前回 は開発環境の準備をしました。手順が無事終わった場合、LINE クライアントからのメッセージは Azure に展開されたボットアプリケーションでハンドルされています。
今回は、ローカル開発環境で継続して開発できるようにデバッグ設定をする方法と、ダイアログについて説明します。
デバッグの構成
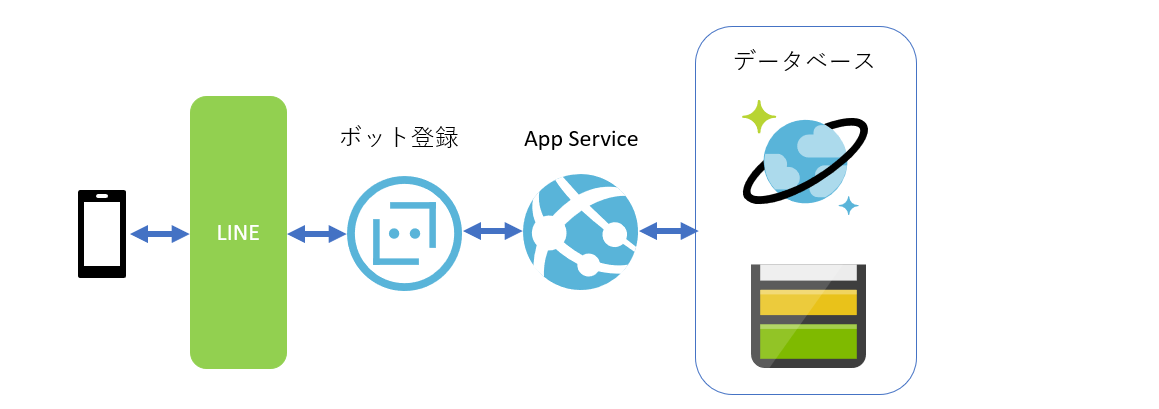
現在は LINE クライアントからの通信が LINE プラットフォームを経由して、ボットチャンネル登録に送られます。そこでメッセージの形式が自動で変換され、ボットアプリがある App Service に転送される仕組みです。

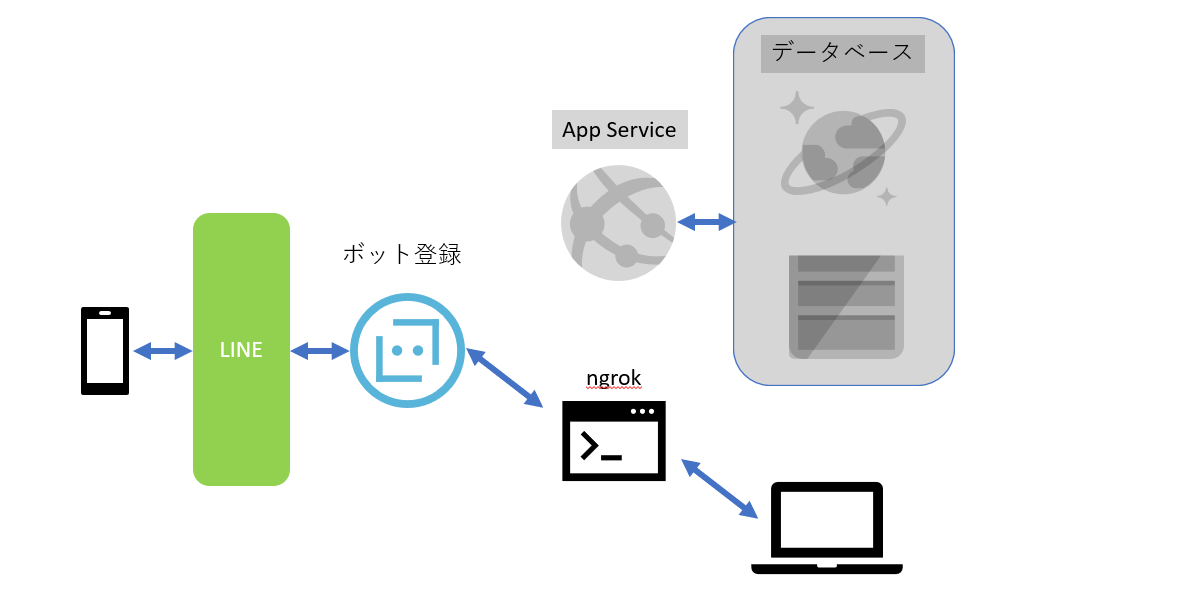
今回はローカルで継続して開発できるよう、以下の構成にします。
LINE クライアントからボットチャンネル登録までは同じですが、そこから ngrok を経由してローカルに転送します。

