この記事では、開発したボットを LINE に接続する方法を紹介します。
前提
すでに LINE Developer アカウントを持っていて LINE Bot を作ったことがある前提です。LINE Bot 開発については山ほど記事があるので、それらを検索してください。
利用するボットの準備
今回は手軽につかえる Azure Bot Service で作成します。既にボットがある場合はスキップ。
1. https://portal.azure.com より Azure ポータルにログイン。任意のリソースグループで「Web App Bot」を作成。

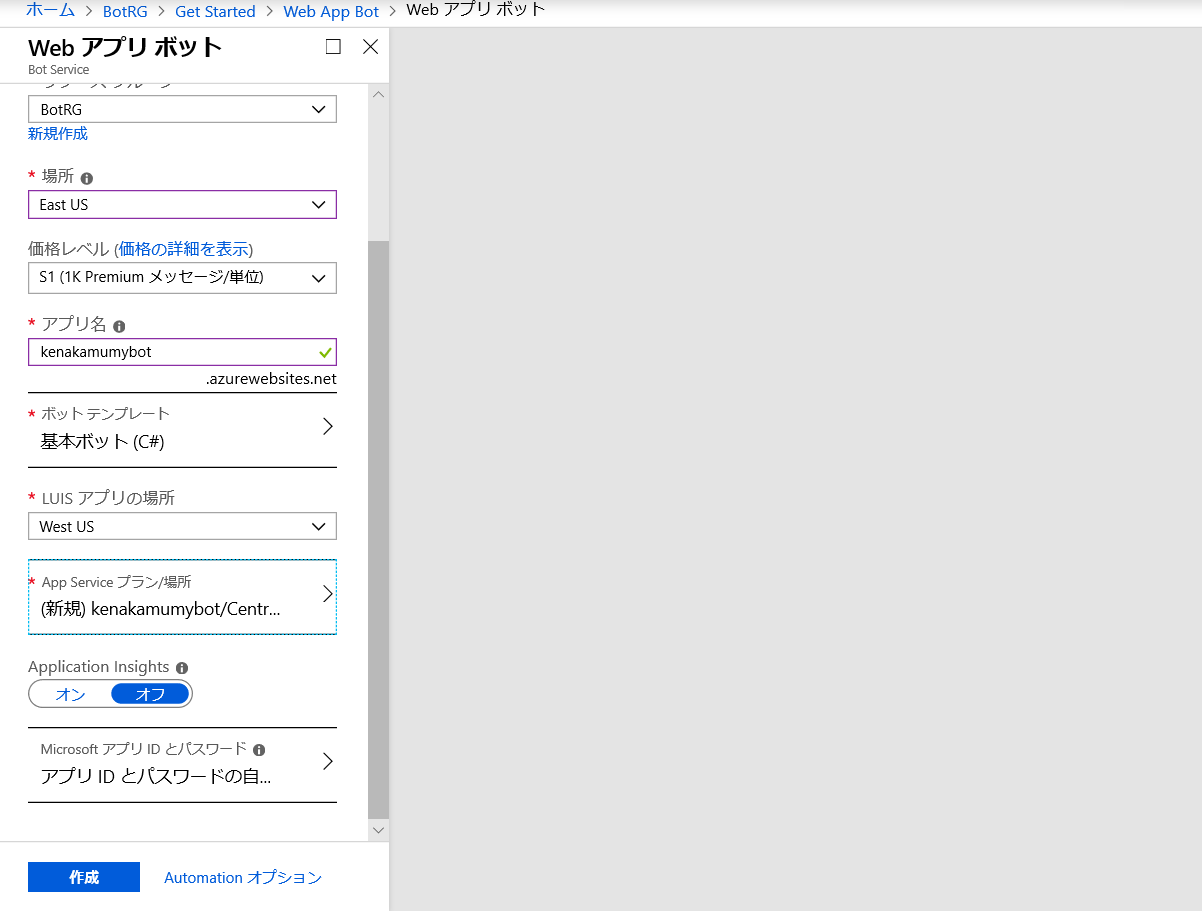
2. 任意のボットを作成。ここでは C# 基本ボットを選択。

後で設定をするためこのままあけておきます。
LINE の登録
LINE と連携するには、LINE 側でもボットを作成します。
