react-native-image-picker
画像、動画を選択する「Image picker」のライブラリを使ってみようと思います。
前提ライブラリ
本記事は、「NativeBase」の導入を前提としています。一からプロジェクトを作成する場合には、以下の記事を参考に環境作成してください。
【React Native】NativeBase導入
インストール
$ npm install react-native-image-picker --save
権限の付与
ネイティブアプリを作成する際にも行いますが、ライブラリ、カメラへのアクセスにはユーザの許可が必要であり、その旨をアプリとして宣言しておく必要があります。プロジェクト内にあるiOS、Androidのそれぞれのネイティブプロジェクトに設定を記述する必要があります。
iOS
Info.plist に以下の情報を追加します。
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo gallery</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo gallery</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to your microphone (for videos)</string>
Android
AndroidManifest.xml に以下の情報を追加します。
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
アプリ作成
import React, {Component} from 'react';
import { Container, View, Header, Left, Body, Right, Button, Title, Text, Thumbnail } from 'native-base';
type Props = {};
export default class App extends Component<Props> {
constructor(props) {
super(props);
this.state = {
image: null,
}
}
showPicker = () => {
let ImagePicker = require('react-native-image-picker')
let options = {
title: '画像を選択',
storageOptions: {
skipBackup: true,
path: 'images',
},
}
ImagePicker.showImagePicker(options, (response) => {
if (response.didCancel) {
console.log('User cancelled image picker');
} else if (response.error) {
console.log('ImagePicker Error: ', response.error);
} else {
console.log(response.uri)
this.setState({image: response.uri})
}
});
}
render() {
return (
<Container>
<Header>
<Left />
<Body>
<Title>メイン</Title>
</Body>
<Right />
</Header>
<View>
<Button small iconRight transparent primary onPress={this.showPicker}>
<Text>画像の選択</Text>
</Button>
{this.state.image && <Thumbnail square large source={{uri: this.state.image}} />}
</View>
</Container>
);
}
}
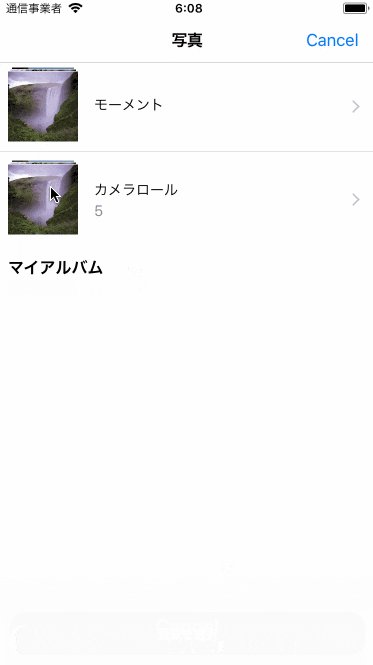
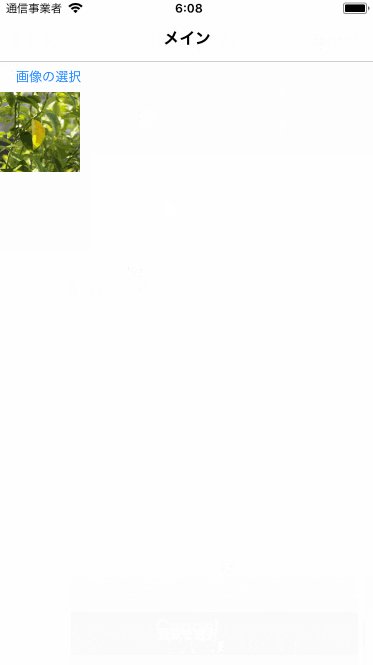
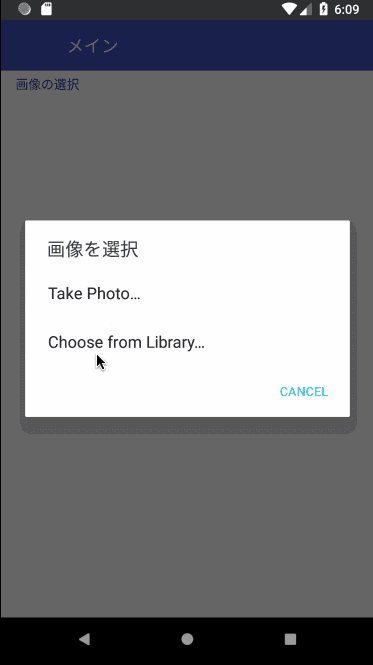
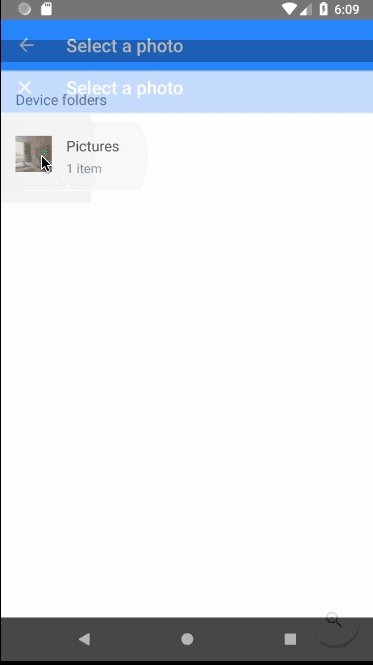
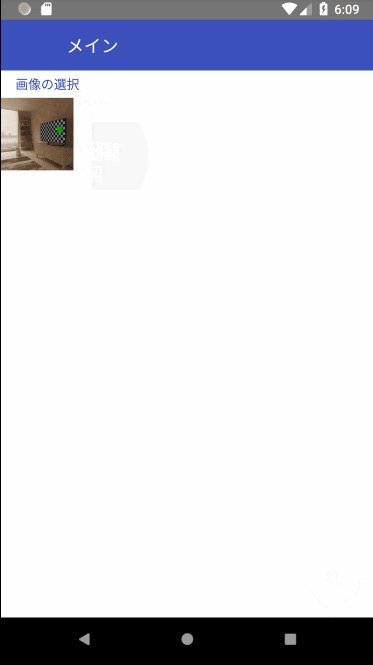
動作の様子
iOS
Android
リポジトリ
本記事で作成したものは以下で公開していますので、参考にしてください。
https://github.com/k-neo/ReactNativeCourseImagePicker