*ngrok とは外部の通信をローカルコンピューターに転送できる仕組みです。
では早速構成してみましょう。
サーバー側の設定
1. ngrok をインストール。
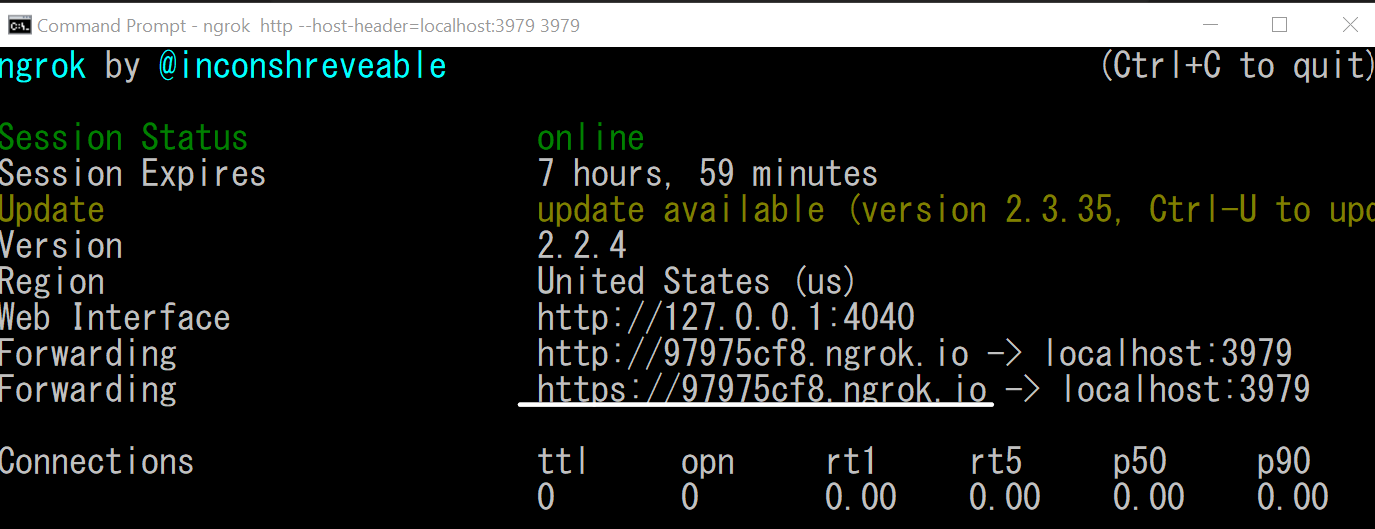
2. インストールが完了したら、シェルやコマンドプロンプトより以下のコマンドで nrgok を起動。
※Bot Framework Composer で作成したボットはローカルポート 3979 で起動している
ngrok http --host-header=localhost:3979 3979
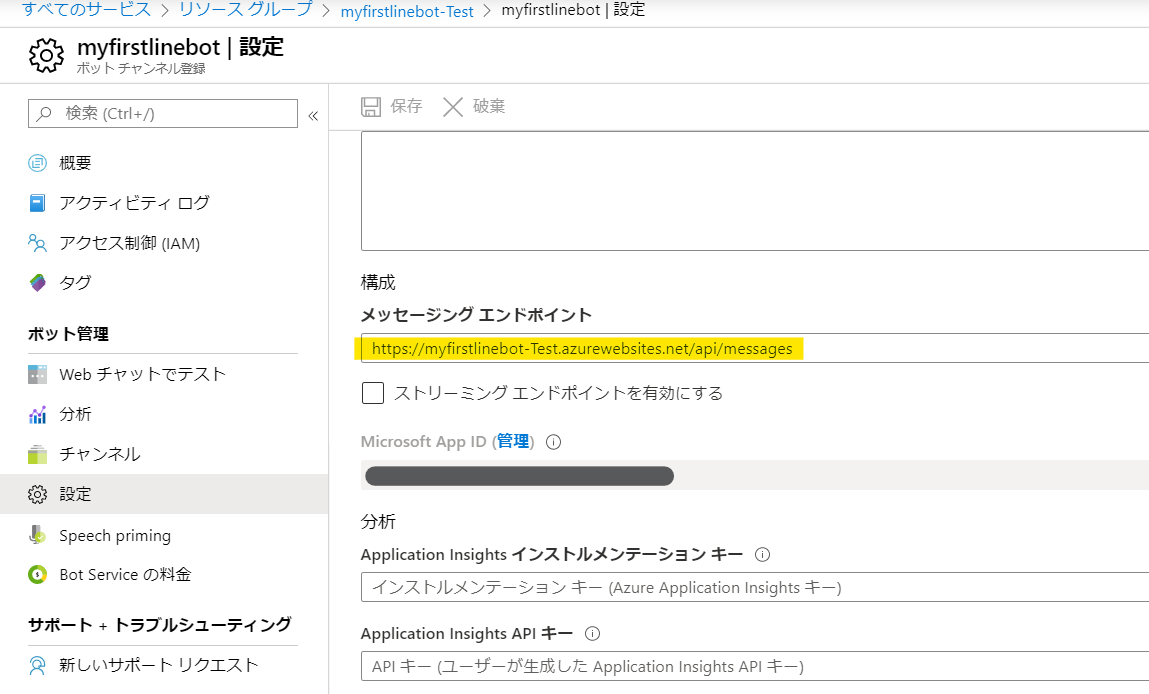
4. Azure ポータル よりボットチャンネル登録を開き、設定を選択。メッセージエンドポイントに現在の App Service のアドレスがあるため、保存しておく。

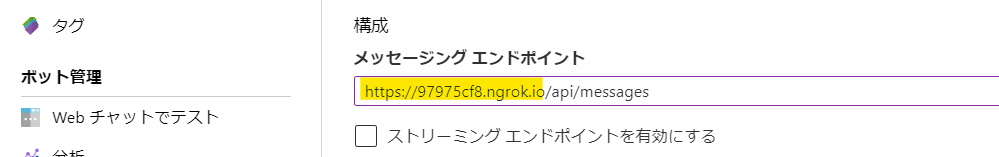
5. アドレスのホスト名部分のみ ngrok のものに変更。/api/message を消さないように注意。

