UX が重要なキーワードであることは開発者としても理解していますが、問題はアプリケーション開発において、どのように UX を導入しているかだと感じます。そんな事を考えていたところ、先日 Infragistics 社が提供する
Indigo Studio という製品のトレーニングに参加する機会があったので、そこで得た学びを共有するために記事を書くことにしました。
Indigo Studio クライアント
UX ツールと聞いて、初めにアプリケーションのプロトタイプが簡単にできる、デスクトップ向けアプリケーションかなと思いました。半分正解でしたが、Indigo Studio はサーバー側でも機能を提供しており、そこが重要な点です。まずはクライアントの機能から。
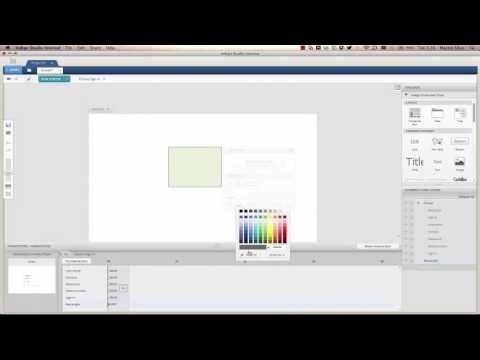
- ドラッグアンドドロップで部品を追加、またプロパティを変更することで簡単に UI を作成。スケッチで UI
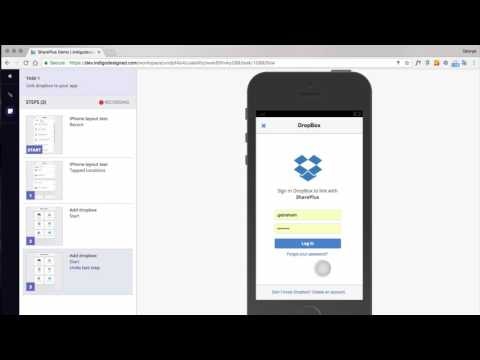
デザインをした場合は、スケッチからデータを取り込むことができます。 - 各部品に操作を簡単に追加。タップだけでなくスワイプやダブルタップなどのアクションを追加可能。
- 1 画面に複数のステートを作成可能。これにより同じ画面上でのアニメーションを簡単に作成。
- 他画面への遷移や戻るなどを作成、操作に関連付け。
Indigo Studio でアニメーションを追加する (英語)

Indigo Studio でインタラクションを追加する (英語)

アプリケーションのプロトタイプ以外にも、以下の機能があります。
- 作成したプロジェクトをチームメンバーと共有。(サーバー経由)
- 作成したプロトタイプを公開、だれでも試すことが可能。(サーバー経由)
- ストーリーボード機能を使って、漫画のように各画面を埋め込んだユーザーストーリーが簡単に作れる。
Indigo Studio でストーリーボードを作成 (英語)

