背景
Node.jsを学び始め、APIを学び始め、
TwitterやQiita等でもアウトプットし始めた。
ということで、
これらを纏めて一緒に触ってみよう。と思った今日この頃。笑
前提
- Node.js(v16.14.2)
- Twitter開発者アカウント取得
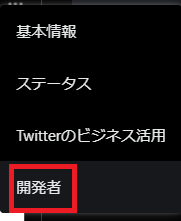
1)Twitter画面右下の「・・・」の中にある「開発者」をクリック

2)Developer Portalで、sign upをクリック
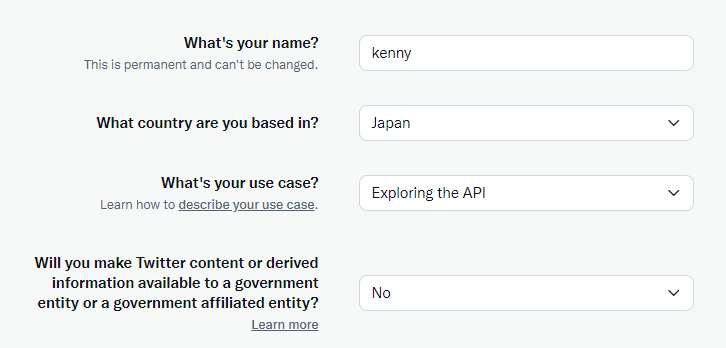
3)名前、国、目的等を入力

4)Agreement & policyに同意する
5)Verify your Twitter Developer Accountのメールが届くので、
Confirm your emailをクリック
6)ログインし、Success!が出たらオッケー。
【1】Twitterでプロジェクト登録をする
1)Project name, Use case, Project description, App nameを入力する。
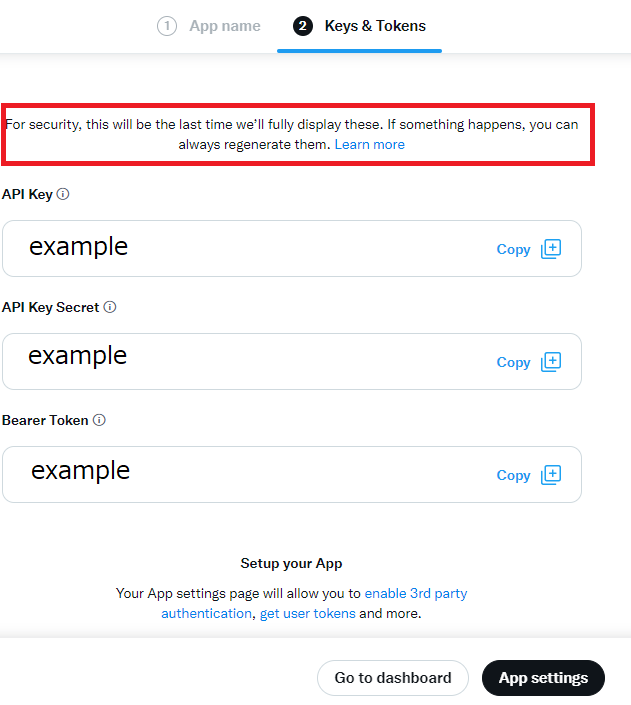
2)API Key, API Key Secret, Bearer Tokenが表示されるので、コピーする。
※これらは一度しか表示されないようなので、
忘れずにコピーしないといけない。

【2】とりあえず、リクエストしてみよう。
Docsを読み始めてみると、make your first requestという気になるページを発見。
(https://developer.twitter.com/en/docs/twitter-api/getting-started/make-your-first-request)
その中に、Sample codeがあったので、試してみた。
curl "https://api.twitter.com/2/users/by/username/$USERNAME" -H "Authorization: Bearer $ACCESS_TOKEN"
USERNAMEはTwitterのID、ACCESS_TOKENは、【1】でコピーしたBearer Tokenの事。
リクエストしてみたところ、以下のようなレスポンスが返ってきた。
{"data":{"id":"********","name":"Kenny | エンジニア@コラボスタイル","username":"KennyITengineer"}}
・・・・とりあえずは、取得できた!!!(成功体験! 大事!笑)
【3】ツイートを取得してみよう。
上司からの以前からのアドバイスもあり、まずはDocsを確認。
なお、Docsの深いところは今回は読まない。笑
とりあえず、
Search Tweetsのところに、Quick Startがあったので、読んでみる。
https://developer.twitter.com/en/docs/twitter-api/tweets/search/quick-start/recent-search
以下のURLを使えとな。
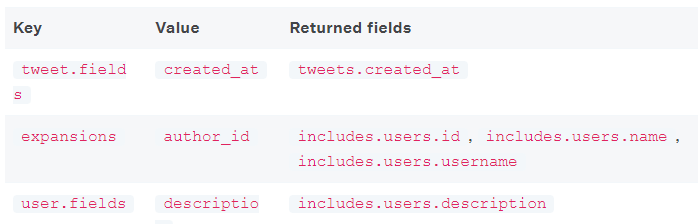
https://api.twitter.com/2/tweets/search/recent?query=from:TwitterDev&tweet.fields=created_at&expansions=author_id&user.fields=created_at
読み解いてみると、
tweetsをsearchしますrecent分(1週間分)を。といった感じか。
queryで詳細を指定できるようで、
from誰(上記例でいうTwitterDevさん)で、以下Key Valueを取得する感じなのかな?