6. 保存をクリック。
Composer の設定
次に Composer 側の設定をします。
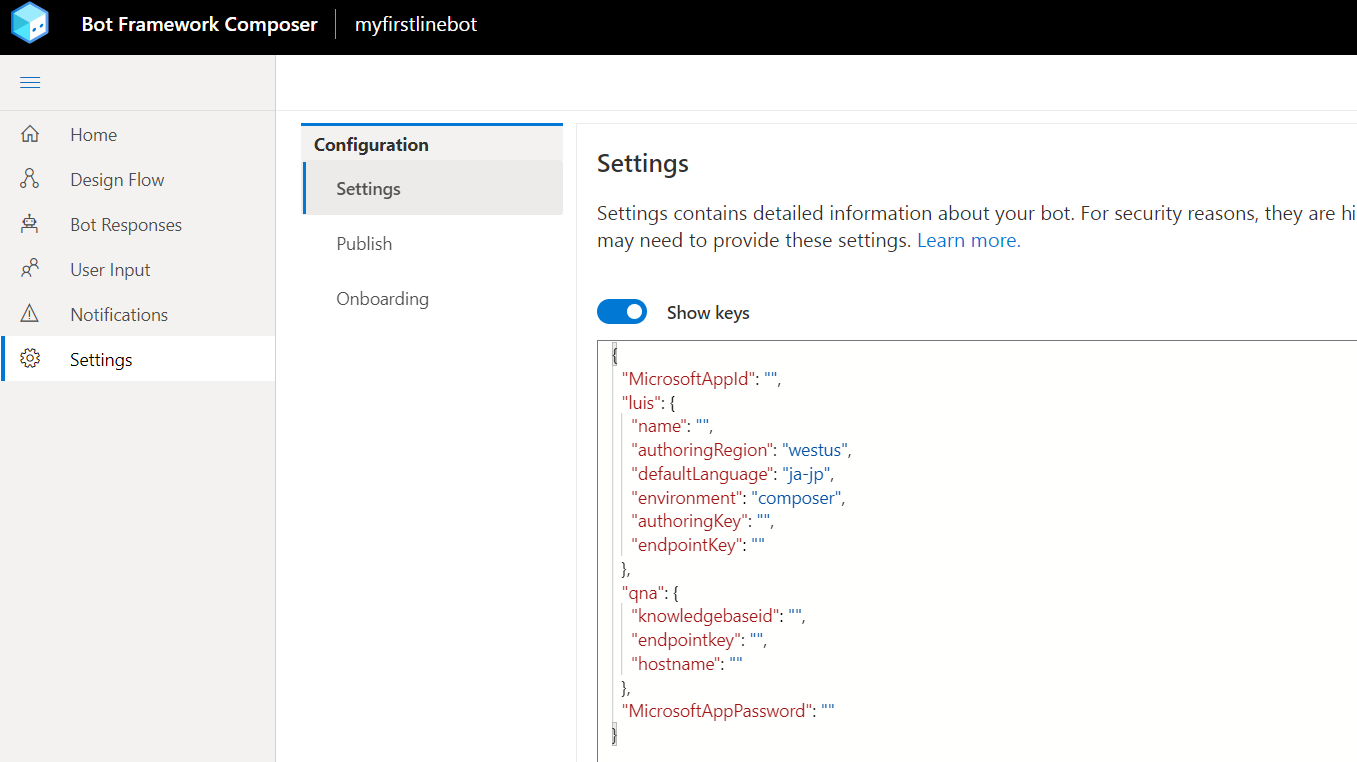
1. Composer から Settings を選択し、「Show keys」を有効にする。

2. MicrosoftAppId と MicrosoftAppPassword に展開時に取得した値を入れる。保存は自動でされるため、明示的行う必要はない。
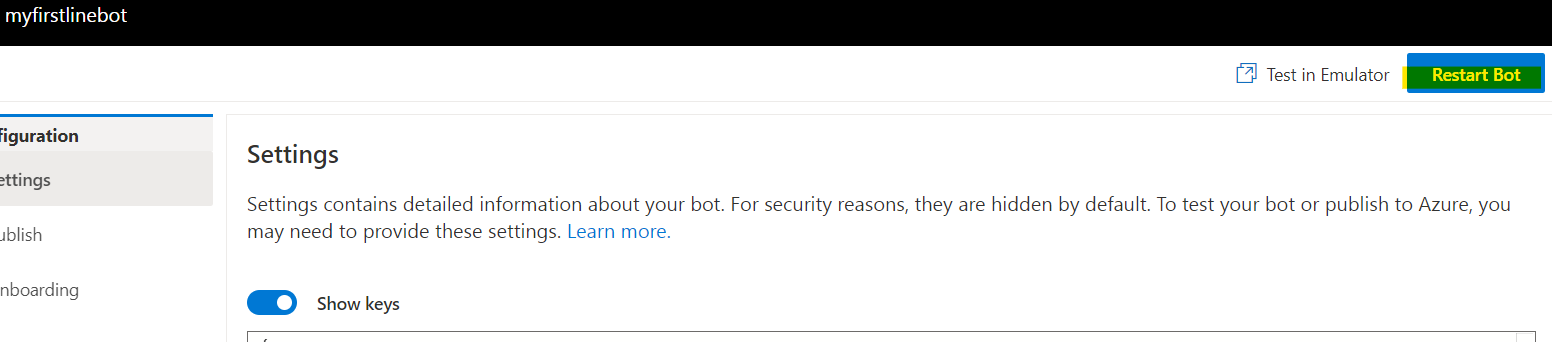
3.「Restart Bot」をクリックしてボットを再起動。

