ドリコムAdventCalendar 2017
ドリコムAdventCalendar 2017
これはドリコムAdvent Calendar 2017の20日目です。
19日目は Kyoji Hata さんによる ユーザの行動分析用ログを組み込む上で注意すべきこと です。
この記事について
初めてのラズベリーパイ3「セットアップ、wifi設定、WordPressをインストールするまで」を2017.12時点の最新の情報を元に手順としてまとめます。
経緯
OSやミドルウェアといったレイヤーに触れ、理解を深めたいと思っていました。
成功体験しつつ楽しくレベルUPできないかなと思っていたところ、折に触れラズパイを触ってみることにしました。
初心者でも躓かないようにまとめておきます。
ラズベリーパイの魅力について
私の思う魅力は、何よりも楽しく手軽にIoTを経験できることです。
今までソフトな世界で生きてきたので、監視カメラや自動リモコンを自分で作れるって聞いて夢が膨らみました。
また教育を目的としているだけあって、公式サイトでの教育プログラムも充実していました。将来子供が夏休みの宿題でやってくれたら嬉しいですね。
ラズパイ用のOS Raspbian利用例
まずは公式Docで夢を膨らませます。
セットアップ~起動まで編
-
装備を整えます
公式の必要なものリストから抜粋します。
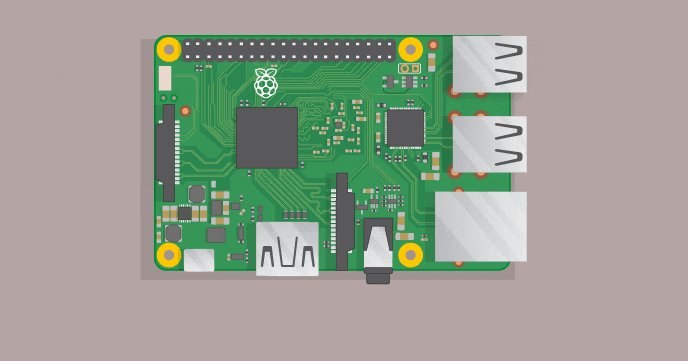
・Raspberry Pi 3 Model B(おすすめバージョンです)
・SDカード(要注意)
・ディスプレイ用ケーブル(HDMI)
・キーボード&マウス
・電源ケーブル(microUSB)
ハードなことなので、自前の物を使う時は事前調査をおすすめします。私はというと、何事も最初に躓くと楽しくない精神で、Raspberry Pi 3 スターターセットを購入しました(笑) -
OSインストール
プリインストールされたSDカードも入手できますが、今回は空のSDカードですので、組み立てる前にOSのインストールが必要です。
幾つかやり方ありますが、初めての人はNOOBSから始めることを勧められています。

NOOBSとはラズベリーパイのための簡単なOSインストールマネージャです。
手順を簡単に言うと- SDカードをFATとしてフォーマット
- NOOBSのzipファイルをダウンロード
- 解凍してSDカードにそのままコピー
(全て公式が記載してくれているので参照)
NOOBSは1.4GBあり、ダウンロードに半日もかかりました。Windows上で作業したのですが、1つ上の階層をコピーしてしまい起動しないというドジをしました。皆さんはきっと大丈夫なはずです。
-
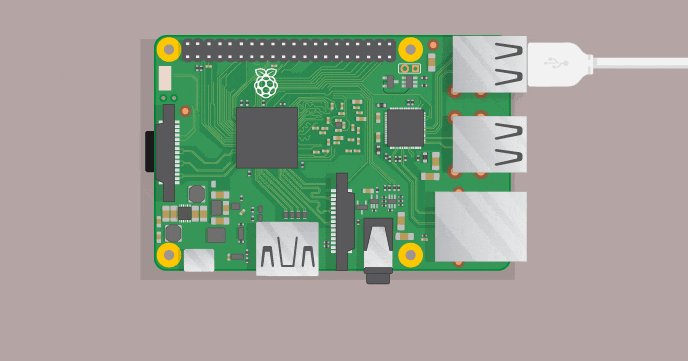
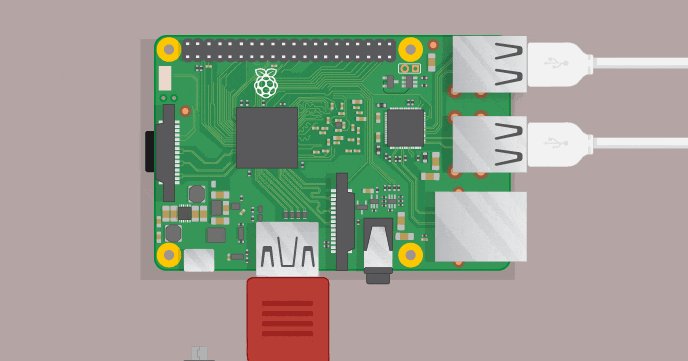
組み立てます