1. https://developers.line.biz より LINE 開発者コンソールにログイン。
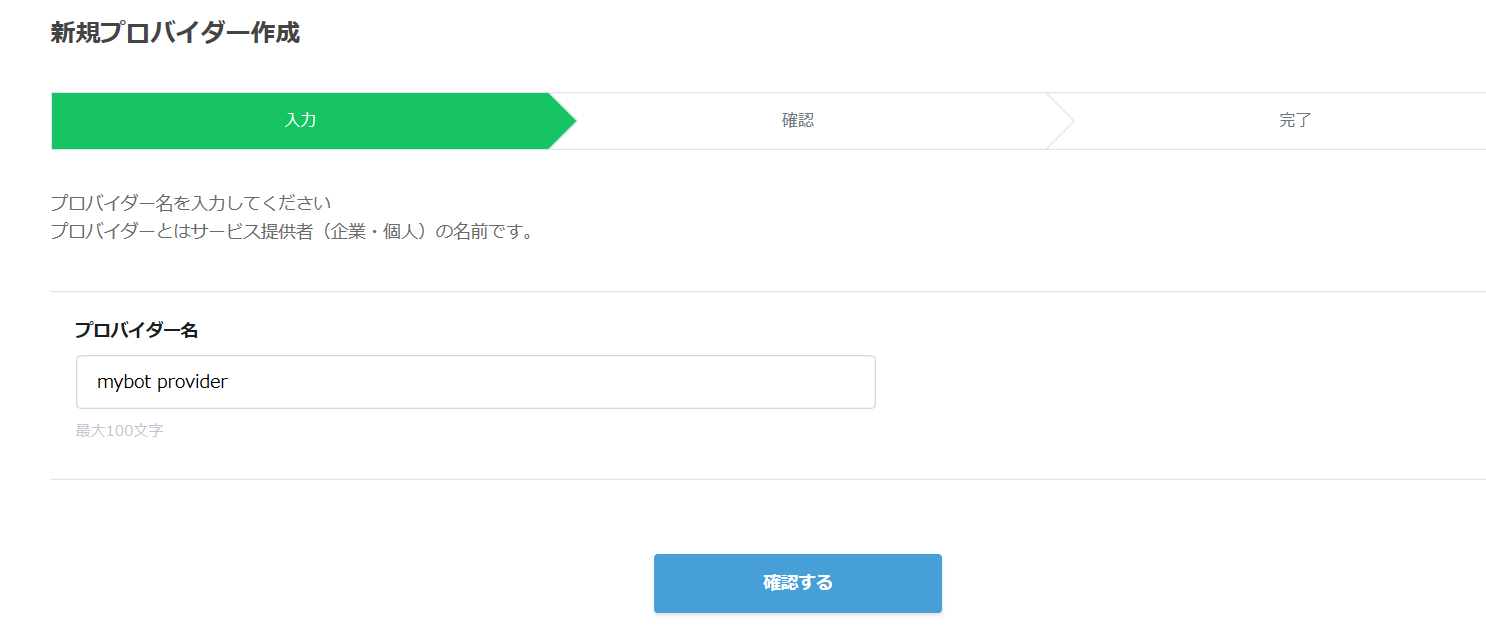
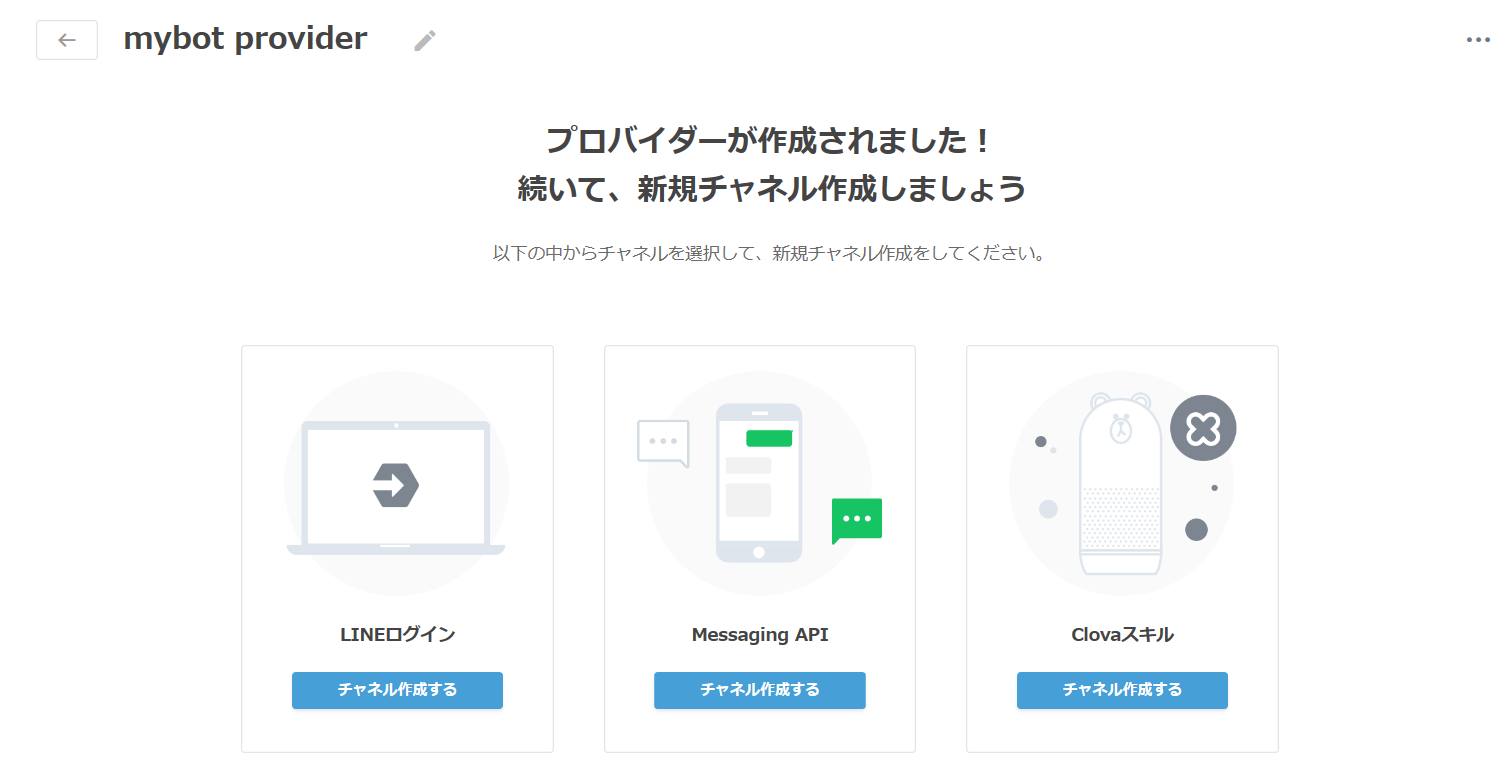
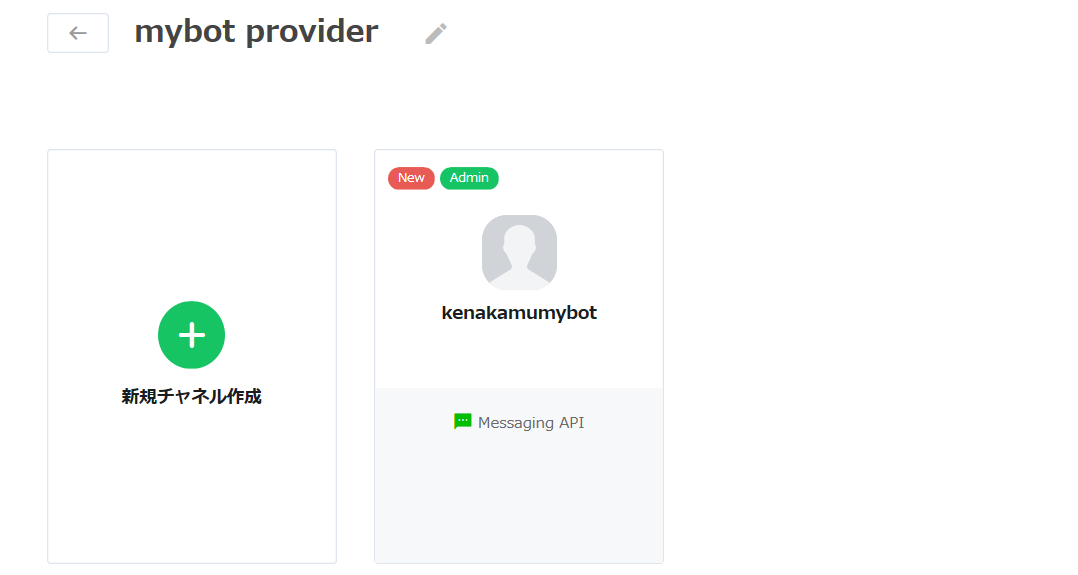
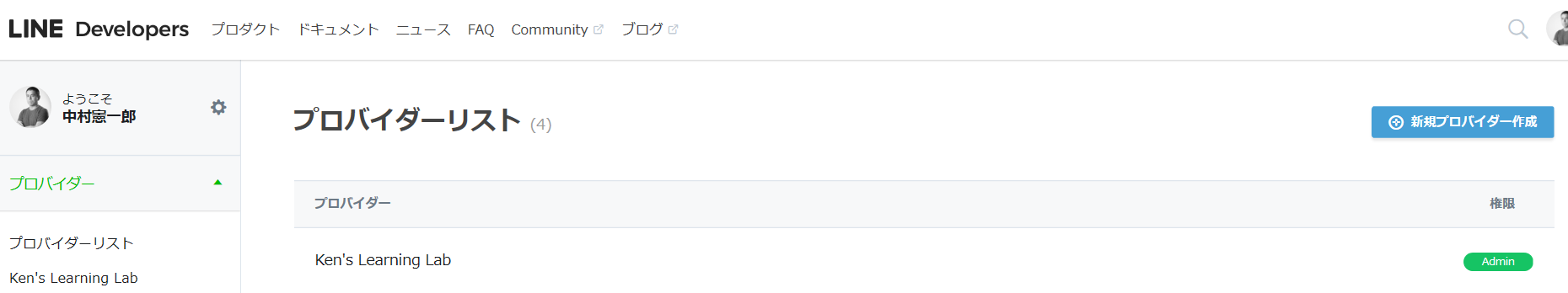
