前回の記事ではユーザー入力の理解について見ていきました。この記事ではボット側の応答について見ていきます。
応答の種類
ボットからユーザーに送れるメッセージの種類は情報の伝達とインプットの要求になります。インプットの要求については前回記事のインプットへの対応を参照してください。
情報の伝達方法は大きく分けると、テキストとカードになります。Bot Framework Compose は Language Generation 機能を利用して、柔軟に応答メッセージを作成することができます。この記事では基本となるいくつかのメッセージについて見ていきます。
テキストメッセージ
最もシンプルな形式であるテキストメッセージも、Language Generation の機能で柔軟に作成できます。
ランダム回答
まずはランダム回答から見ていきましょう。
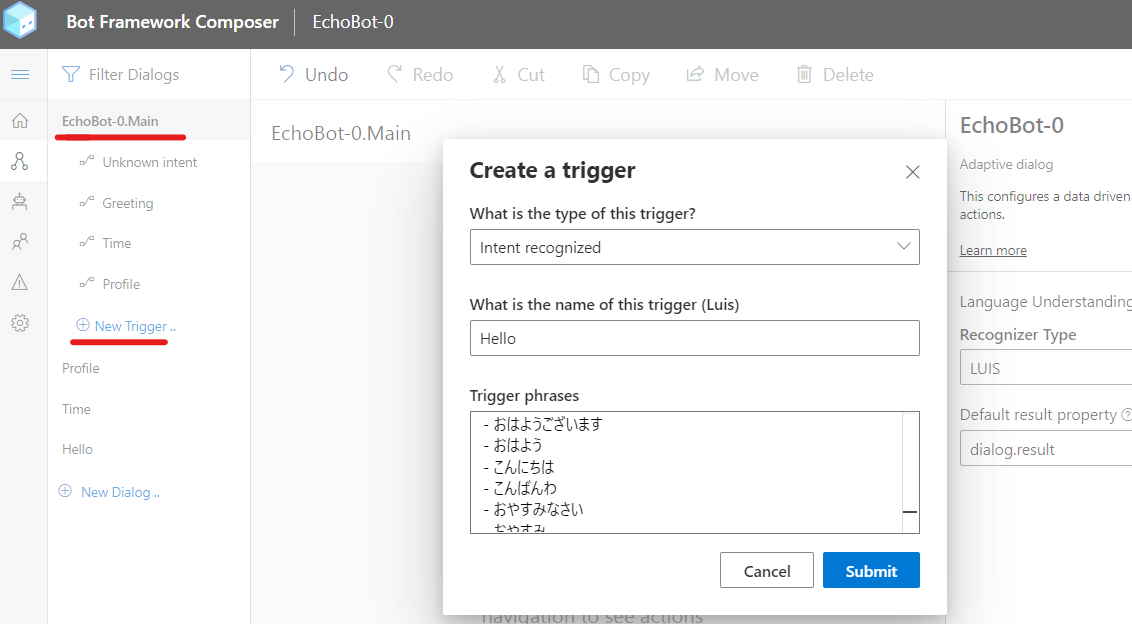
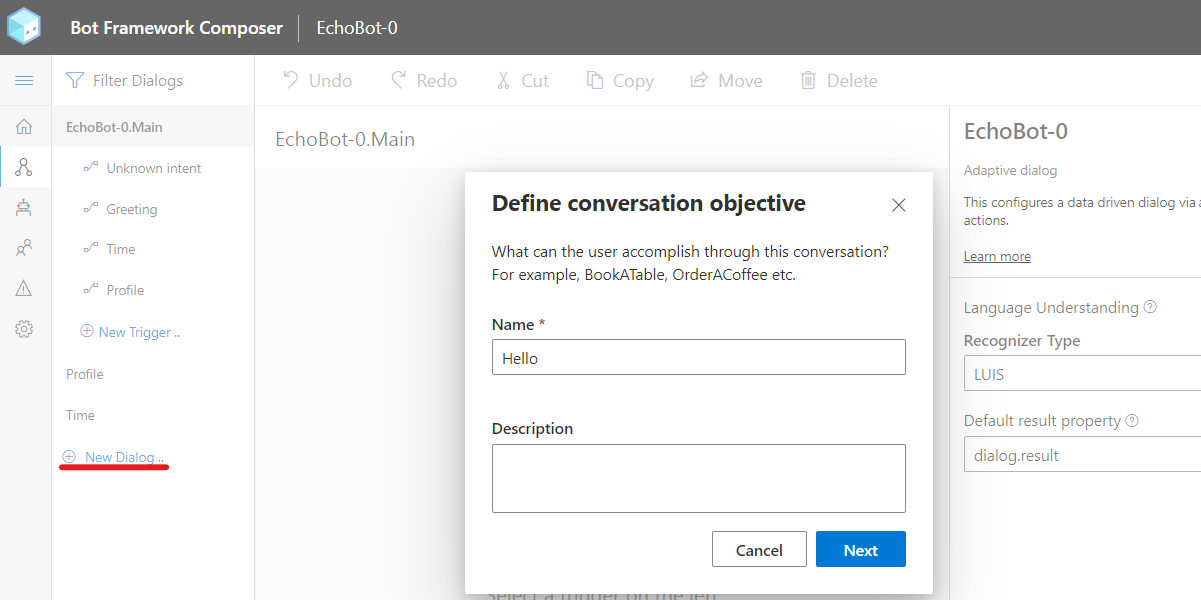
