WebAPIを公開する
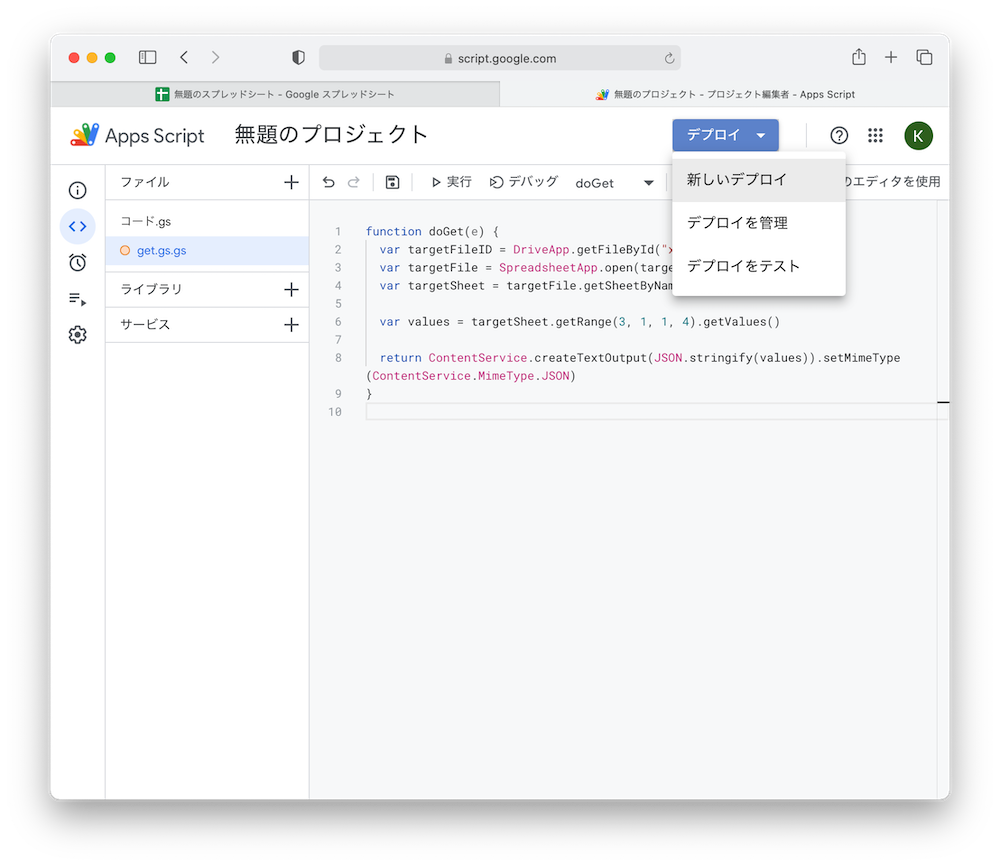
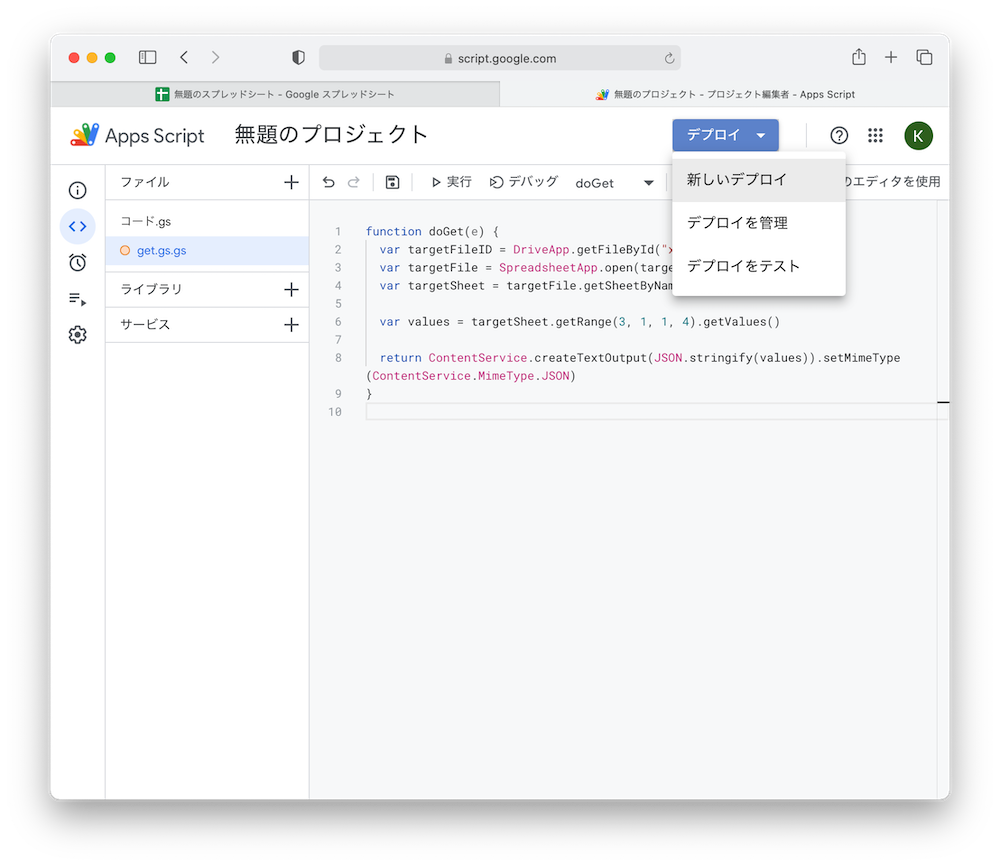
doGet(e)やdoPost(e)を実装し、デプロイ>新しいデプロイを押します。