2. プロバイダーがない場合は「新規プロバイダー作成」よりプロバイダーを作成。

Bot チャネル登録と LINE チャネルの連携
最後にそれぞれのチャネルを連携します。
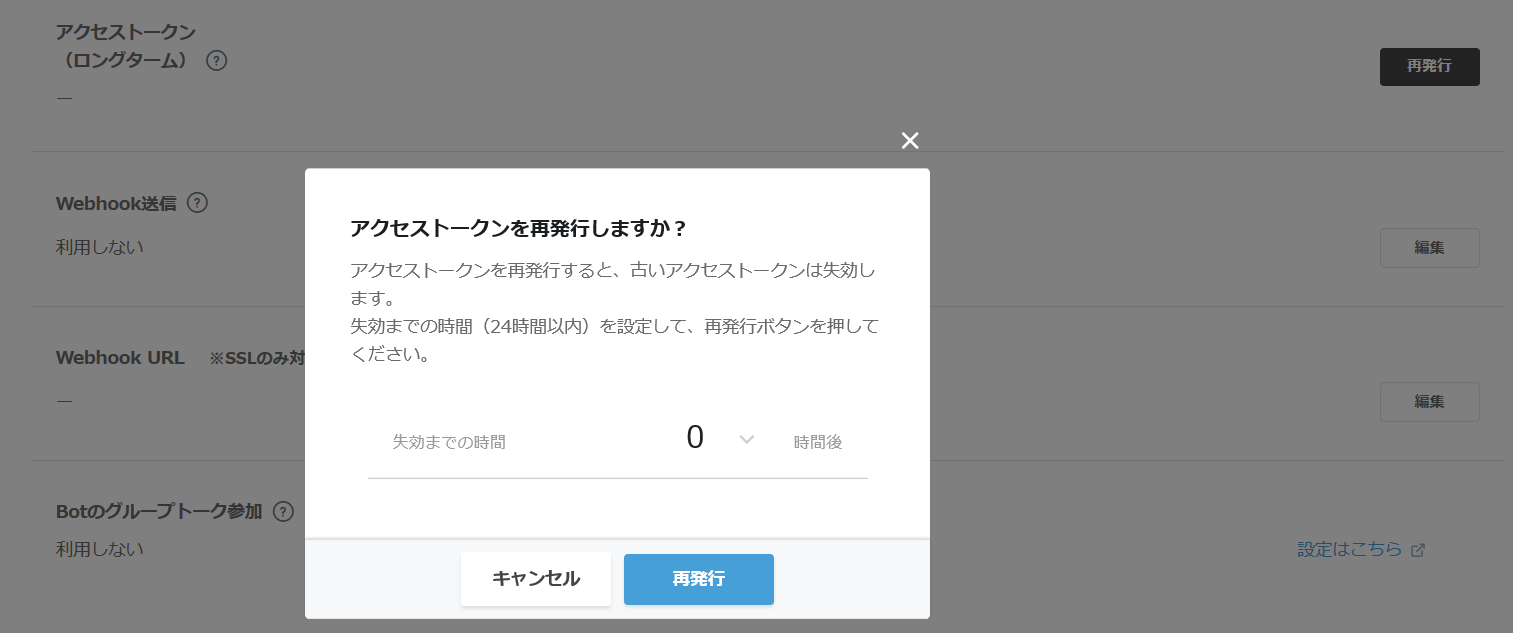
2.「アクセストークン」で「再発行」をクリック。し、既定のまま「再発行」をクリック。

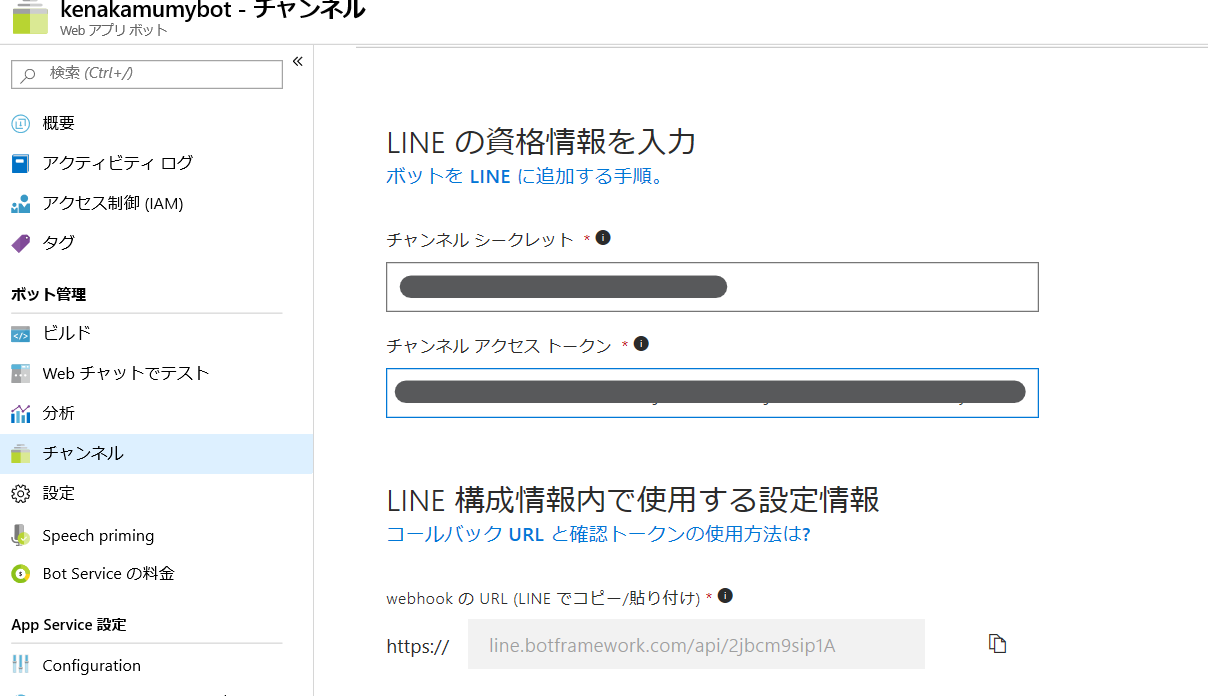
