長すぎて読みたくない人へ
OpenFaaSの日本語版のワークショップ があります。初心者でもGitHubのBotを今風なServerlessアーキテクチャで作ることができるので、ぜひ自分の手でOpenFaaSの使い心地を体験してください。
概要
OpenFaaSを聞いたことあるでしょうか?コンテナ界隈の情報を追っている人であればちらっと聞いたことがあるかもしれません。
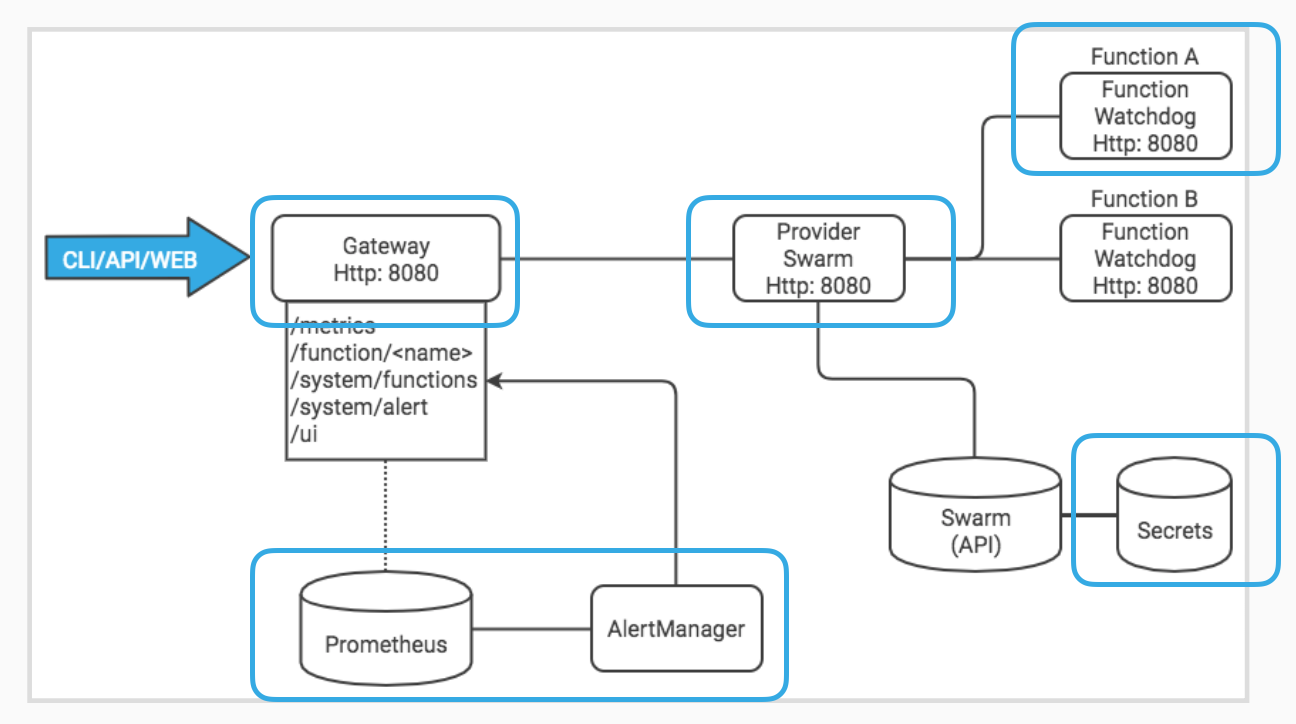
OpenFaaSはコンテナ技術を使ってFaaS(Functions as a Service)を実現するフレームワークです。と言ってもイメージしづらいと思うので、かなりざっくりと言うと「DockerでAWSのAPI GatewayとLambdaを実現するフレームワーク」です。
「なんでわざわざコンテナでやるの?別にLambdaでよくない?」
という質問はよく聞きますし、見方によってはその疑問には納得できます(むしろ正しいとも言えます)。