凄く簡単ですが、基盤触るときってドキドキしますね。
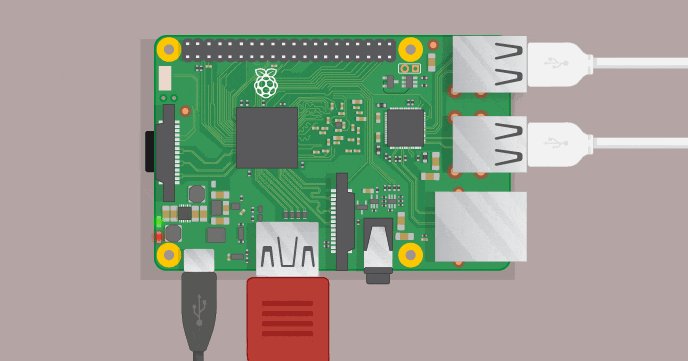
電源ケーブルを差したところで起動します

ドジした分起動した時は嬉しかったです。
景色もきれいでワクワクしました。
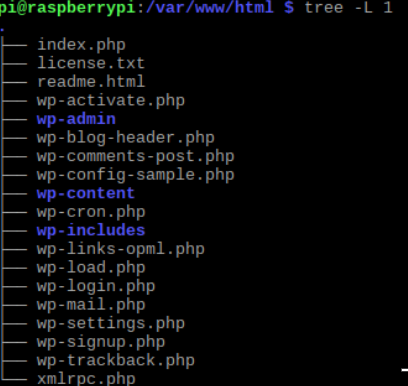
ディレクトリ構成もなんとなく見てみます。
本当に簡単にセットアップできるんですね。
壊れてもすぐに作れる安心感。
せっかくなので無線にする編
・マウス、キーボードをbluetooth
GUIで簡単に設定できました。windowsと同様です。

・Wifi
2点注意が必要です。
1つ目はwifiの規格がIEEE802.11aに対応してないこと。
2つ目はステルス設定されていた場合にGUIでは設定できないこと。
CLIでのWifi設定方法を記載します。
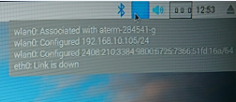
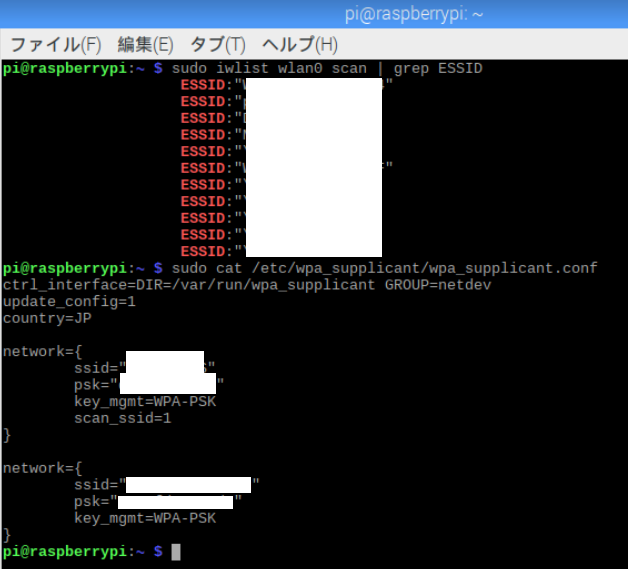
1. 接続可能なSSID一覧を確認する
$ sudo iwlist wlan0 scan | grep ESSID
SSIDが無ければ、規格が対応していないか、ステルス設定になっている可能性があります。
2. CLIで設定する。
$ sudo cat /etc/wpa_supplicant/wpa_supplicant.conf
networkの中身にssidとpassを追記します。
ステルスなSSIDには、scan_ssid=1を付け加えます。