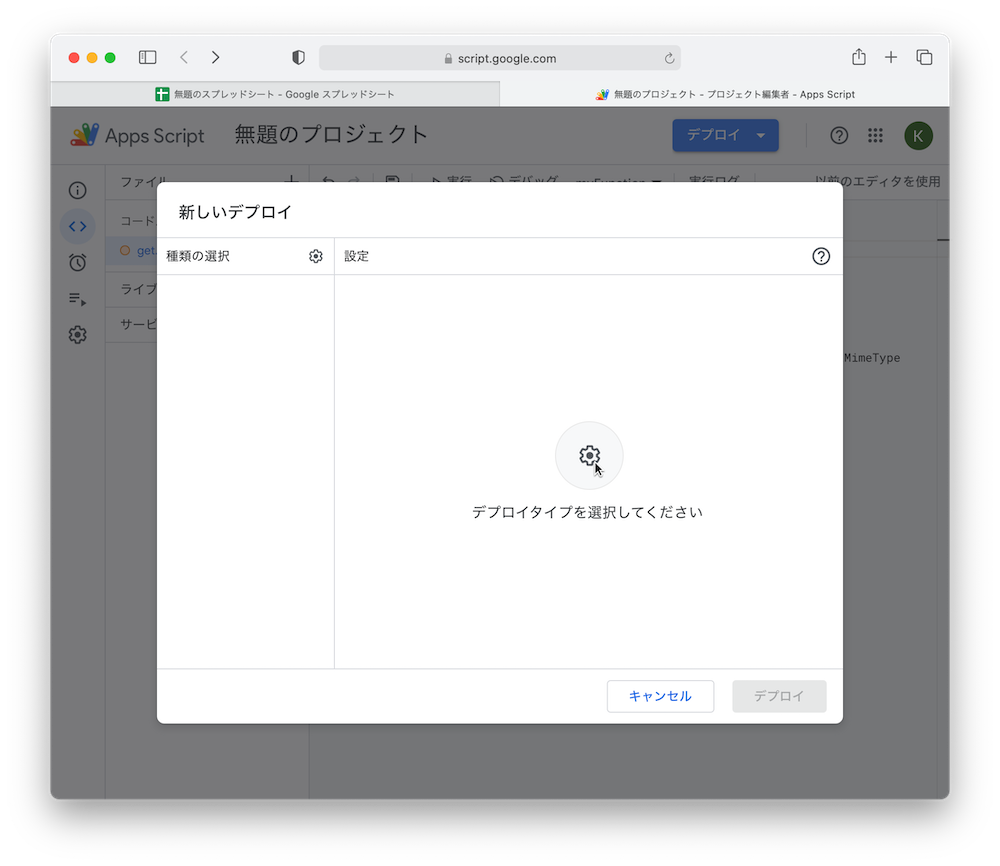
この様なウィンドウが表示されるので、歯車アイコンを押します。

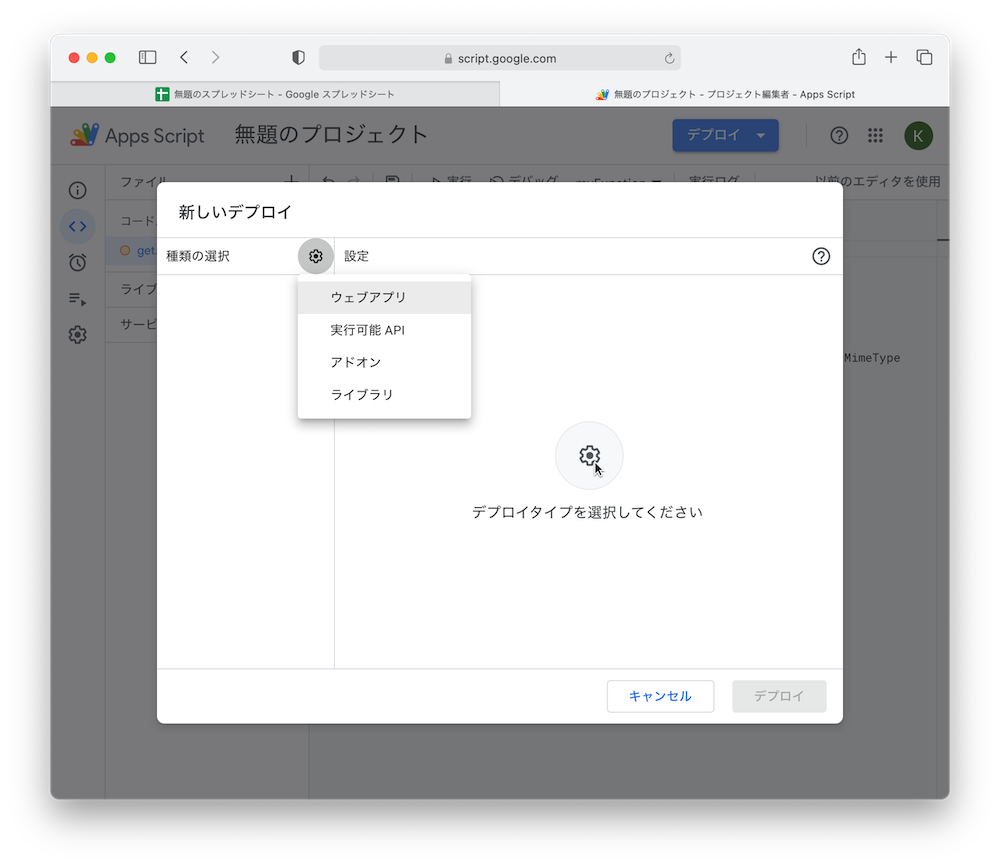
