はじめに
Laravel10でVue3を使用し、Vueで表示させるところまでをためした。
何回かにわけて続けていく予定。
以下追加記事
・ルーティング追加
・バックエンドよりデータ表示
前提
・php、npm、composerのパスが通っていること
・MAMPのインストール(任意)
・nodeのバージョンはv18.16.0
手順
プロジェクト作成
composer create-project laravel/laravel laravel_vite-example
Viteの設定
プロジェクトのルーテディレクトリに移動し、viteのプラグインVue3をインストール
npm install @vitejs/plugin-vue --save-dev
@vitejs/plugin-vueのインストールが完了したらvite.config.jsにvueを利用するための追加設定を行う。
import { defineConfig } from "vite";
import laravel from "laravel-vite-plugin";
import vue from "@vitejs/plugin-vue";←追加
export default defineConfig({
plugins: [
vue(), ←追加
laravel({
input: ["resources/css/app.css", "resources/js/app.js"],
refresh: true,
}),
],
});
app.js修正
vueを追加し読み込む
import './bootstrap';
import '../css/app.css';
import {createApp} from 'vue'
import App from './App.vue'
createApp(App).mount("#app")
app.jsファイルを読み込ませる
初期のweb.php(routes/web.php)
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
初期は、welcome.blade.phpを/で読み込んでいる。
今回はそれを使用する、その場合、Vue.jsを利用するためにwelcome.blade.phpファイルでJavaScriptを読み込む必要がある。
またVue.jsを利用するためにはマウントポイントが必要となる。
JavaScriptの読み込みは@vite Directiveを利用する。
マウントポイントはdiv要素のid属性にappを設定する。
設定後のwelcome.blade.phpファイルは以下のように書き換える。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Vite Vue</title>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div id="app"></div>
</body>
</html>
npm run devとphp artisan serveを実行する。
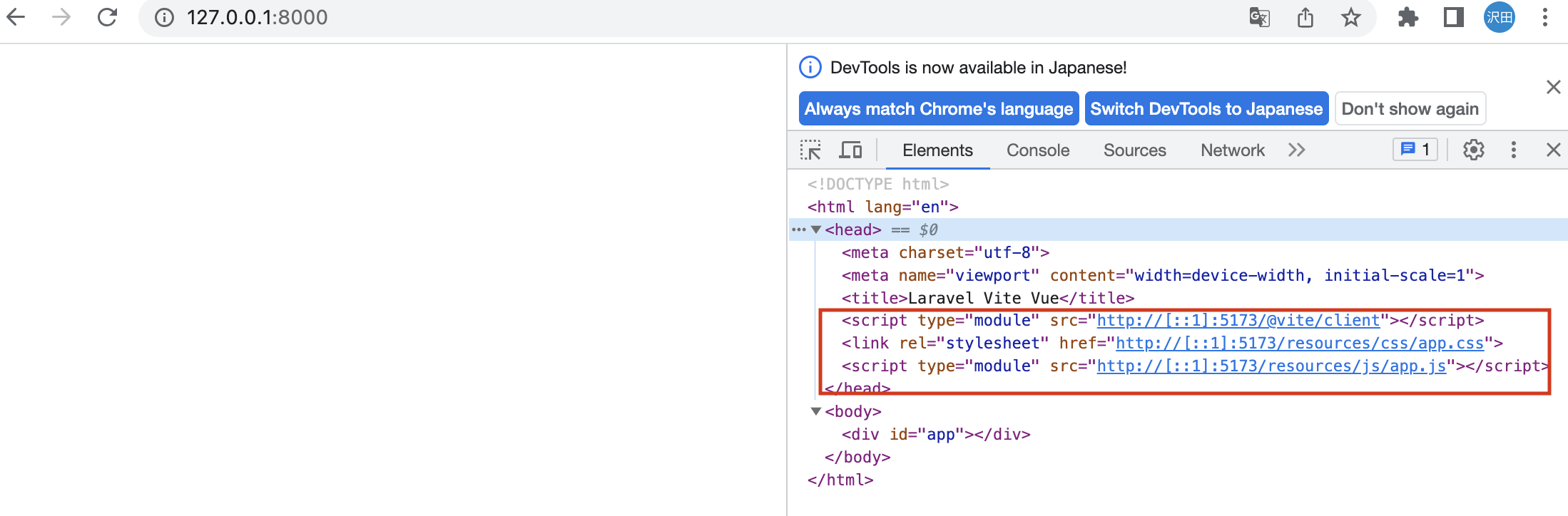
現時点で、画面には何も表示されないが、laravelで、vueを読み込んでいるようになる。
(何も表示されないのはまだコンポーネントを定義していないから)
npm run dev
php artisan serve
ブラウザ上には何も表示されないが、ブラウザのデベロッパーツールの要素を確認すると、app.cssとapp.jsファイルにアクセスしていることがわかる。
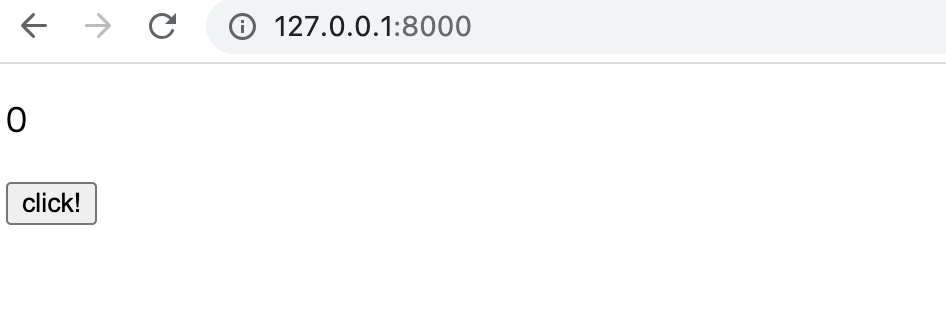
画面作成(Vue作成)
App.vueを作成する。
welcome.bladeのid="app"にマウントされる。
<template>
<div class="page">
<p>{{ counter }}</p>
<button @click="counter += 1">
click!
</button>
</div>
</template>
<script>
export default {
data () {
return {
counter: 0,
}
},
}
</script>
メモ
プロジェクト作成初期のファイル状況
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"axios": "^1.1.2",
"laravel-vite-plugin": "^0.7.5",
"vite": "^4.0.0"
}
}
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
import './bootstrap';
参考サイト