1.「New Dialog」をクリックして「Hello」ダイアログを作成。

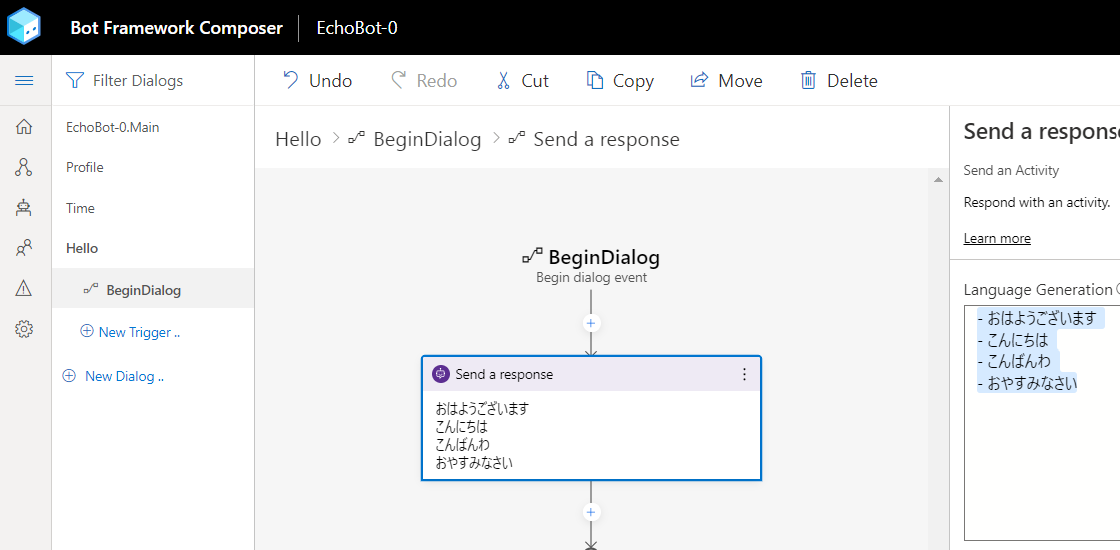
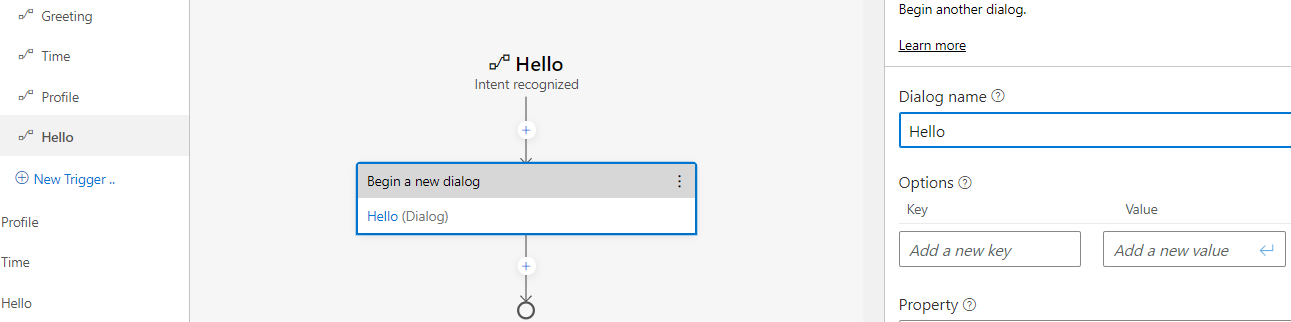
2.「BeginDialog」トリガーを選択し、「Send a response」アクションを追加。「Language Generation」の項目で複数の回答候補を追加。
- おはようございます
- こんにちは
- こんばんわ
- おやすみなさい
4. ダイアログの開始アクションで Hello ダイアログを呼び出す。

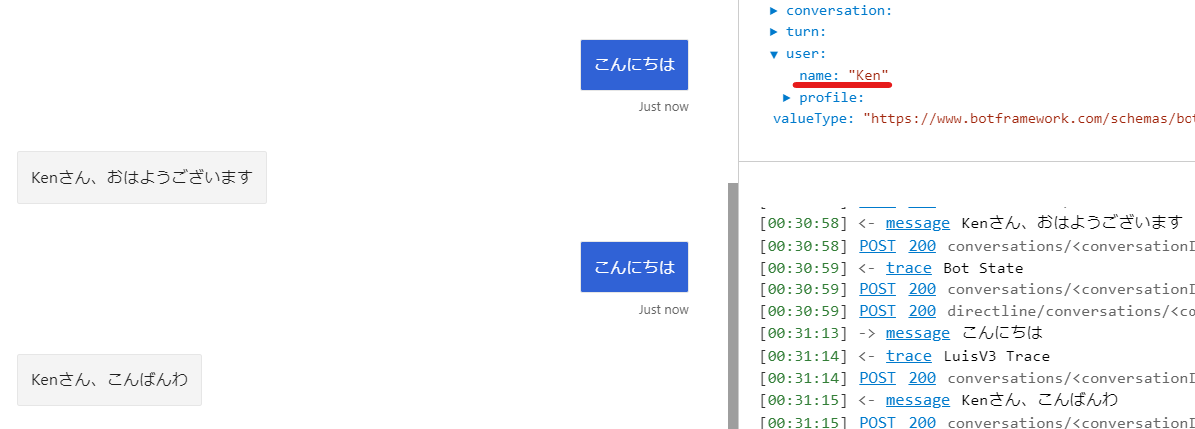
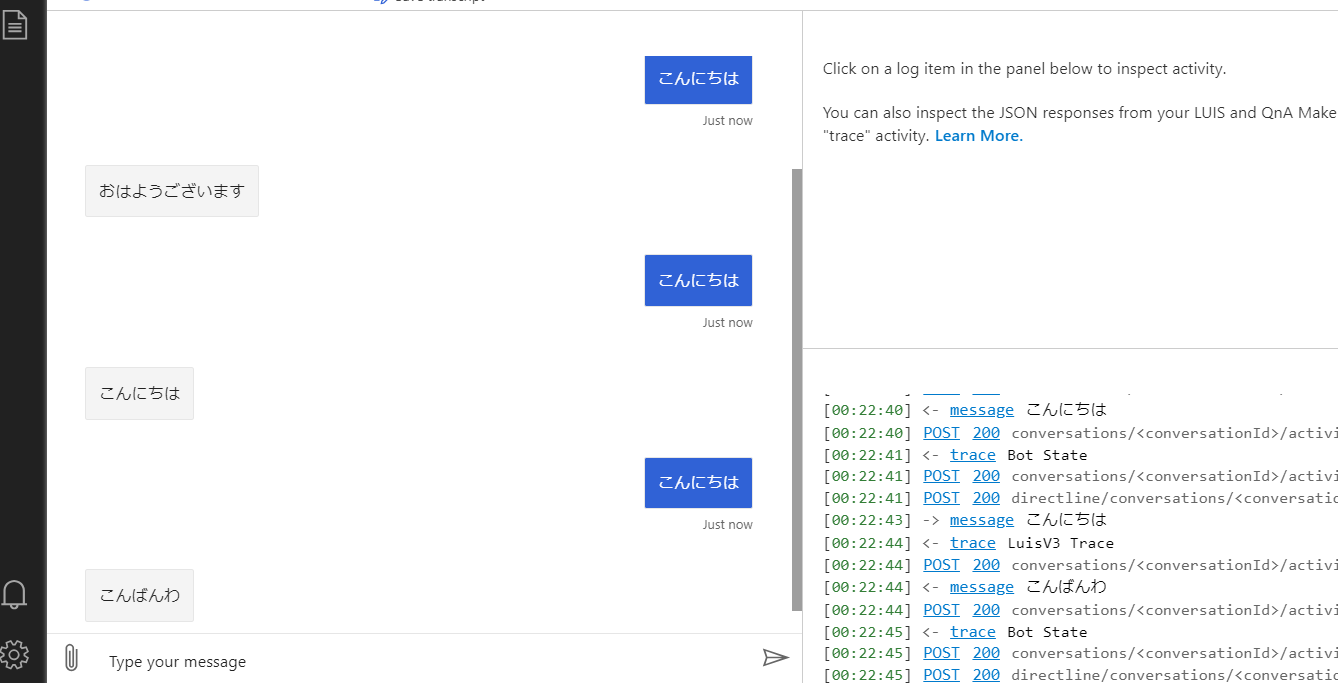
5. ボットを再起動してエミュレーターで検証。用意した回答がランダムに返ることを確認。

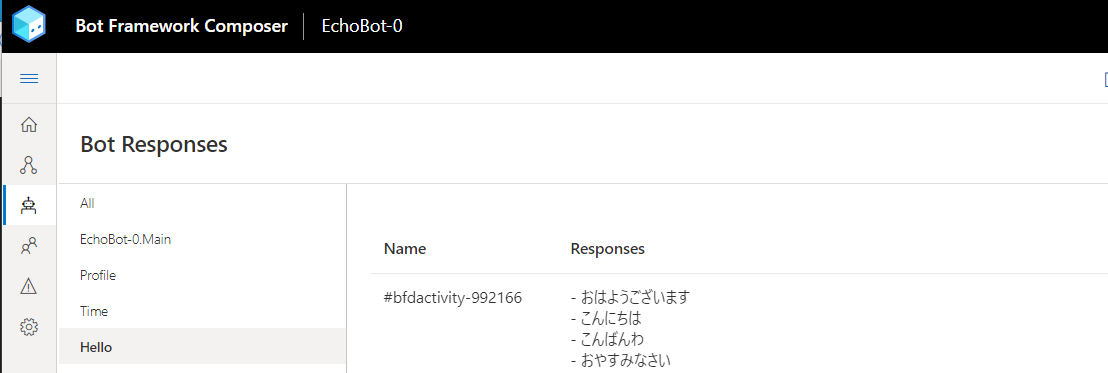