テスト
構成はこれで終わりです。LINE クライアントからメッセージを送って応答がある確認します。確認はモバイルクライアントからでもデスクトップクライアントからでも可能です。
PC クライアントから送信

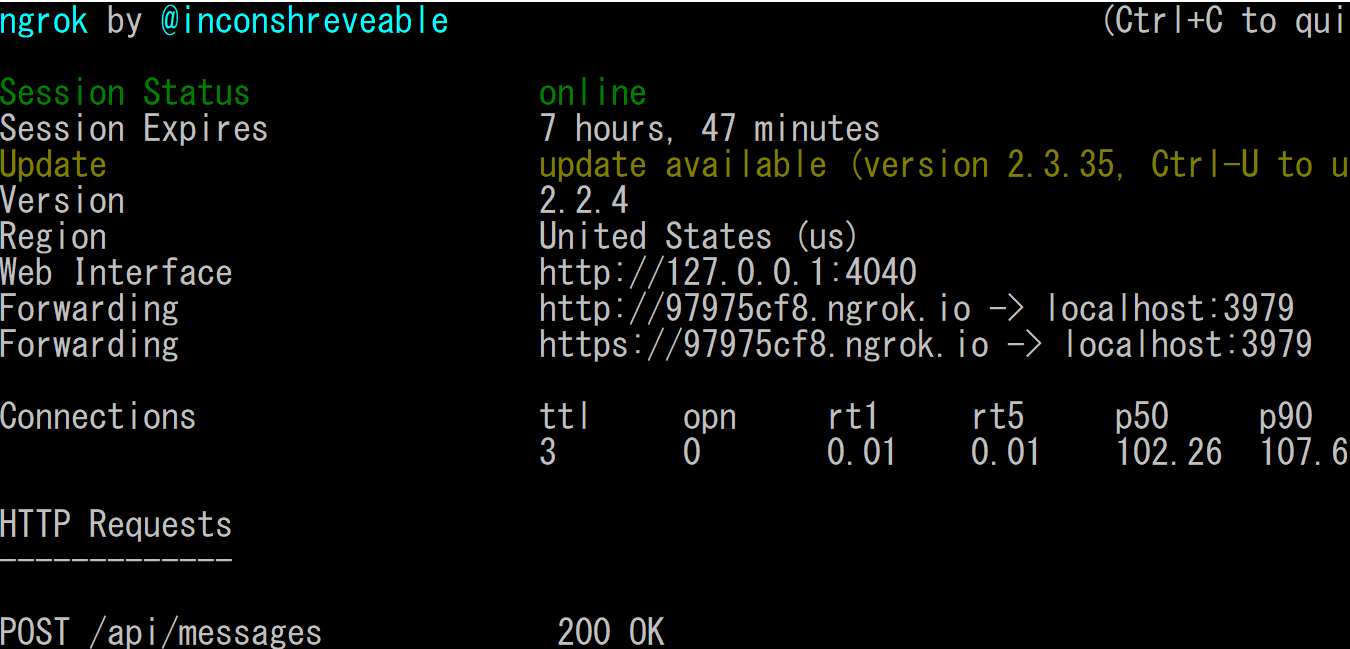
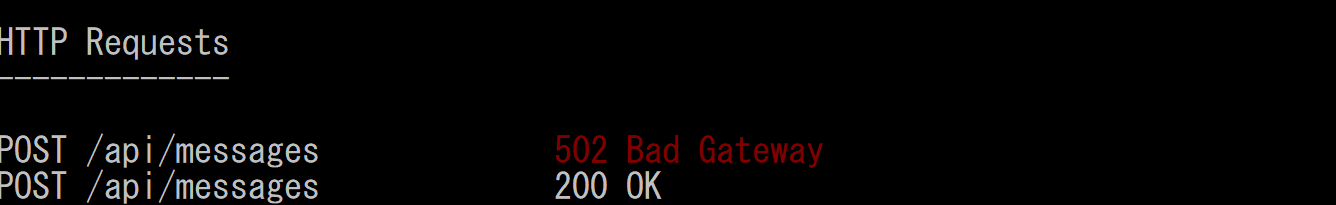
送信がうまくできている場合、rgrok を起動したコンソールでも、転送されてきたログが確認できます。

