本記事のまとめ動画 https://youtu.be/0Ofy3T3seUU (YouTube 約2分30秒)
Advent Calender用に「蓄光シートで(略)」からもうひとネタということで... 複数の紫外線LEDを使って文字を描く、をやってみます。
いわゆるドットプリンタ方式ですね。
前回(「蓄光シートで(略)」)はM5StickCでしたが、今回はGPIOがたくさん使えるATOM Matrixを使います。
注意:前回(「蓄光シートで(略)」)同様、紫外線LEDを使いますので、紫外線LEDの光を直視しないでください。眼に回復不能の視覚障害が出る可能性があります。
ハードウェア
材料
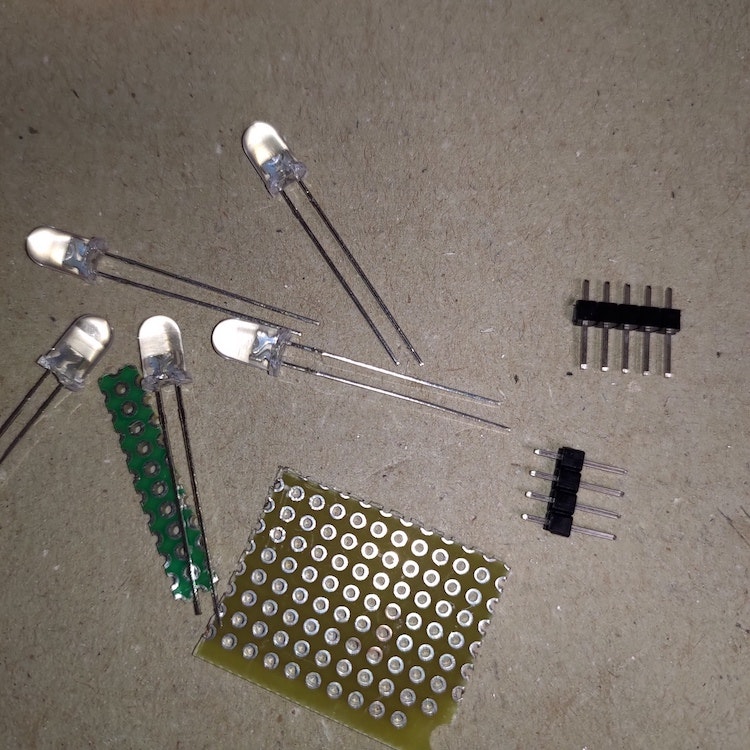
- 紫外線LED(砲弾型) 5個
- M5 ATOM Matrix 1個
- ATOM Liteでもかまいません(表側LEDマトリクスによる文字表示ができないだけです)
- M5 TailBat 1個
- ATOMはバッテリーがないので必須
- toio™️ core cube 1個
- トッププレートもあったほうが良いです。
- ユニバーサル基板の切れ端 適量
- 片面ランドの基板でもできますが、両面ランドのもののほうが固定がしっかりします。
- 2.54mmヘッダピン 1列4pin、1列5pin ひとつづつ
- はんだ 適量
- 線材 適量
- 蓄光シート 「蓄光シートで(略)」で説明してありますが、厚紙やプラ板などに塗料を塗って作っておきます。

作り方
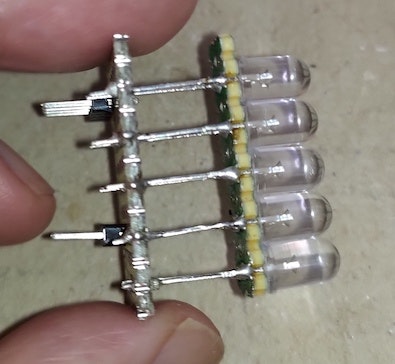
まず紫外線LEDを1列にそろえてはんだ付けします。ユニバーサル基盤を細く切り出し、て紫外線LEDを一列にぴったり並べ、紫外線LEDの根元ではんだ付けして固定します。今回5mmの砲弾型LEDを使ったので、フチの部分をちょっと削らないとぴったり並べることができませんのでニッパーなどで切り飛ばしてください。
足の短い方、長いほうそれぞれが一列に並ぶようにします。(短いほうは全部GNDに配線します。)
次に、Atom matrixとだいたい同じ大きさに切ったユニバーサル基盤(穴が横10個、縦8個残るように折とったサイズがちょうどよいです)に1列4pinと1列5pinのヘッダピンをAtom matrixのピンソケットに刺さる位置で植えてはんだで固定します。
このヘッダピンを植えた基盤と、先ほどの紫外線LEDを一列に固定した基盤をいい感じの距離ではんだ付けして固定します。
足の短いほう(カソード側)を外側にします。(アノード側をATOM MatrixののGPIOに繋ぐため)
あとでtoio™️ core cubeと合体したときに、紫外線LEDのの先がtoio™️ core cubeの車輪の接地面のちょい上、になるぐらいの距離にします。距離がうまく調整できない場合は、若干突き出し気味にしておいて、toio™️ core cubeと合体するときに厚みのある紙などを挟んで高さを調整するようにすると良いでしょう。