6. ボットからの返信は「Bot Response」メニューからも確認が可能。

メモリオブジェクトの利用
ボットは user/conversation/dialog/turn などのメモリオブジェクトを持っているため、動的に回答を作成することができます。動的な箇所は ${user.name} のように ${} で囲って表現します。
1. Hello ダイアログの BeginDialog トリガーを開き、内容を以下のように変更。
- ${user.name}さん、おはようございます
- ${user.name}さん、こんにちは
- ${user.name}さん、こんばんわ
- ${user.name}さん、おやすみなさい
複数行テキスト
文章を ``` で括ることで複数行にもできます。
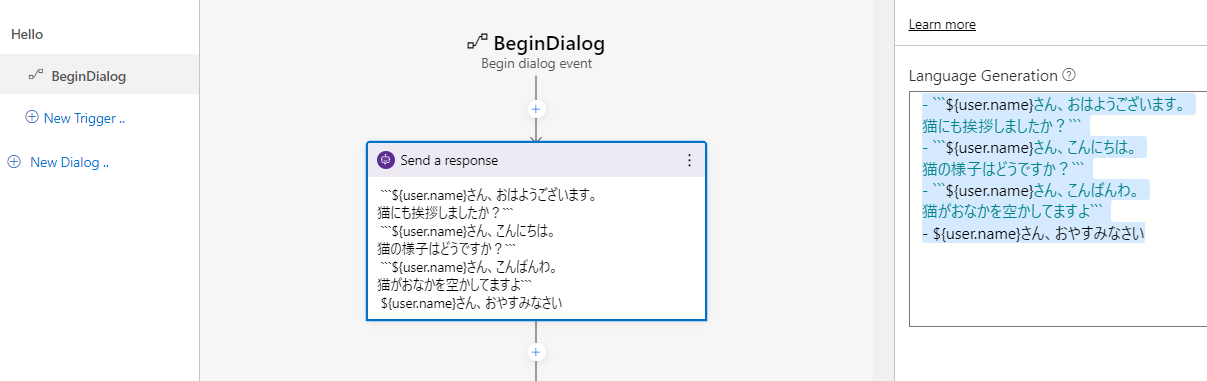
1. Hello ダイアログの BeginDialog トリガーを開き、内容を以下のように変更。