TwitterDevさんの取得しても面白くないので、
自分のIDを当てはめて取得してみることにした。
以下例
curl --request GET 'ここにhttps://api.twitter・・を入力' --header 'Authorization: Bearer $ACCESS_TOKEN'
上記例を参考に以下実行してみる。
curl --request GET 'https://api.twitter.com/2/tweets/search/
recent?query=from:KennyItengineer&tweet.fields=created_at&expansions=author_id&user.fields=created_at' --header 'Authorization: Bearer $ACCESS_TOKEN'
そうすると、以下取得できた!(成功体験!笑 大事!)
{
"data":[
{
"text":"記事を投稿しました! ノンビン塾~エンジニアとしての成長記録5~ [JavaScript] on #Qiita https://t.co/m0rVYdfJTt",
"id":"1536714917276880897",
"author_id":"*******",
"created_at":"2022-06-14T14:19:21.000Z"
},
{
"text":"記事を投稿しました! Node.jsに初めて触れてみた on #Qiita https://t.co/8rI8NnghqV",
"id":"1535989248448270337",
"author_id":"*******",
"created_at":"2022-06-12T14:15:48.000Z"
},
{
"text":"記事を投稿しました!Botを使ってみた(Node.js + Bot Framework Emulator) https://t.co/rMcE9T6vHm #Qiita",
"id":"1535647103741214720",
"author_id":"*******",
"created_at":"2022-06-11T15:36:15.000Z"
}
],
"includes":{
"users":[
{"username":"KennyITengineer",
"created_at":"2022-05-20T14:08:53.000Z",
"id":"*******",
"name":"Kenny | エンジニア@コラボスタイル"
}
]
},
"meta":{
"newest_id":"1536714917276880897",
"oldest_id":"1535647103741214720",
"result_count":3
}
}
嬉しいーーー!
取得できました。
【4】Node.jsからツイートしてみよう。
今度は、タイトルの通り、Node.jsでプログラムを書いてツイートしてみようと思う。
【前提】
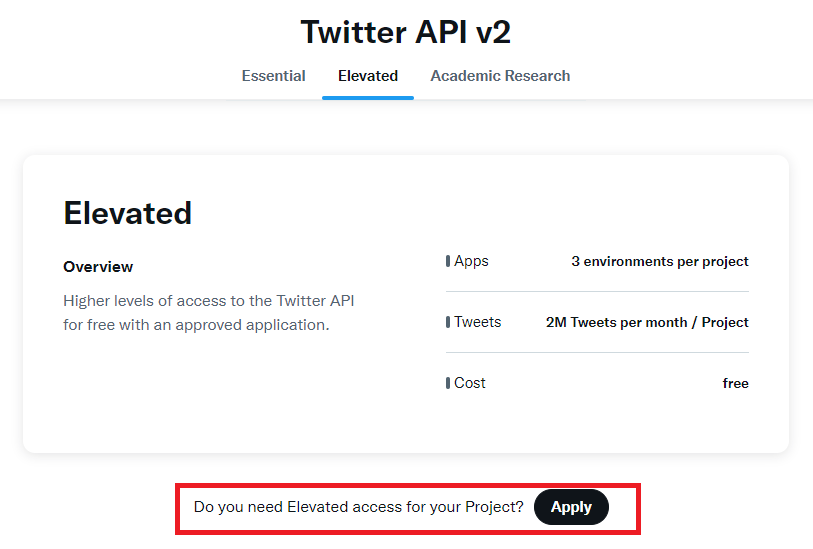
Twitter API v2で、【Elevated】をApplyする。(承認まで1~2日かかる可能性有)
※【Essential】では、エラーが発生してツイートできなかった為。。
1)Applyをクリックする

