この記事は、Power Apps Advent Calendar 2024 12月10日 担当分の記事です。
12/10追記)はじめに電話形式で作成して「画面に合わせて倍率を変更」を外す方法があることを失念しておりました。
上記方法は確かに縦長画面で編集できるのですが、対象スマホと画面比率が異なること、また電話形式とタブレット形式では部品の大きさが異なり使い回しに困ること(例えばラベルの既定のフォントサイズは電話形式21に対してタブレット形式13)から使用を避けていました。
そのため以下はタブレット形式からレスポンシブにしたケースになります。ご了承ください。
はじめに
Power Apps を使ってレスポンシブで開発を始めると、基本横画面での編集になります。
(設定で縦画面に変更出来ますが、画面が固定されてしまいます)
でも、基本はスマホで、たまにタブレットやPCで画面を有効に使うアプリを作りたい、という場合、横に間延びした画面でスマホ画面を想像しながら編集し、頻繁に再生モードにして確認する、というのは苦痛でしかありません。
なんとかスマホイメージで編集できないか、と考えて捻り出したのが以下の方法です。
※もしかしたら、こんなことしなくても良いのかも知れません。ご存知でしたら教えていただけると幸いです。
設定すること
以下の2つを設定します。
1. App.Formulas の設定
App.Formulas に以下を貼り付けます。
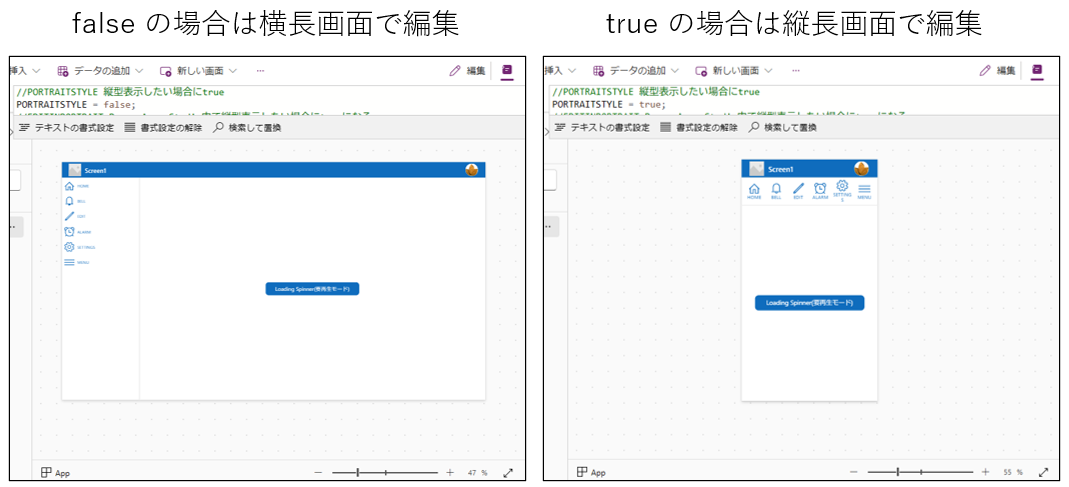
//PORTRAITSTYLE 縦型表示したい場合にtrue
PORTRAITSTYLE = false;
//EDITINPORTRAIT Power Apps Studio内で縦型表示したい場合にtrueになる
EDITINPORTRAIT = PORTRAITSTYLE && IsMatch(Host.Version,"Studio",MatchOptions.Contains);
//SCREENWIDTH 各スクリーンに設定するWidth。実数字は再生モードにおける対象スマホの横幅
SCREENWIDTH = If(EDITINPORTRAIT,375,Max(App.Width, App.MinScreenWidth));
//SCREENHEIGHT 各スクリーンに設定するHeight。実数字は再生モードにおける対象スマホの縦長
SCREENHEIGHT = If(EDITINPORTRAIT,667,Max(App.Height, App.MinScreenHeight));
対象スマホの横幅/縦長の設定値は、再生モードで表示される数値になります。

2. Screen のプロパティの設定
各スクリーンの Width、Height プロパティに以下の設定をします。
| プロパティ名 | 設定値 |
|---|---|
| Width | SCREENWIDTH |
| Height | SCREENHEIGHT |
つかいかた
App.Formulas の PORTRAITSTYLE を、必要に応じ切り替えます
- false の場合:設定前と同じ動きになります
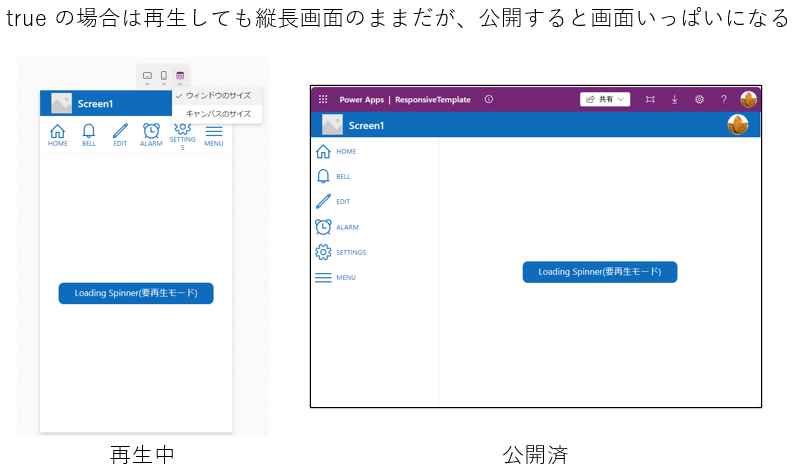
- true の場合:編集画面が縦長画面になります。ただし再生モードでも縦長になります
メリット
- 脳内で画面を横圧縮する必要がありません
- 編集画面が対象のスマホと同じ解像度になりますので、細かいレイアウト調整が可能です
- 縦長画面は Power Apps Studio 内限りで公開アプリには影響しないため、PORTRAITSTYLE の設定を変えることなく公開可能です
デメリット
- PORTRAITSTYLE が true の時に再生モードにしても、縦長レイアウトになってしまいます。なので、最初はスマホ画面に注力して開発し、その後 false に変更してレスポンシブ対応するのが良いでしょう