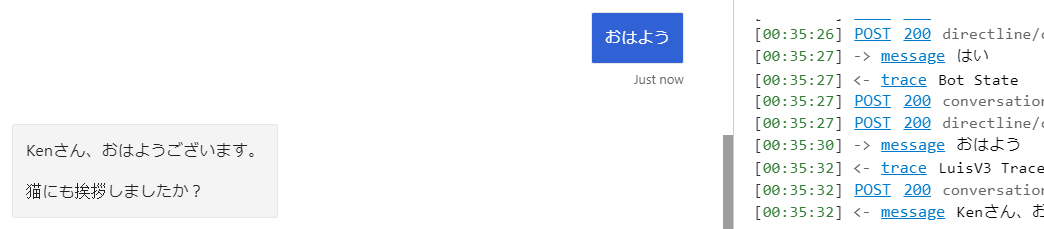
- ```${user.name}さん、おはようございます。
猫にも挨拶しましたか?```
- ```${user.name}さん、こんにちは。
猫の様子はどうですか?```
- ```${user.name}さん、こんばんわ。
猫がおなかを空かしてますよ```
- ${user.name}さん、おやすみなさい
分岐
フローの中で分岐を行う事もできますが、応答の切り替えであれば、Language Generation で分岐処理を行う方がシンプルに記述できます。
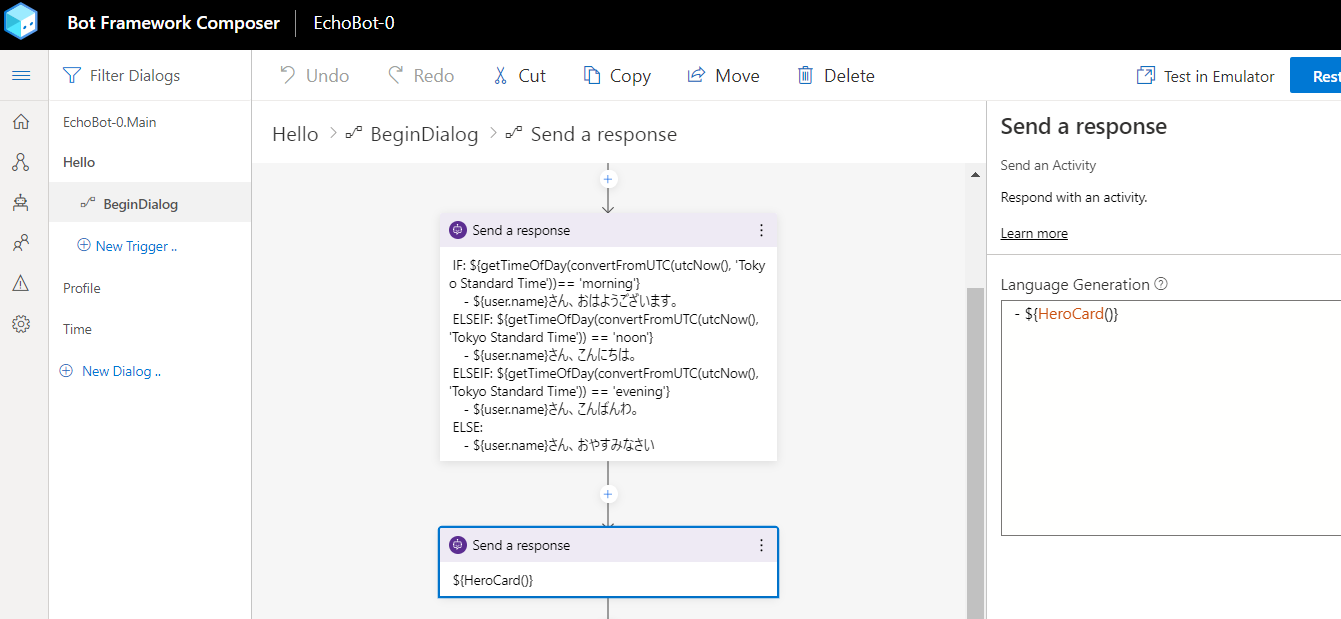
1. Hello ダイアログの BeginDialog トリガーを開き、内容を以下のように変更。
- utcNow: 現在の UTC 時刻取得
- convertFromUTC: タイムゾーンを指定して変換