スケッチで UI を作っている場合
受講したトレーニングでは、スケッチは Indigo Studio の競合には当たらず、共存するように設計されているとのこと。スケッチで UI を作って、簡単に Indigo Studio に取りこみ、アニメーションやインタラクションを追加できます。
Indigo Studio サーバー
名称として "Indigo Studio サーバー" で正しいのか分かりませんが、サーバー側の機能も提供されています。サーバーは Infragistics がホストするオンラインサービスと、設置型として自社内にホストする 2 種類を選択できるようです。サーバーでは以下の機能が提供されます。
- プロジェクトの共有。個人のワークプレースやチームのワークプレースに共有が可能。
- 公開されたアプリケーションのホスト。URL が発行され、だれでもアプリを使える。
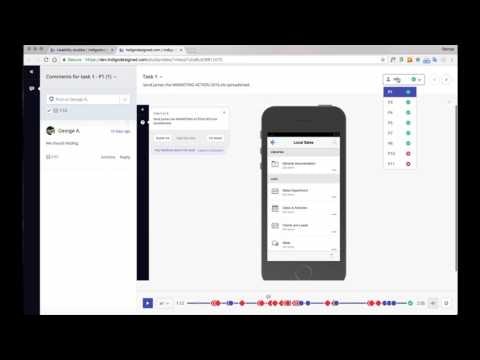
- 公開されたアプリケーションに対してフィードバックコメントを付けることが出来る。
- コメントを各画面でも一覧でも確認が可能。
- 公開されたアプリケーション用のユーザビリティテストを作成可能。
- ユーザーによるユーザビリティテストの実行と結果の保存。
- テスト結果の分析。
ユーザビリティテストの重要性
Indigo Studio には多くの機能がありましたが、個人的に重要だと感じたものが「ユーザビリティテスト」機能です。これは開発のプロセスを根本的に変えると感じましたが、それにはいくつか理由があります。
プロトタイプのクオリティ
Indigo Studio で作成できるプロトタイプは、実際に開発されるアプリケーションに近い動作を設定することが出来ます。これはタップして次の画面に移動するだけという簡易なものではありません。
例えば以下のような動作を設定できました。
- ジェスチャーの設定ができるので、スワイプしてメニューを出したり、リストのアイテムをスワイプして削除し、アイテムが実際にリストから消えるなどの挙動が作れる。
- ボタンをタップした場合に、「処理中」の画像を出して本当に処理しているような待ち時間を効果的に出せる。
- トースト通知やポップアップ、ダイアログを出すような挙動も設定が可能。
このような細かな挙動の設定を行うことで、本当のアプリケーションと変わらない体験ができます。
ユーザビリティテストをするにあたり、プロトタイプが実際のアプリと同じように動作することは、正しいフィードバックを得るためには、とても重要です。
テストの容易さ
これまでにユーザビリティテストをしようとすると、結構面倒でした。
- アプリケーションの配布
- テスト内容の通達
- テスト結果の収集
- フィードバックツールの利用
Indigo Studio サーバーを使うと、これらの問題が解決できます。
- 配布: アプリケーションを公開すると、ブラウザ 1 つでアクセス可能。
- テストの説明: サーバー側にテストの作成機能があるため、シナリオの作成、正しいステップの定義などすべて
UI で行える。 - 結果の収集: サーバー側でユーザー操作を全て記録できるだけてなく、カメラを使ってアプリケーション利用中のユーザーの表情も取れる。テスト完了にかかったステップ数や時間もすべて取得可能。
- 分析: 収集した結果が分かりやすく表示。
ユーザビリティテストをプロトタイプ時点でやりたい理由
ユーザビリティテストの重要性に対して疑問はありませんが、問題は次の 2 つです。
- いつテストを行うか?
- フィードバックをどのようにアプリケーションに反映するか?
私が知っている多くのプロジェクトでは、バックエンドやアプリケーションを実際にコーディングした上で、ユーザーにテストしてもらっています。しかし、ユニットテストやファンクションテストと異なり、ユーザビリティテストではバックエンドは別になくても問題ありません。よってプロトタイプが十分であればコードを書き始める前にテストが行えます。
フィードバックの有効活用
ユーザーから、「使いにくい」とレベルのフォードバックがあったとすると、ほぼ役に立ちません。ここで Indigo Studio サーバーの詳細結果が役にたちます。サーバー側では以下の記録が残っています。
- ユーザーが実際に行ったすべての操作
- 各ステップにかかった時間
もし 80% のユーザーが左にスワイプしてアイテムを削除しようとした場合、つまりそれが期待された動作だと分かりますし、95% のユーザーが左から右にスワイプしてメニューを出そうとしていた場合は、そう実装するべきだと思います。他にも、70% のユーザーがあるボタンを発見するのに 5 秒以上かかっているとすると、ボタンの配置や色を変えたほうが良いのかもしれません。
不足している機能
個人的な観点から、不足していると思う機能です。今後追加されると嬉しい。
- 全ての操作が Indigo Studio クライアントから行えるわけではなく、ブラウザに切り替える必要がありました。
- 作成したプロトタイプを使ってコーディングをする場合、 C# に簡単に変換する方法が見つかりませんでした。HTML/JavaScript では結構うまくできるようです。
- サーバー側での多要素認証がないため、セキュリティが厳しい環境の場合は不安が残ります。設置型があるのでそちらを導入ということになるのかもしれませんが、個人的には極力オンラインでやりたいです。
まとめ
以下の様なペインポイントがあれば、一度 Indigo Studio を試してみてください。
- プロトタイプを作るために実際にコーディングをしているが、マネージャーや顧客の意見をもらうたびに毎回コードを書き換えるのが大変。
- エンドユーザーのフィードバックを取り入れることが難しい場合。フィードバックが明瞭でなかったり、工数的に厳しいなど理由は問わず。
- コンセプトアプリを見せるだけなのに、用意に時間がかかる。
リファレンス
日本語でも多くの情報が公開されています。
Indigo Studio ヘルプ
上記で紹介したビデオ以外にも多くのトレーニングがあります。気になる方は見てください。(英語)
Training Videos & Support Documentation
Ken