3. 発行されたアクセストークンと Channel Secret をそれぞれコピーして Bot チャネル登録側に張り付け。

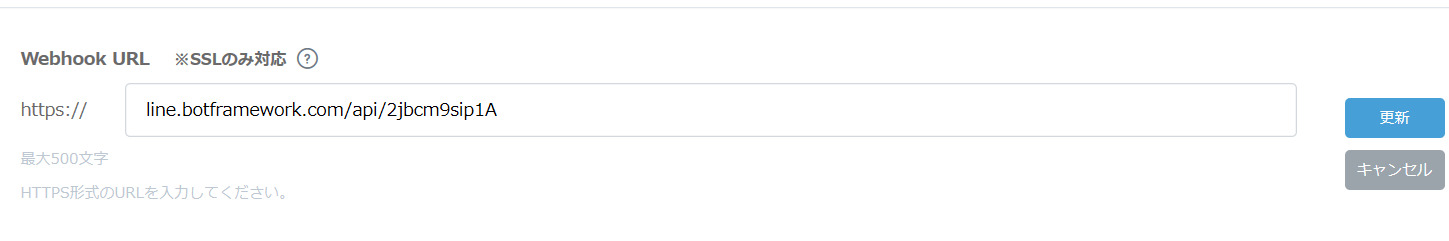
4. コールバックアドレスをコピーして、LINE 開発者ポータルで「Webhook URL」に張り付け。Azure 側の設定はこれで終わりのため「保存」をクリック。

5.「Webhook 送信」の「利用しない」を「利用する」に変更。