- getTimeOfDay: 指定した時間の時間帯を取得
- IF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time'))== 'morning'}
- ${user.name}さん、おはようございます。
- ELSEIF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time')) == 'noon'}
- ${user.name}さん、こんにちは。
- ELSEIF: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time')) == 'evening'}
- ${user.name}さん、こんばんわ。
- ELSE:
- ${user.name}さん、おやすみなさい
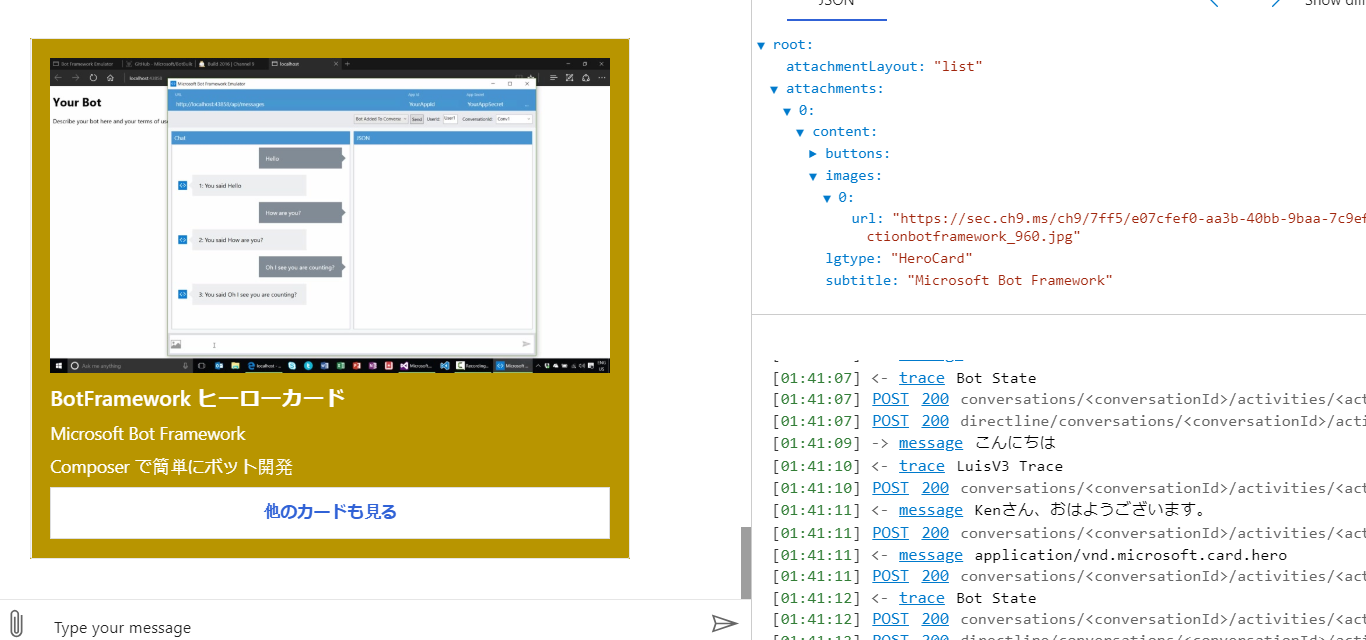
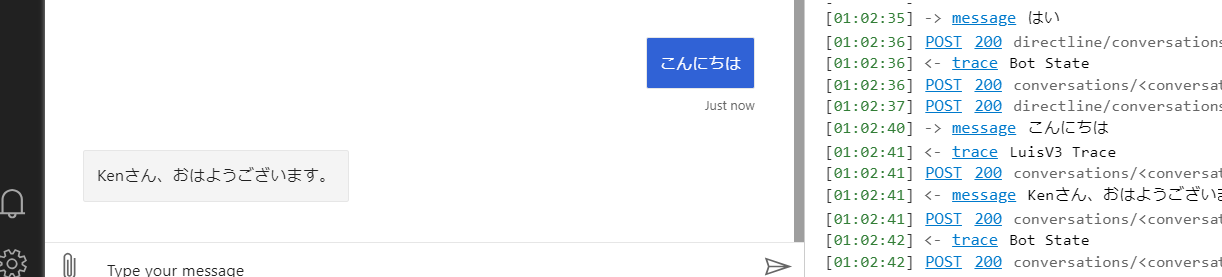