ウェブアプリを押します。

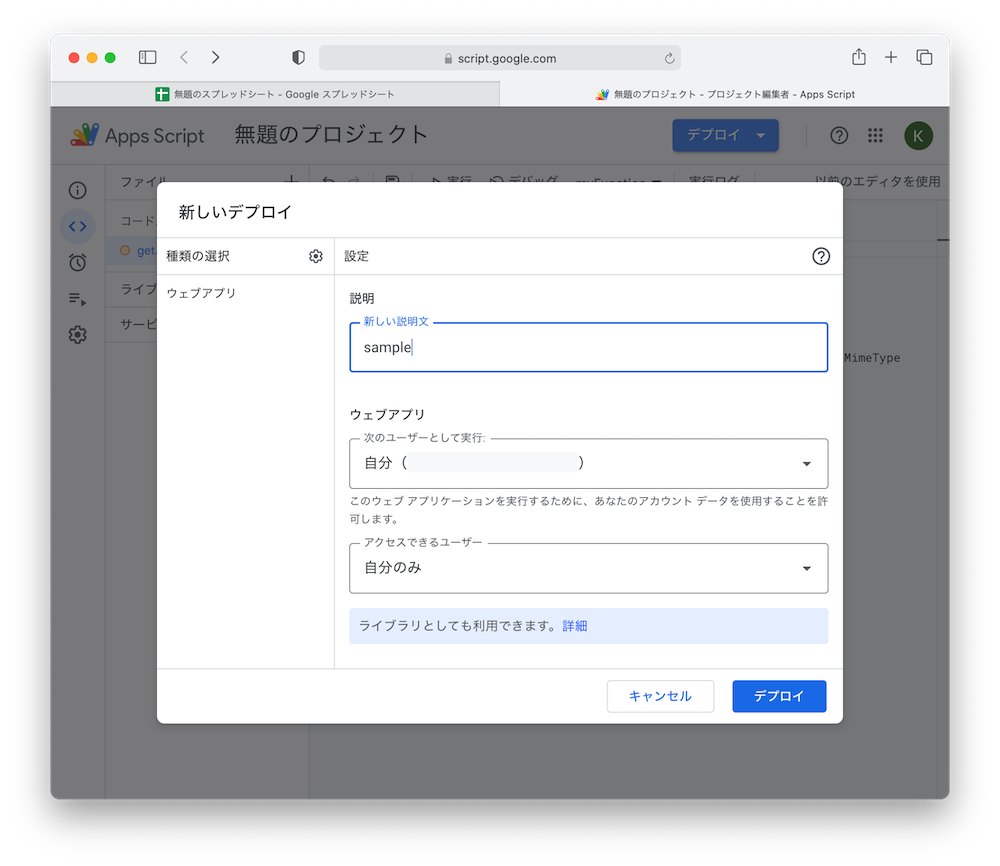
説明やユーザを必要に応じ入力しデプロイを押します。

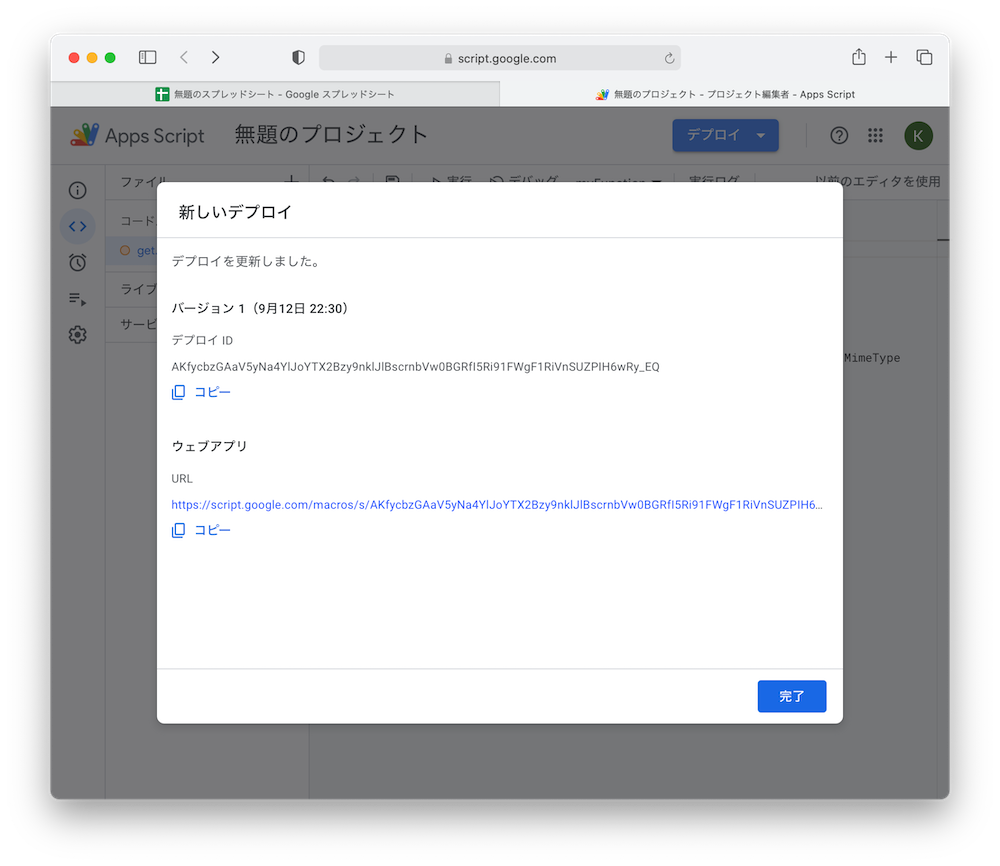