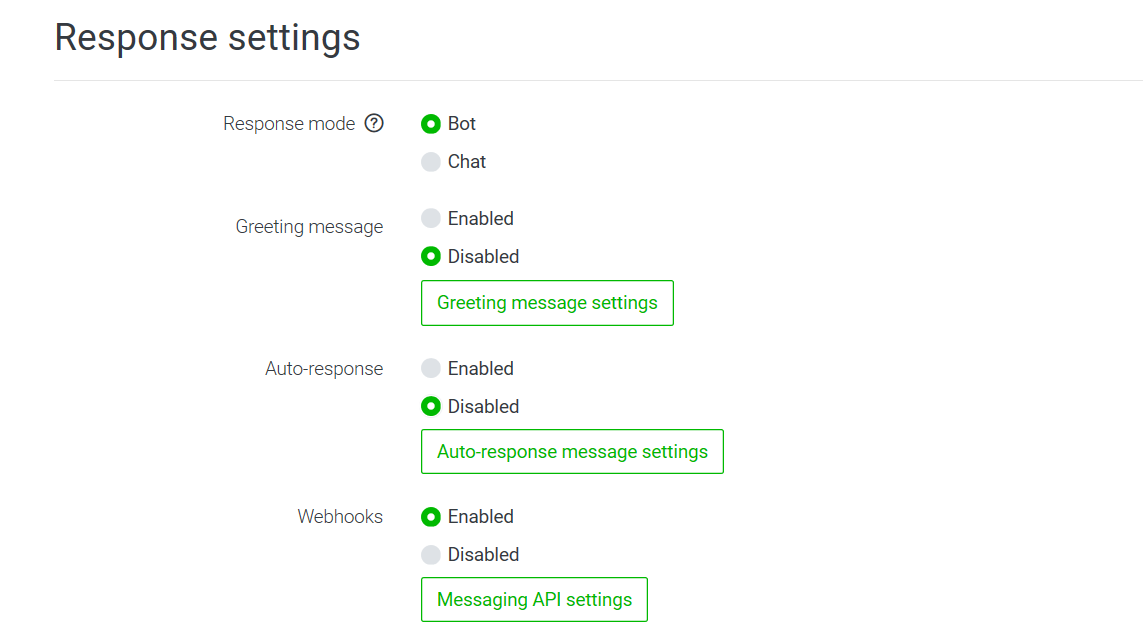
6. たまに反映がうまくされない場合があるため、F5 キーを押下して画面を更新後、LINE@機能の利用より「自動応答メッセージ」および「友達追加時のあいさつ」をそれぞれ利用しないに変更。

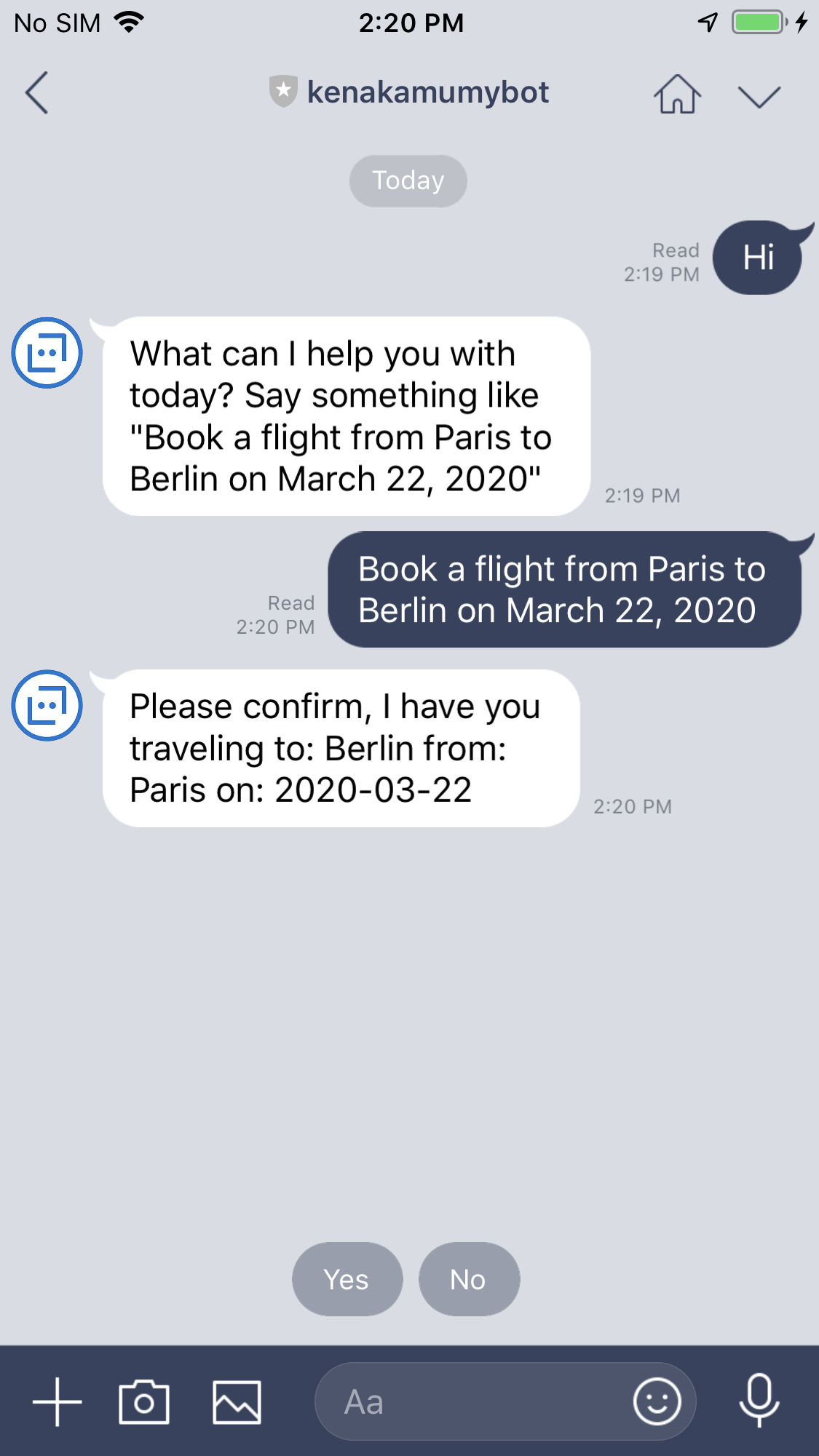
7. 画面下部の QR コードを読み取り、LINE クライアントから動作のテスト。

まとめ
LINE チャネルはほぼ迷う事なくできますが、LINE 開発者ポータルの設定が正しく反映できているか F5 で何度か確認することをお勧めします。
また LINE プラットフォームは PUSH 通知に対する制約があるため、Bot Connector よりどの程度 PUSH が発生するかもまめに確認してください。
公式ドキュメント: 送信済みのプッシュメッセージの数を取得する