WordPressインストール・設定編
ラズベリーパイにLAMP環境を作っていきます。
これも公式サイトにカリキュラムが載っていました。
実際やってみて学びがありました。
学べる事
- Raspberry Piにソフトウェアをインストールする方法
- LAMP Webサーバーを作成するためのApache、PHP、MySQLのインストールと設定方法
- WordPressをWebサイトとしてローカルで公開する方法
- WordPressへ同ネットワーク上の他の端末からアクセスする方法
手順
ここからは公式に書いてある手順は割愛し、変えたところドジしたことを中心に書きます。
- 事前準備
apt-getにてパッケージを取得してインストールするため、下準備で以下を実行します。
パッケージリストの更新
$ apt-get update
インストールされてるパッケージの更新
$ apt-get upgrade - Apacheのインストール

すんなりできました。 - PHPのインストール
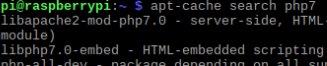
公式だとphp5なので、php7系のパッケージが用意されているか検索します。
$ apt-cache search php7

見たところphp7.0はあるようなのですが、php7.1以上はここにありませんでした。
php7.0をインストールします。
$ sudo apt-get install php7.0 libapache2-mod-php7.0

$ php -v

- MySqlのインストール
公式だとphpと同じくphp5-mysqlとなっているので7.0があるか検索します。多いので正規表現使います。
$ apt-cache search php.*mysql
$ sudo apt-get install mysql-server php7.0-mysql -y

- WordPressのインストール

$ sudo tar xzf latest.tar.gz
$ sudo mv wordpress/* .
$ sudo rm -rf wordpress latest.tar.gz

設定
-
WordPress Databaseを作る
-
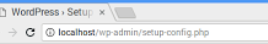
webに沿って項目を入力し、installします
ここでmysqlのパスワードが必須なことに気づきます。
実はmysqlインストール時にrootのパスワードを求められるとありましたが、それが無かったのです。 -
mysqlにパスワードありのアカウントを用意します
rootでpass無しでログインした時、mariaDBと出ていて混乱しました。調べていくとmariaDBがmysqlに対応しているということで、同じように扱えることがわかりました。
ということでmysqlと同じ手順でパスワード設定ができそうです。
mysqlのユーザアカウントの追加は公式Docが参照になります。
さて、私の場合rootではなくraspというユーザを作りそれを使用するということを試してみました。
手順を残します。
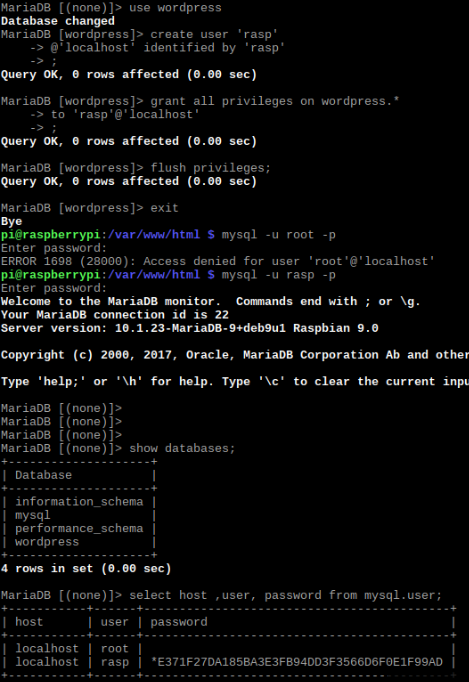
$ use wordpress
$ create user 'rasp'@'localhost' identified by 'rasp';
$ grant all privileges on wordpress.* to 'rasp'@'localhost';
$ flush privileges;
$ exit
$ mysql -u rasp -prasp
$ select host ,user, password from mysql.user;

