ラクスAdvent Calendar2017の23日目です。
昨日は@FlatMountainさんのゲームプログラミングで触れるデザインパターンでした。
はじめに
ここではAndroid Studioを使ったAndroidアプリの開発方法についてご紹介します.
Android開発ってこんな感じなのか,やってみようかなと思ってもらえると幸いです.
導入などの前段階のことは他のサイトにおまかせします.
Android Studioってどんなの?
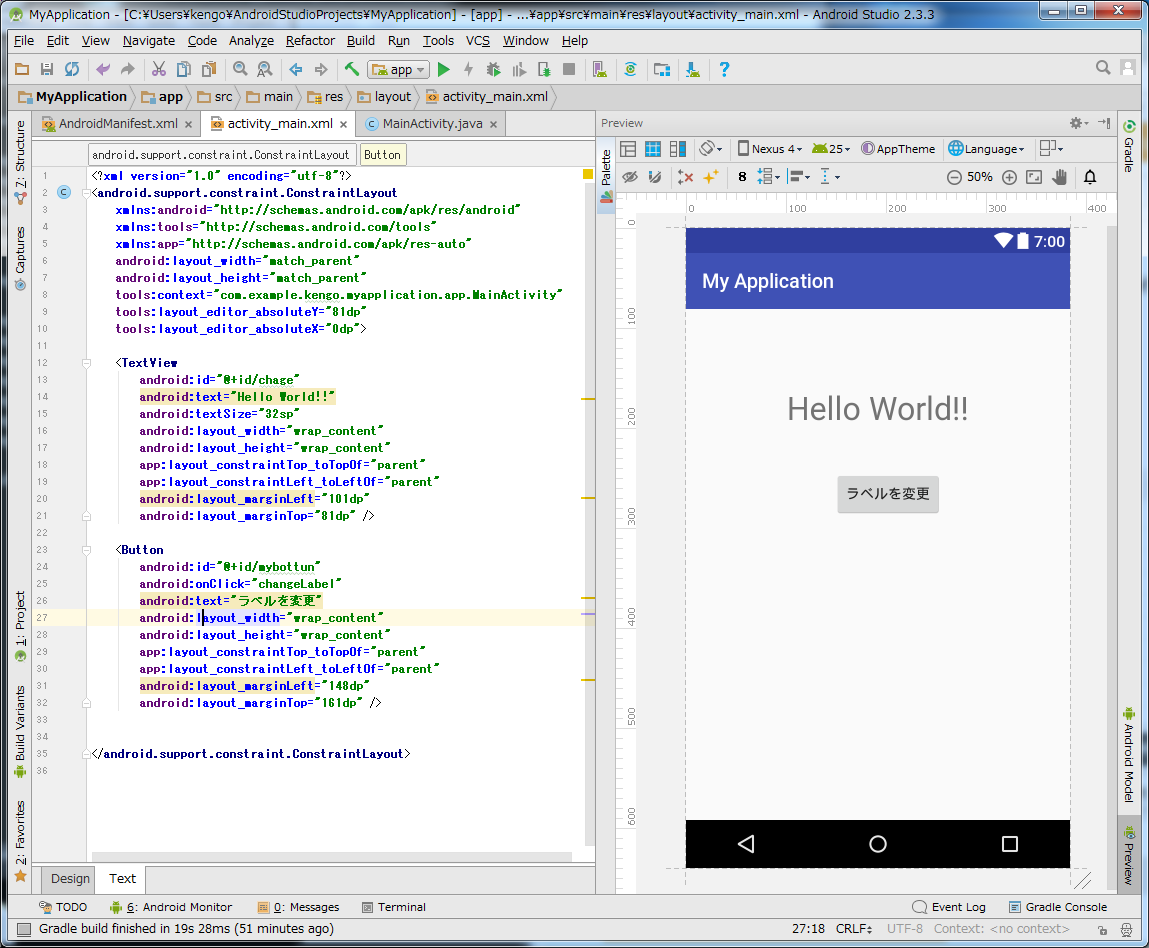
右の方にプレビュー画面があること以外,統合開発環境を使ったことがある方にはお馴染みの見た目です.
