Amazon EventBridge SchedulerのCDK L2 ConstructがGAされました!🎉
これまでCDKでEventBridge Schedulerを定義する場合、L1 Constructかアルファモジュール(実験的な機能を提供する安定版でないモジュール)を使う必要がありましたが、
今回のリリースによりL2 Constructを使った実装が可能になりました。
本記事では、実際にL2 Constructを使って定義し、動作確認した内容をまとめました。
Amazon EventBridge Schedulerについて
詳しくは下記記事で分かりやすくまとめられていますが、Amazon EventBridge rulesと比較し、JSTでcron式を定義できたり、クォータ上限数でも大きなメリットがあります。
(準備)CDK アップデート
まずはローカル環境の準備を行います。
手元でCDKの最新インストールまたはアップデート
npm install -g cdk
バージョンを確認
cdk --version
2.1007.0 (build d3f6c3c)
aws-cdk-libのバージョンを最新の2.187.0に設定
"aws-cdk-lib": "2.187.0"
実装手順
ここからCDKのL2ConstructでEventBridge Schedulerを定義する方法を説明します。
1. (準備)ターゲットのリソースを作成
EventBridge Scheduler自体を設定する前に、スケジュール実行の対象となるリソースを先に作成します。今回はシンプルなStep Functionsを作成します。
何でも良いのですが、今回はStep Functionsを作成しておきます。
const stepfunction = new stepfunctions.StateMachine(this, 'StateMachine', {
definitionBody: stepfunctions.DefinitionBody.fromString('{"Comment": "A Hello World example of the Amazon States Language using a Pass state","StartAt": "HelloWorld","States": {"HelloWorld": {"Type": "Pass","Result": "Hello, World!","End": true}}}'),
});
2. スケジュールとターゲットの定義
起動したいリソースを定義したので、次にEventBridge SchedulerをL2で定義してみようと思います。
下記のCDK公式ドキュメントを参考にしました。
schedulerの定義では下記が必須項目となっています。
- schedule
- target
scheduleは今回、cron形式で定義してみます。
EventBridge Schedulerの優れたポイントとして、JSTでcronルールを定義することができます。
L2Constructでは、timeZone: cdk.TimeZone.ASIA_TOKYOと記述することでJSTで定義が可能になります。
const schedule = new scheduler.Schedule(this, 'Schedule', {
schedule: scheduler.ScheduleExpression.cron({
minute: '15',
hour: '0',
weekDay: 'SAT',
timeZone: cdk.TimeZone.ASIA_TOKYO
}),
// 後ほどtargetをここに定義する
});
次に、ターゲットを定義します。今回はStep Functionsをターゲットにするため、aws-cdk-lib/aws-scheduler-targetsからtargets.StepFunctionsStartExecutionを使用します。また、ターゲットに渡すペイロードをinputで指定できます。
const target = new targets.StepFunctionsStartExecution(stepfunction, {
input: scheduler.ScheduleTargetInput.fromObject({
hoge: 'fuga',
}),
});
これでEventBridge Scheduler側に指定するtargetが完成しました。
他のサービスをターゲットにする場合は、targetsから適切なクラスを選択します
- Lambdaの場合:targets.LambdaInvoke
- SNSの場合:targets.SnsPublish
targetを指定し、非必須項目ですが分かりやすいように名称scheduleNameを指定してみました。
const schedule = new scheduler.Schedule(this, 'Schedule', {
// スケジューラーの名前を指定
scheduleName: 'my-first-scheduler-cdk',
schedule: scheduler.ScheduleExpression.cron({
minute: '15',
hour: '0',
weekDay: 'SAT',
timeZone: cdk.TimeZone.ASIA_TOKYO
}),
// targetを指定
target: target
});
最終的なコードは下記のとおりです。
import * as cdk from 'aws-cdk-lib';