続いて表示されるウィンドウのウェブアプリ>URLのコピーボタンを押しコピーします。

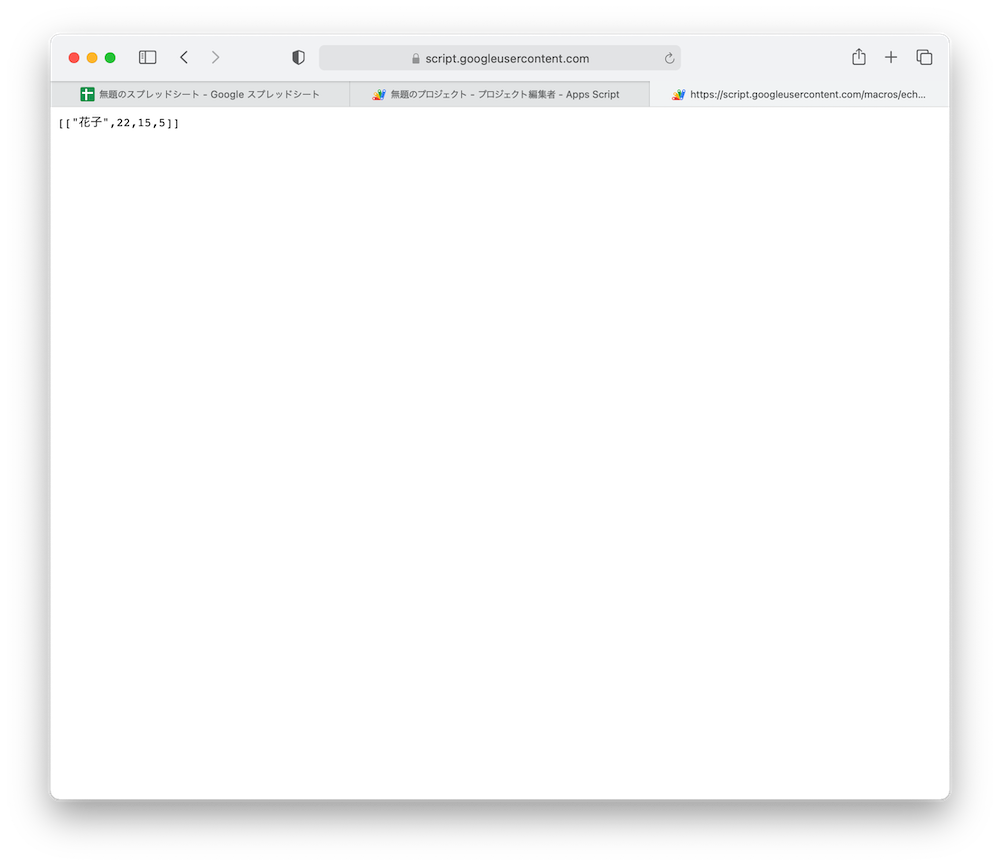
コピーしたURLをブラウザに入力するとdoGet(e)内で取得したスプレッドシートの情報が表示されます。