これでraspアカウントが作成できました。
実はここ、とても嵌りました。
まず初めに、mysqlのrootユーザにパスワードを設定しようとしました。
仕組みを分からないまま試行錯誤した結果、rootでログインできないという状況になり、1度全てをアンインストールするに到っています。
この時はまだアカウントや権限の仕組みを理解できておらず、とりあえず色々試しすぎて嵌った感じです。
上記反省を生かして状況を整理した後、何かあってもrootで設定状況を確認できるよう、別のraspユーザを作成することにしました。
これがすんなりうまく出来たので、無事に解決しました。
今後は公式Docと仲良くすることを誓います。
初めてのラズパイWordPress環境完成
ローカルネットワークで公開できていることを確認
別PCからWifi経由でラズパイにアクセスします。
同ネットワーク上ならIPを指定することで先ほどのWordPressのページへアクセスできるはずです。
ラズパイと同じSSIDにMacも繋ぎます。
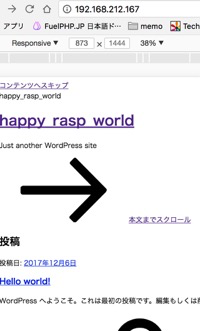
ラズパイのIPが192.168.212.167でしたので、ブラウザのURLに入力。
アクセスしてみました。

無事にアクセス出来きました。
レイアウト崩れてたり、画像デカかったり、正常に表示されていないようですので…別ブラウザや別PCではどうか調査して見ました。
→結局原因は・・・
画像のURLが"http://localhost/wp-content/themes/twentyseventeen/assets/images/header.jpg"
となっていたからでした。
アクセス端末のPathを見にいっちゃってますね。
ここ、修正して画像ちゃんと出したいです!!
取り急ぎ確認のためにWordPressの設定をいじっちゃいます。
最初の "<?php" 行のすぐ後に以下の2行を追加する。
vi ./wp-config.php
i
define('WP_HOME','http://[192.168.212.167]');
define('WP_SITEURL','http://[192.168.212.167]');
:wq

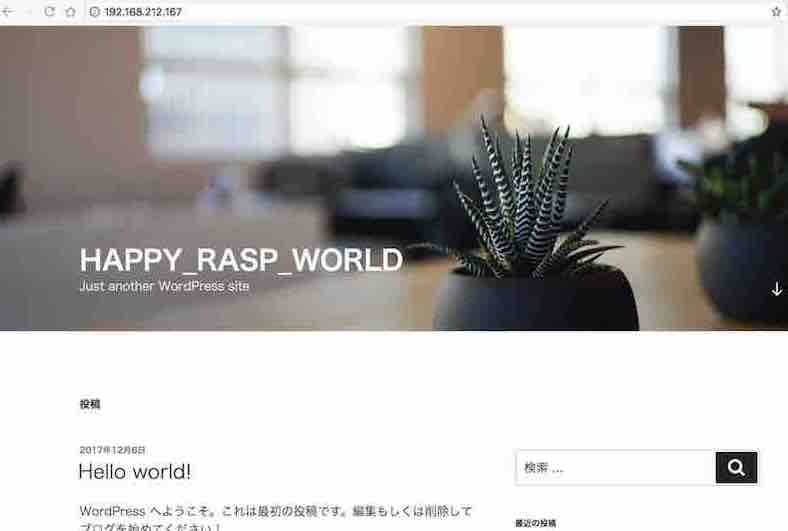
無事に画像も表示されてバッチリ!!
ということでここまで

おめでとう!っていうのが地味に嬉しかったです。
ありがとうって思いました![]() パチパチ
パチパチ
最後に
新しい発見が面白く、無事に構築出来たときはとても感動しました。
さて、次は何しようかな~♪
明日は
志村恵理 さんの 変態エンジニアになりたかった私が素直に勉強できるようになるまで です。