「なぜOpenFaaSを使うのか?」という疑問にはいろいろと答えがあると思うのですが、私がその中でも特に「ここが良い」と思う点は次の通りです:
- (厳密にはDockerじゃなくてもいいけど)DockerがあればノートPCでもすぐに始められる
- ノートPCで開発したものは、違うクラスタ上でもそのまま動く(環境にほとんど依存しない)
- プライベートネットワークでも問題なく動く(クラウド側に依存が無い。オンプレでもOK)
- 軽量でRaspberryPiでも動く
- 複数Orchestratorで動く(Kubernetes, Swarm, Nomad, ECSなど)
- 仕組みはいたって簡単で、専用のSDKを使う必要もない
- Developer Experienceを大事にしている(開発者が気持ちよく使える)
- Production事例がちょくちょく増えてきている
- コミュニティが活発(GitHubもSlackも)
などなど。
クラウドベンダーのソリューションも簡単に、しかもかなり低コスト(ときには無料)で始めることができるのですが、どうしても はじめるまでの登録作業が煩わしく感じてしまったり 、 無料といえど、クレジットカードの登録を躊躇してしまう 人もいます。世の中には様々な状況に立たされている人もいるので、本当に気軽に始められて、スケールもするOpenFaaSには一定以上の需要があると思っています。
さて、そのOpenFaaSを知るために一番手をつけやすいのが 日本語版のワークショップ だと思います。このワークショップは全部で10個のLabに分かれていて、OpenFaaSの力を実際に手を動かしながら経験することができます。
ここからはそのワークショップで、どんなことをするのかという概要を紹介していけたらと思います。
OpenFaaSワークショップ
Lab1 - OpenFaaSの準備
まずはOpenFaaSを始めるための準備をします。OpenFaaSは様々なOrchestratorで動くのですが、このワークショップではSwarmを使うので、Swarmのクラスタも用意します。クラスタが準備できたらOpenFaaSをさくっとデプロイしちゃいます。
