Amazon SESのBounceって登録しているメールには来るけど、最近は基本的にアラートをSlackに流しているのでこいつもSlackに流したい。
処理の流れ
Amazon SES -> Amazon SNS -> AWS Lambda -> Slack という流れで、SESからSlackにPostする。
Amazon SNS設定
まずは、SESから通知をうける為のSNSの設定を行う。
Create TopicからTopicを作成するだけ。
Amazon SES設定
Amazon SESのコンソール画面から、Domainを選択し、Notification、Edit Configurationを選択する。
SNS Topic ConfigurationのBounceとCompliantsを先ほど作成したSESNotifyに変更する。
Slack設定
通知したいチャンネルにIncomming Webhooksを設定し通知先URLを取得しておく。
https://api.slack.com/incoming-webhooks
AWS Lambda設定
Select blueprintという便利な機能があるのでsns-messageを選択する。これでSNSをhookするLambdaのひな形が提供される。
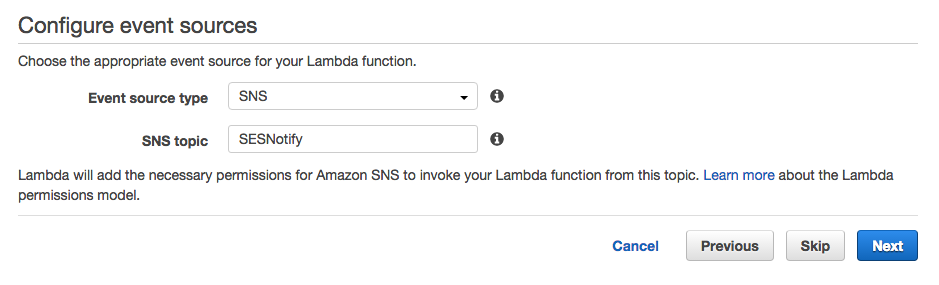
Event sourceに先ほど作成したSESNotifyを指定する。
次に、LambdaのCodeを記入するが、かなーり便利なscriptを公開している方がいたのでこれを拝借。
Lambda function codeに貼付ける。
urlだけさっき取得したslackのpost先に切り替える。
https://gist.github.com/vgeshel/1dba698aed9e8b39a464
Review画面のEnable event sourceは最初Enable latarにしておいて、Create functionを実行。
最後に、Testが実行出来るのでTestボタンを押して無事Slackに飛んでいけば完了。
設定の有効化(Disable -> Enable)をしたら完了。
まとめ
Amazon良く分からない三兄弟の、SNS、SES、SQSの内の二つを使って今回の要件を実現してみました。
はやりのLambdaもやっぱり便利で色々と夢が広がりました。