WebAPIを更新する
コードを修正し保存した際には、デプロイを更新する必要があります。
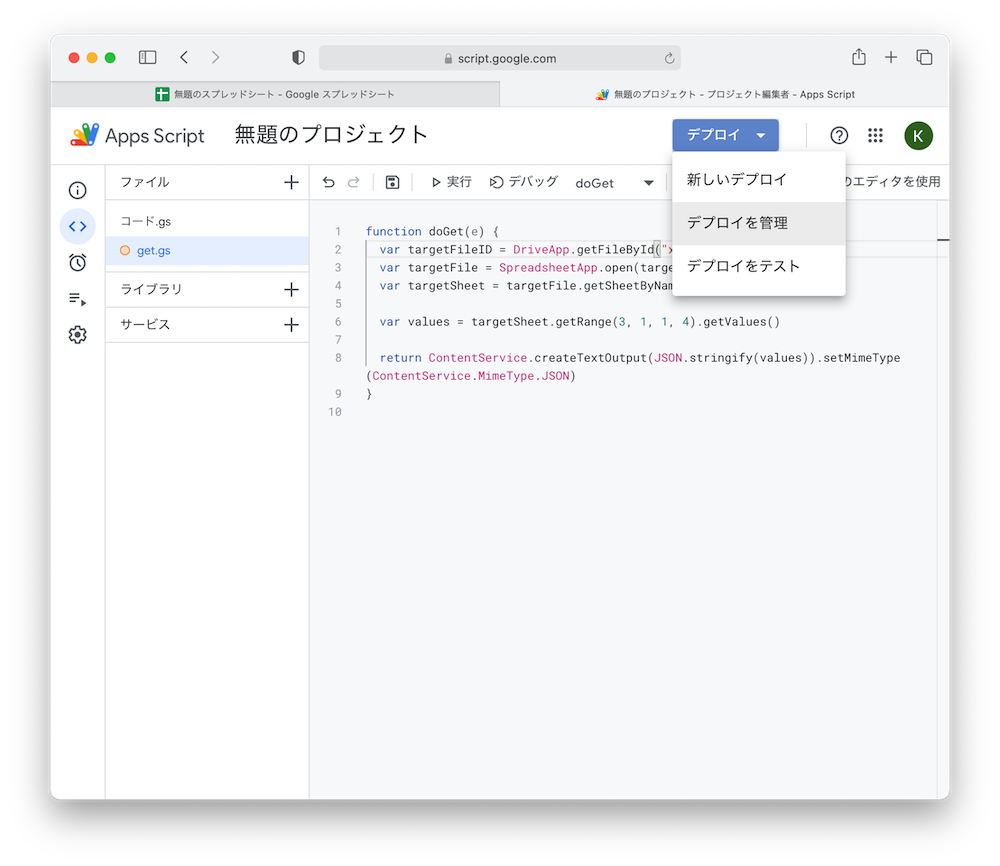
デプロイ>デプロイを管理を押します。

