概要
Zeit Now でHelloWorld!を表示してみました!
5分ほどでデプロイできました。
めっちゃ簡単。
準備
下記よりユーザー登録
https://zeit.co/onboarding
nowコマンドをインストール
$ npm i -g now
now login を実行し、emailより、認証を行う。
$ now login
sample-app作成
$ npx create-next-app sample-app
$ cd sample-app
sample-app デプロイ
詳細な設定は不要で、now コマンドのみでデプロイできる!
$ now
> Deploying ~/tmp_test/sample-app under hayashikengojp
> Using project sample-app
> Synced 1 file [534ms]
> NOTE: This is the first deployment in the sample-app project. It will be promoted to production.
> NOTE: To deploy to production in the future, run `now --prod`.
> https://sample-app-1bcic4d43.now.sh [3s]
> Ready! Deployment complete [28s]
- https://sample-app.now.sh
- https://sample-app.hayashikengojp.now.sh [in clipboard]
$ open https://sample-app-1bcic4d43.now.sh/
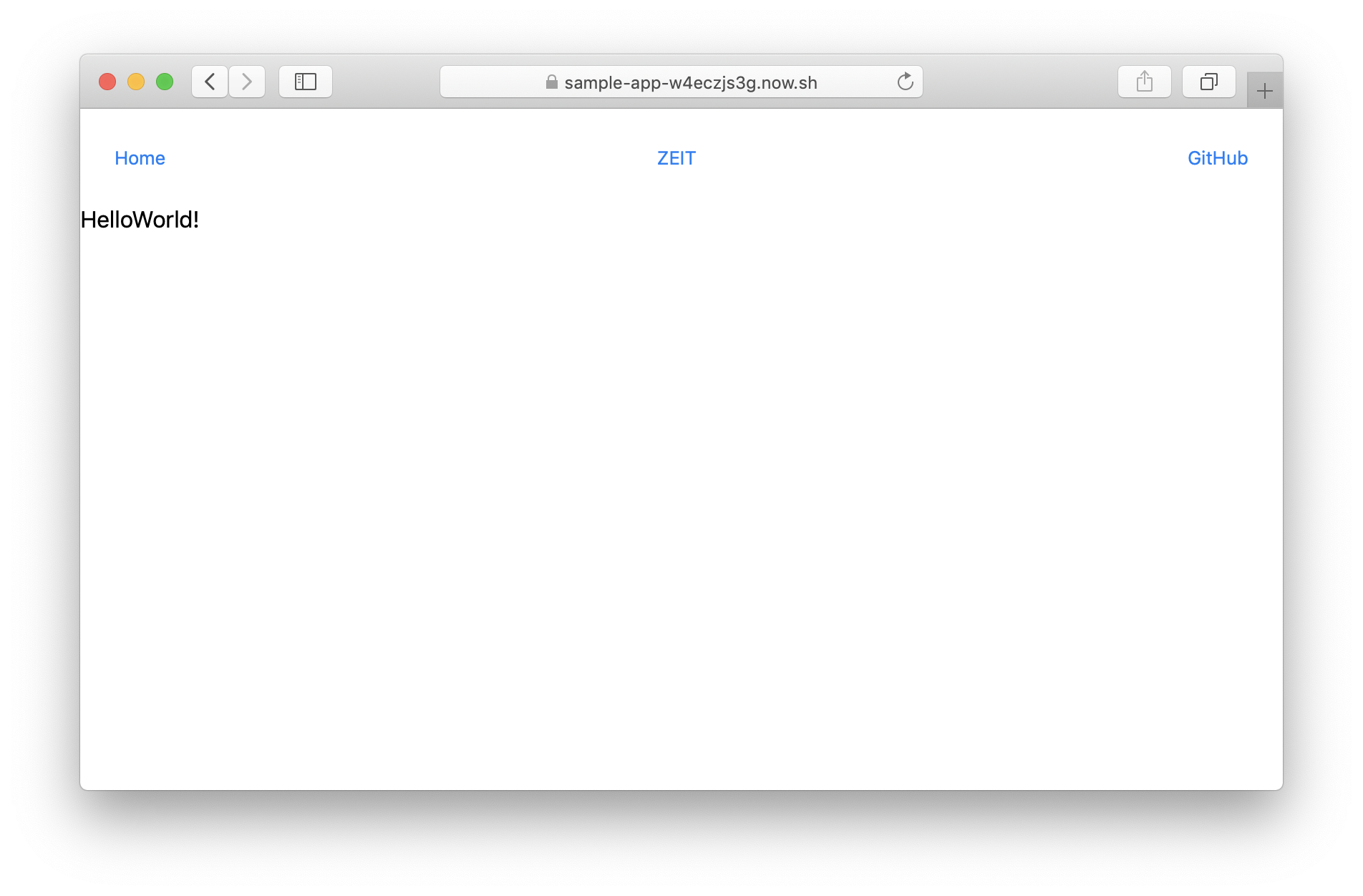
HelloWorld表示
pages/hello.js追加。
pages 配下にファイルを置くとルーティングしてくれる。
import React from "react";
import Nav from "../components/nav";
const Hello = () => (
<div>
<Nav />
<p>HelloWorld!</p>
</div>
);
export default Hello;
now コマンドで実行
$ now
now
> Deploying ~/tmp_test/sample-app under hayashikengojp
> Using project sample-app
> Synced 1 file [852ms]
> https://sample-app-w4eczjs3g.now.sh [4s]
> Ready! Deployed to https://sample-app.hayashikengojp.now.sh [in clipboard] [29s]
$ https://sample-app-w4eczjs3g.now.sh/hello
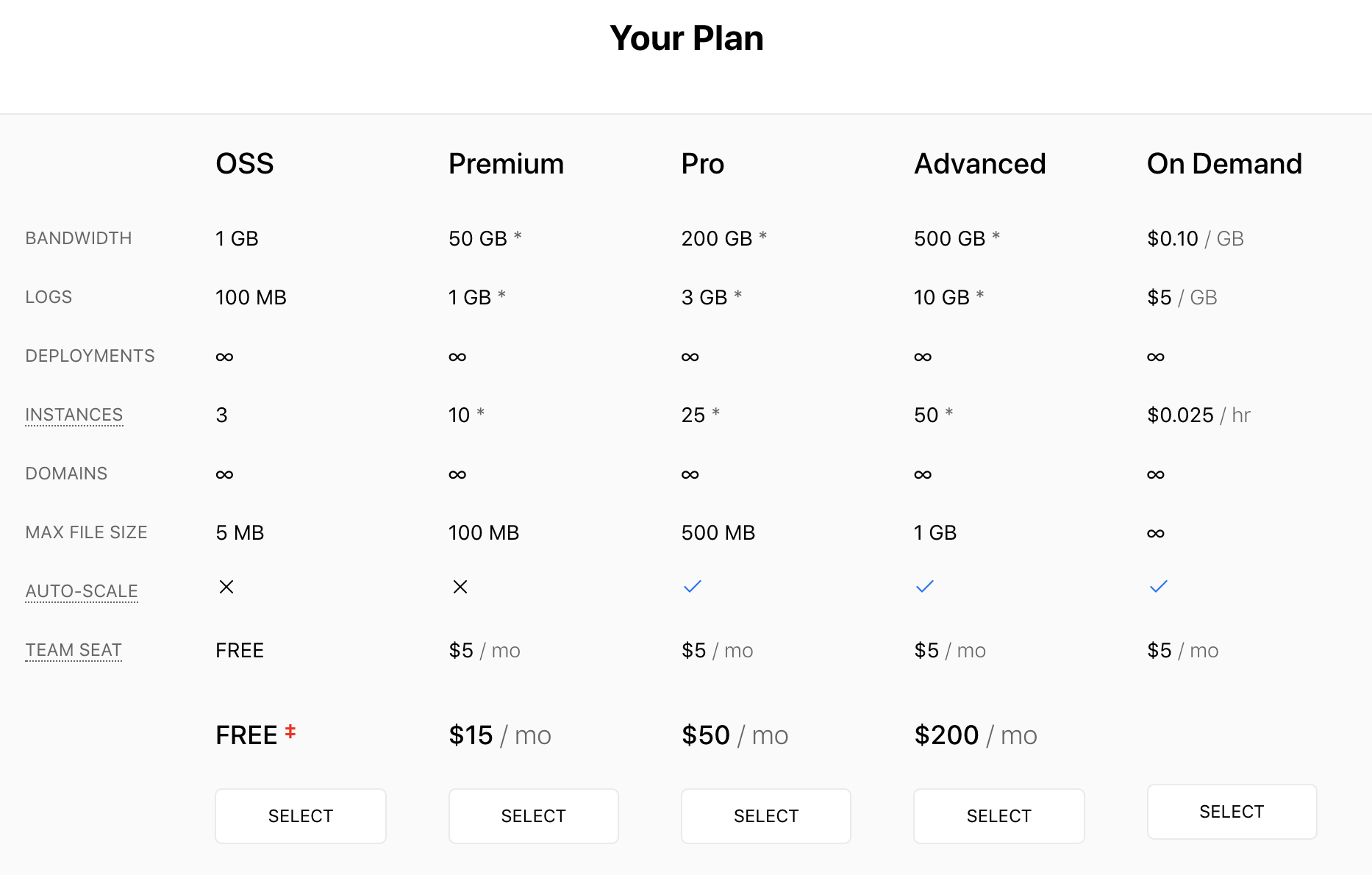
カスタムドメイン設定もでき、ブログなど静的なサイトなど作る際はかなりお手軽に作れる。
しかも無料枠で結構使える。
今回作成したsample-appはこちら