デバッグの構成ができたので、次に始めてのダイアログを作ってみます。
ダイアログの追加
ダイアログとはユーザーとボットの会話のことです。例えばボットに挨拶の機能と猫の画像を取得するサービスがあった場合、挨拶ダイアログと猫の画像を取得するダイアログを分けて作成します。
また複数のダイアログがある場合は、どのダイアログを起動するか判定するための「トリガー」を設定する必要があります。ボットを作成すると、既定で「メインダイアログ」が <ボット名>.Main という名前で追加されます。
今回は追加で挨拶ダイアログを作ってみます。
挨拶ダイアログの追加
以下の手順で挨拶ダイアログを作成します。Bot Framework Composer には Language Generation という応答を作成する仕組みがあります。機能については例の中で少しずつ説明します。
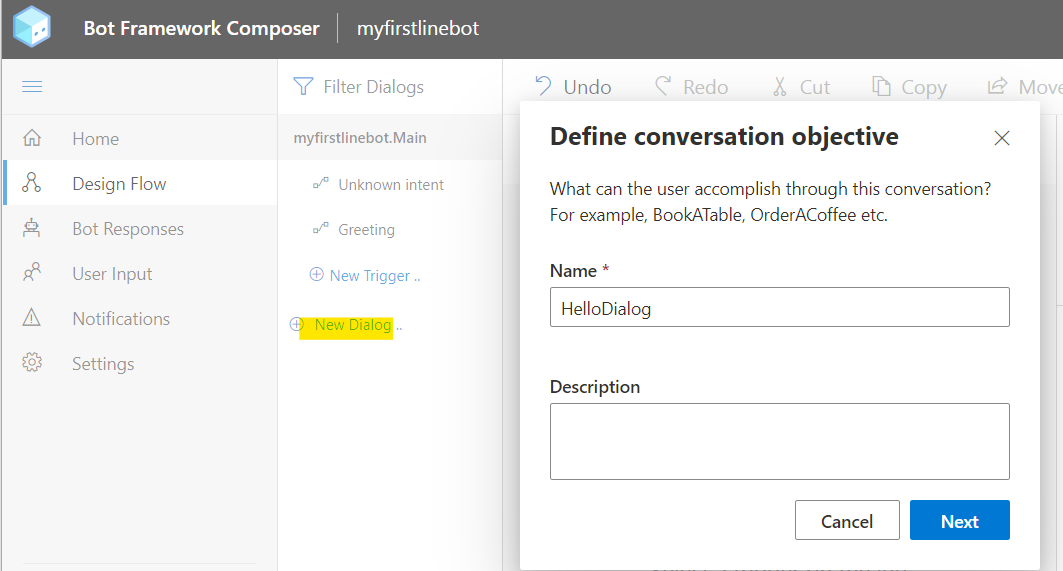
1.「Dialog Flow」メニューより「New Dialog」をクリック。名前に「HelloDialog」を付けて「Next」をクリック。

