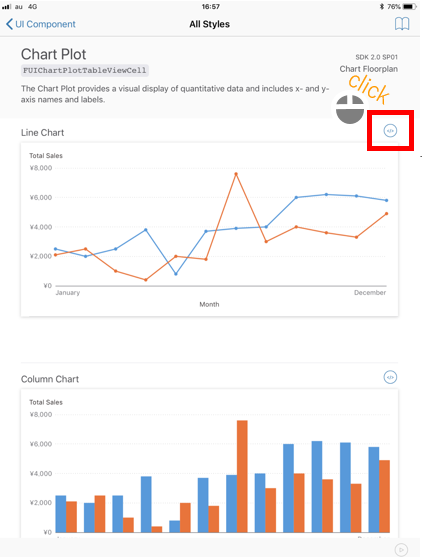
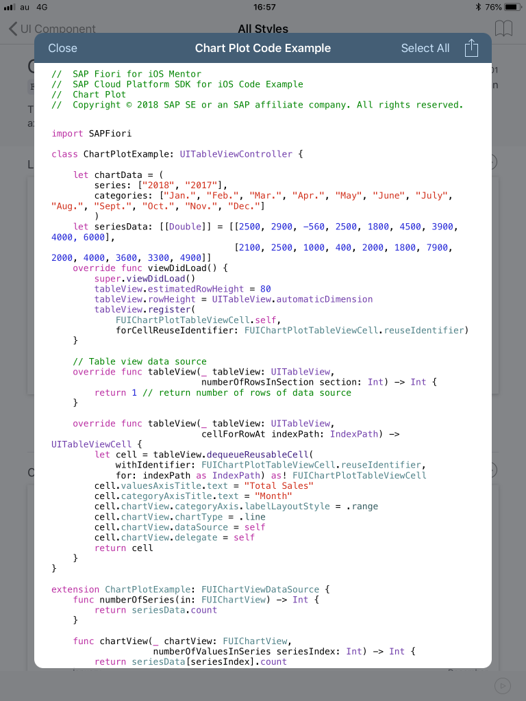
カタログ上ではどんな部品を使えるのかの一覧だけでなく、どう実装すれば良いかが分かるサンプルコードまで確認するとこができます。
↓表示されたソースをコピペして使う
※iPad向けアプリですが、ユニバーサルクリップボードを使えば簡単にMac側にソースをペーストする事ができます。
今回のデモアプリでも「FUIKPIHeader」や「FUIChartView」などのコンポーネントを利用して、効率的かつ簡単に画面を開発することができました。
まとめ
ベースとなるテンプレートアプリがあり、画面を簡単に拡張できる「SAP Fiori Mentor」があれば、後は好きなようにロジックを追加していくだけ!
初心者の私でも、あれよという間にデモアプリを開発することができてしまいました。
最近リリースされたSDKバージョン3.0では、私が開発を始めた頃と比べてさらに使える機能やUIコンポーネントが増えているようです。
「SAP Cloud Platform SDK for iOS」は、これからもまだまだ盛り上がっていきそうです!!
是非、皆さんもチャレンジしてみて下さいね。