2. ボットを再起動してエミュレーターで検証。
※検証した時間が 1:02 AM のため morning の分岐になる。

尚、SWITCH でも同様の記述が可能。
-SWITCH: ${getTimeOfDay(convertFromUTC(utcNow(), 'Tokyo Standard Time'))}
-CASE: ${'morning'}
- ${user.name}さん、おはようございます。
-CASE: ${'noon'}
- ${user.name}さん、こんにちは。
-CASE: ${'evening'}
- ${user.name}さん、こんばんわ。
-DEFAULT:
- ${user.name}さん、おやすみなさい
カードメッセージ
カードは種類が多岐に渡ります。
- ヒーローカード
- サムネイルカード
- サインインカード
- アニメーションカード
- ビデオカード
- オーディオカード
- アダプティブカード
今回はヒーローカードを試してみます。各カードの詳細は How to send cards を参照してください。
ヒーローカード
ヒーローカードは複数の要素を持っているため、事前に LG Composition と呼ばれる関数を定義して、それを呼び出します。
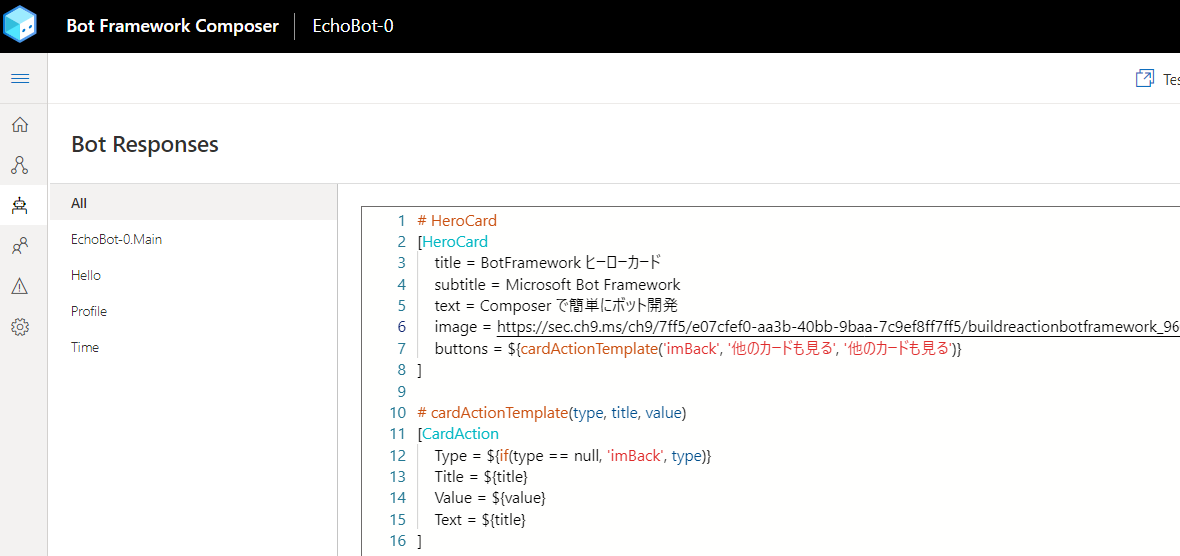
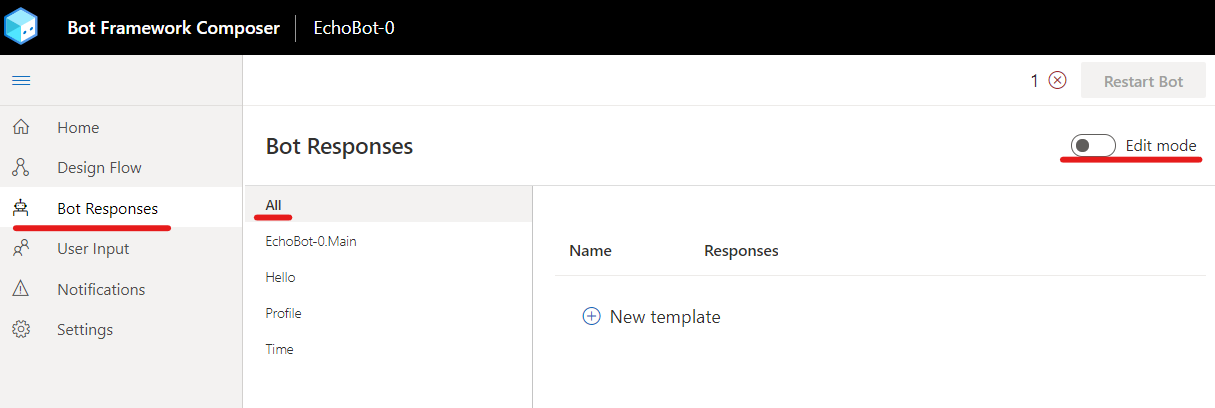
1.「Bot Response」メニューから「All」を選択し、「Edit mode」をクリック。

2. 以下を追加。
# HeroCard
[HeroCard
title = BotFramework ヒーローカード
subtitle = Microsoft Bot Framework
text = Composer で簡単にボット開発
image = https://sec.ch9.ms/ch9/7ff5/e07cfef0-aa3b-40bb-9baa-7c9ef8ff7ff5/buildreactionbotframework_960.jpg
buttons = ${cardActionTemplate('imBack', '他のカードも見る', '他のカードも見る')}
]
# cardActionTemplate(type, title, value)
[CardAction
Type = ${if(type == null, 'imBack', type)}
Title = ${title}
Value = ${value}
Text = ${title}
]
3. Hello ダイアログの BeginDialog トリガーにメッセージアクションを追加。上記追加した HeroCard を呼び出し。
- ${HeroCard()}
まとめ
今回は Language Generation の機能を使った応答の作成を見ていきました。同じ構文が様々なところで利用可能であるため、是非他のカードも試してください。次回は割り込み処理について見ていきます。