はじめに
Firefoxのアドオンを書いてデバッグするのに console.log でログを出力して確認する方法です。
FireFoxでの開発ツールの表示
FireFoxで開発ツールを表示するなら F12キーです。
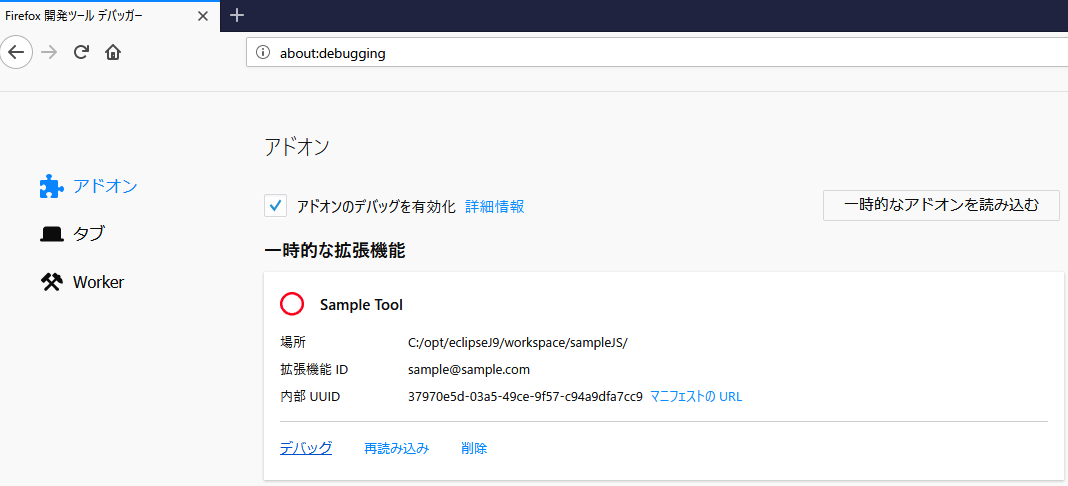
自作のアドオンを読み込むにはアドレスバーに
about:debugging
と入れて、一時的なアドオンを読み込むで 作成した manifest.json を選択するとロードができます。

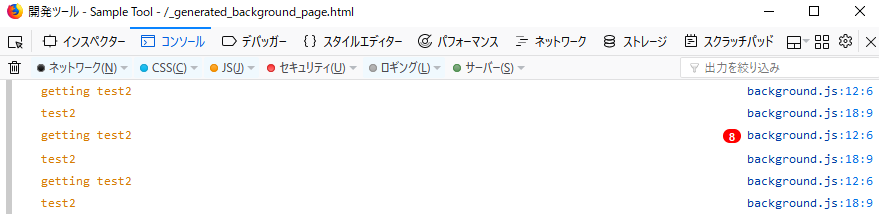
エラーがでたらうまくいくサンプルと比較して修正します。読み込んだアドオンの左下に出ている デバッグ をクリックするとこのアドオンの開発ツールが表示できます。HTMLページをみながらF12キーで console.log の出力を確認しようとしたところ何も表示されず、試していたところここだった事がわかりました。
にある background.js 中の console.log での出力です。
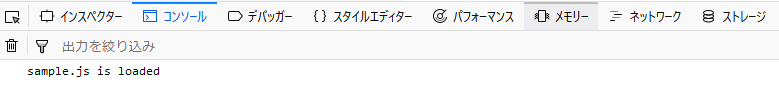
HTMLページでのコンソールは"content_scripts"にある js で使えます。先の紹介ページ中の manifest.json だと sample.js になります。sample.js に
console.log("sample.js is loaded");
と入れておくとページの表示とともにログが確認できます。
まとめ
今回は参考ページはなく、試してみてわかったことのご紹介でした。簡単そうなことですが、ログの場所がわからないとデバッグも不便ですね。