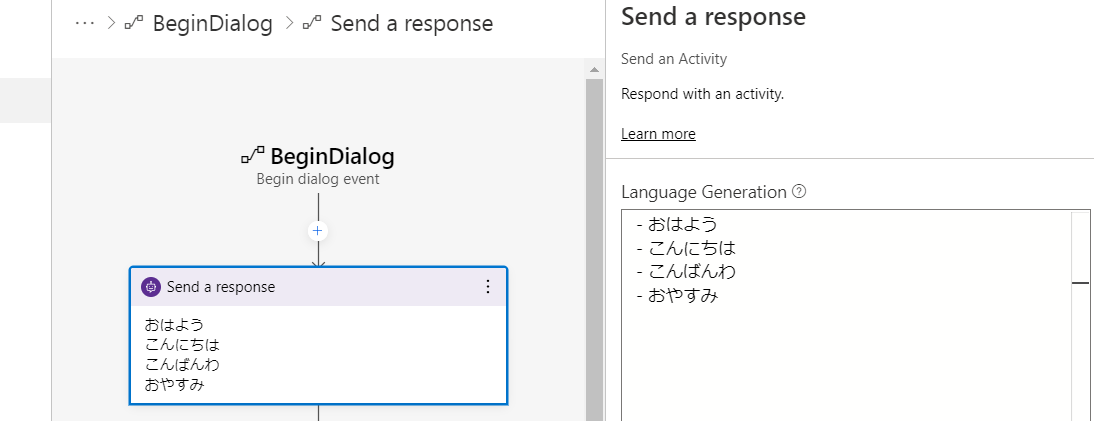
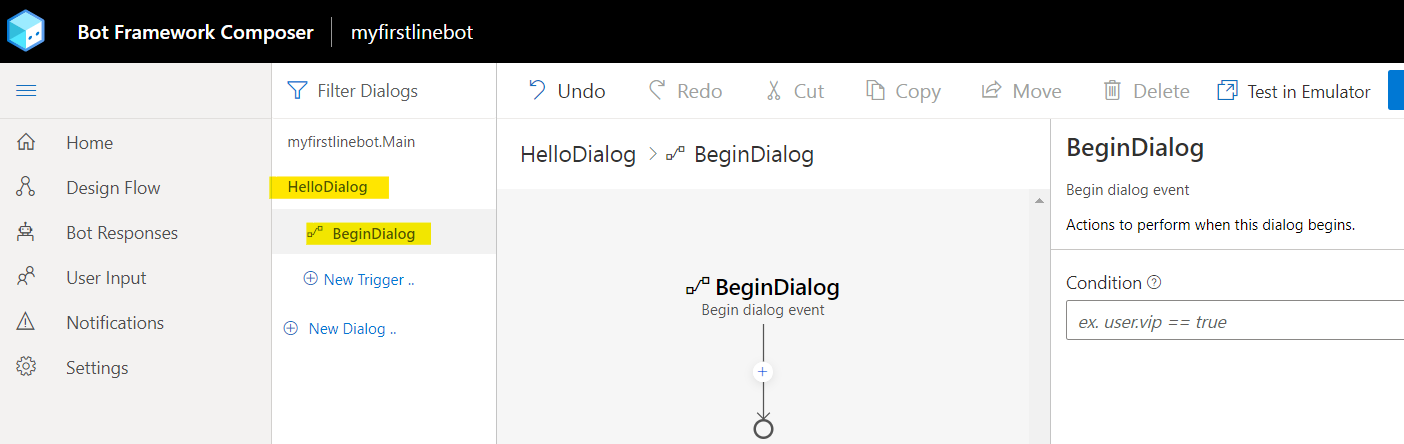
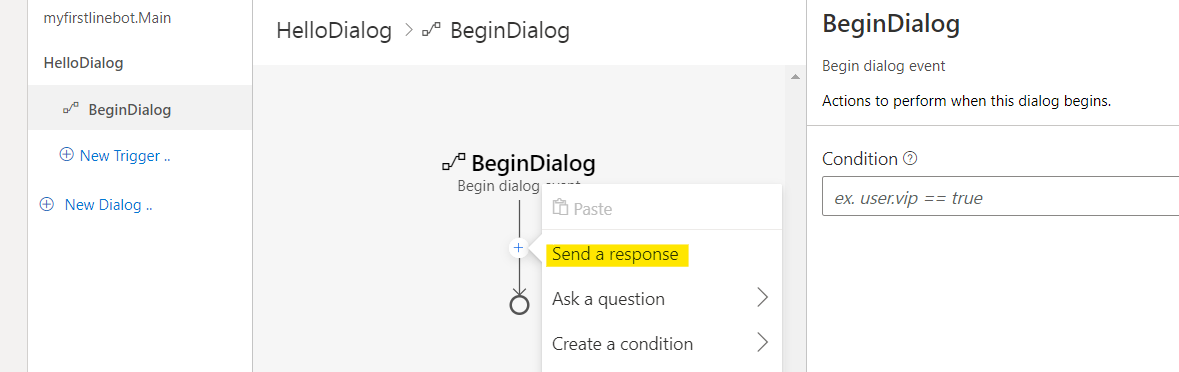
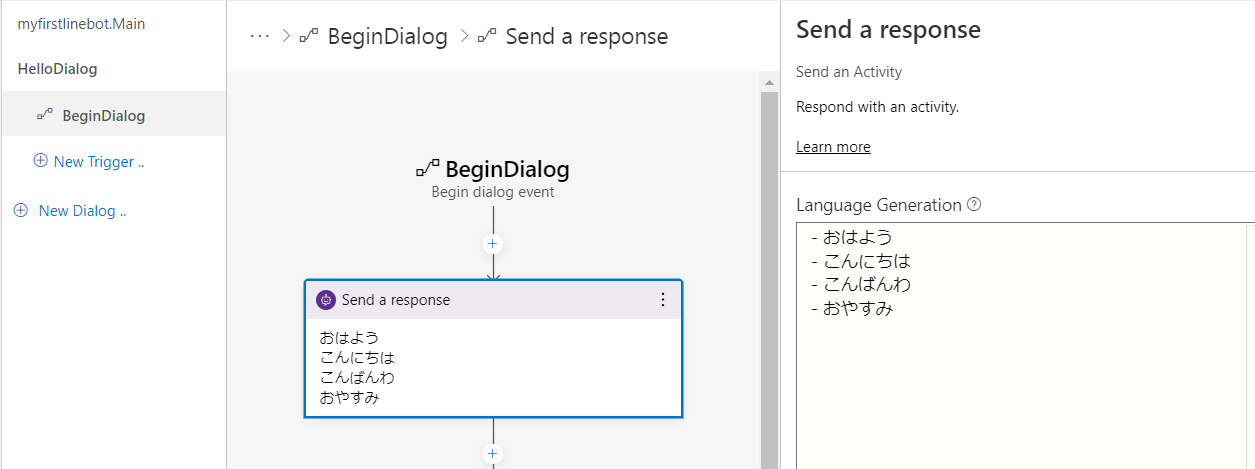
2.「HelloDialog」の下にある「BeginDialog」を選択。