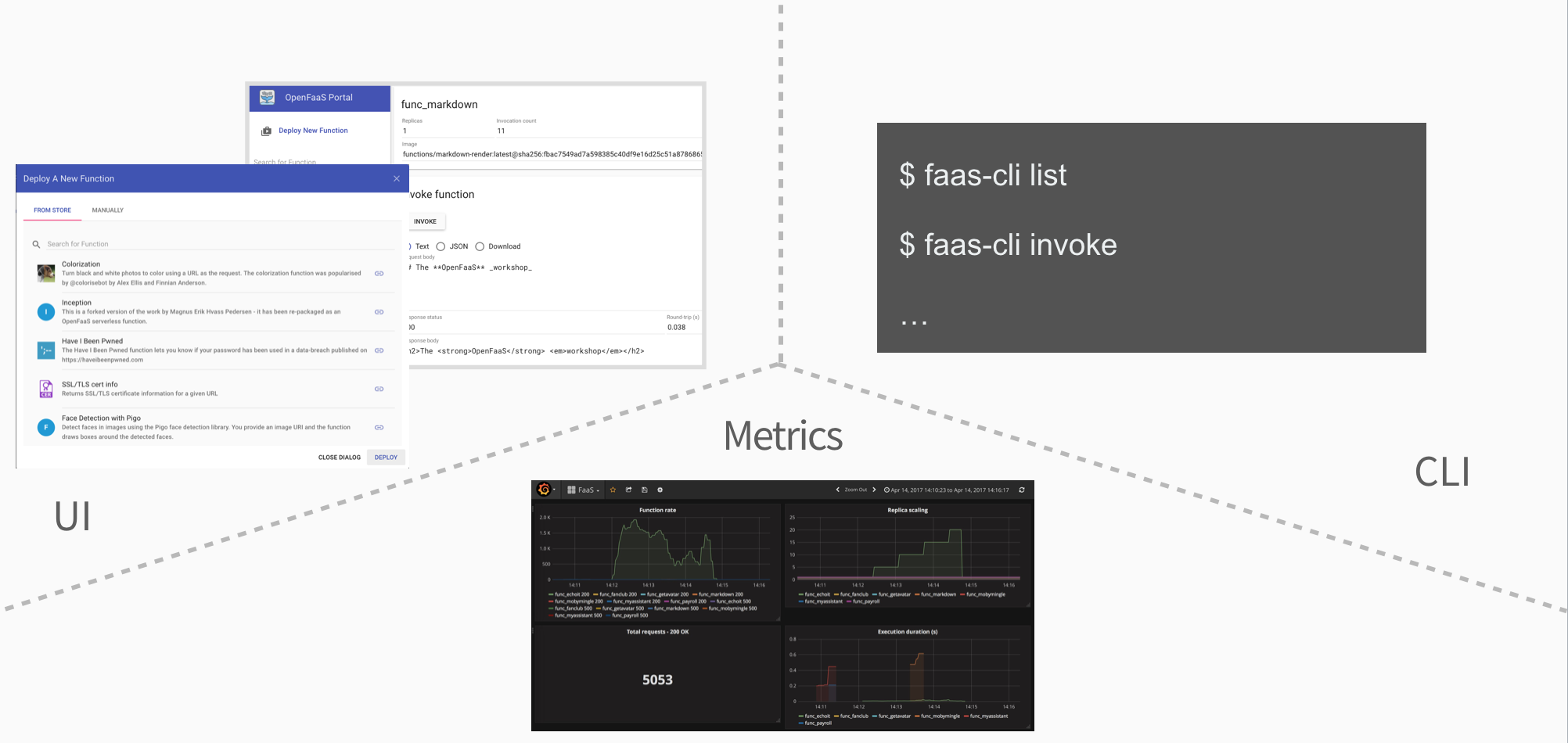
Lab2 - OpenFaaSを試してみよう
OpenFaaSの準備ができたところでさっそくLab2ではOpenFaaSを使ってみます。OpenFaaSには簡単に お試し ができるUIが用意されています。これを使ってさくっとfunctionをデプロイしてみて、使ってみましょう。Grafana+Prometheusを使った格好いい監視にも取り組んでみましょう。
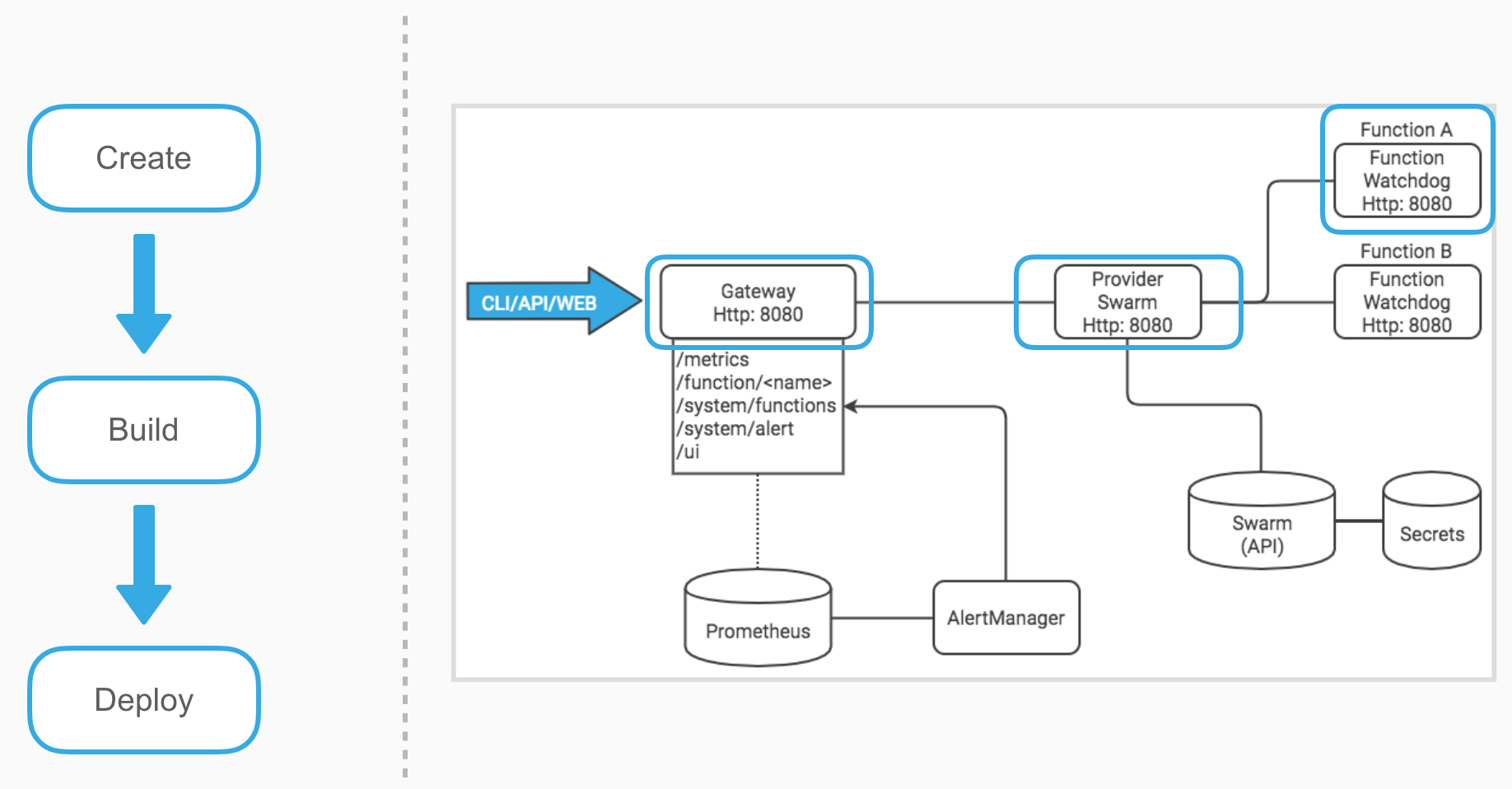
Lab3 - はじめてのfunction
Playground的なお試しが終わったところで、いよいよfunctionを自分で作ってみましょう。Lab3では実際にfunctionを1から作ります。
Lab4 - もうちょっとfunctionを深掘り