import { Construct } from 'constructs';
import * as scheduler from 'aws-cdk-lib/aws-scheduler'
import * as stepfunctions from 'aws-cdk-lib/aws-stepfunctions'
import * as targets from 'aws-cdk-lib/aws-scheduler-targets';
export class SimpleAppCdkStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const stepfunction = new stepfunctions.StateMachine(this, 'StateMachine', {
definitionBody: stepfunctions.DefinitionBody.fromString('{"Comment": "A Hello World example of the Amazon States Language using a Pass state","StartAt": "HelloWorld","States": {"HelloWorld": {"Type": "Pass","Result": "Hello, World!","End": true}}}'),
});
const target = new targets.StepFunctionsStartExecution(stepfunction, {
input: scheduler.ScheduleTargetInput.fromObject({
hoge: 'fuga',
}),
});
const schedule = new scheduler.Schedule(this, 'Schedule', {
scheduleName: 'my-first-scheduler-cdk',
schedule: scheduler.ScheduleExpression.cron({
minute: '15',
hour: '0',
weekDay: 'SAT',
timeZone: cdk.TimeZone.ASIA_TOKYO
}),
target: target
});
}
}
動作確認
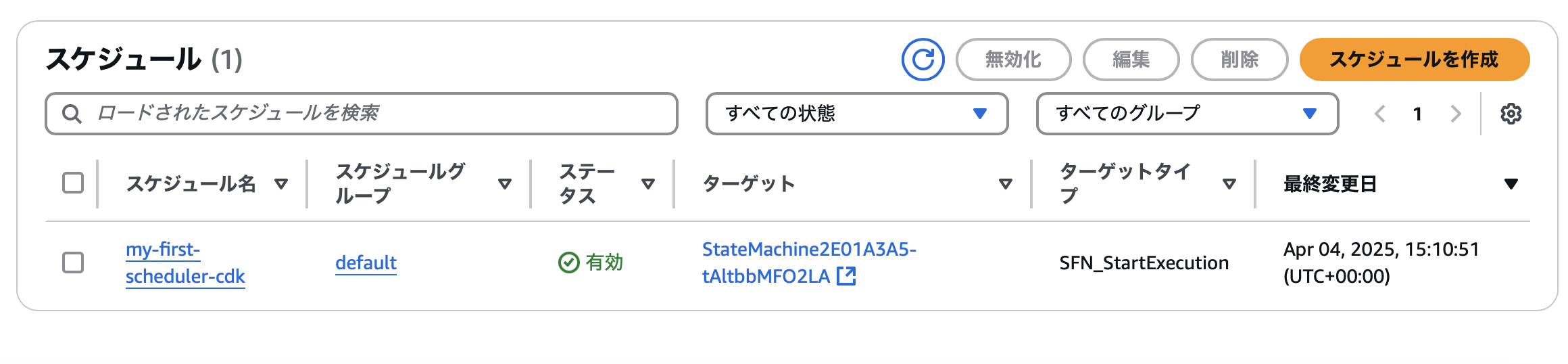
cdk deployして実際にコンソール上で確認してみます。
ターゲットタイプがStep Functionsで作成できていますね。
また、cron式も設定できていることを確認できました。
設定した時間になるとEventBridge SchedulerによってターゲットのStep Functionsも起動したことを確認できました。
(補足)スケジュールグループとフレキシブルタイムウィンドウの設定
EventBridge Schedulerの特徴的なものとしてスケジュールグループとフレキシブルタイムウィンドウがあります。この2つの設定についても見ていきます。
下記ドキュメントを参考に作成してみました。
スケジュールグループ
- スケジュールグループを定義します。
- スケジューラーのプロパティ
scheduleGripに、1で作成したスケジュールグループを設定します。
フレキシブルタイムウィンドウ
スケジューラーのプロパティtimeWindowに、任意の時間でTimeWindow.flexible()を設定します。
最終的なコードは下記のようになります。(今回関連する部分のみ)!
// スケジュールグループの定義
const scheduleGroup = new scheduler.ScheduleGroup(this, "ScheduleGroup", {
scheduleGroupName: "SampleScheduleGroup",
});
const scheduleWithGroup = new scheduler.Schedule(this, 'ScheduleWithTarget', {
scheduleName: 'my-second-scheduler-cdk',
schedule: scheduler.ScheduleExpression.cron({
minute: '15',
hour: '0',
weekDay: 'SAT',
timeZone: cdk.TimeZone.ASIA_TOKYO
}),
target: target,
// スケジュールグループを設定
scheduleGroup: scheduleGroup,
// フレキシブルタイムウィンドウの設定
timeWindow: scheduler.TimeWindow.flexible(cdk.Duration.minutes(10)),
})
コンソール上で確認
スケジュールグループができていることを確認できました!
そして、作成したスケジュールグループにスケジューラーが紐づいていることも確認できました!

まとめ
今回はEventBridge SchedulerのCDK L2 ConstructがGAされたので触って検証してみました!
前述の通りJSTでcron式を書けたり、クォータ上限にメリットがあるなど、とても使い勝手の良いサービスです。
今回のL2ConstructのGAにより、CDKでより簡潔に記述できるようになりました!
EventBridge Schedulerはとても使い勝手のいいサービスなので、ぜひ試してみてください!