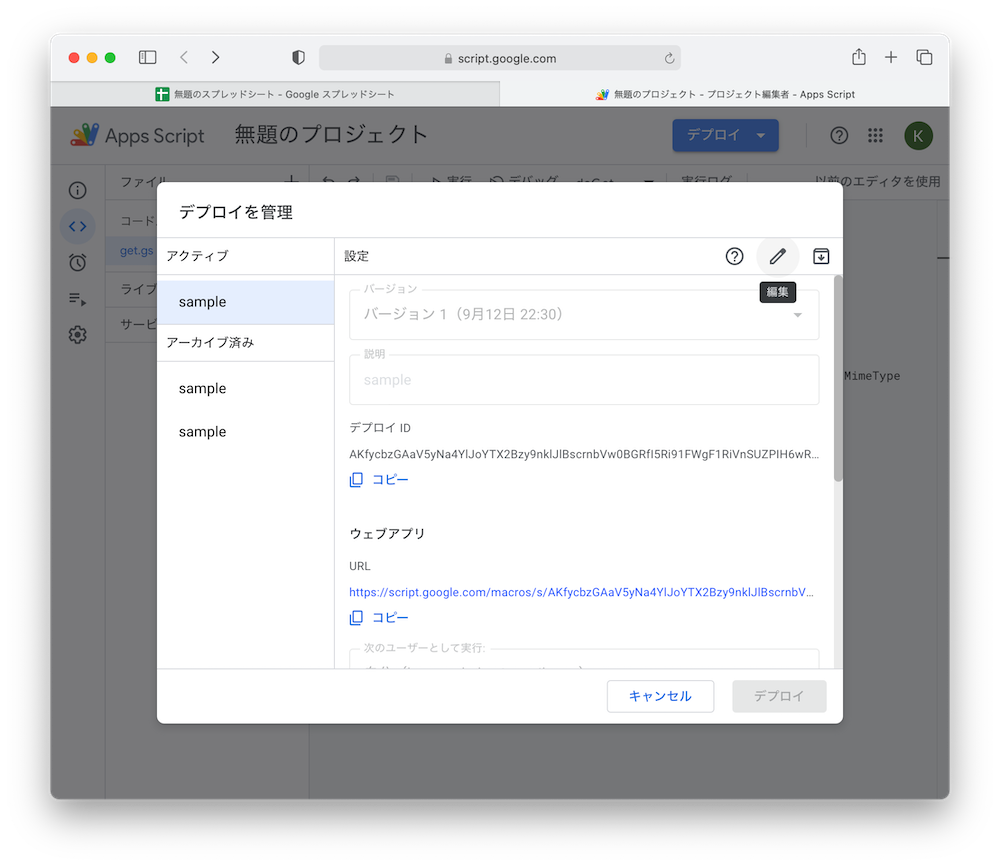
編集(鉛筆アイコン)を押します。

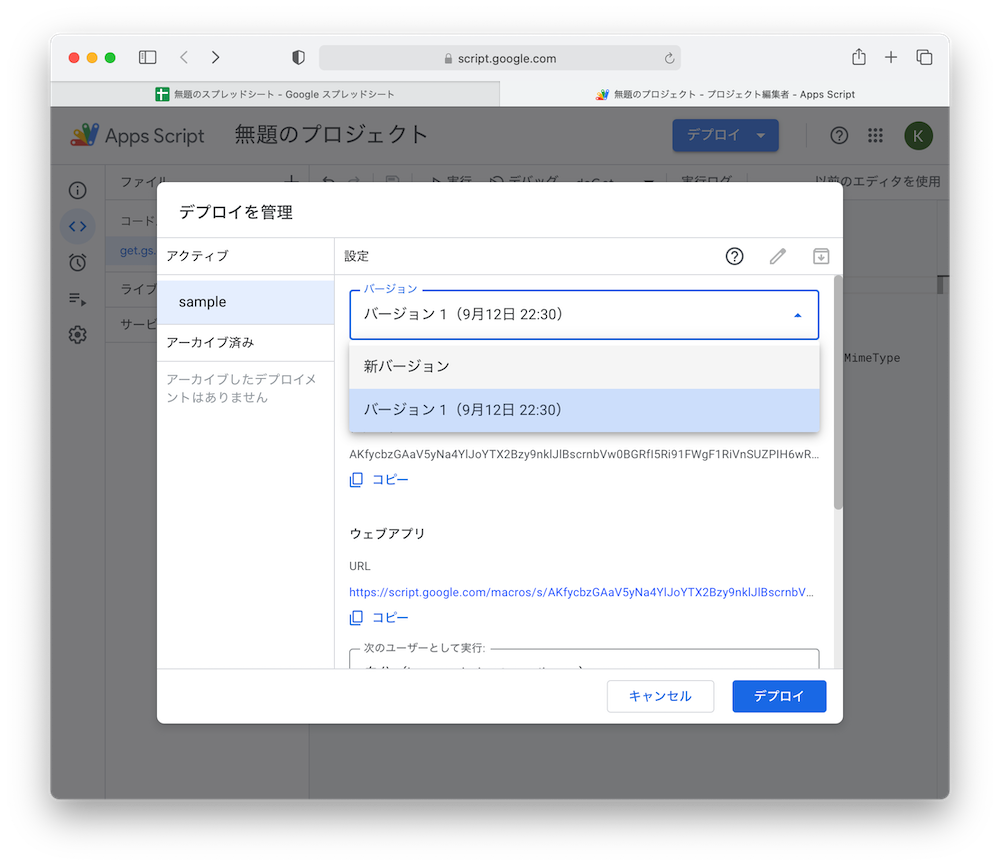
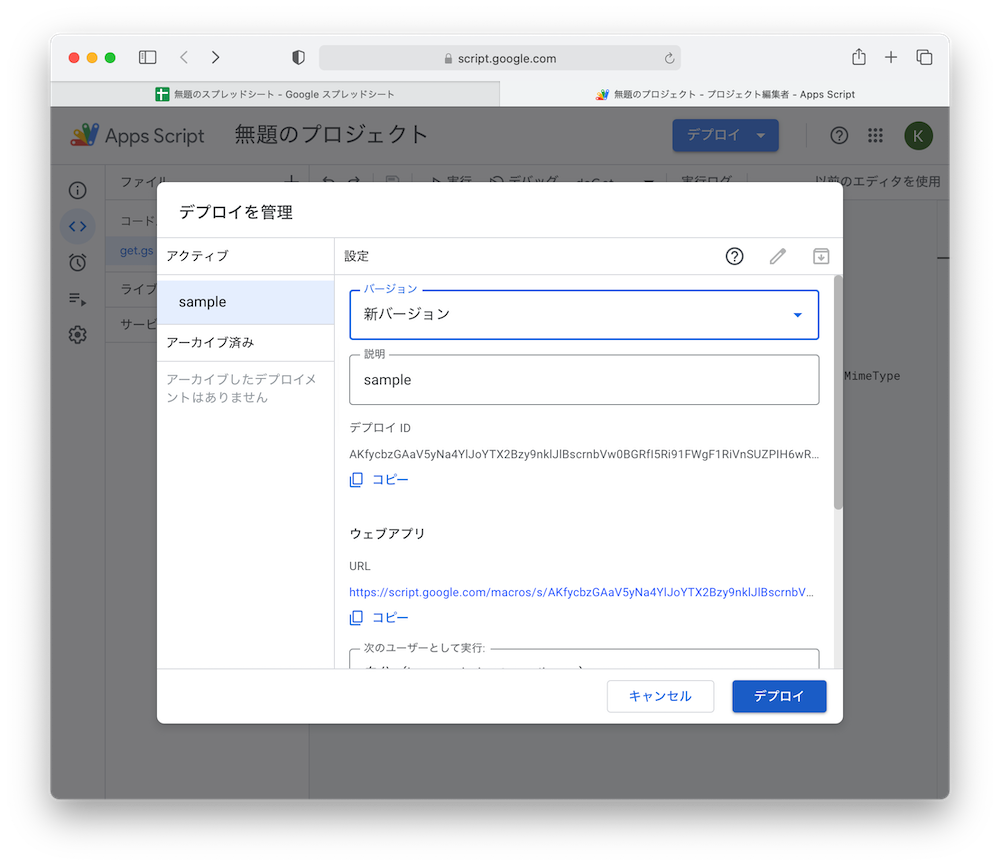
バージョンのセレクトボックスを押し新しいバージョンを選択します。

続いてデプロイを押します。

これをすることで先程発行されたWebAPIアクセス時に行われる処理が更新されます。
注意
一度デプロイした後に再度新しいデプロイをした場合、WebAPIのURLが書き換わります。

外部のアプリケーションからアクセスする場合はその都度URLを書き換える必要があります。URLを固定したままGASの開発を進めたい場合はバージョンアップで対応すると効率的でしょう。