functionの作り方がわかったところでもっと深掘りしてみましょう。Lab4では:
- function内で使う設定値はどうするべきか?
- functionのログはどうすればいいの?
- functionを連鎖させたい場合はどうするの?
という疑問に答えていきます。
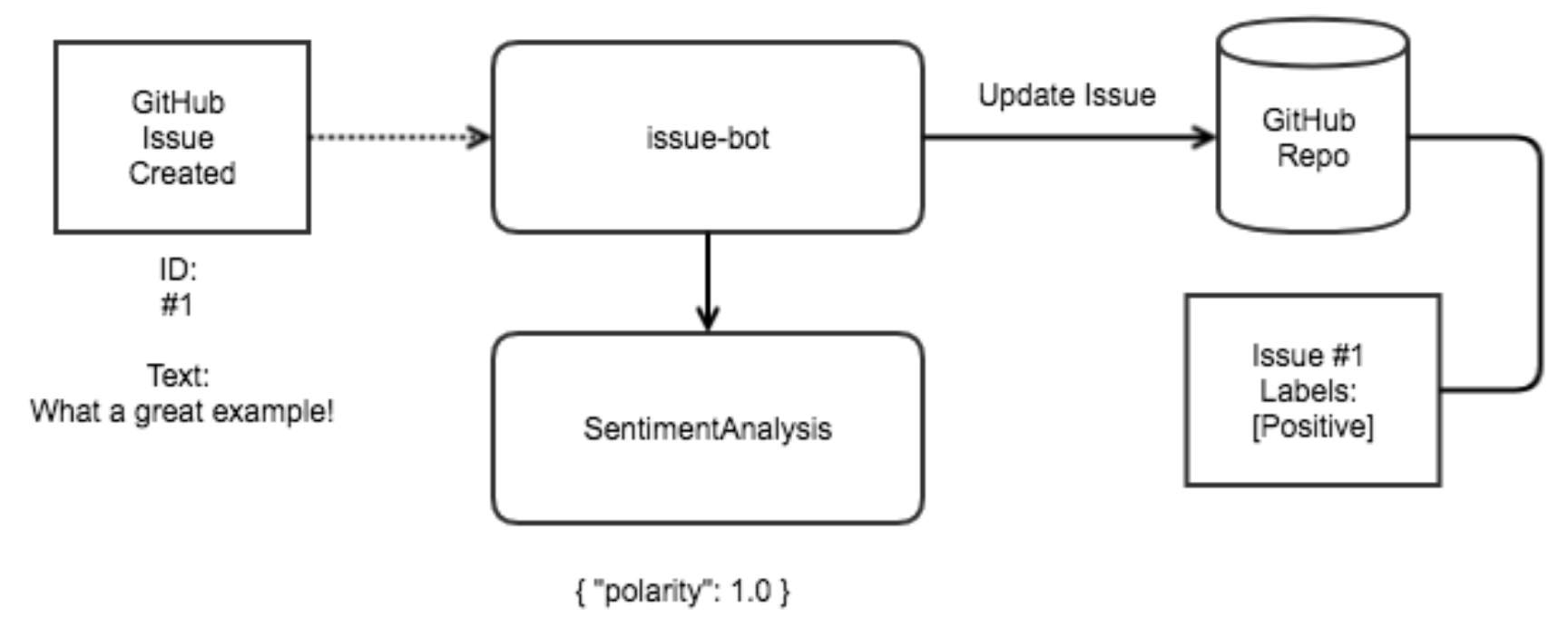
Lab5 - GitHubのBotを作ってみよう
一通りの基本的な使い方がわかってきたところで、今までの知識を使ってLab5ではGitHubのBotを作ってみましょう。かなり実践的なBotを作ります。
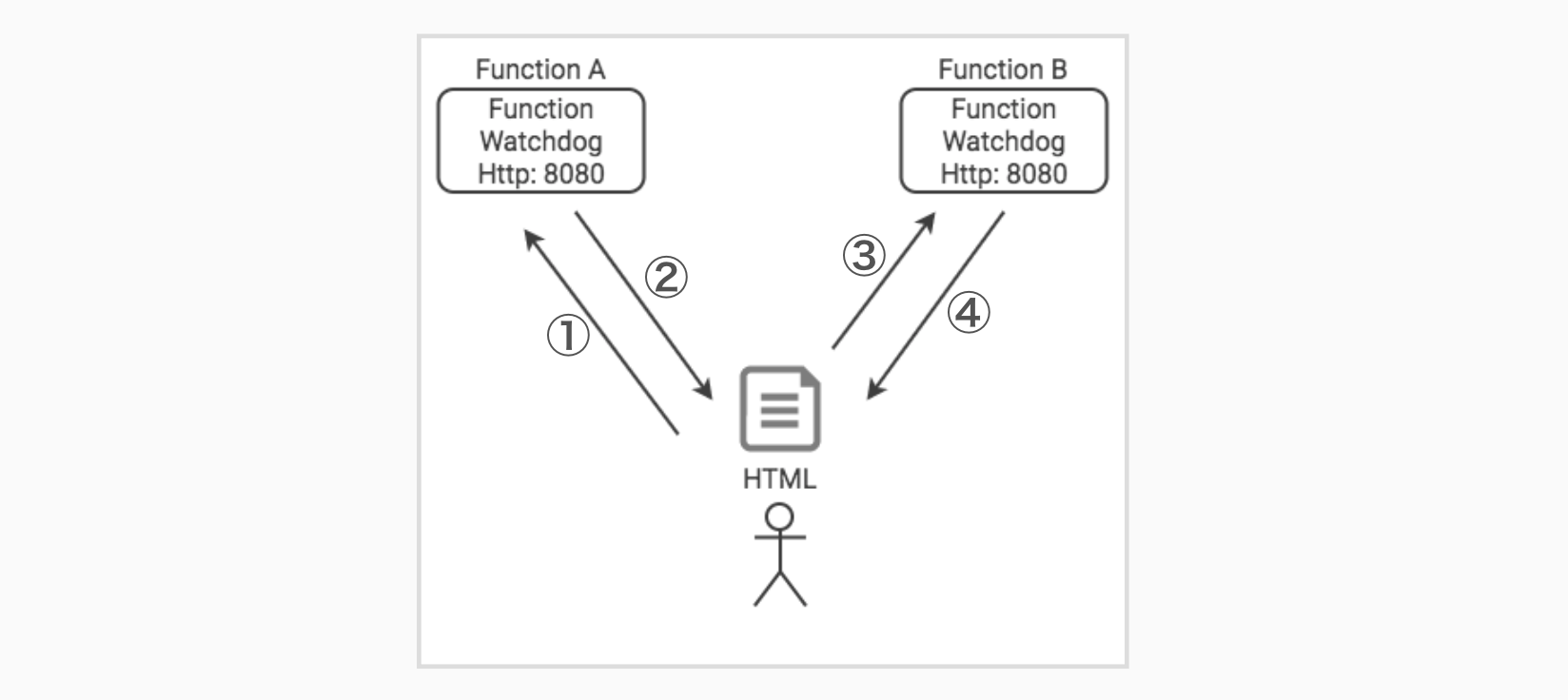
Lab6 - 動的なWebページを作ってみよう
ときには動的なWebページをfunctionから配信したいことがあります。Lab6ではどうやってそれが実現できるか見てみましょう。
- HTML functionの呼び出し
- HTMLページの取得
- HTMLページからfunctionの呼び出し