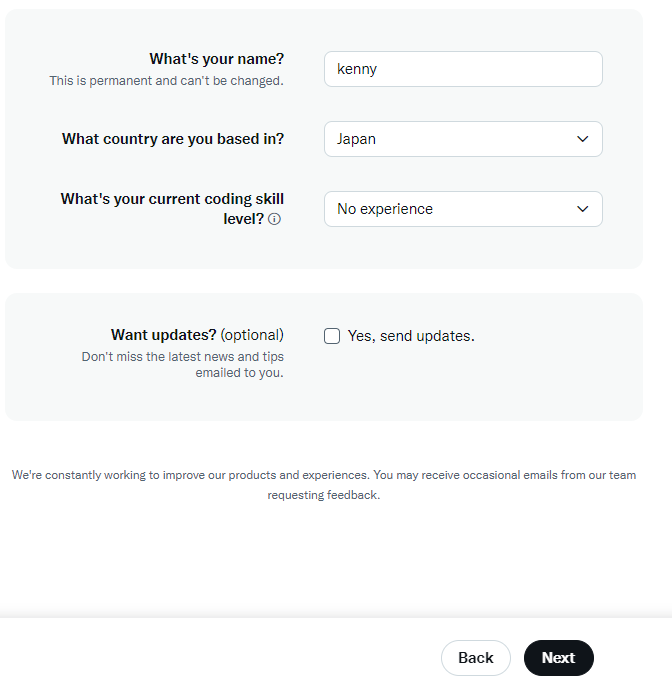
2)コーディングスキル等適当に入れて、Nextをクリック

3)TwitterAPIをどう利用するか等を英語で書いていく。。(面倒。。)
※私の場合、適当に書きすぎたことが原因で、
Twitterと別途メールでの確認があり、
英語で4~5往復やり取りを実施し、ようやく承認された。。
適当過ぎずに、ある程度しっかり書かないと後が大変。。笑
4)Agreement&Policyを読んで、Submitする
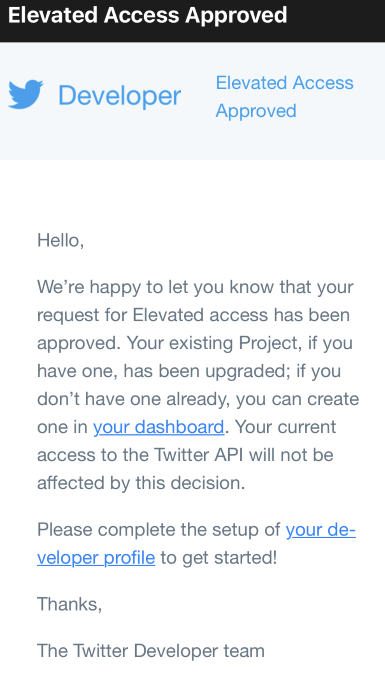
5)以下のメールを受信したら完了