3. 画面の「+」をクリックして、「Send a response」クリックして応答を作成。

4.「Language Generation」欄に回答を複数作成。ここに作成した回答がランダムで返される。回答は - のようにハイフン、半角スペースを入れて、後ろに文章を追加。
トリガーの作成
次に挨拶ダイアログを呼び出すトリガーを作ります。トリガーには以下の 2 つのパターンが選べます。
- 正規表現でマッチした場合
- 自然言語処理機能 (LUIS) を使って意図を取得
今回は正規表現でマッチした場合を説明します。
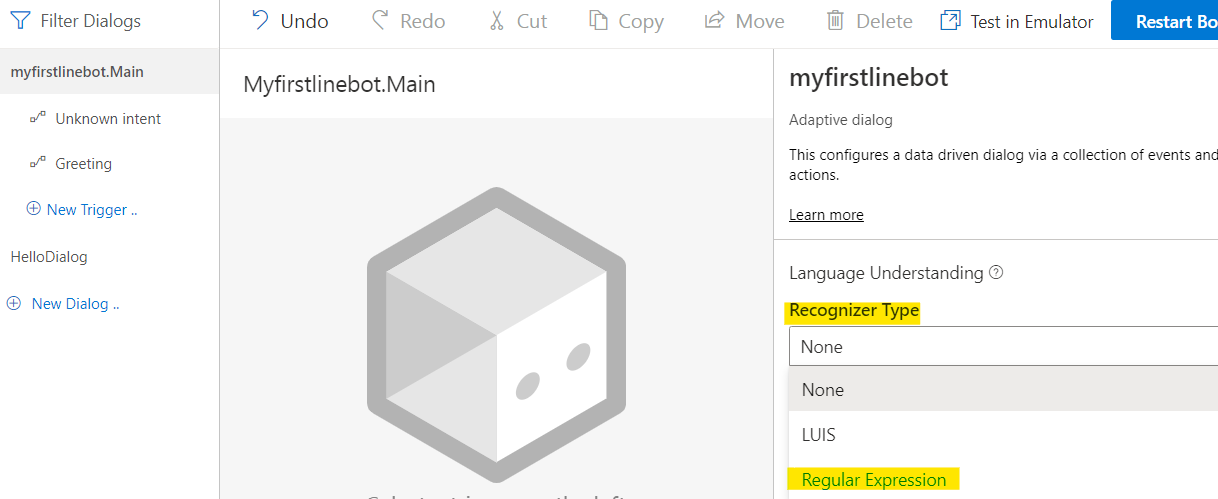
1.「ボット名.Main」となっているメインダイアログを選択し「Recognizer Type」より「Regular Expression」を選択。

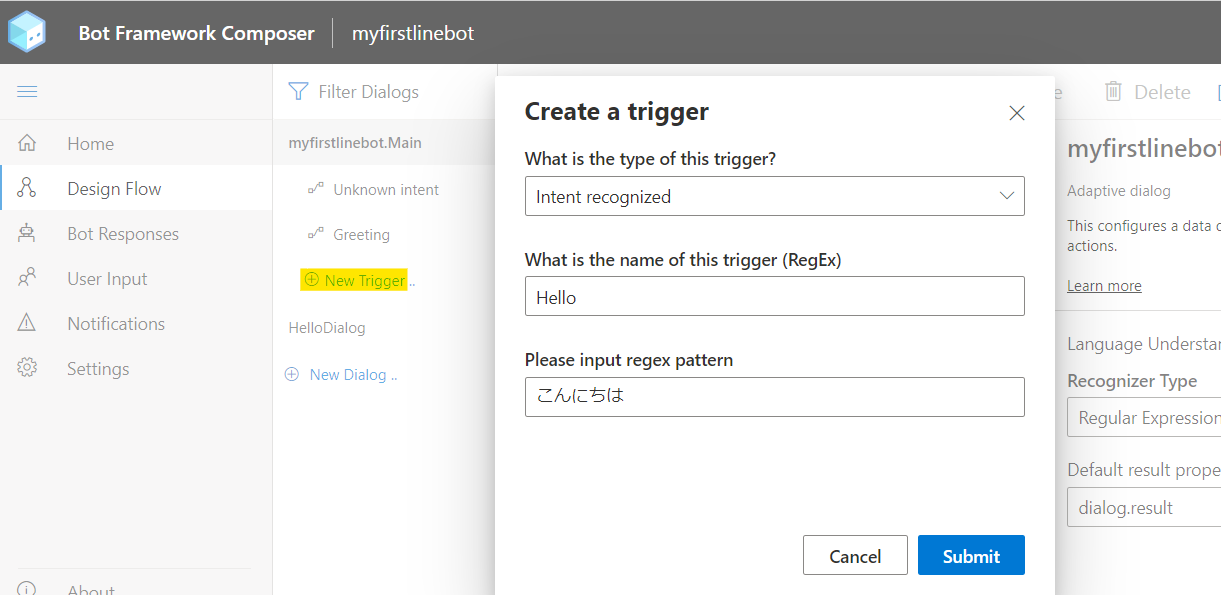
2.「New Trigger」をクリックし、以下のように内容を入力して「Submit」をクリック。

