railsでmarkdown形式でmarkdown形式で入力した文字列を表示できるようにしてみました.
シンタックスハイライト(言語ごとに表示を合わせる)にも対応させました.
環境
Gemfile
source 'https://rubygems.org'
gem 'rails', '4.2.6'
gem 'sass-rails', '~> 5.0'
gem 'uglifier', '>= 1.3.0'
gem 'coffee-rails', '~> 4.1.0'
gem 'jquery-rails'
gem 'turbolinks'
gem 'jbuilder', '~> 2.0'
gem 'sdoc', '~> 0.4.0', group: :doc
gem 'redcarpet', '~> 2.3.0' #markdown
gem 'coderay'
group :development, :test do
gem 'sqlite3'
gem 'byebug'
gem 'pry-rails'
end
group :development do
gem 'web-console', '~> 2.0'
gem 'spring'
end
gemを追加する
Gemfile
gem 'redcarpet', '~> 2.3.0'
gem 'coderay'
redcarpetはマークダウン形式に対応させるgemです.
coderayはシンタックスハイライトに対応させるためのgemです.
追加したら bundle install する.
ヘルパー追加
application_helper.rb
module ApplicationHelper
require "redcarpet"
require "coderay"
class HTMLwithCoderay < Redcarpet::Render::HTML
def block_code(code, language)
language = language.split(':')[0]
case language.to_s
when 'rb'
lang = 'ruby'
when 'yml'
lang = 'yaml'
when 'css'
lang = 'css'
when 'html'
lang = 'html'
when ''
lang = 'md'
else
lang = language
end
CodeRay.scan(code, lang).div
end
end
def markdown(text)
html_render = HTMLwithCoderay.new(filter_html: true, hard_wrap: true)
options = {
autolink: true,
space_after_headers: true,
no_intra_emphasis: true,
fenced_code_blocks: true,
tables: true,
hard_wrap: true,
xhtml: true,
lax_html_blocks: true,
strikethrough: true
}
markdown = Redcarpet::Markdown.new(html_render, options)
markdown.render(text)
end
end
scaffoldで使ってみる
Terminal
$ rails g scaffold Article title:string body:text
Terminal
$ rake db:migrate
表示に <%= markdown(@article.body).html_safe %> を追加する.
show.html.erb
<p id="notice"><%= notice %></p>
<p>
<strong>Title:</strong>
<%= @article.title %>
</p>
<p>
<%= markdown(@article.body).html_safe %>
</p>
<%= link_to 'Edit', edit_article_path(@article) %> |
<%= link_to 'Back', articles_path %>
scaffoldで作成したアプリを rails s で動かす.
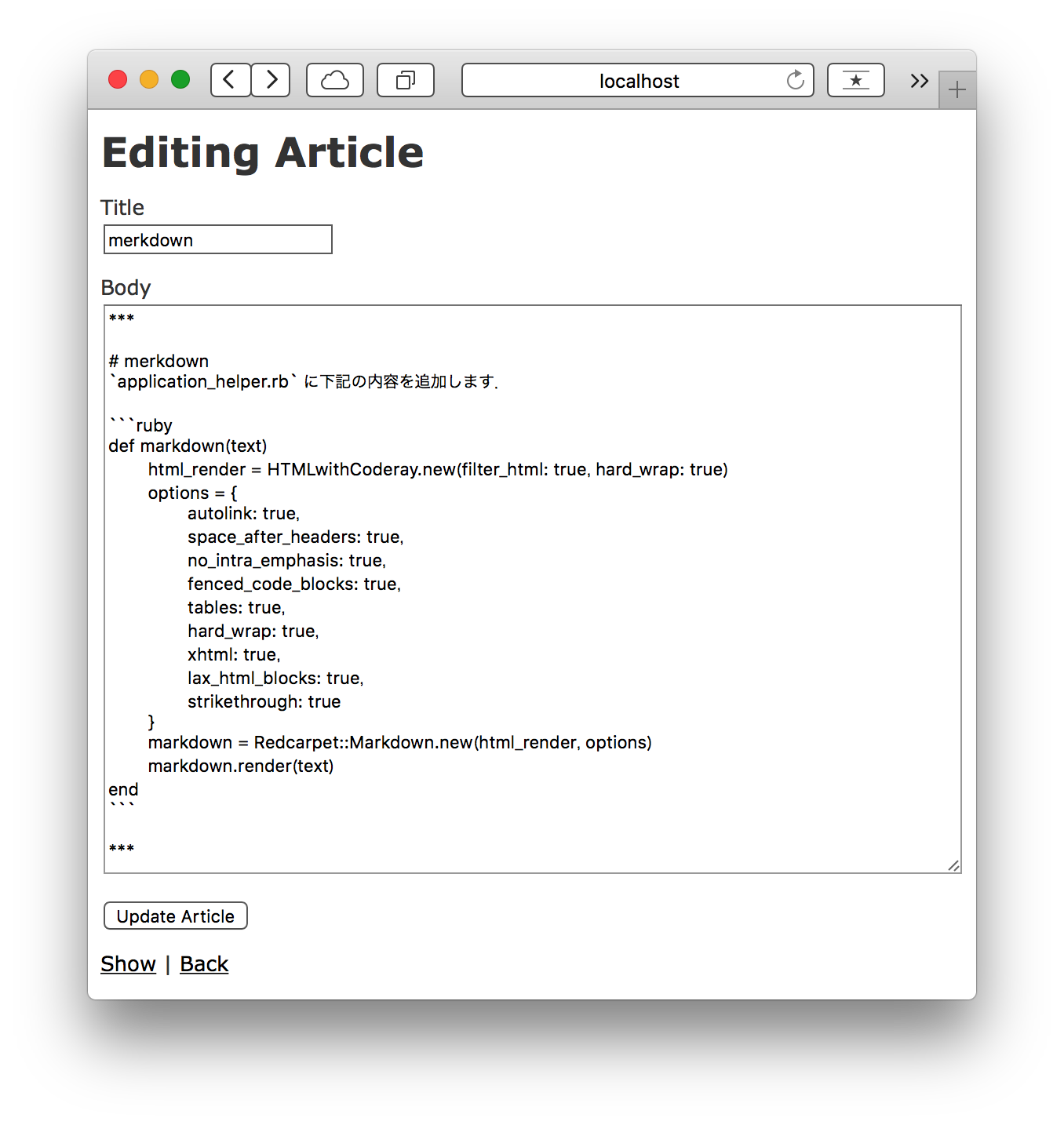
http://localhost:3000/articles/new でデータを作成または,
http://localhost:3000/articles/1/edit でデータを編集する.

http://localhost:3000/articles/1 で表示を確認する.

マークダウンの記法は次の記事を見るとわかりやすいです!
参考
http://chmod.tech/?p=621
http://qiita.com/usutani/items/3651c7146f44592b00e5