配線していきます。紫外線LEDの足の切れ端や、適当な線材で繋いでゆきます。
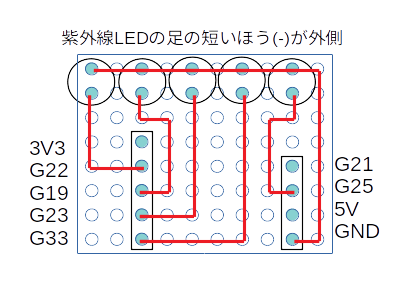
紫外線LED5個のカソード側を全部つないで、ATOM MatrixのGNDへつなぎます。
紫外線LEDのアノード側は個別にATOM MatrixのGPIOにつなぎます。
紫外線LEDのの列の端から順にG22、G19、G23、G33、G21 につなぎます。ATOM Matrix/Liteはどのピンもデジタルアウトとして使えるようなのでどのピンを使ってもいいです。変えた場合はソフトウェア(Arduinoスケッチ)側でピン割当を調整してください。
合体、合体、合体
出来上がった紫外線LED基板とATOM Matrixを合体します。
高さを確認、場合によっては紙などをはさんで調整してください。紫外線LEDが地面(蓄光シート)に擦らないギリギリの高さがベストです。(擦っているとまっすぐ走りません)
ソフトウェア
今回、Arduino IDEでM5atom用スケッチとして書きました。5x5のドットフォントは、「5x5 dots」と、「5×5ドットフォント完成版」を参考に作成しました。
ATOM Matrixの5x5 LEDに文字をスクロール表示しつつ、紫外線LEDの点灯制御を行い、1ライン(5ドット)づつ移動しながら蓄光シートに文字をプリントしてゆきます。
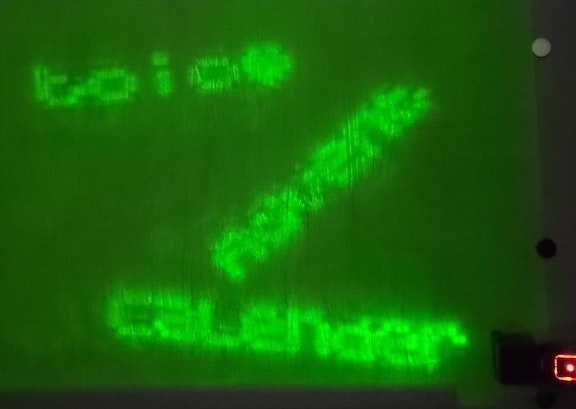
toio™️ core cubeの移動速度と、紫外線LEDの点灯時間をいい感じに(toio™️ core cubeの移動速度15から20、紫外線LEDの発光時間100ms〜120msぐらい 塗料やLEDの性能によって変わります)合わせると...冒頭の動画のよう文字が流れ、蓄光シートにプリントされます。
折り返しながらの複数行表示もチャレンジしてみましたが、シートが(塗料の塗りが悪くて)でこぼこのため、きれいにターンできたりできなかったりでなかなかうまくいきません。塗料をスプレーで塗るか、塗装済みのシートを使うなどの工夫が必要そうです。
サイバーパンクめいたアトモスフィア
暗闇で緑色に鈍く光るカタカナがネオサイタマ感満点だったので...





さいごに
実はこのネタ、むかーし、東工大でやってたMFT2013で見た作品のことを憶えていて、それを再現できそうだなぁと思ってやってみました。Google検索してみると、衣斐 秀聽さん/星野 泰漢さんによる「言葉の軌跡」という作品のようです。
今回、ATOM Matrixの5x5 LEDにに合わせて5ドットにしましたが、ATOM Matrix/LiteだとGrove端子側も合わせれば8つのGPIOがが使えるので8ドット幅版を作って「美咲フォント」で漢字表示とかやってみたいですね。また、光が周りに漏れて濁った印字?になってしまうので、光がまっすぐ蓄光シートの面にだけあたるような覆いをつけたほうが良いかもしれません。3mm径の紫外線LED(秋月電子に取り扱いあり)を使って精細度をあげるのもおもしろそうです。