本記事は自分のブログからの流用です。Media Session APIについての所感
Media Session API はメディアについての通知をカスタマイズする機能を提供しています。これによってメディア再生時に表示されるデバイス毎に違う通知画面の情報をある程度統一したり操作性が良くなることでUX向上に繋げられたりすることができます。ただこの機能はまだまだ扱いにくく不安定?なところも多いので触っていて思ったことを備忘録としてまとめました。
仕様はこちら: Media Session API
Media Session API概要
これについてはGoogleが提供しているデモを見ていただくのが一番わかりやすいと思います。Media Session Samples
基本的にはnavigator.mediaSession.metadata = new MediaMetadata() にtitleやartistなどを渡すことでメディア通知に反映することができます。基本的に渡す値は文字列ですが、artworkは配列でsrc, sizes, typeからなるオブジェクトを渡すことができます。定義していない状態だと基本的にページのfaviconとタイトルを表示するのみになります
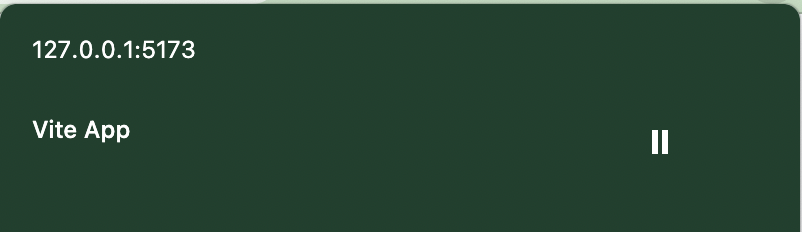
適用前:
metaデータを渡しただけの状態ではブラウザやデバイスの種類にもよりますが、chromeでは再生・停止ボタンのみです。(ちなみに後述の再生・停止の関数を指定していなくてもブラウザやデバイスによっては押下によって再生しているメディアを直接操作するので再生状態をステートの状態でのみ管理している場合は注意が必要です)
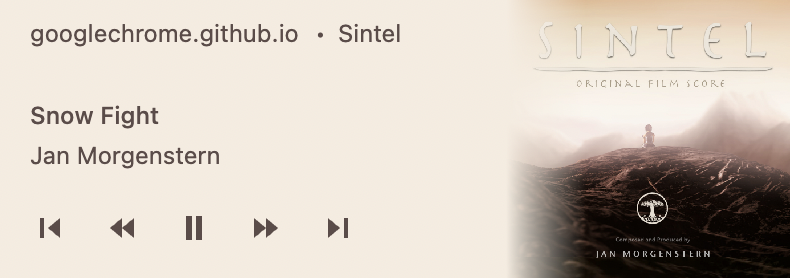
再生・停止やシークなどの機能を追加する場合はnavigator.mediaSession.setActionHandler(action:string, handler:function)で追加することができます。
またシークや10秒スキップのような再生時間を変更する仕様については
navigator.mediaSession.setPositionState()にduration, playbackRate, positionからなるオブジェクトを渡すことでページ内での再生位置の変更の反映などをおこなうことができます。これは仕様にも記載されていることではありますが、positionがdurationを超えるとエラーを吐いてnavigator.mediaSessionのmetaデータ等が再定義されるまで適用前のブランクな状態になります。
ここで特に仕様として記載されていない部分ではありますが、例えば再生中の楽曲がアルバムの最後であるから「次に」ボタンを無効化したかったり、動画に関しては次・前ボタンの代わりに10秒スキップボタンにしたかったりする場合があります。既存の機能を無効化しボタンの表示を消すにはactionに無効化したい機能を指定し、handlerにnullを渡すことで無効化することができます。これが仕様に記載のなかった点で実務的に重要な点だと思っています。
ここから少しぼやきに近いことではるのですが、あまりにブラウザやデバイス間で動作に違いがありすぎて、導入しようとすることでコードベースが膨れてしまうのが率直でネガティブな感想です。たとえばiOSではそもそも15.4以前では適用されません。(しかしxcodeシミュレーターでは15.6からしか動かないという謎)また、Android WebViewではそもそもMediaSessionAPI自体一切対応しておらず、WebView内でのメディア再生が一切再生されません。macやwindowsの通知では情報が反映されますが、Firefoxではどうも情報の反映が安定しませんし、Edgeは表示してくれなかったり、なんだかある程度統一されるまでの過渡期だからか、まだしばらく実装したほうがブラウザやデバイス間の統一性が失われてしまう結果に陥りかねなくなっている現状でした。。。
現状ではMediaSessionAPIの恩恵を一番受けているのはWebブラウザで楽曲・動画を再生しているネイティブデバイスだと思います。ブラウザ右上のメディアボタンやOSのメディアコントローラーよりも、ネイティブデバイスのロック画面などで見ることがほとんどだと思います。(自分が携わっているプロジェクトでMediaSessionAPIからのイベントを計測していないのでなんともいえませんが)音楽・動画・ラジオなどを提供するサービスのほとんどがネイティブ版アプリを配信しているだろう状態でMediaSessionAPIへ対応するメリットはUI/UX向上以上のものはありません。UI/UXは重要です。しかしSafariやAndroidのIn App Browserへの順応が不十分な現状では微に入り細を穿っているだけでしかないのが残念なところです。
みんなで使ってブラウザ按分減らしましょう。