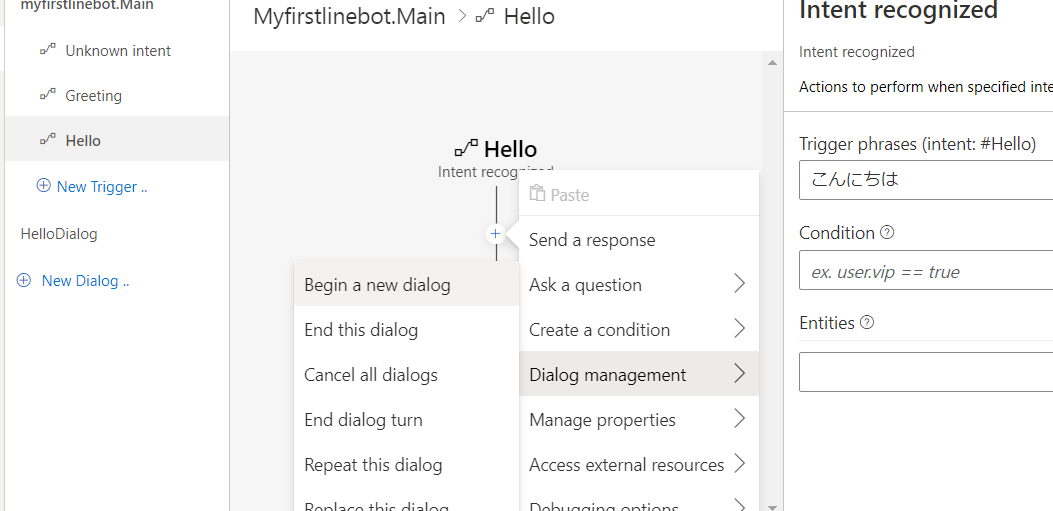
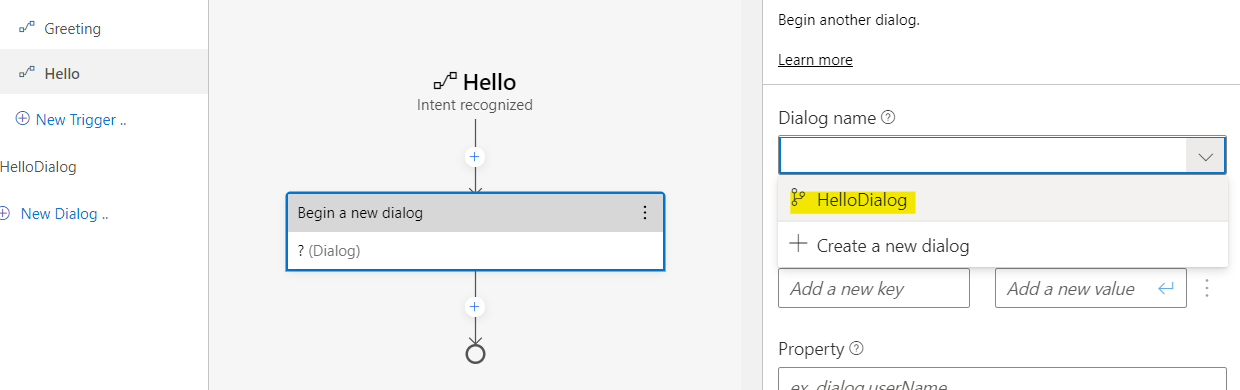
3. フローの編集画面より「Dialog Management」の「Begin a new dialog」を選択。

4. 開始するダイアログの名前より、HelloDialog を選択。

テスト
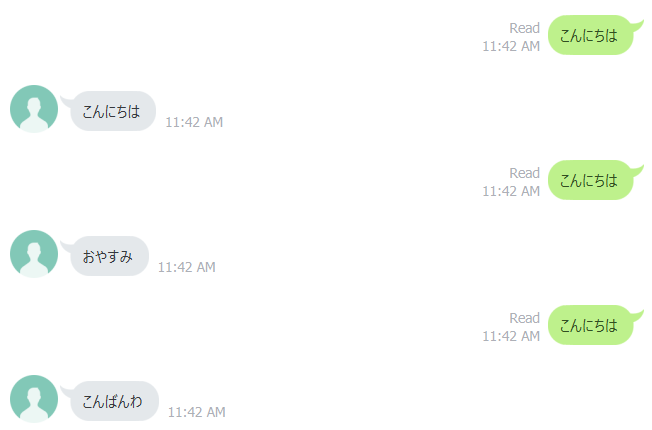
「Restart Bot」よりボットを一度再起動し、LINE から「こんにちは」を何度か送ります。回答がランダムになることを確認してください。

※再起動直後に送った場合、ボットが完全に起動していないと、以下のように ngrok の画面で 502 エラーが出る場合があります。その場合は数秒時間をおいて再度送ってください。

場合分けを使った回答の作成
現在は設定した回答がランダムに返されるだけですが、時間帯によって返す回答を分けてみます。やり方は 2 通りあります。
- フローの分岐処理を使う
- Language Generation の機能を使う
フローの分岐処理はフローを長くしてしまうため、今回は Language Generation の機能を使って、応答作成の中で処理を書いてみます。また現在時刻を取る関数などは回答作成時に呼び出せる Common Expression という機能を使います。
1. Hello Dialog の BeginDialog より「Send a response」を選択。

2.「Language Generation」の中身を以下のように書き換え。
- IF/ELSEIF/ELSE: 条件によって場合分け。SWITCH も利用可能
- utcNow(): Common Expression で提供される現在の標準時を取得する関数
- converFromUTC(time, 'time zone'): Common Expression で提供される、指定したタイムゾーンに時刻を変換する関数
- getTimeOfDay: Common Expression で提供される時間から morning/noon/evening 等の時間帯を取得する関数
- IF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time'))== 'morning'}
- おはようございます。
- ELSEIF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time')) == 'afternoon'}
- こんにちは。
- ELSEIF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time')) == 'evening'}
- こんばんわ。
- ELSE:
- おやすみなさい。
3. LINE クライアントより「こんにちは」と送信して、時間帯で同じ回答が返ってくることを確認。

興味があれば、参考のページを見て SWITCH への書き換えにもチャレンジしてみてください。
まとめ
今回はローカルで開発を継続できるように設定を行い、手始めに簡単なダイアログを追加してみました。
次回は自然言語処理をサポートするトリガーと、より複雑なダイアログの作成を行います。
参考
Language Generation のフォーマット
Common Expression
事前に定義されている Common Expression の関数