今回は Tips として、CSS を使った画面全体の上書きについて紹介します。
PCF の CSS ファイル
これまで紹介してきた CSS ファイルは、すべて名前空間を利用して、既存の CSS と競合しないように設定されていました。
例: SampleNamespace 名前空間における各要素の CSS 定義
TS_LinearInputControl.css
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider {
margin: 1px 0;
background: transparent;
-webkit-appearance: none;
width: 100%;
padding: 0;
height: 24px;
-webkit-tap-highlight-color: transparent
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider:focus {
outline: none;
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-webkit-slider-runnable-track {
background: #666;
height: 2px;
cursor: pointer
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-webkit-slider-thumb {
background: #666;
border: 0 solid #f00;
height: 24px;
width: 10px;
border-radius: 48px;
cursor: pointer;
opacity: 1;
-webkit-appearance: none;
margin-top: -12px
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-moz-range-track {
background: #666;
height: 2px;
cursor: pointer
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-moz-range-thumb {
background: #666;
border: 0 solid #f00;
height: 24px;
width: 10px;
border-radius: 48px;
cursor: pointer;
opacity: 1;
-webkit-appearance: none;
margin-top: -12px
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-ms-track {
background: #666;
height: 2px;
cursor: pointer
}
.SampleNamespace\.TSLinearInputControl input[type=range].linearslider::-ms-thumb {
background: #666;
border: 0 solid #f00;
height: 24px;
width: 10px;
border-radius: 48px;
cursor: pointer;
opacity: 1;
-webkit-appearance: none;
}
これらの CSS ですが、名前空間を省略して、かつ !important 指定をすると既存のコンポーネントの CSS を上書きすることができます。
label{
color:red !important;
}
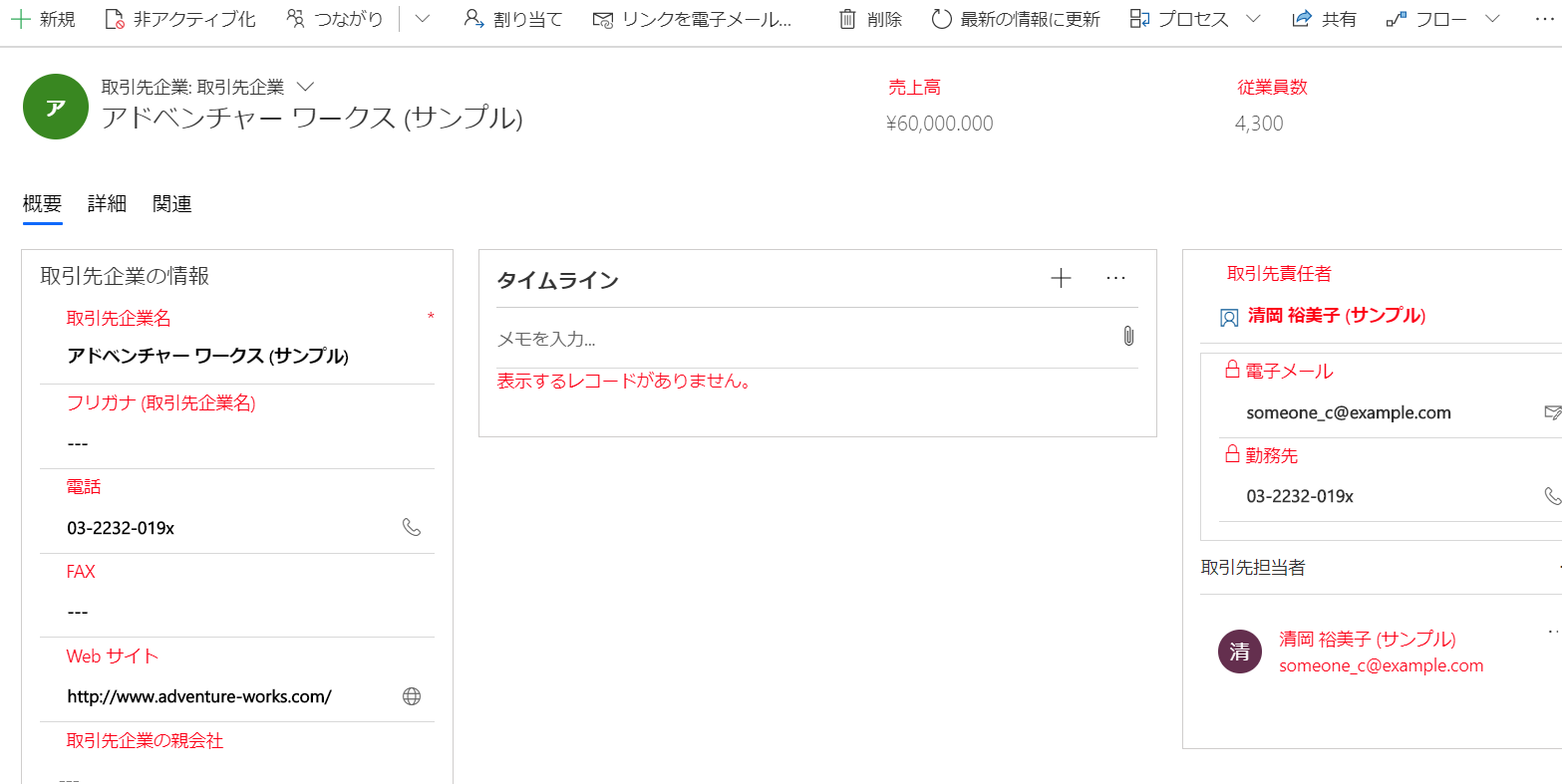
このような CSS を持ったコントロールをフォームに展開すると、以下のように表示がカスタマイズされます。
まとめ
IFrame と違い直接埋め込まれるコントロールならではのハック方法ですが、既存の表示などがどこまで CSS に依存するか不明のため、あくまで自己責任でお試しください。