GMOペパボ Advent Calendar 2019 - Qiita 4日目の記事です。
昨日はudzuraさんの ext4とoverlayfsのシステムコール速度の比較をしようとした - ローファイ日記 でした。
今日12/4は、第8回 Pepabo Maker Festival Tokyoという社内イベントが開催されており、そこに出品した作品(?)について書きます。
M5Stackとpixela
この2つで遊ぶのは、技術書典6(技術書典6でM5Stackの本を頒布します | けんちゃんくんさんのWeb日記)に続いて2回目で、どちらもとても好きなプロダクトです。
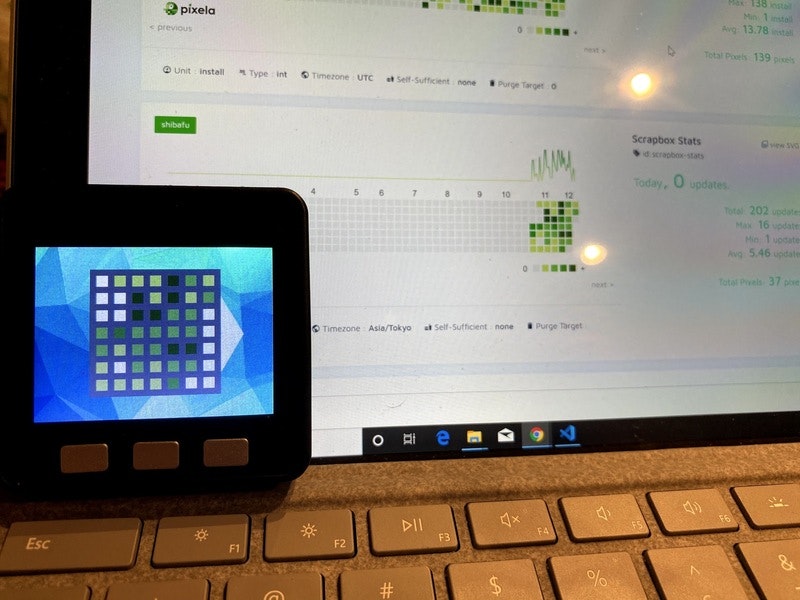
今回は、pixelaの草状況をM5Stack上に再現するというのをやってみました。
百聞は一見にしかずということで、こんなかんじです。7*7のマス目を表示し、そこにpixelaのAPIで取得した49日分のアクティビティを表示しています。
開発環境について
M5Stack上で動作するプログラムの開発環境はいくつかありますが、今回はUI FlowというWebブラウザ上で動く開発環境を利用しました。
UI Flowでは、Scratchのようなブロックを組み合わせて作るモードと、MicroPythonで記述するモードの2つが提供されています。この開発環境が素晴しいのは、それら2つをいつでもスイッチで切り替えられるようになっているところです。ブロックモードで組んだものがMicroPythonではどう表現されるのかを確認できるのがとても便利で、ざっくりとしたUIをブロックモードで組んでから、Pythonでロジックを作り込んでいくことで、思ったよりも早く動くものができたと感じています。
なお、「ブロックからMicroPython」への切り替えはうまくいきますが、「MicroPythonからブロック」は当然ながら表現できない場合もあるので、その場合はダイアログがでてから以前のブロックの状態に復元されます。
コードについて
7*7のマス目を出す部分は、UI Flowにもある「Emoji」というモジュールをそのまま使いました。デモ映えするように、一定期間で草をリセットして描画しなおすようにループを作っています。
また、MicroPythonでの日付の演算方法がぱっとでてこなかったので、日付を文字列としてハードコードしてしまいました…今後の改善点とします…
from m5stack import *
from m5ui import *
from uiflow import *
from emoji import Emoji
import json
import urequests
import utime
setScreenColor(0x222222)
pixela_token = 'YOUR_TOKEN'
dates = [
"20191020",
# ここにあと48日
]
emoji = Emoji(7, 7, 15, 9)
while True:
for index in range(len(dates)):
date = dates[index]
try:
res = urequests.request(method='GET', url='https://pixe.la/v1/users/kenchan/graphs/scrapbox-stats/' + date, headers={'X-USER-TOKEN':pixela_token})
response = res.text
status = res.status_code
except:
response = ''
status = res.status_code
if status == 200:
quantity = int(json.loads(response)['quantity'])
if quantity < 2:
emoji.draw_square(int(index / 7), index % 7, 0xd6e685)
elif quantity < 5:
emoji.draw_square(int(index / 7), index % 7, 0x8cc665)
elif quantity < 8:
emoji.draw_square(int(index / 7), index % 7, 0x44a340)
else:
emoji.draw_square(int(index / 7), index % 7, 0x1e6823)
else:
emoji.draw_square(int(index / 7), index % 7, 0xffffff)
utime.sleep(15)
emoji.show_map([[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0]], 0xffffff)
おわりに
M5Stack(UI Flow)とpixelaを組み合わせて、草を表示するガジェットをつくってみました。UI Flowという開発環境は、標準で提供されているUIコンポーネントが充実しているので、まずはブロックでためしてみて、凝ったところはMicroPythonで書きなおすという方法がよいと感じました。
この記事で興味をもった社内の人がいましたら、夜のPepabo Maker Festivalに見にきてください!