- 返ってきた結果をHTMLに反映
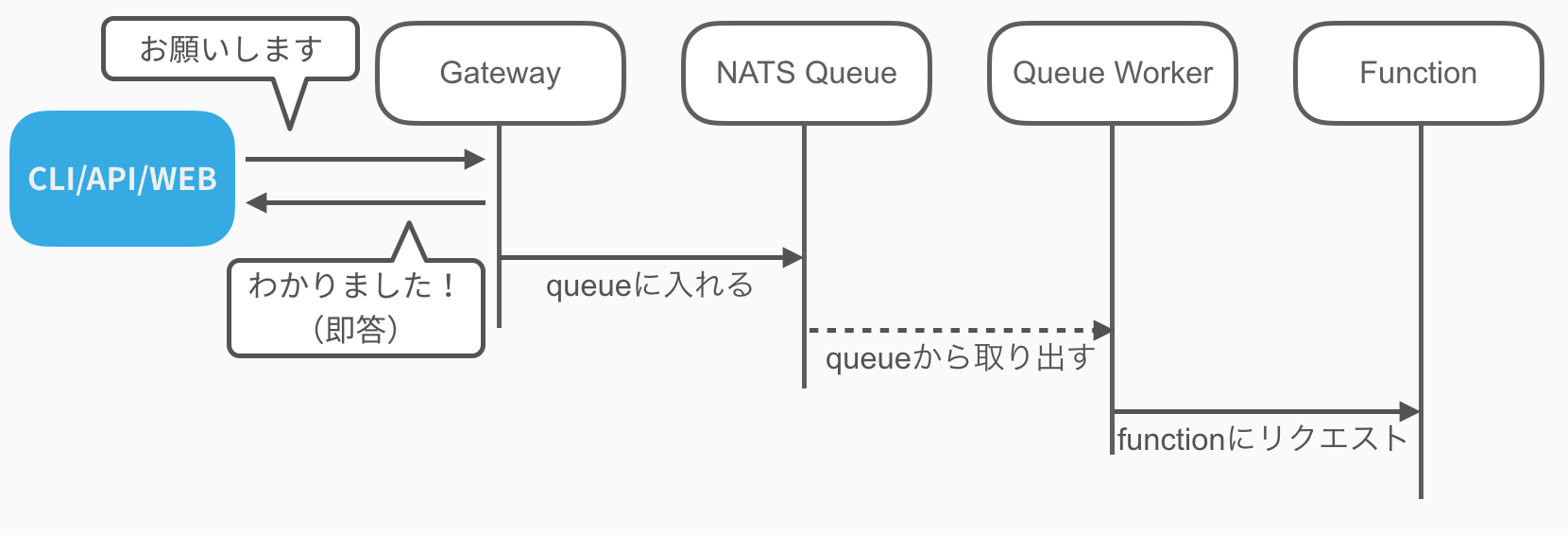
Lab7 - functionの非同期呼び出しをしてみよう
functionを非同期に呼び出すこともできます。Lab7ではfunctionに対して「よろしく!」と依頼だけ投げて、あとは非同期に処理をさせる方法について学びましょう。
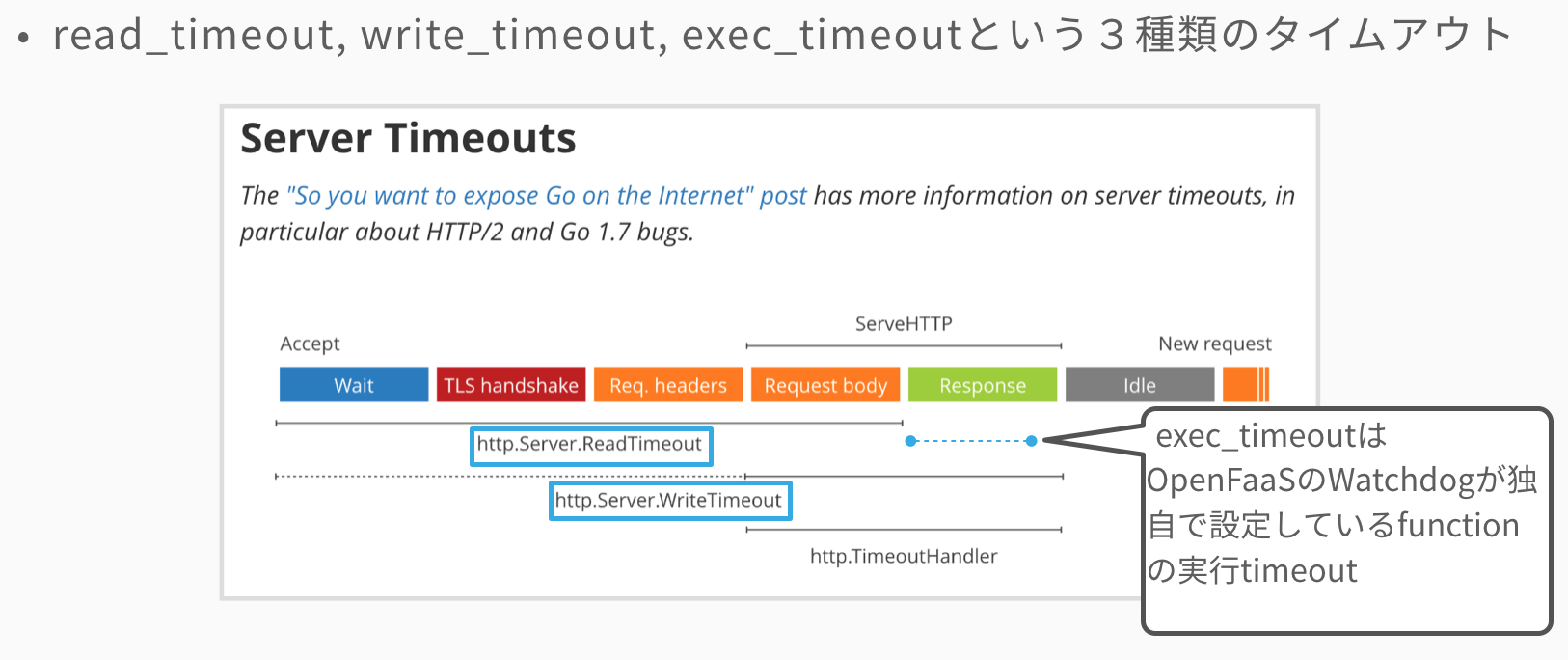
Lab8 - functionのタイムアウト
OpenFaaSでfunctionのタイムアウトは自分たちで決めることができます。そうです、プロバイダから制限されるのではなく、自分たちで決めるんです。そのタイムアウトの種類についてLab8で学びましょう。
引用:https://blog.cloudflare.com/the-complete-guide-to-golang-net-http-timeouts/
Lab9 - functionのオートスケール
忙しいfunctionが出てきた場合に、負荷を分散させる方法としてオートスケールがあります。OpenFaaSではデフォルトで、Prometheusが監視しているfunctionの負荷が高まるとオートスケールする機能があります。実際に負荷をかけてみてオートスケールする様子を観察してみましょう。
Lab10 - Secretの使い方
APIキーを野ざらしにするのは危険です。環境変数で注入して丸見えにしてしまうよりかは、Secretの仕組みを使って機密情報を守る手段を取るほうが安全です。Lab10ではSecretをfunctionで使う方法について学びましょう。
まとめ
ここまで読んでくださってありがとうございます。Serverless Architectureを学ぶという点でも勉強になるワークショップではないでしょうか?「おもしろい!」と感じたのであれば今後もどんどん使ってみてください!そしてぜひもう一歩進んで OpenFaaS へのコントリビューションをしてみましょう!