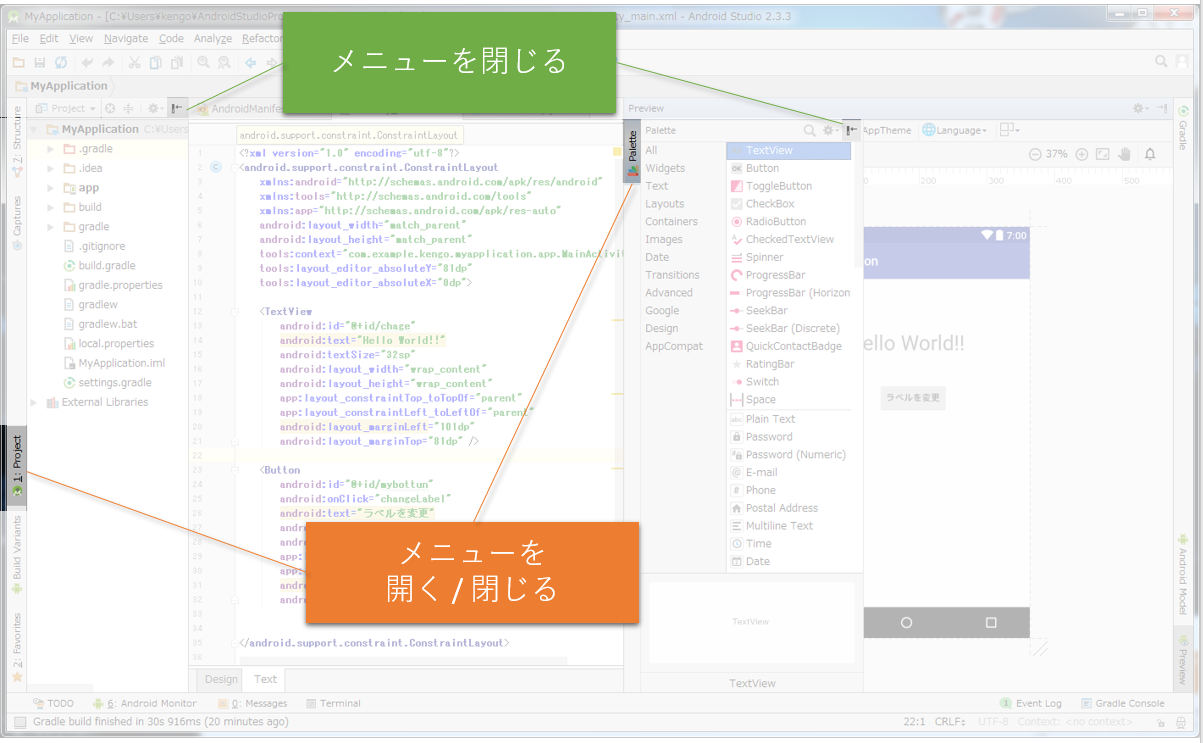
下や左右のバーからメニューの開閉ができます.個人的にはごちゃごちゃしていると見づらいため,基本的には上の画像のように必要最低限(コードとプレビュー)以外のメニューは閉じています.
どうやって実装していくの?
Android Studioを使った開発ではxmlファイルとjavaファイルを編集することで実装していきます.
xmlファイル
ボタンやテキストボックスの位置など,見た目を設定するためのファイルです.JavaScriptでの開発経験がある方には,JavaScriptでの開発におけるhtmlファイルに当たるものというと分かりやすいかもしれません.
javaファイル
ボタンを押したときの処理など,動作を設定するためのファイルです.JavaScriptでの開発経験がある方には,JavaScriptでの開発におけるjsファイルに当たるものというと分かりやすいかもしれません.
実装してみる
今回編集するのはactivity_main.xmlとMainActivity.javaになります.完成イメージ(というか完成後の実行結果)を載せた後,実際のコードを記載します.