1)ユーザー認証の設定を行う
この設定を行わずに、2)のTokenを生成すると、
Read Onlyとなり、ツイート投稿ができない設定となってしまう。
その為、ここではRead and Write permissionsの設定を行う。
(私は、最初Read Onlyになっている事に気づかずツイート実行してエラー。
原因が分からず、1~2時間詰まってしまい、解決に苦労した。。)
まず、自分のプロジェクト > Settings > User authenication settings でset upをクリック
「OAuth 1.0a」を有効にして、「Read and write」を選択。
「Callback URI/Redirect URL」と「Website URL」に自分のサイトURLを入力して保存。
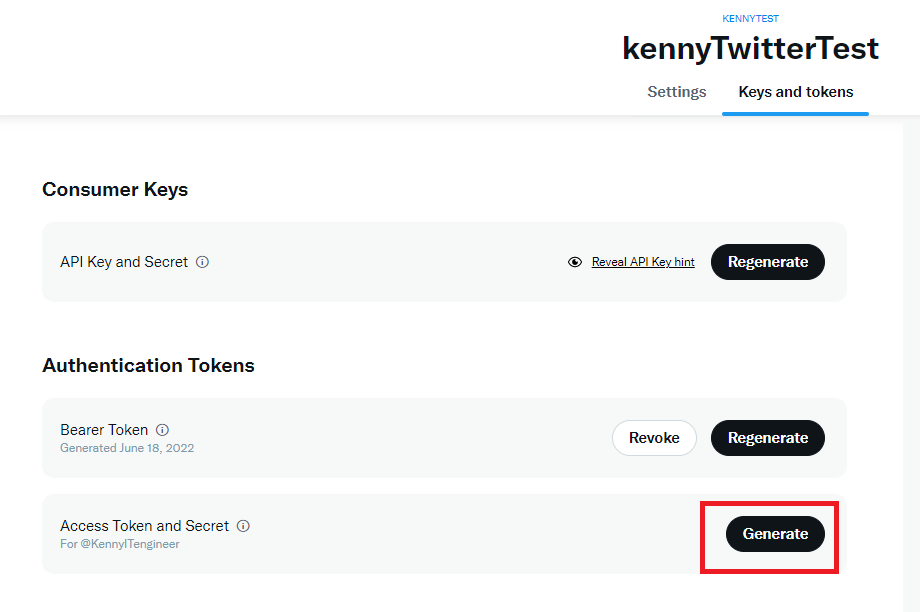
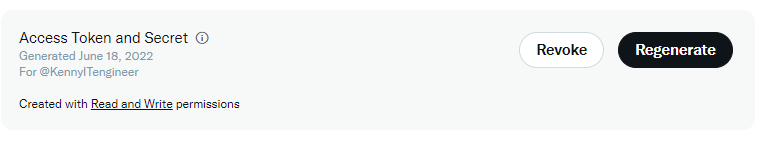
2)Access Token and Secretを生成する
自分のプロジェクト > Keys and tokens > Authentication Tokens > Access Token and SecretでGenereteをクリック
※Tokenは一度しか表示されないので、きちんとコピーする。

Genereteできたら、念の為、Created with Read and Write permissionsとなっているか確認。

3)npmでtwitterをインストール
VSCodeを立ち上げて、適当なディレクトリにて以下実行してみる
npm install --save twitter
現時点('22/6月)では、Twitter APIはv1とv2があるようで、
上記はv1.7.1をインストールした。
※v2前提で進めたところ、エラー発生で未解決の為、記事化は次回以降に持ち越し。。
4)npm公式の以下コードを利用して実行してみる
ディレクトリ配下にtest.jsファイルを作り、以下実装。
var Twitter = require('twitter');
var client = new Twitter({
consumer_key: '*****', //生成したAPI Keyを入れる
consumer_secret: '*****', //生成したAPI Key Secretを入れる
access_token_key: '*****', //生成したAccess Tokenを入れる
access_token_secret: '*****' //生成したAccess Token Secretを入れる
});
var params = {screen_name: 'nodejs'};
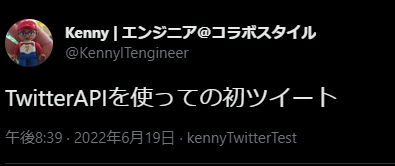
client.post('statuses/update', {status: 'TwitterAPIを使っての初ツイート'}, function(error, tweet, response) {
if(error) throw error;
console.log(tweet); // Tweet body.
console.log(response); // Raw response object.
});
twitterのライブラリをrequireし、
そのライブラリを利用して、clientにAPIKey等を代入する。
エンドポイントの'statuses/update'へpostをする。内容はstatusの中身。
といった感じなのかな。。
さー、ツイートしてみよう。
node test.js
ドーーーン
以下エラーで、投稿できず。
var Twitter = require('twitter');
^
ReferenceError: require is not defined in ES module scope, you can use import instead
This file is being treated as an ES module because it has a '.js' file extension and 'C:\develop\TwitterAPI\package.json' contains "type":
"module". To treat it as a CommonJS script, rename it to use the '.cjs' file extension.
at file:///C:/develop/TwitterAPI/test.js:1:15
at ModuleJob.run (node:internal/modules/esm/module_job:197:25)
at async Promise.all (index 0)
at async ESMLoader.import (node:internal/modules/esm/loader:337:24)
at async loadESM (node:internal/process/esm_loader:88:5)
at async handleMainPromise (node:internal/modules/run_main:61:12)
詳細はまだ理解できていないが、拡張子をcjsに変えろとな。
ということで、test.js⇒test.cjsに変更し、再度実行してみた。

やったーーー!
終わりに
今回目標としていたTwitter APIを使ってツイートする事はできた。
しかし、記事でも少し触れたが、
API-v2がまだあまり理解できずにいる為、ここは次回に持ち越し。
今はとりあえず、
APIに数多く触れる事が重要だと思うので、
これからもイジイジしてみようと思う。