はじめに
ロリポップのライトプランを利用している方向けに、Visual Studio Code (VSCode) で安全にFTPS接続を設定し、サーバー上のファイルを直接編集する方法を解説します。
1. ロリポップでのFTPS接続情報の確認
まず最初に、ロリポップのFTPS接続情報を確認します。
以下の手順でロリポップのユーザー専用ページにアクセスし、必要な情報を取得しましょう。
ロリポップのユーザー専用ページにログイン
ロリポップのユーザー専用ページにログインします。
FTP接続情報の確認
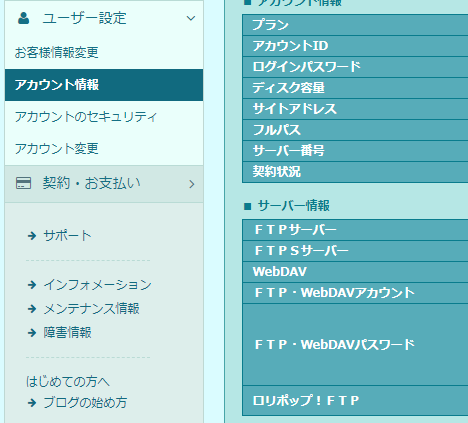
ログイン後、左側のメニューから「ユーザー設定」→「アカウント情報」をクリックします。
ここで表示されるサーバー情報を確認します。
-
ホスト名(FTPサーバー名):
ftp.lolipop.jp - ユーザー名(FTP,WebDAVアカウント): ロリポップで設定したFTPユーザー名
- パスワード(FTP,WebDAVパスワード): FTPアカウントのパスワード
2. VSCodeに必要な拡張機能をインストール
次に、VSCodeにFTP接続を行うための拡張機能「SFTP」をインストールします。
拡張機能をインストール
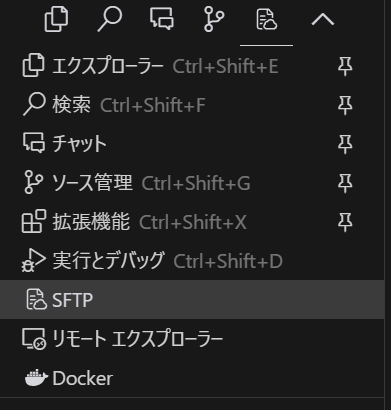
サイドバーの「拡張機能」アイコン(四角いブロックのアイコン)をクリックし、検索バーに「SFTP」と入力します。
検索結果から、 SFTP(作者: liximomo) を選択し、インストールします。
3. VSCodeでのFTPS設定ファイルの作成
拡張機能をインストールしたら、実際に接続設定を行います。
sftp.jsonという設定ファイルを作成して、接続情報を記述します。
コマンドパレットを開く
Ctrl + Shift + P(Windows/Linux)または Cmd + Shift + P(Mac)を押して、コマンドパレットを開きます。
SFTP: Config Setup を選択
コマンドパレットで「SFTP: Config Setup」と入力し、選択します。
これにより、プロジェクトのルートディレクトリに .vscode/sftp.json ファイルが生成されます。
sftp.jsonファイルに接続情報を入力
sftp.json ファイルを開き、以下の情報を記述します。
remotePathにはロリポップの公開ディレクトリである/を指定します。
{
"name": "my-sftp-config", // 任意の名前
"host": "ftp.lolipop.jp",
"port": 21,
"username": "FTPユーザーID",
"password": "FTPパスワード",
"protocol": "ftp",
"secure": true,
"remotePath": "/", // ロリポップの公開ディレクトリ
"uploadOnSave": true, // ファイル保存時に自動アップロード
"passive": true, // パッシブモードで接続
"debug": true // デバッグモードを有効にする
"encoding": "utf8" //文字化け対策
}
接続
SFTPを選択して、ファイルが同期されていることを確認します。