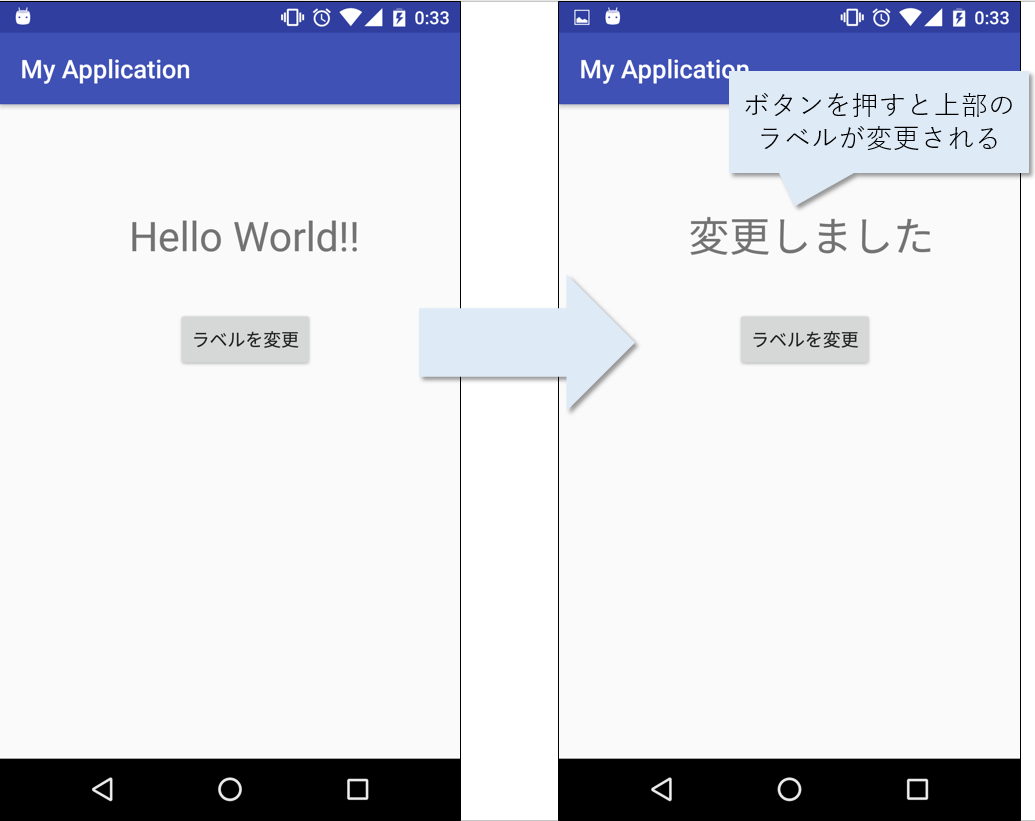
完成イメージ
設定するのは以下です.
- xml
- ラベル:"Hello World!!"
- ボタン:"ラベルを変更"
- Java
- "ラベルを変更"ボタンを押したら,ラベルを"変更しました"にするメソッド
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout...
<!--(略)-->
<TextView
android:id="@+id/chage"
android:text="Hello World!!"
android:textSize="32sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="101dp"
android:layout_marginTop="81dp" />
<Button
android:id="@+id/mybottun"
android:onClick="changeLabel"
android:text="ラベルを変更"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="138dp"
android:layout_marginTop="160dp" />
</android.support.constraint.ConstraintLayout>
<TextView...
ラベルの設定です.
<Button...
ボタンの設定です.
android:id="@+id/hoge"
オブジェクトのidを指定します.
android:layout_width="wrap_content"
オブジェクトの大きさを指定します."wrap_content"を指定することで表示するオブジェクトに合わせてサイズを自動で合わせてくれます(例えば,ボタンに表示する文字「ラベルを変更」を増やすとその分ボタンも大きくなります).
