最近Vuetify3でもv-data-tableが使用できるようになったので使用してみました。
その時にいくつか悩んだ点があったのでその備忘録です。
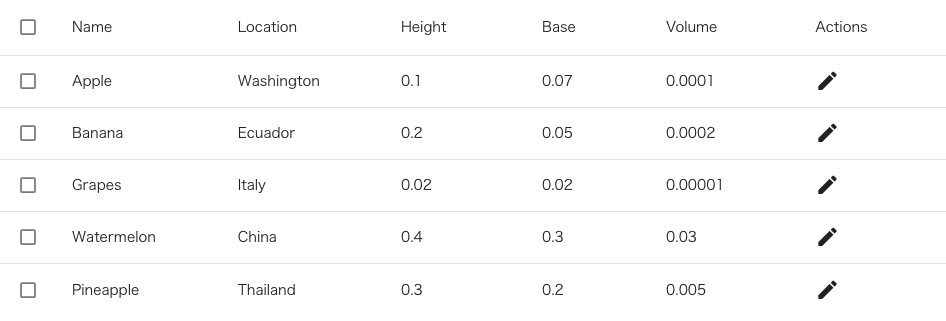
チェックボックスの色変更
チェックボックスの表示は、v-data-tableタグにshow-selectを記述することで実装することができます。
<v-data-table
v-model="selected"
:items="items"
item-value="name"
show-select
></v-data-table>
チェック時の背景は、初期設定では黒になっています。
こちらの色を変更するにはCSSで上書きします。
<style>
.mdi-checkbox-marked {
color: blue;
}
</style>
チェックボックスはmdiアイコンを使用しているので、
そのクラス名を指定し、colorを変更すれば色が変わります。
注意
styleタグが scoped だと反映されません。
scoped を外すと、他の画面の同じアイコンの色も変更されてしまうので注意してください。
フッターの非表示
Vuetify2では hide-default-footerを使用しましたが、
Vuetify3では <template #bottom /> を渡すことで非表示にできます。
<v-data-table
v-model="selected"
:items="items"
item-value="name"
show-select
>
<template #bottom />
</v-data-table>
v-slotの記述法
VSCodeで開発をしていて、
拡張機能で ESLint を入れている場合、
v-slot の記述法に気をつける必要があります。
例えばテーブルにアイコンを表示したい場合、
下記のように記述するとエラーが発生します。
<template v-slot:item.actions="{ item }">
<!-- 'v-slot' directive doesn't support any modifier -->
下記のように書き換えることでエラーを解消することができます。
<v-data-table
v-model="selected"
:headers="headers"
:items="items"
item-value="name"
show-select
>
<template #[`item.actions`]="{ item }">
<v-icon
class="me-2"
size="large"
@click="editItem(item)"
>
mdi-pencil
</v-icon>
</template>
</v-data-table>
おわりに
以前までは v-data-table が使用できなかったので、
リッチなテーブルを表示する場合はAG Gridを使用していました。
Vuetify2の頃とは少し記法が異なるので、
ちょこちょこ調べつつ これからはv-data-table を使っていきます。
参考文献