オブジェクトの大きさなどについて詳しく知りたい方は以下のサイトが参考になるかと思います.
https://qiita.com/mmusasabi/items/9616e1b17b35c16bd336
app:layout_constraintLeft_toLeftOf="parent"
オブジェクトの配置場所についての設定です.これで画面左端にオブジェクトを設定しています.
layout_constraintLeft_toLeftOfは右辺である="hoge"の位置を基準として設定します.parentを指定することで画面の左端を設定しています.また,app:layout_constraintLeft_toLeftOf="[オブジェクトのid]"を設定すると指定したオブジェクトと左揃えにすることができます.
android:layout_marginLeft="101dp"
layout_constraintLeft_toLeftOfなどにより指定した位置から何dpマージンを設けるかを設定します.
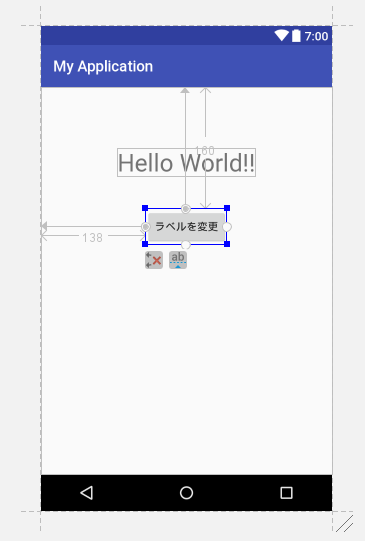
因みにAndroid StudioのPreviewでオブジェクトにマウスを乗せると何処の位置から何dpの位置にあるのかを確認できます.また,オブジェクトをドラックすることで位置を変更することも可能です.

オブジェクトの位置の設定について詳しく知りたい方は以下のサイトが参考になるかと思います.
https://qiita.com/nakker1218/items/0faa8c1ab504cc4cedea
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* 特定の文字列にラベルを変更する.
* @param view
*/
public void changeLabel(View view) {
TextView tv = (TextView) findViewById(R.id.chage);
tv.setText("変更しました");
}
}
onCreate()
せっかくxmlを作っても読み出さなければ意味がありません.このメソッドでは起動した時にどのxmlを呼び出すのかをsetContentViewに記述します.ここではactivity_main.xmlを設定しています.
changeLabel()
ボタンを押したときの動作を記述します.画面からイベントを取ってくるため,viewという型の変数を引数にとります.後は,変更したいラベルのIDを取得しsetTextによって値をセットします.
補足
開発のためにはxmlとJavaの2つが必要になります.xmlについてはJavaファイルのonCreateメソッドで指定していることを説明しましたが,ではJavaファイルはどこで指定しているのでしょうか?今回は編集することがなかったため触れませんでしたがAndroidManifest.xmlというファイルに記載されています.詳しく知りたい方は以下のサイトが参考になるかと思います.
実機で実行してみる
エミュレータでも実行できますが,実機でも実行できます.実機でテストするにはAndroid側でデバック実行を許可し,Android Studio側で実機でデバック実行する設定に変更する必要があります.
私のPCではスペックが低いためかエミュレータで実行すると非常に動作が重くなったため実機でテストするしか方法はありませんでした...orz.
実機テストの方法
ここでは実機テストの方法を簡単に説明します.
- 設定→端末情報→「ビルド番号」を連打
デベロッパーになるまであと○ステップです。と表示される - USB接続でデバックできるようにする
開発者向けオプション→USBデバッグ にチェックを付けます。 - Android Studioでデバック端末の選択
Run→Edit Configurations→Deployment Target OptionsのTargetをUSB deviceに設定 - 実行
緑の三角で実行(SDKのバージョンが合わないときは警告がでますが,install and continueで継続)
これでアプリの作成から実行までの一連の流れが完了です.実行結果は「完成イメージ」と同じなので省略します.
おわりに
今回はAndroid StudioでAndroidアプリを実装することがどんな感じなのかを紹介しました.
Androidアプリは端末さえあれば実装したアプリを持ち運べ(作るアプリによっては,ネット環境がなくとも)どこでも実行できるというのは1つ魅力かと思います.Androidアプリの開発がどのような感じか雰囲気を掴み,ちょっとやってみようかなと思って頂けたなら幸いです.
明日は@EichiSandenさんの記事です.どうぞご期待ください.